Vista de elementos
Use la vista de elementos para mostrar una colección de elementos de datos, como fotos en un álbum o elementos de un catálogo de productos.
La vista de elementos es similar a la de los controles de la vista de lista y vista de cuadrícula, y puede usarse en la mayoría de los casos en los que se usarían esos controles. Una de las ventajas de la vista de elementos es su capacidad de cambiar el diseño sobre la marcha al tiempo que conserva la selección de elementos.
El control de vista de elementos se crea mediante los componentes ItemsRepeater, ScrollView, ItemContainer e ItemCollectionTransitionProvider, por lo que ofrece la capacidad única de conectar implementaciones personalizadas de Layout o ItemCollectionTransitionProvider. El control ScrollView interno de la vista de elemento permite desplazarse y acercar los elementos. También ofrece características no disponibles en el control ScrollViewer utilizado por la vista de lista y la vista de cuadrícula, como la capacidad de controlar la animación durante los desplazamientos mediante programación.
Al igual que los controles de vista de lista y la vista de cuadrícula, la vista de elementos puede usar la virtualización de datos y la interfaz de usuario; controlar el teclado, el mouse, el lápiz y la entrada táctil, y tiene además compatibilidad integrada de accesibilidad.
¿Es este el control adecuado?
Use una vista de elementos para:
- Mostrar una colección en la que todos los elementos deben tener el mismo comportamiento visual y de interacción.
- Mostrar una colección de contenido con la capacidad de cambiar entre diseños de lista, cuadrícula y personalizados.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Interfaz de usuario de tipo escaparate (es decir, exploración de aplicaciones, canciones, productos)
- Bibliotecas fotográficas interactivas
- Lista de contactos
Creación de una vista de elementos
- API importantes: Clase ItemsView, propiedad ItemsSource, propiedad ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
ItemsView puede mostrar una colección de elementos de cualquier tipo. Para rellenar la vista, establezca la propiedad ItemsSource en un origen de datos.
Nota:
A diferencia de otros controles de colección (los que derivan de ItemsControl), ItemsView no tiene ninguna propiedad Items a la que se puedan agregar elementos de datos directamente.
Establecer el origen de los elementos
Por lo general, se usa una vista invertida para mostrar los datos de un origen como una base de datos o Internet. Para rellenar una vista de lista desde un origen de datos, debe establecer la propiedad ItemsSource en una colección de elementos de datos.
Establecer ItemsSource en el código
Aquí, la propiedad ItemsSource está establecida en el código, directamente en una instancia de una colección.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Enlazar ItemsSource en XAML
También puedes enlazar la propiedad ItemsSource a una colección en XAML. Para obtener más información, consulte el tema Enlace de datos con XAML.
Importante
Cuando use la extensión de marcado x:Bind en una DataTemplate, debe especificar el tipo de datos (x:DataType) en dicha plantilla de datos.
Aquí, ItemsSource está enlazado a una colección de objetos de datos personalizados (de tipo Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Especificar el aspecto de los elementos
De manera predeterminada, un elemento de datos se muestra en la vista de elementos como una representación de cadena del objeto de datos al que está enlazado. Por lo general, preferirás mostrar una presentación más completa de los datos. Para especificar con exactitud cómo se mostrarán los elementos en la vista de lista, debe crear una DataTemplate. El lenguaje XAML de la clase DataTemplate define el diseño y la apariencia de los controles usados para mostrar un elemento individual. Los controles del diseño se pueden enlazar a las propiedades de un objeto de datos o pueden tener contenido estático definido en línea. La DataTemplate se asigna a la propiedad ItemTemplate del control ItemsView.
Importante
El elemento raíz de DataTemplate debe ser ItemContainer; de lo contrario, se produce una excepción. ItemContainer es un control primitivo independiente que usa ItemsView para mostrar los estados de selección y otras visualizaciones de un elemento individual de la colección de elementos.
En este ejemplo, DataTemplate se define en ResourceDictionary Page.Resources . Incluye un control Image para mostrar la imagen y una superposición que contiene el título de la imagen y la cantidad de me gusta que ha recibido.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
Esta es la apariencia del diseño definido por la plantilla de datos.

Cambiar el diseño de elementos
Cuando agrega elementos a un control ItemsView, encapsula automáticamente cada elemento de un ItemContainer y luego, establece todos los contenedores de elementos. La manera en que se disponen estos contenedores de elementos depende de la propiedad Layout del control.
Puede modificar el diseño de los elementos ajustando las propiedades del diseño actual o puede reemplazar completamente el diseño actual por otro diseño. Puede usar uno de los diseños descritos a continuación o derivar un diseño personalizado de la clase Layout.
StackLayout
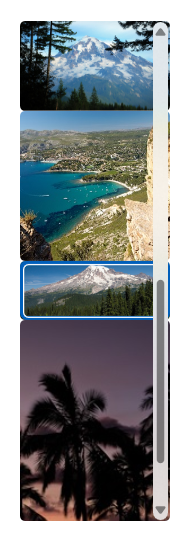
De forma predeterminada, ItemsView usa StackLayout, que genera una lista vertical y se muestra aquí con la configuración predeterminada de propiedades y una plantilla de imagen simple.

Este XAML establece el espaciado entre los elementos de StackLayout en 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout proporciona propiedades para controlar:
- si el diseño es vertical u horizontal (Orientación)
- el espaciado de los elementos (Espaciado)
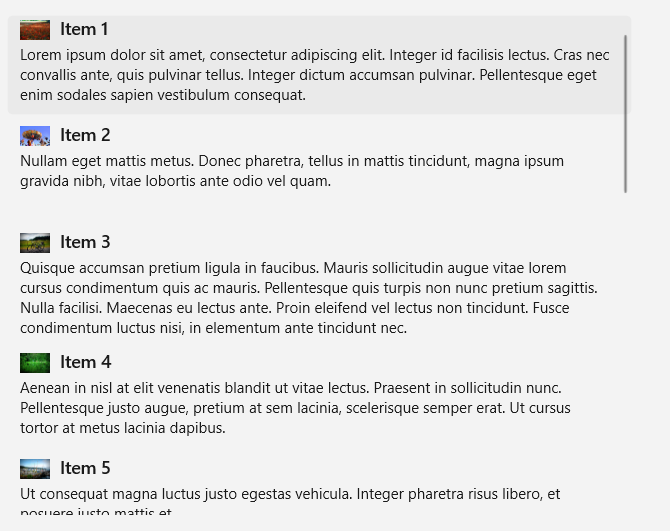
Puede usar el diseño en combinación con ItemTemplate para dar a su colección una variedad de apariencias que se adapten a tus necesidades. Por ejemplo, la muestra de WinUI Gallery cambia el ItemTemplate usado con StackLayout para que tenga este aspecto.

LinedFlowLayout
La posición LinedFlowLayout coloca los elementos secuencialmente de izquierda a derecha y luego, de arriba abajo, en un diseño ajustado. Use este diseño para mostrar una colección de elementos en la que los elementos tienen un alto fijo, pero un ancho variable. Se recomienda para colecciones basadas en imágenes. Este diseño también tiene animaciones integradas que se reproducen cuando la colección tiene elementos agregados o eliminados y cuando se cambia el tamaño de la vista.
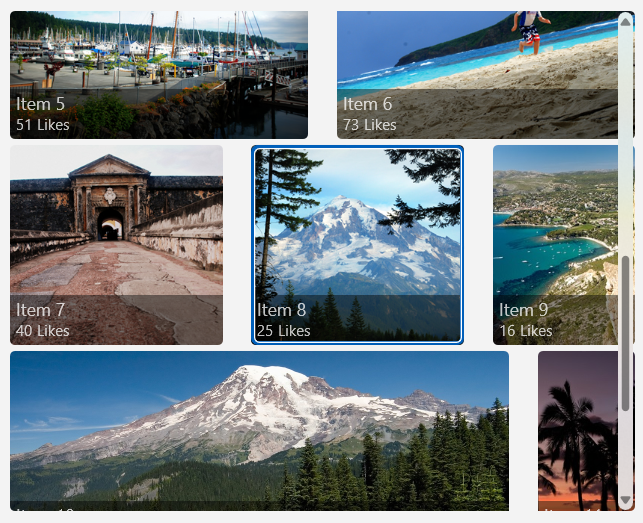
Esta es una vista de elementos que muestra una colección de fotos en un diseño de flujo alineado.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout proporciona propiedades para controlar:
- el tamaño y el espaciado de los elementos (LineHeight, LineSpacing, MinItemSpacing)
- la organización de los elementos (ItemsJustification, ItemsStretch)
UniformGridLayout
UniformGridLayout coloca los elementos secuencialmente de izquierda a derecha o de arriba abajo (según la Orientación) en un diseño ajustado. Cada elemento tiene el mismo tamaño.
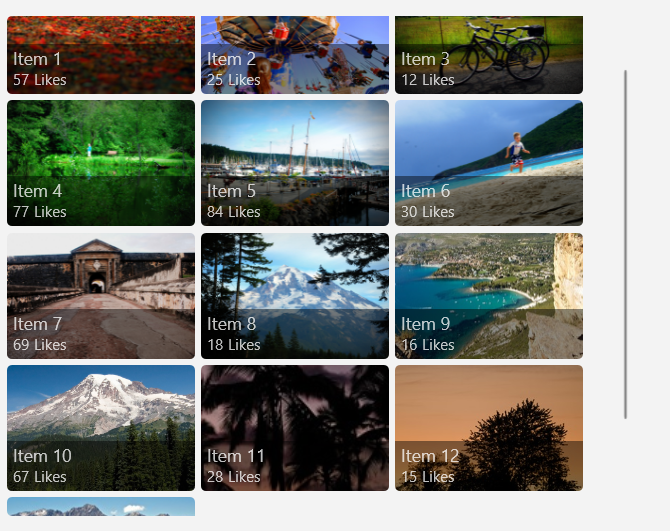
Esta es una vista de elementos que muestra una colección de fotos en un diseño uniforme de cuadrícula.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout proporciona propiedades para controlar:
- si el diseño está basado en filas o columnas (Orientación)
- el número de filas o columnas (MaximumRowsOrColumns)
- el tamaño y el espaciado de los elementos (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- la organización de los elementos (ItemsJustification, ItemsStretch)
Sugerencia
Use la demostración interactiva en la aplicación WinUI 3 Gallery para ver el efecto de estas propiedades en tiempo real.
Selección e interacción de elementos
Puede elegir entre varias maneras de permitir que los usuarios interactúen con una vista de elementos. De manera predeterminada, los usuarios pueden seleccionar un solo elemento. Puedes cambiar la propiedad SelectionMode para habilitar la selección múltiple o para deshabilitar la selección. Puede establecer la propiedad IsItemInvokedEnabled para que los usuarios hagan clic en un elemento para invocar una acción en lugar de seleccionar el elemento.
En esta tabla se muestran las maneras en que un usuario puede interactuar con una vista de lista y cómo se puede responder a la interacción.
| Para habilitar esta interacción: | Use estos valores de configuración: | Controle este evento: | Use esta propiedad para obtener el elemento seleccionado: |
|---|---|---|---|
| Sin interacción | SelectionMode="None" IsItemInvokedEnabled="False" |
N/D | N/D |
| Selección única | SelectionMode="Single" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItem |
| Selección múltiple | SelectionMode="Multiple" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Selección extendida | SelectionMode="Extended" IsItemInvokedEnabled="False" |
SelectionChanged | SelectedItems |
| Haga clic | SelectionMode="None" IsItemInvokedEnabled="True" |
ItemInvoked | N/D |
Nota:
Puede habilitar IsItemInvokedEnabled para generar un evento ItemInvoked mientras SelectionMode también está establecido en Single, Multiple o Extended. Si hace esto, primero se genera el evento ItemInvoked y luego se genera el evento SelectionChanged. En algunos casos (por ejemplo, si va a otra página en el controlador de eventos ItemInvoked), el evento SelectionChanged no se genera y el elemento no está seleccionado.
Puede establecer estas propiedades en XAML o en el código, como se muestra aquí:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Solo lectura
Puede establecer la propiedad SelectionMode en ListViewSelectionMode.None para deshabilitar la selección de elementos. Esto coloca el control en modo de solo lectura para que se use para mostrar los datos, pero no para interactuar con ellos. Es decir, la selección de elementos está deshabilitada, pero el propio control no lo está.
Nota:
Los elementos se pueden seleccionar y deseleccionar mediante programación, pero no a través de la interacción del usuario.
Selección única
En esta tabla se describen las interacciones del teclado, el mouse y las funciones táctiles cuando SelectionMode se establece en Single.
| Tecla modificadora | Interacción |
|---|---|
| Ninguno | |
| Ctrl |
Cuando SelectionMode se establece en Single, puede obtener el elemento de datos seleccionado desde la propiedad SelectedItem. Si no se selecciona ningún elemento, SelectedItem es null.
Si intenta establecer un elemento que no está en la colección de elementos como SelectedItem, la operación se ignora y SelectedItem es null.
El indicador de selección predeterminado para la selección Single tiene este aspecto.

Selección múltiple
En esta tabla se describen las interacciones del teclado, el mouse y las funciones táctiles cuando SelectionMode se establece en Multiple.
| Tecla modificadora | Interacción |
|---|---|
| Ninguno | |
| Shift |
El indicador de selección predeterminado para la selección Multiple tiene este aspecto.

Selección extendida
En esta tabla se describen las interacciones del teclado, el mouse y las funciones táctiles cuando SelectionMode se establece en Extended.
| Tecla modificadora | Interacción |
|---|---|
| Ninguno | Single. |
| Ctrl | |
| Shift |
Cuando SelectionMode se establece en Multiple o Extended, puede obtener los elementos de datos seleccionados desde la propiedad SelectedItems.
Las propiedades SelectedItem y SelectedItems están sincronizadas. Por ejemplo, si establece SelectedItem en null, SelectedItems está vacío. En el modo de selección múltiple, SelectedItem contiene el elemento que se seleccionó primero.
El indicador de selección predeterminado para la selección Extended es el mismo que para la selección Single y tiene este aspecto.

Administrar la selección de elementos mediante programación
Nota:
Estos métodos de selección omiten la propiedad SelectionMode y tienen un efecto incluso cuando SelectionMode es Single o None.
A veces, es posible que tenga que manipular la selección de elementos ItemsView mediante programación. Por ejemplo, puede mostrar un botón Seleccionar todo para permitir que los usuarios seleccionen todos los elementos de una lista. En este caso, normalmente no resulta muy eficaz agregar y quitar elementos de la colección SelectedItems uno por uno. Es más eficaz usar los métodos Select, SelectAll, Deselect e InvertSelection para modificar la selección que para usar la propiedad SelectedItems.
Sugerencia
Para seleccionar todos los elementos en una colección, puede llamar al método SelectAll. No hay ningún método correspondiente para anular la selección de todos los elementos. Sin embargo, puede anular la selección de todos los elementos llamando a SelectAll seguido inmediatamente por InvertSelection.
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
