Implementación del modelo en una aplicación de Windows con las API de Windows Machine Learning
En la parte anterior de este tutorial, aprendió a compilar y exportar un modelo en formato ONNX. Ahora que tiene ese modelo, puede insertarlo en una aplicación de Windows y ejecutarlo localmente en un dispositivo mediante una llamada a las API de WinML.
Una vez que hayamos terminado, tendrá una aplicación para UWP WinML (C#) de un clasificador de imágenes que funcionará.
Acerca de la aplicación de ejemplo
Con nuestro modelo, crearemos una aplicación que pueda clasificar imágenes de alimentos. Permite seleccionar una imagen del dispositivo local y procesarla mediante un modelo de ONNX de clasificación almacenado localmente que ha creado y entrenado en la parte anterior. Las etiquetas devueltas se muestran junto a la imagen, así como la probabilidad de confianza de la clasificación.
Si ha seguido este tutorial hasta aquí, debe tener los requisitos previos necesarios para el desarrollo de aplicaciones. Si necesita un repaso, consulte la primera parte de este tutorial.
Nota:
Si prefiere descargar el código de ejemplo completo, puede clonar el archivo de solución. Clone el repositorio, navegue hasta el ejemplo y abra el archivo ImageClassifierAppUWP.sln con Visual Studio. A continuación, puede ir al paso [Inicio de la aplicación](#Launch the application).
Creación de una aplicación para UWP de WinML (C#)
A continuación, le mostraremos cómo crear la aplicación y el código WinML desde cero. Aprenderá a:
- Cargar un modelo de aprendizaje automático.
- Cargar una imagen en el formato necesario.
- Enlazar las entradas y salidas del modelo.
- Evaluar el modelo y mostrar resultados significativos.
También usará XAML básico para crear una GUI simple, para que pueda probar el clasificador de imágenes.
Creación de la aplicación
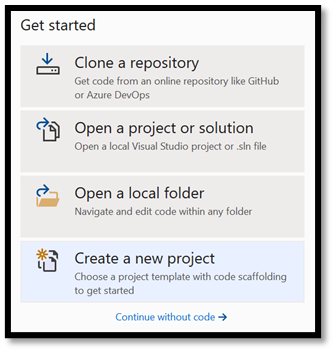
- Abra Visual Studio y elija
create a new project.

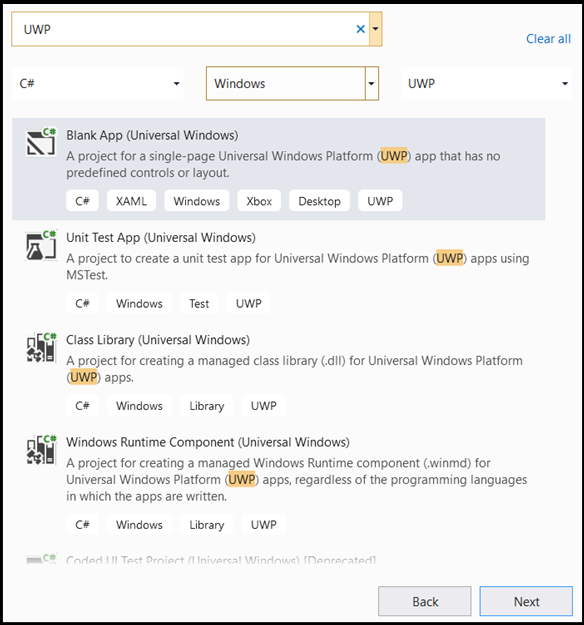
- En la barra de búsqueda, escriba
UWPy seleccioneBlank APP (Universal Windows). Se abre un nuevo proyecto de C# para una aplicación para Plataforma universal de Windows (UWP) de una sola página que no tiene ningún diseño ni controles predefinidos. SeleccioneNextpara abrir una ventana de configuración para el proyecto.

- En la ventana de configuración:
- Elija un nombre para el proyecto. Aquí, usamos ImageClassifierAppUWP.
- Elija la ubicación del proyecto.
- Si usa VS 2019, asegúrese de que la opción
Place solution and project in the same directoryesté desactivada. - Si usa VS 2017, asegúrese de que la opción
Create directory for solutionesté activada.
Presione create para crear el proyecto. Puede que se abra la ventana de versión mínima de destino. Asegúrese de que la versión mínima esté establecida en Windows 10 compilación 17763 o versión posterior.
Para crear una aplicación e implementar un modelo con una aplicación de WinML, necesitará lo siguiente:
Después de crear el proyecto, vaya a la carpeta del proyecto, abra la carpeta assets [….\ImageClassifierAppUWP\Assets] y copie el modelo en esta ubicación.
Cambie el nombre del modelo de
model.onnxaclassifier.onnx. Esto hace que las cosas se aclaren un poco y se alineen con el formato del tutorial.
Exploración del modelo
Vamos a familiarizarnos con la estructura del archivo de modelo.
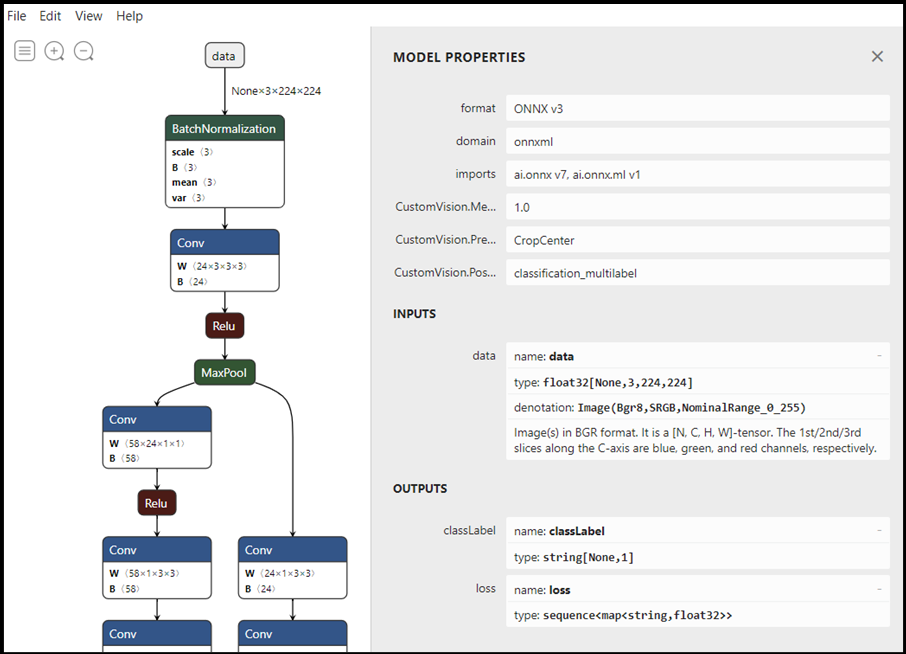
Abra el archivo de modelo
classifier.onnxcon Netron.Presione
Datapara abrir las propiedades del modelo.

Como puede ver, el modelo requiere un objeto flotante de tensor (matriz multidimensional) de 32 bits como entrada y devuelve dos salidas: la primera denominada classLabel es el tensor de cadenas y la segunda denominada loss es una secuencia de asignaciones de cadena a flotante que describen la probabilidad de cada clasificación etiquetada. Necesitará esta información para mostrar correctamente la salida del modelo en la aplicación de Windows.
Exploración de la solución de proyecto
Vamos a explorar la solución de proyecto.
Visual Studio creó automáticamente varios archivos de código CS dentro del Explorador de soluciones. MainPage.xaml contiene el código XAML de la GUI y MainPage.xaml.cs contiene el código de la aplicación. Si ha creado una aplicación para UWP antes, debería estar muy familiarizado con estos archivos.
Creación de la GUI de aplicación
En primer lugar, vamos a crear una GUI sencilla para la aplicación.
Haga doble clic en el archivo
MainPage.xaml. En la aplicación en blanco, la plantilla XAML de la GUI de la aplicación está vacía, por lo que tendremos que agregar algunas características de la interfaz de usuario.Agregue el código siguiente al cuerpo principal de
MainPage.xaml.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<Button Name="ProbabilityResult"
Content="Probability is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<!--Display the Result-->
<TextBlock Name="displayProbability"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Generador de código de Windows Machine Learning
El generador de código de Windows Machine Learning, o mlgen, es una extensión de Visual Studio que le ayudará a empezar a usar las API de WinML en aplicaciones para UWP. Genera código de plantilla al agregar un archivo ONNX entrenado al proyecto de UWP.
El generador de códigos de Windows Machine Learning mlgen crea una interfaz (para C#, C++/WinRT y C++/CX) con clases contenedoras que llaman automáticamente a la API de Windows ML. Esto le permite cargar, enlazar y evaluar fácilmente un modelo en el proyecto. Lo usaremos en este tutorial para controlar muchas de esas funciones.
El generador de código está disponible para Visual Studio 2017 y versiones posteriores. Tenga en cuenta que en Windows 10, versión 1903 y posteriores, mlgen ya no se incluye en el SDK de Windows 10, de modo que debe descargar e instalar la extensión. Si ha seguido este tutorial desde la introducción, ya se habrá encargado de esto, pero si no es así, debe descargarlo para VS 2019 o para VS 2017.
Nota:
Para más información sobre mlgen, consulte la documentación de mlgen.
Si todavía no lo ha hecho, instale mlgen.
Haga clic con el botón derecho en la carpeta
Assets, en el Explorador de soluciones de Visual Studio, y seleccioneAdd > Existing Item.Vaya a la carpeta assets dentro de
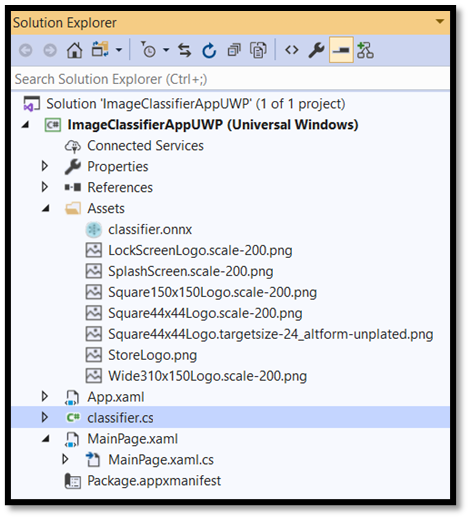
ImageClassifierAppUWP [….\ImageClassifierAppUWP\Assets], busque el modelo de ONNX que copió anteriormente y seleccioneadd.Después de agregar un modelo de ONNX (nombre: "classifier") a la carpeta assets en el Explorador de soluciones de VS, el proyecto debe tener dos archivos nuevos:
classifier.onnx: el modelo en formato ONNX.classifier.cs: archivo de código WinML generado automáticamente.

- Para asegurarse de que se crea el modelo al compilar la aplicación, seleccione el archivo
classifier.onnxy elijaProperties. EnBuild Action, seleccioneContent.
Ahora, vamos a explorar el código recién generado en el archivo classifier.cs.
El código generado incluye tres clases:
classifierModel: esta clase incluye dos métodos para la creación de instancias del modelo y la evaluación del modelo. Eso nos ayudará a crear la representación del modelo de aprendizaje automático, crear una sesión en el dispositivo predeterminado del sistema, enlazar las entradas y salidas específicas al modelo y evaluar el modelo de forma asincrónica.classifierInput: esta clase inicializa los tipos de entrada que el modelo espera. La entrada del modelo depende de los requisitos del modelo para los datos de entrada. En nuestro caso, la entrada espera un elemento ImageFeatureValue, una clase que describe las propiedades de la imagen utilizada para pasar a un modelo.classifierOutput: esta clase inicializa los tipos que el modelo generará. La salida del modelo depende de cómo la defina el modelo. En nuestro caso, la salida será una secuencia de asignación (diccionarios) de tipo String y TensorFloat (Float32) denominada "loss".
Ahora usaremos estas clases para cargar, enlazar y evaluar el modelo en nuestro proyecto.
Carga de modelos y entradas
Cargar el modelo
Haga doble clic en el archivo de código
MainPage.xaml.cspara abrir el código de la aplicación.Reemplace las instrucciones "using" por las siguientes para obtener acceso a todas las API que necesitará.
// Specify all the using statements which give us the access to all the APIs that you'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- Agregue las siguientes declaraciones de variable después de las instrucciones using dentro de la clase
MainPage, en el espacio de nombresImageClassifierAppUWP.
// All the required variable declaration
private classifierModel modelGen;
private classifierInput input = new classifierModelInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
El resultado tendrá el siguiente aspecto.
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
namespace ImageClassifierAppUWP
{
public sealed partial class MainPage : Page
{
// All the required fields declaration
private classifierModel modelGen;
private classifierInput input = new classifierInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
Ahora, implementará el método LoadModel. El método accederá al modelo de ONNX y lo almacenará en memoria. A continuación, usará el método CreateFromStreamAsync para crear una instancia del modelo como un objeto LearningModel. La clase LearningModel representa un modelo de aprendizaje automático entrenado. Una vez creada una instancia, LearningModel es el objeto inicial que se usa para interactuar con Windows ML.
Para cargar el modelo, puede usar varios métodos estáticos en la clase LearningModel. En este caso, usará el método CreateFromStreamAsync.
El método CreateFromStreamAsync se creó automáticamente con mlgen, por lo que no es necesario implementar este método. Puede revisar este método haciendo doble clic en el archivo classifier.cs generado por mlgen.
Para obtener más información sobre la clase LearningModel, revise la documentación de la clase LearningModel.
Para más información sobre otras formas de cargar el modelo, consulte la documentación de la carga de un modelo.
- Agregue el método
loadModelal archivo de códigoMainPage.xaml.csdentro de la claseMainPage.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
- Ahora, agregue una llamada al nuevo método en el constructor de la clase.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
El resultado tendrá el siguiente aspecto.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
// A method to load a machine learning model.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
Carga de la imagen
- Es necesario definir un evento de clic para iniciar la secuencia de cuatro llamadas del método para la ejecución del modelo: conversión, enlace y evaluación, extracción de salida y visualización de los resultados. Agregue el método siguiente al archivo de código
MainPage.xaml.csdentro de la claseMainPage.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- Ahora, implementará el método
getImage(). Este método seleccionará un archivo de imagen de entrada y lo guardará en memoria. Agregue el método siguiente al archivo de códigoMainPage.xaml.csdentro de la claseMainPage.
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
A continuación, implementará un método Bind() de imagen para obtener la representación del archivo en el formato BGRA8 de mapa de bits.
- Agregue la implementación del método
convert()al archivo de códigoMainPage.xaml.csdentro de la clase MainPage. El método de conversión nos dará una representación del archivo de entrada en un formato BGRA8.
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
El resultado del trabajo realizado en esta sección tendrá el siguiente aspecto.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, we begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Enlace y evaluación del modelo
A continuación, creará una sesión basada en el modelo, enlazará la entrada y la salida de la sesión y evaluará el modelo.
Cree una sesión para enlazar el modelo:
Para crear una sesión, se usa la clase LearningModelSession. Esta clase se usa para evaluar los modelos de aprendizaje automático y enlaza el modelo a un dispositivo que, a continuación, ejecuta y evalúa el modelo. Puede seleccionar un dispositivo al crear una sesión para ejecutar el modelo en un dispositivo específico de la máquina. El dispositivo predeterminado es la CPU.
Nota:
Para más información sobre cómo elegir un dispositivo, consulte la documentación de Creación de una sesión.
Enlace de las entradas y salidas del modelo:
Para enlazar la entrada y la salida, use la clase LearningModelBinding. Un modelo de aprendizaje automático tiene características de entrada y salida, que pasan información dentro y fuera del modelo. Tenga en cuenta que las características necesarias deben ser compatibles con a API de Windows ML. La clase LearningModelBinding se aplica a una clase LearningModelSession para enlazar valores a características de entrada y salida con nombre.
mlgen genera automáticamente la implementación del enlace, por lo que no tiene que ocuparse de él. El enlace se implementa llamando a los métodos predefinidos de la clase LearningModelBinding. En nuestro caso, usa el método Bind para enlazar un valor al tipo de característica con nombre.
Actualmente, Windows ML admite todos los tipos de características de ONNX, como los tensores (matrices multidimensionales), las secuencias (vectores de valores), las asignaciones (pares de valores de información) y las imágenes (formatos específicos). Todas las imágenes se representarán en Windows ML con un formato de tensor. La tensorización es el proceso de convertir una imagen en un tensor y se produce durante el enlace.
Afortunadamente, no tiene que encargarse de la conversión de la tensorización. El método ImageFeatureValue que usó en la parte anterior se encarga de la conversión y la tensorización, por lo que las imágenes coinciden con el formato de imagen necesario del modelo.
Nota:
Para obtener más información sobre cómo enlazar un elemento LearningModel y sobre los tipos de características compatibles con WinML, revise la documentación de enlace de un modelo.
Evaluación del modelo:
Después de crear una sesión para enlazar el modelo y los valores enlazados a las entradas y salidas de un modelo, puede evaluar las entradas del modelo y obtener sus predicciones. Para ejecutar el modelo, debe llamar a cualquiera de los métodos de evaluación predefinidos en LearningModelSession. En nuestro caso, usaremos el método EvaluateAsync.
De forma similar a CreateFromStreamAsync, el generador de código WinML también genera automáticamente el método EvaluateAsync, por lo que no es necesario implementar este método. Puede revisar este método en el archivo classifier.cs.
El método EvaluateAsync evaluará de forma asincrónica el modelo de Machine Learning con los valores de característica ya enlazados en los enlaces. Creará una sesión con LearningModelSession, enlazará la entrada y la salida con LearningModelBinding, ejecutará la evaluación del modelo y obtendrá las características de salida del modelo mediante la clase LearningModelEvaluationResult.
Nota:
Para información sobre otros métodos de evaluación para ejecutar el modelo, compruebe qué métodos se pueden implementar en LearningModelSession revisando la documentación de la clase LearningModelSession.
- Agregue el método siguiente al archivo de código
MainPage.xaml.csdentro de la clase MainPage para crear una sesión, y enlazar y evaluar el modelo.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
Extracción y visualización de los resultados
Ahora deberá extraer la salida del modelo y mostrar los resultados correctos. Lo hará implementando los métodos extractResult y displayResult.
Como se ha explorado anteriormente, el modelo devuelve dos salidas: la primera denominada classLabel es el tensor de cadenas y la segunda denominada "loss" es una secuencia de asignaciones de cadena a flotante que describe la probabilidad de cada clasificación etiquetada. Por lo tanto, para mostrar correctamente el resultado y la probabilidad, lo único que necesitamos es extraer la salida de la salida de "loss". Deberemos encontrar la probabilidad mayor para devolver el resultado correcto.
- Agregue el método
extractResultal archivo de códigoMainPage.xaml.csdentro de la claseMainPage.
private void extractResult()
{
// A method to extract output (result and a probability) from the "loss" output of the model
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
- Agregue el método
displayResultal archivo de códigoMainPage.xaml.csdentro de la claseMainPage.
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
El resultado de las partes Enlace y evaluación y Extracción y visualización de los resultados del código WinML de nuestra aplicación tendrá el siguiente aspecto.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
// A method to extract output (string and a probability) from the "loss" output of the model
private void extractResult()
{
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Ya está Ha creado correctamente la aplicación de aprendizaje automático de Windows con una GUI básica para probar nuestro modelo de clasificación. El siguiente paso consiste en iniciar la aplicación y ejecutarla localmente en el dispositivo de Windows.
Iniciar la aplicación
Una vez completada la interfaz de aplicación, agregado el modelo y generado el código de WinML, puede probar la aplicación. Asegúrese de que los menús desplegables de la barra de herramientas superior están establecidos en Debug. Cambie Solution Platform a x64 para ejecutar el proyecto en el equipo local si el dispositivo es de 64 bits o x86 si es de 32 bits.
Para probar nuestra aplicación, usará la imagen siguiente de frutas. Veamos cómo clasifica la aplicación el contenido de la imagen.

Guarde esta imagen en el dispositivo local para probar la aplicación. Cambie el formato de imagen a jpg si es necesario. También puede agregar cualquier otra imagen relevante desde el dispositivo local en un formato adecuado: formatos .jpg, .png, .bmp o .gif.
Para ejecutar el proyecto, presione el botón
Start Debuggingde la barra de herramientas o presioneF5.Cuando se inicie la aplicación, presione
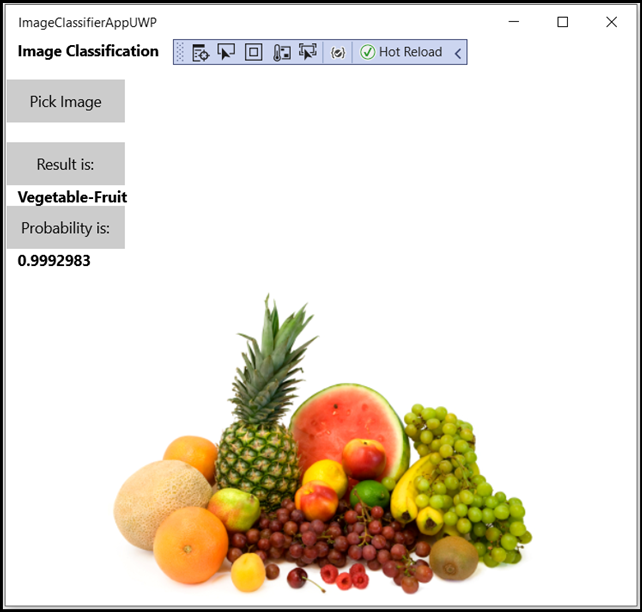
Pick Imagey seleccione la imagen del dispositivo local.

El resultado aparecerá en la pantalla de inmediato. Como puede ver, nuestra aplicación de WinML clasificó correctamente la imagen como frutas o verduras, con una clasificación de confianza del 99,9 %.

Resumen
Acaba de crear la primera aplicación de Windows Machine Learning, desde la creación del modelo hasta la ejecución correcta.
Recursos adicionales
Para más información sobre los temas mencionados en este tutorial, visite estos recursos:
- Herramientas de Windows ML: obtenga más herramientas, como el panel de Windows ML, WinMLRunner y el generador de código de Windows ML mglen.
- Modelo de ONNX: más información sobre el formato ONNX.
- Rendimiento y memoria de Windows ML: más información sobre cómo administrar el rendimiento de las aplicaciones con Windows ML.
- Referencia de API de Windows Machine Learning: más información sobre tres áreas de la API de Windows ML.