Vista de calendario
Una vista de calendario permite a un usuario ver e interactuar con un calendario que puede navegar por mes, año o década. Un usuario puede seleccionar una sola fecha o un intervalo de fechas. No tiene una superficie de selector y el calendario siempre está visible.
¿Es este el control adecuado?
Use una vista de calendario para permitir que un usuario elija una sola fecha o un intervalo de fechas de un calendario siempre visible.
Si necesita permitir que un usuario seleccione varias fechas a la vez, debe usar una vista de calendario. Si necesitas que un usuario pueda elegir solo una fecha determinada y no necesitas que haya un calendario siempre visible, considera la posibilidad de usar un control CalendarDatePicker o DatePicker.
Para obtener más información sobre cómo elegir el control correcto, consulta el artículo Controles de fecha y hora.
Ejemplos
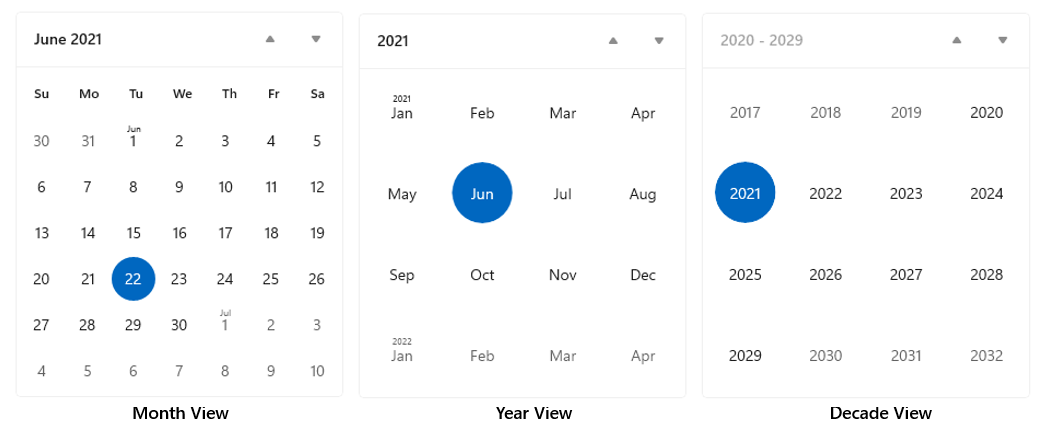
La vista de calendario se compone de 3 vistas independientes: la vista de mes, la vista de año y la vista de década. De forma predeterminada, comienza con la vista de mes abierta. Puedes especificar una vista de inicio estableciendo la propiedad DisplayMode.

Los usuarios hacen clic en el encabezado de la vista de mes para abrir la vista de año y hacen clic en el encabezado de la vista de año para abrir la vista de década. Los usuarios eligen un año en la vista de década para volver a la vista de año y eligen un mes en la vista de año para volver a la vista de mes. Las dos flechas al lado del encabezado navegan hacia delante o hacia atrás por mes, por año o por década.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase CalendarView, evento SelectedDatesChanged
- Abra la aplicación Galería de WinUI 2 y vea CalendarView en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Creación de una vista de calendario
- API importantes: Clase CalendarView, evento SelectedDatesChanged
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
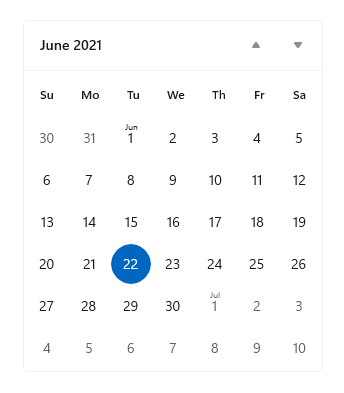
En este ejemplo se muestra cómo crear una vista de calendario simple.
<CalendarView/>
La vista de calendario resultante tiene este aspecto:

Selección de fechas
De manera predeterminada, la propiedad SelectionMode se establece en Single. Esto permite al usuario elegir una sola fecha en el calendario. Establezca SelectionMode en None para deshabilitar la selección de fecha.
Establezca SelectionMode en Multiple para permitir que un usuario seleccione varias fechas. Puedes seleccionar varias fechas mediante programación agregando objetos DateTime/DateTimeOffset a la colección SelectedDates, tal y como se muestra aquí:
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
Un usuario puede anular la selección de una fecha seleccionada haciendo clic o pulsando en ella en la cuadrícula del calendario.
Puedes controlar el evento SelectedDatesChanged para que se notifique cuando la colección SelectedDates haya cambiado.
Nota:
Para obtener información importante sobre los valores de fecha, consulte Valores dateTime y Calendar en el artículo Controles de fecha y hora.
Personalización de la apariencia de la vista de calendario
La vista de calendario se compone de ambos elementos XAML definidos en controlTemplate y elementos visuales representados directamente por el control.
- Los elementos XAML definidos en la plantilla de control incluyen el borde que incluye el control, el encabezado, los botones anterior y siguiente, y los elementos DayOfWeek. Puedes aplicar estilo y volver a crear plantillas de estos elementos como cualquier control XAML.
- La cuadrícula del calendario está compuesta por objetos CalendarViewDayItem. No puedes aplicar un estilo o crear una nueva plantilla para estos elementos, pero se proporcionan diversas propiedades para que puedas personalizar su apariencia.
En este diagrama se muestran los elementos que componen la vista de mes del calendario. Para obtener más información, consulta los comentarios sobre la clase CalendarViewDayItem.

En esta tabla se enumeran las propiedades que puede cambiar para modificar la apariencia de los elementos de calendario.
De forma predeterminada, la vista de mes muestra 6 semanas a la vez. Puedes cambiar el número de semanas mostradas estableciendo la propiedad NumberOfWeeksInView. El número mínimo de semanas que se van a mostrar es 2; el máximo es 8.
De forma predeterminada, las vistas de año y década se muestran en una cuadrícula de 4x4. Para cambiar el número de filas o columnas, llama a SetYearDecadeDisplayDimensions con el número de filas y columnas deseado. Esto cambiará la cuadrícula para las vistas de año y década.
Aquí, las vistas de año y década se establecen para mostrarse en una cuadrícula de 3x4.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
De forma predeterminada, la fecha mínima que se muestra en la vista de calendario es de 100 años antes de la fecha actual y la fecha máxima que se muestra es de 100 años después de la fecha actual. Puedes cambiar las fechas mínimas y máximas que muestra el calendario estableciendo las propiedades MinDate y MaxDate.
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
Actualización de elementos del día del calendario
Cada día del calendario se representa mediante un objeto CalendarViewDayItem. Para acceder a un determinado elemento de día y usar sus propiedades y métodos, controla el evento CalendarViewDayItemChanging y usa la propiedad de elemento de los argumentos del evento para acceder a CalendarViewDayItem.
Puedes hacer que un día no se pueda seleccionar en la vista de calendario estableciendo su propiedad CalendarViewDayItem.IsBlackout en true.
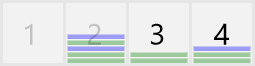
Puedes mostrar información contextual sobre la densidad de eventos en un día llamando al método CalendarViewDayItem.SetDensityColors. Puede mostrar de 0 a 10 barras de densidad para cada día y establecer el color de cada barra.
Estos son algunos elementos de día en un calendario. Los días 1 y 2 están negros. Los días 2, 3 y 4 tienen varias barras de densidad establecidas.

Representación por fases
Una vista de calendario puede contener un gran número de objetos CalendarViewDayItem. Para mantener la capacidad de respuesta de la interfaz de usuario y habilitar la navegación sin problemas a través del calendario, la vista de calendario admite la representación por fases. Esto le permite dividir el procesamiento de un elemento de día en fases. Si un día se mueve fuera de la vista antes de que se completen todas las fases, no se usa más tiempo intentando procesar y representar ese elemento.
En este ejemplo se muestra la representación por fases de una vista de calendario para programar citas.
- En la fase 0, se representa el elemento de día predeterminado.
- En la fase 1, las fechas de blackout que no se pueden reservar. Esto incluye fechas pasadas, domingos y fechas que ya están totalmente reservadas.
- En la fase 2, comprobará cada cita reservada para el día. Muestra una barra de densidad verde para cada cita confirmada y una barra de densidad azul para cada cita provisional.
La Bookings clase de este ejemplo procede de una aplicación ficticia de reserva de citas y no se muestra.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
