Barra de selector
Una barra de selector permite al usuario cambiar entre un pequeño número de conjuntos o vistas diferentes de datos. Solo puede seleccionarse un elemento cada vez.

Cuando un usuario selecciona un elemento en la barra del selector, normalmente se cambia la vista por:
- navegar entre diferentes páginas de la aplicación.
- cambiar los datos que se muestran en un control de colección.
La barra del selector es un control ligero que admite un icono y texto. Está pensada para presentar un número limitado de opciones, por lo que no reorganiza los elementos para adaptarse a diferentes tamaños de ventana.
¿Es este el control adecuado?
Use el control SelectorBar cuando quiera permitir que un usuario navegue entre un número limitado de vistas o páginas y solo se pueda seleccionar una opción a la vez.
Estos son algunos ejemplos:
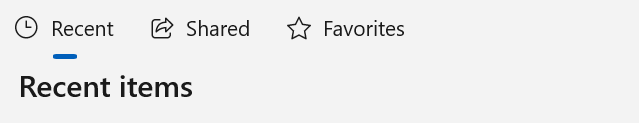
- Cambiar entre las páginas "Reciente", "Compartido" y "Favorito", donde cada página muestra una lista única de contenido.
- Cambiar entre las vistas "Todo", "No leído", "Marcado" y "Urgente", donde cada vista muestra una lista filtrada de elementos de correo electrónico de forma única.
¿Cuándo se debe usar un control diferente?
Hay algunos escenarios en los que puede ser más adecuado usar otro control.
- Use NavigationView cuando necesite navegación coherente de la aplicación de nivel superior que se adapte a diferentes tamaños de ventana.
- Use TabView cuando el usuario deba abrir, cerrar, reorganizar o quitar nuevas vistas del contenido.
- Use PipsPager cuando necesite paginación normal de una sola vista de datos.
- Use RadioButtons cuando una opción no esté seleccionada de forma predeterminada y el contexto no esté relacionado con la navegación de páginas.
UWP y WinUI 2
Importante
El control SelectorBar no está disponible para UWP y WinUI 2. Para conocer otras alternativas, consulte NavigationView o TabView.
Creación de un control SelectorBar
- API importantes: clase SelectorBar, propiedad Items, evento SelectionChanged, clase SelectorBarItem
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Este XAML crea un control SelectorBar básico con tres secciones de contenido.
<SelectorBar x:Name="SelectorBar">
<SelectorBarItem x:Name="SelectorBarItemRecent"
Text="Recent" Icon="Clock"/>
<SelectorBarItem x:Name="SelectorBarItemShared"
Text="Shared" Icon="Share"/>
<SelectorBarItem x:Name="SelectorBarItemFavorites"
Text="Favorites" Icon="Favorite"/>
</SelectorBar>
Esto muestra cómo agregar un SelectorBarItem en el código.
SelectorBarItem newItem = new SelectorBarItem()
{
Text = "New Item",
Icon = new SymbolIcon(Symbol.Add)
};
selectorBar.Items.Add(newItem);
Elementos de SelectorBar
Rellene la colección Items de SelectorBar con objetos SelectorBarItem. Puedes hacerlo directamente en XAML o en código. Dado que está pensado para mostrar un número limitado de opciones, SelectorBar no tiene una propiedad ItemsSource para enlazar a una colección externa de elementos.
Contenido del elemento
La clase SelectorBarItem proporciona las propiedades Text e Icon que puede usar para establecer el contenido de la barra del selector. Puede establecer una o ambas propiedades; sin embargo, se recomienda establecer la propiedad Text para que el elemento sea más significativo.
La propiedad Icon toma un IconElement, por lo que puede usar cualquiera de estos tipos de iconos derivados:
Nota:
SelectorBarItem hereda la propiedad Child de ItemContainer. Puede usar esta propiedad para establecer el contenido, pero no se recomienda hacerlo. El contenido establecido de esta manera no obtendrá los estados visuales y de estilo proporcionados por la plantilla de control SelectorBarItem.
Selección de elementos
Puede usar la propiedad SelectedItem para obtener o establecer el elemento activo de SelectorBar. Esto se sincroniza con la propiedad IsSelected de SelectorBarItem. Si establece alguna propiedad, la otra se actualiza automáticamente.
Siempre que SelectorBar reciba el foco y SelectedItem sea null, SelectedItem se establece automáticamente en la primera instancia activable de la colección Items, si existe alguna.
Cada vez que se quita el elemento seleccionado de la colección Items, la propiedad SelectedItem se establece en null. Si SelectedItem se establece en null mientras SelectorBar tiene el foco, SelectorBar no tendrá ningún elemento seleccionado, pero mantendrá el foco.
Si SelectedItem se establece en un elemento que actualmente no está en la colección Items, se produce una excepción.
No hay ninguna propiedad SelectedIndex, pero puede obtener el índice de SelectedItem así:
int currentSelectedIndex =
selectorBar.Items.IndexOf(selectorBar.SelectedItem);
Selección cambiada
Controle el evento SelectionChanged para responder a la selección de los usuarios y cambiar lo que se muestra al usuario. El evento SelectionChanged se genera cuando se selecciona un elemento de cualquiera de estas maneras:
- Automatización de UI
- Foco de tabulación (y se selecciona un nuevo elemento)
- Navegación izquierda y derecha dentro de SelectorBar
- Evento pulsado a través del mouse o la entrada táctil
- Selección mediante programación (a través de la propiedad SelectorBar.SelectedItem o la propiedad IsSelected de SelectorBarItem).
Cuando un usuario selecciona un elemento, normalmente se cambia la vista navegando entre distintas páginas de la aplicación o cambiando los datos que se muestran en un control de colección. Aquí se muestran ejemplos de ambos.
Navegación con animaciones de transición
Sugerencia
Puede encontrar estos ejemplos en la página SelectorBar de la aplicación Galería de WinUI. Use la aplicación Galería de WinUI para ejecutar y ver el código completo.
En este ejemplo se muestra cómo controlar el evento SelectionChanged para navegar entre distintas páginas. La navegación usa SlideNavigationTransitionEffect para deslizar las páginas de la izquierda o derecha, según corresponda.
<SelectorBar x:Name="SelectorBar2"
SelectionChanged="SelectorBar2_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPage1" Text="Page1"
IsSelected="True" />
<SelectorBarItem x:Name="SelectorBarItemPage2" Text="Page2" />
<SelectorBarItem x:Name="SelectorBarItemPage3" Text="Page3" />
<SelectorBarItem x:Name="SelectorBarItemPage4" Text="Page4" />
<SelectorBarItem x:Name="SelectorBarItemPage5" Text="Page5" />
</SelectorBar>
<Frame x:Name="ContentFrame" IsNavigationStackEnabled="False" />
int previousSelectedIndex = 0;
private void SelectorBar2_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
SelectorBarItem selectedItem = sender.SelectedItem;
int currentSelectedIndex = sender.Items.IndexOf(selectedItem);
System.Type pageType;
switch (currentSelectedIndex)
{
case 0:
pageType = typeof(SamplePage1);
break;
case 1:
pageType = typeof(SamplePage2);
break;
case 2:
pageType = typeof(SamplePage3);
break;
case 3:
pageType = typeof(SamplePage4);
break;
default:
pageType = typeof(SamplePage5);
break;
}
var slideNavigationTransitionEffect =
currentSelectedIndex - previousSelectedIndex > 0 ?
SlideNavigationTransitionEffect.FromRight :
SlideNavigationTransitionEffect.FromLeft;
ContentFrame.Navigate(pageType, null, new SlideNavigationTransitionInfo()
{ Effect = slideNavigationTransitionEffect });
previousSelectedIndex = currentSelectedIndex;
}
Visualización de colecciones diferentes en ItemsView
En este ejemplo se muestra cómo cambiar el origen de datos de ItemsView cuando el usuario selecciona una opción en SelectorBar.
<SelectorBar x:Name="SelectorBar3"
SelectionChanged="SelectorBar3_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPink" Text="Pink"
IsSelected="True"/>
<SelectorBarItem x:Name="SelectorBarItemPlum" Text="Plum"/>
<SelectorBarItem x:Name="SelectorBarItemPowderBlue" Text="PowderBlue"/>
</SelectorBar>
<ItemsView x:Name="ItemsView3"
ItemTemplate="{StaticResource ColorsTemplate}"/>
<ItemsView.Layout>
<UniformGridLayout/>
</ItemsView.Layout>
</ItemsView/>
private void SelectorBar3_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
if (sender.SelectedItem == SelectorBarItemPink)
{
ItemsView3.ItemsSource = PinkColorCollection;
}
else if (sender.SelectedItem == SelectorBarItemPlum)
{
ItemsView3.ItemsSource = PlumColorCollection;
}
else
{
ItemsView3.ItemsSource = PowderBlueColorCollection;
}
}
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
