Diseñar las páginas de registro
Las páginas de registro de OEM (fabricante de equipo original) presentan muchas oportunidades de personalización. Las instrucciones de este tema deberían ayudarle a implementar estas oportunidades de personalización, a la vez que se mantiene una sensación coherente en la OOBE (experiencia de primer uso). Las instrucciones incluyen recomendaciones de estilo (colores, fuentes, encabezados, etc.) para los archivos HTML vinculados desde las páginas de registro y un ejemplo HTML completo.
En este tema se describen todos los elementos de cada una de las dos páginas de registro de OEM, indicando las opciones de personalización de cada elemento. En este tema también se proporciona una guía de estilo y ejemplos de código que puede usar para diseñar las páginas de control flotante HTML.
El diseño de ambas páginas de registro de OEM está bloqueado, por lo que los propios elementos de página no se pueden reorganizar.
Nota
Se requiere una cantidad mínima de información para que se muestren las páginas de registro. Debe proporcionar un título de página, un subtítulo de página, el elemento customerinfo, al menos una casilla adicional o un vínculo, y una clave pública para el cifrado de clave pública o privada.
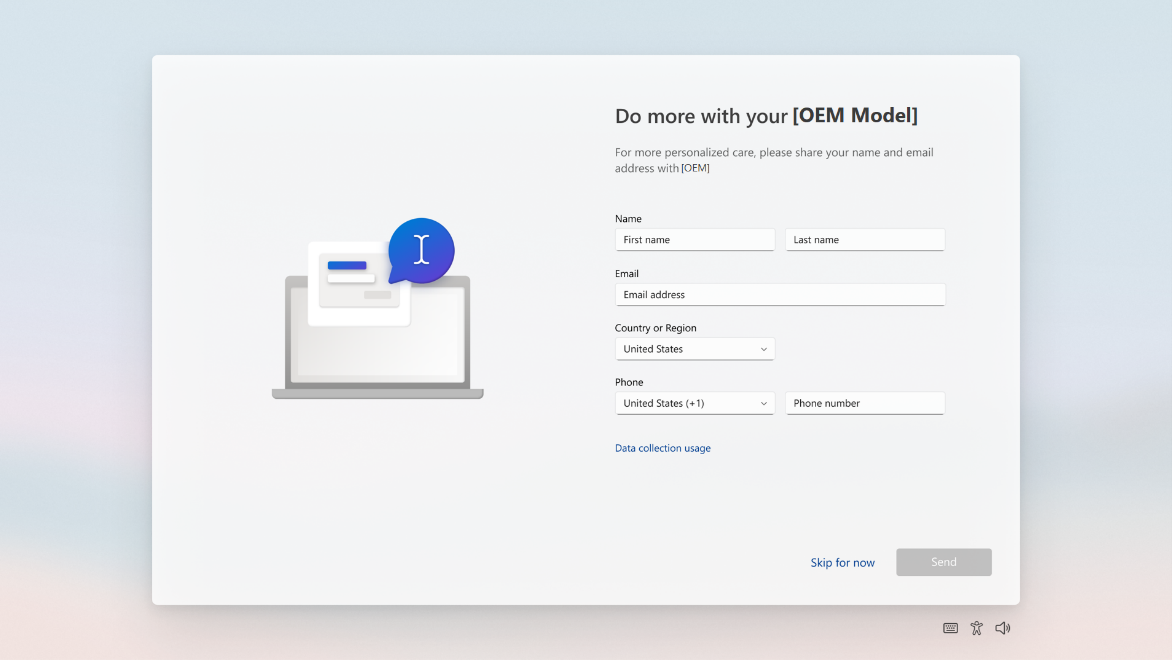
Página uno de registro de OEM
La primera página de registro de OEM incluye los elementos siguientes, algunos de los cuales puede personalizar.

- Título de página. Cree un título que tenga sentido para su uso de la página. Este título también aparece en la página dos de registro.
-
Subtítulo de página. Agregue un subtítulo para ayudar a los clientes a comprender las tareas de la página o guiarlas de alguna otra manera para completar el formulario. Este subtítulo también aparece en la página dos de registro. El título y el subtítulo de la página se pueden personalizar mediante el elemento
registrationde Oobe.xml. - Campos de información del cliente. Estos campos no son personalizables. La información del cliente consta de cuatro campos de entrada: Nombre, Apellidos, Región, Email y Número de teléfono. Si el campo Email se rellena, se validará como correcto antes de permitir que el cliente continúe. El campo de entrada País/Región es una lista desplegable. El valor asociado de cada país o región es su código asociado de país o región de dos letras basado en ISO 3166-1 Alpha-2.
-
Un vínculo. Personalice el título y la ruta de acceso a un archivo HTML mediante el elemento
link1de Oobe.xml. Al usar este vínculo para exponer una directiva de privacidad, asegúrese de que la directiva está actualizada. -
Botón Omitir. El botón Omitir está visible de forma predeterminada, pero puede configurar el elemento
hideSkipde Oobe.xml para ocultarlo. No se proporcionan datos de registro de ningún tipo si el cliente elige Omitir. El texto del botón no es personalizable. - Botón Siguiente. El botón Siguiente mueve al cliente hacia delante en la OOBE. Este botón no es personalizable.
Información del cliente rellenada previamente
Cuando un usuario inicia sesión o se suscribe a una MSA (cuenta Microsoft) en la OOBE, proporciona parte de la información del cliente solicitada en las páginas de registro de OEM. Para simplificar el proceso de configuración para los usuarios, Windows 11 rellena previamente algunos de los campos de información del cliente en la página uno de registro de OEM, si el cliente usó una MSA anteriormente en la OOBE.
Dependiendo de la edición, un usuario puede optar por configurar diferentes opciones de cuenta que afectarán a si la información de la cuenta se rellena previamente.
| Ruta de acceso de la cuenta | Página de OEM rellenada previamente |
|---|---|
| Registro de la cuenta Microsoft | Nombre, apellidos, correo electrónico |
| Inicio de sesión en la cuenta Microsoft | Nombre, apellidos, correo electrónico |
| Inicio de sesión de la cuenta de Azure AD | Nada rellenado previamente |
| Creación de cuenta local | Nada rellenado previamente |
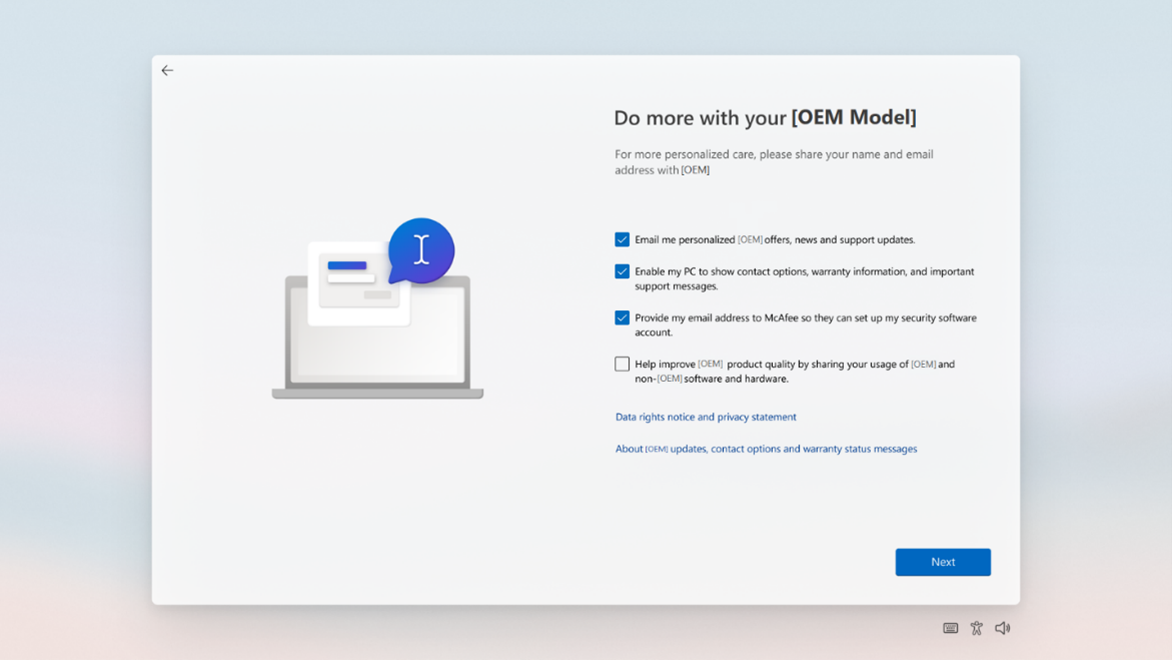
Página dos de registro de OEM
La segunda página de registro de OEM incluye los elementos siguientes, algunos de los cuales puede personalizar.

- Título de página. Cree un título que tenga sentido para su uso de la página. Este título también aparece en la página uno de registro.
-
Subtítulo de página. Agregue un subtítulo para ayudar a los clientes a comprender las tareas de la página o guiarlas de alguna otra manera para completar el formulario. Este subtítulo también aparece en la página uno de registro. El título y el subtítulo de la página se pueden personalizar mediante el elemento
registrationde Oobe.xml. -
Cuatro casillas. Se pueden mostrar hasta cuatro casillas con etiquetas en la página dos de registro. Puede establecer las etiquetas descriptivas para las casillas y sus estados predeterminados, mediante los elementos
customerinfo,checkbox1,checkbox2ycheckbox3de Oobe.xml. -
Dos vínculos. Se pueden mostrar hasta dos vínculos debajo de las casillas. Puede especificar las etiquetas de vínculo y las rutas de acceso de archivo mediante los elementos
link2ylink3de Oobe.xml. Cualquier texto que asocie a estos vínculos debe estar en archivos HTML almacenados localmente en el directorio%systemroot%\system32\Oobe\Info. - Botón Siguiente. El botón Siguiente mueve al cliente hacia delante en la OOBE. Este botón no es personalizable.
Nota
No se puede omitir la visualización de un vínculo en la página uno de registro proporcionando solo los elementos link2 y link3 en Oobe.xml. Un link1 ausente hará que el elemento link2 aparezca en la primera página de registro en lugar del segundo.
Diseñar archivos HTML para los vínculos
Cuando un cliente hace clic en cualquier vínculo que haya agregado a las páginas de registro, se abre un archivo HTML almacenado en la carpeta %systemroot%\system32\Oobe\Info del dispositivo. Microsoft proporciona un ejemplo HTML completo más adelante que define el color de fondo, el color de fuente, el ajuste de tamaño de fuente, el grosor de fuente, el relleno, los márgenes y los encabezados (entre otros elementos) para los archivos HTML. Le recomendamos encarecidamente que use este ejemplo con poca o ninguna modificación de los elementos de diseño.
La OOBE de Windows tiene un fondo azul oscuro con texto claro. El contenido del Acuerdo de licencia de usuario final (EULA) usa un fondo azul oscuro y texto claro. El contenido flotante usa un fondo oscuro con texto claro. Para alinearse con el diseño de OOBE de Windows y para crear una experiencia de usuario coherente, use las convenciones de marcado y estilo que se establecen en el ejemplo HTML siguiente al crear los archivos HTML.
Nota
Se requiere un estilo CSS alineado para que los elementos host de iFrame se representen correctamente en las páginas de registro.
Colores
Los colores de texto y de fondo se definen en el ejemplo de código CSS.
- Color de fondo: #2b2b2b
- Color de fuente: #FFF
Use estos colores para garantizar una experiencia de usuario coherente en toda la OOBE.
Fuente
La fuente estándar que se usa en la OOBE es Segoe UI. Use Segoe UI Webfont para los documentos HTML para asegurarse de que la fuente coincida con el resto de la OOBE.
Tamaños y espaciado
Use dos estilos diferentes para los encabezados y el contenido del cuerpo.
- Encabezados: se deben representar con la etiqueta
<h4>. - Cuerpo del texto: se debe representar con la etiqueta
<p>. - Texto en negrita: se debe representar con la etiqueta
<b>. - Jerarquía de información: se pueden mostrar secciones o grupos de elementos con viñetas con la etiqueta
<DIR>, necesaria para la plantilla de contenido del EULA, opcional para controles flotantes.
Es necesario que los archivos de los vínculos en contexto sean HTML. Estos archivos se representan en un control flotante. Los documentos del control flotante están aislados, de modo que los vínculos a recursos externos y en línea no funcionarán.
Importante
Las siguientes etiquetas están prohibidas y no deben incluirse en los archivos:
<script><iframe><input><img><a>
Ejemplo de código CSS
Use el siguiente CSS alineado en el encabezado de los documentos HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Ejemplo HTML completo
Este es un ejemplo completo de un control flotante HTML para las páginas de registro de OEM. Use este ejemplo como base de referencia para las páginas flotantes HTML, con poca o ninguna modificación de los elementos de diseño.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>