Diseñar la aplicación para texto bidireccional
Diseñe la aplicación para proporcionar compatibilidad con texto bidireccional (BiDi) para que pueda combinar el script de derecha a izquierda (RTL) y sistemas de escritura de izquierda a derecha (LTR), que generalmente contienen diferentes tipos de alfabetos.
Los sistemas de escritura de derecha a izquierda, como los que se usan en Oriente Medio, Centro y Sur de Asia, y en África, tienen requisitos de diseño únicos. Estos sistemas de escritura requieren compatibilidad con texto bidireccional (BiDi). La compatibilidad con BiDi es la capacidad de introducir y mostrar el diseño de texto en orden de derecha a izquierda (RTL) o de izquierda a derecha (LTR).
Se incluyen un total de nueve idiomas biDi con Windows.
- Dos idiomas totalmente localizados. Árabe y hebreo.
- Siete Paquete de interfaz de idiomas para los mercados emergentes. Persa, Urdu, Dari, Kurdo Central, Sindhi, Punjabi (Pakistán) y Uyghur.
Este tema contiene la filosofía de diseño de Windows BiDi y casos prácticos que muestran consideraciones de diseño de BiDi.
Elementos de diseño bidi
Cuatro elementos influyen en las decisiones de diseño de BiDi en Windows.
- Creación de reflejo de la interfaz de usuario (UI). El flujo de la interfaz de usuario (UI) permite presentar contenido de derecha a izquierda en su diseño nativo. El diseño de la interfaz de usuario se siente local para los mercados de BiDi.
- Coherencia en la experiencia del usuario. El diseño se siente natural en orientación de derecha a izquierda. Los elementos de la interfaz de usuario comparten una dirección de diseño coherente y aparecen cuando el usuario los espera.
- Optimización táctil. De forma similar a la interfaz de usuario táctil en la interfaz de usuario no reflejada, los elementos son fáciles de alcanzar y son naturales para la interacción táctil.
- Compatibilidad con texto mixto. La compatibilidad con la direccionalidad de texto permite una gran presentación de texto mixto (texto en inglés en compilaciones de BiDi y viceversa).
Introducción al diseño de características
Windows admite los cuatro elementos de diseño biDi. Echemos un vistazo a algunas de las principales características relevantes de (versiones anteriores de) de Windows y proporcionemos un contexto sobre cómo afectan a la aplicación.
Navegar en la dirección que se siente natural
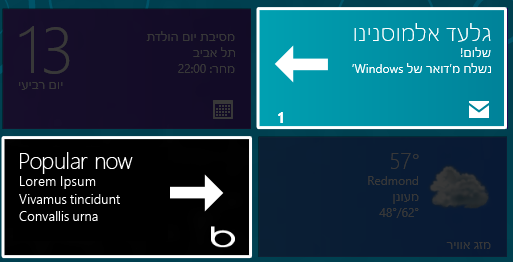
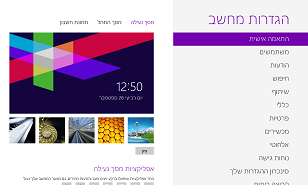
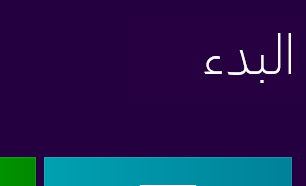
Windows ajusta la dirección de la cuadrícula tipográfica para que fluya de derecha a izquierda, lo que significa que el primer icono de la cuadrícula se coloca en la esquina superior derecha y el último icono de la parte inferior izquierda. Esto coincide con el patrón RTL de publicaciones impresas, como libros y revistas, donde el patrón de lectura siempre comienza en la esquina superior derecha y avanza a la izquierda.


Para conservar un flujo de interfaz de usuario coherente, el contenido de los iconos conserva un diseño de derecha a izquierda, lo que significa que el nombre y el logotipo de la aplicación se colocan en la esquina inferior derecha del icono independientemente del idioma de la interfaz de usuario de la aplicación.
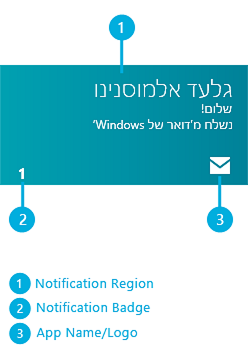
Icono de BiDi

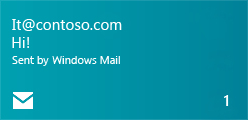
Icono en inglés

Obtención de notificaciones de icono que se leen correctamente
Los iconos tienen compatibilidad con texto mixto. La región de notificación tiene flexibilidad integrada para ajustar la alineación del texto en función del idioma de notificación. Cuando una aplicación envía notificaciones en árabe, hebreo u otro idioma biDi, el texto se alinea a la derecha. Y cuando llegue una notificación en inglés (u otra LTR), se alineará a la izquierda.

Una experiencia de usuario RTL coherente y fácil de tocar
Cada elemento de la interfaz de usuario de Windows se ajusta a la orientación RTL. Los accesos y los controles flotantes se han colocado en el borde izquierdo de la pantalla para que no se superpongan a los resultados de búsqueda ni degradan la optimización táctil. Se pueden alcanzar fácilmente con los pulgares.




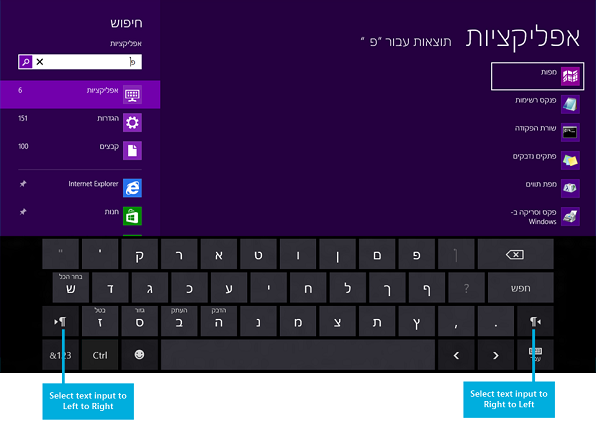
Entrada de texto en cualquier dirección
Windows ofrece un teclado táctil en pantalla que es limpio y sin desorden. En el caso de los idiomas biDi, hay una tecla de control de dirección de texto para que la dirección de entrada de texto se pueda cambiar según sea necesario.

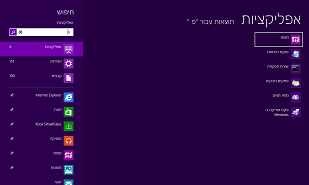
Usar cualquier aplicación en cualquier idioma
Instale y use sus aplicaciones favoritas en cualquier idioma. Las aplicaciones aparecen y funcionan como lo harían en versiones que no sean biDi de Windows. Los elementos de las aplicaciones siempre se colocan en una posición coherente y predecible.

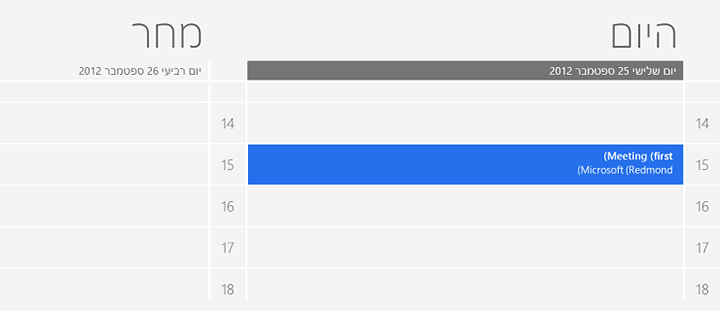
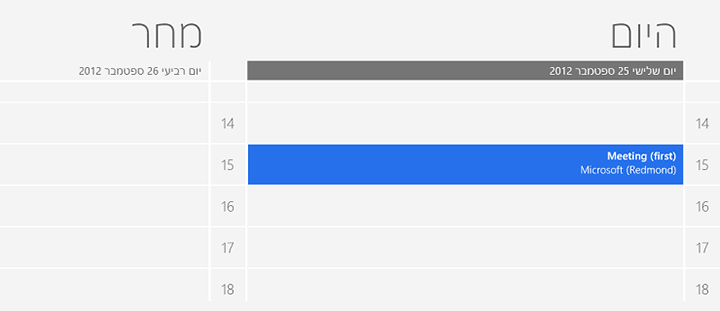
Mostrar paréntesis correctamente
Con la introducción del algoritmo de paréntesis bidi (BPA), los paréntesis emparejados siempre se muestran correctamente independientemente de las propiedades de alineación de idioma o texto.
Paréntesis incorrectos

Paréntesis correctos

Tipografía
Windows usa la fuente segoe UI para todos los idiomas de BiDi. Esta fuente tiene forma y escala para la interfaz de usuario de Windows.


Caso práctico n.º 1: Una aplicación de música BiDi
Información general
Las aplicaciones multimedia hacen un desafío de diseño muy interesante, ya que se espera que los controles multimedia tengan un diseño de izquierda a derecha similar al de los lenguajes que no son BiDi.


Establecimiento de la direccionalidad de la interfaz de usuario
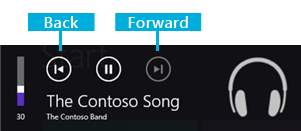
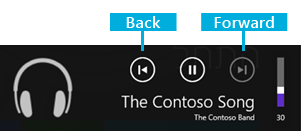
Conservar el flujo de interfaz de usuario de derecha a izquierda es importante para el diseño coherente para los mercados de BiDi. Agregar elementos que tienen flujo de izquierda a derecha dentro de este contexto es difícil, ya que algunos elementos de navegación como el botón Atrás pueden contradecir la orientación direccional del botón Atrás en los controles de audio.

Esta aplicación de música conserva una cuadrícula orientada a derecha a izquierda. Esto proporciona a la aplicación una sensación muy natural para los usuarios que ya navegan en esta dirección a través de la interfaz de usuario de Windows. El flujo se conserva asegurándose de que los elementos principales no solo están ordenados de derecha a izquierda, sino que también se alinean correctamente en los encabezados de sección para ayudar a mantener el flujo de la interfaz de usuario.

Control de texto
La bio del artista en la captura de pantalla anterior está alineada a la izquierda, mientras que otras piezas de texto relacionadas con el artista, como los nombres de álbum y pista, conservan la alineación correcta. El campo bio es un elemento de texto bastante grande, que lee mal cuando se alinea a la derecha simplemente porque es difícil realizar un seguimiento entre las líneas mientras lee un bloque de texto más amplio. En general, cualquier elemento de texto con más de dos o tres líneas que contengan cinco o más palabras debe tenerse en cuenta para excepciones de alineación similares, donde la alineación del bloque de texto es opuesta a la del diseño direccional general de la aplicación.
La manipulación de la alineación entre la aplicación puede ser sencilla, pero a menudo expone algunos de los límites y limitaciones de los motores de representación en términos de ubicación de caracteres neutros en cadenas BiDi. Por ejemplo, la siguiente cadena puede mostrarse de forma diferente en función de la alineación.
| Cadena en inglés (LTR) | Cadena de hebreo (RTL) | |
|---|---|---|
| Alineación izquierda | Hola mundo. | בוקר טוב! |
| Alineación derecha | Hola mundo. | !בוקר טוב |
Para asegurarse de que la información del artista se muestra correctamente en toda la aplicación de música, el equipo de desarrollo separa las propiedades de diseño de texto de la alineación. En otras palabras, la información del artista puede mostrarse como alineada a la derecha en muchos de los casos, pero el ajuste de diseño de cadena se establece en función del procesamiento de fondo personalizado. El procesamiento en segundo plano determina la mejor configuración de diseño direccional en función del contenido de la cadena.

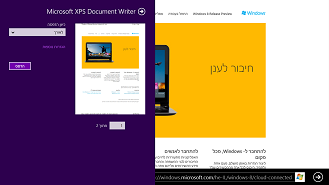
Por ejemplo, sin el procesamiento del diseño de cadenas personalizado, el nombre del artista "The Contoso Band" aparecería como ". La banda Contoso".
Preprocesamiento de dirección de cadena especializada
Cuando la aplicación se pone en contacto con el servidor para los metadatos multimedia, preprocesa cada cadena antes de mostrarla al usuario. Durante este preprocesamiento, la aplicación también realiza una transformación para que la dirección del texto sea coherente. Para ello, comprueba si hay caracteres neutros en los extremos de la cadena. Además, si la dirección del texto de la cadena es opuesta a la dirección de la aplicación establecida por la configuración de idioma de Windows, anexa (y a veces antepone) marcadores de dirección Unicode. La función de transformación tiene este aspecto.
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
Los caracteres Unicode agregados son de ancho cero, por lo que no afectan al espaciado de las cadenas. Este código conlleva una posible penalización de rendimiento, ya que la detección de la dirección de una cadena requiere que se ejecute a través de la cadena hasta que se encuentre un carácter no neutro. Cada carácter que se comprueba por neutralidad se compara primero con varios intervalos Unicode, por lo que no es una comprobación trivial.
Caso práctico n.º 2: Una aplicación de correo biDi
Información general
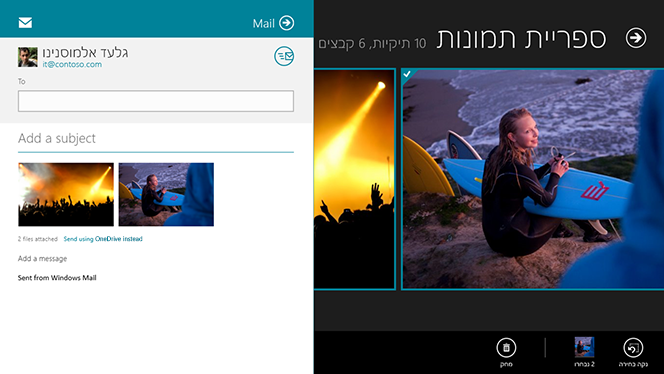
En términos de los requisitos de diseño de la interfaz de usuario, un cliente de correo es bastante sencillo de diseñar. La aplicación Correo en Windows se refleja de forma predeterminada. Desde una perspectiva de control de texto, la aplicación de correo es necesaria para tener funcionalidades de composición y visualización de texto más sólidas para dar cabida a escenarios de texto mixto.
Establecimiento de la direccionalidad de la interfaz de usuario
El diseño de la interfaz de usuario de la aplicación Correo se refleja. Los tres paneles se han vuelto a orientar para que el panel de carpetas se coloque en el borde derecho de la pantalla, seguido del panel de lista de elementos de correo a la izquierda y, a continuación, el panel de composición del correo electrónico.
![]()
Se han vuelto a orientar elementos adicionales para que coincidan con el flujo general de la interfaz de usuario y la optimización táctil. Estas incluyen la barra de aplicaciones y los iconos de redacción, respuesta y eliminación.

Control de texto
UI
La alineación de texto en la interfaz de usuario suele estar alineada a la derecha. Esto incluye el panel de carpetas y el panel de elementos. El panel de elementos se limita a dos líneas de texto (Dirección y Título). Esto es importante para conservar la alineación de derecha a izquierda, sin introducir un bloque de texto que sería difícil de leer cuando la dirección del contenido es opuesta al flujo de dirección de la interfaz de usuario.
Edición de texto
La edición de texto requiere la capacidad de redactar en forma de derecha a izquierda y de izquierda a derecha. Además, el diseño de composición debe conservarse mediante un formato(por ejemplo, texto enriquecido) que tiene la capacidad de guardar información direccional.


