Control de vista dividida
Un control de vista dividida tiene un panel expandible o contraíble y un área de contenido.
API importantes: clase SplitView
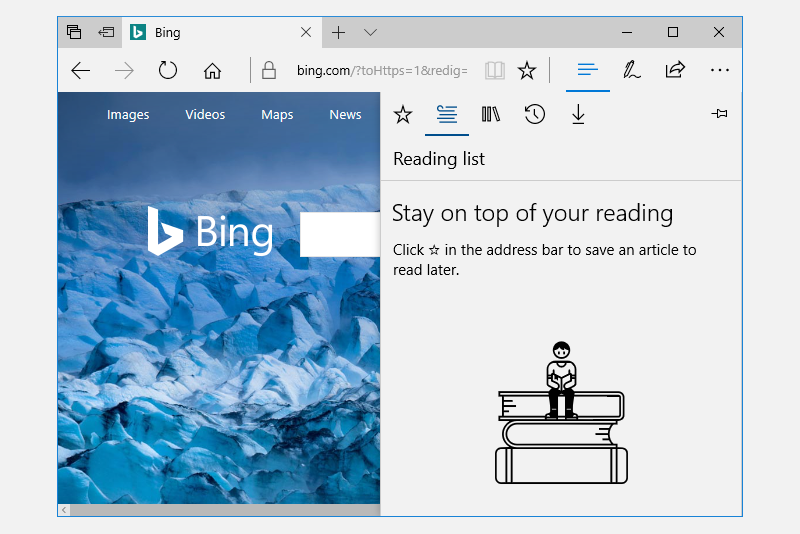
Este es un ejemplo de la aplicación Microsoft Edge mediante SplitView para mostrar su centro.

El área de contenido de una vista dividida siempre está visible. El panel puede expandirse y contraerse o permanecer en un estado abierto y puede presentarse desde el lado izquierdo o derecho de una ventana de la aplicación. El panel tiene cuatro modos:
Overlay
El panel se oculta hasta que se abre. Cuando se abre, el panel superpone el área de contenido.
Alineado
El panel siempre está visible y no superpone el área de contenido. Las áreas de panel y contenido dividen el espacio en pantalla disponible.
CompactOverlay
Una parte estrecha del panel siempre está visible en este modo, lo que es lo suficientemente ancho como para mostrar iconos. El ancho del panel cerrado predeterminado es 48px, que se puede modificar con
CompactPaneLength. Si se abre el panel, superponerá el área de contenido.CompactInline
Una parte estrecha del panel siempre está visible en este modo, lo que es lo suficientemente ancho como para mostrar iconos. El ancho del panel cerrado predeterminado es 48px, que se puede modificar con
CompactPaneLength. Si se abre el panel, reducirá el espacio disponible para el contenido, lo que hará que el contenido salga de su camino.
¿Es este el control adecuado?
El control de vista dividida se puede usar para crear cualquier experiencia de "cajón" donde los usuarios puedan abrir y cerrar el panel complementario. Por ejemplo, puede usar SplitView para generar el patrón de lista y detalles.
Si quieres crear un menú de navegación con un botón de expandir/contraer y una lista de elementos de navegación, utiliza el control NavigationView.
Ejemplos
| WinUI 2 Gallery | |
|---|---|
|
Si tiene instalada la aplicación WinUI 2 Gallery , haga clic aquí para abrir la aplicación y ver SplitView en acción. |
Creación de una vista dividida
Este es un control SplitView con un panel abierto que aparece en línea junto al contenido.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Obtener el código de ejemplo
- Muestra de la Galería WinUI 2: consulte todos los controles XAML en un formato interactivo.
