Paso 2: Creación de una aplicación de Django con vistas y plantillas de página
Paso anterior: Creación de una solución y un proyecto de Visual Studio
En el proyecto de Visual Studio, ahora solo tiene los componentes de nivel de sitio de un proyecto de Django, que puede ejecutar una o varias aplicaciones de Django. El siguiente paso consiste en crear su primera aplicación con una sola página.
En este paso aprenderá lo siguiente:
- Crear una aplicación de Django con una sola página (paso 2.1)
- Ejecutar la aplicación desde el proyecto de Django (paso 2.2)
- Representar una vista mediante HTML (paso 2.3)
- Representar una vista utilizando una plantilla de página de Django (paso 2.4)
Paso 2-1: Creación de una aplicación con una estructura predeterminada
Una aplicación de Django es un paquete de Python independiente que contiene un conjunto de archivos relacionados para un propósito específico. Un proyecto de Django puede contener muchas aplicaciones, lo que ayuda a un host web a atender muchos puntos de entrada independientes desde un solo nombre de dominio. Por ejemplo, es posible que un proyecto de Django para un dominio como contoso.com contenga una aplicación para www.contoso.com, una segunda aplicación para support.contoso.com y una tercera para docs.contoso.com. En este caso, el proyecto de Django controla la configuración y el enrutamiento de direcciones URL de nivel de sitio (en sus archivos urls.py y settings.py). Cada aplicación tiene su propio estilo y comportamiento en enrutamiento interno, vistas, modelos, archivos estáticos e interfaz administrativa.
Normalmente, una aplicación de Django comienza con un conjunto estándar de archivos. Visual Studio proporciona plantillas para inicializar una aplicación de Django dentro de un proyecto de Django, junto con un comando de menú integrado que tiene la misma finalidad:
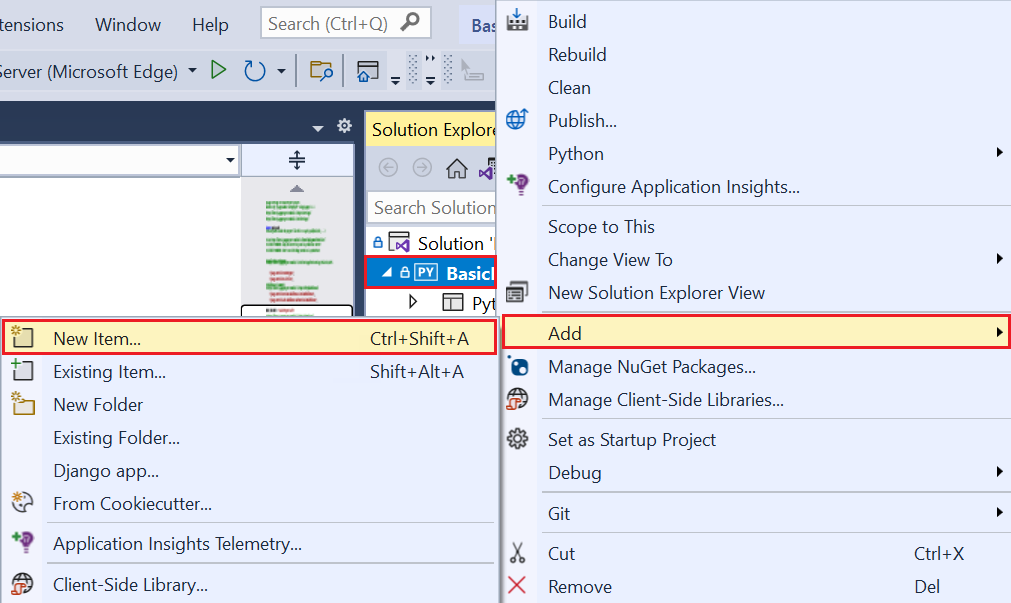
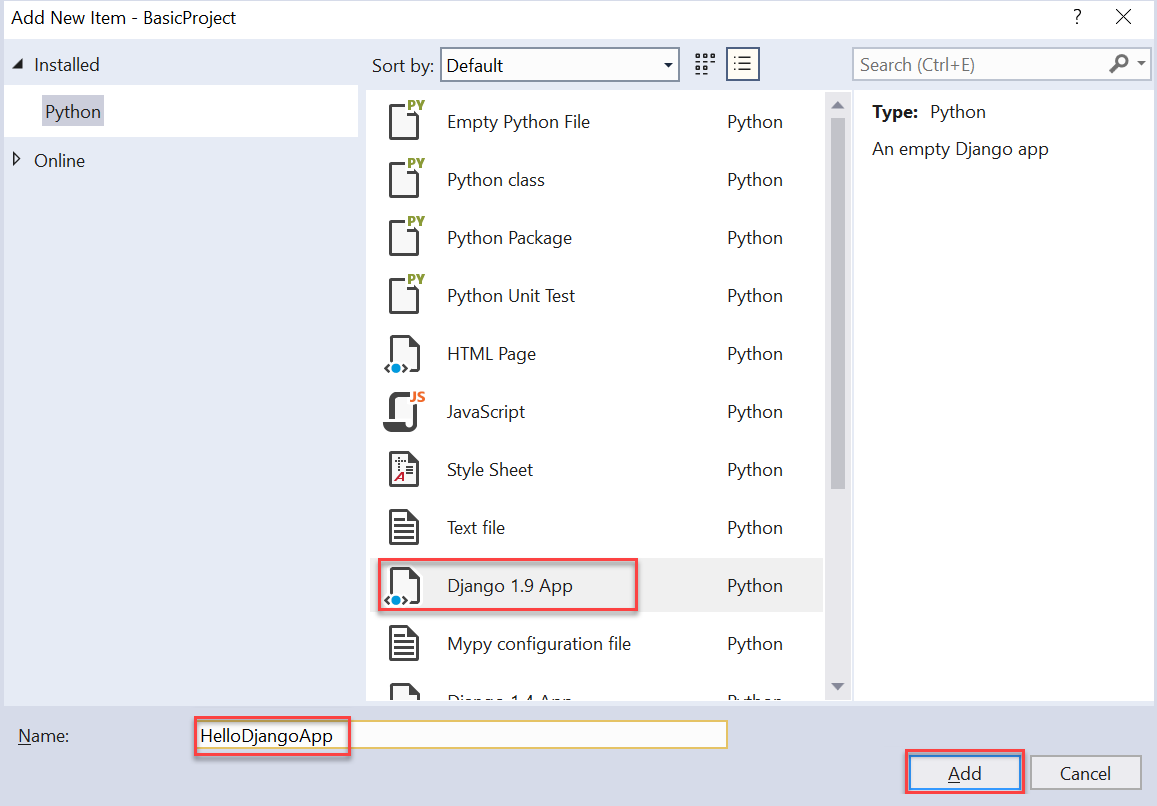
- Plantillas: En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Nuevo elemento. En el cuadro de diálogo Agregar nuevo elemento, seleccione la plantilla Aplicación Django 1.9, especifique el nombre de la aplicación en el campo Nombre y seleccione Aceptar.


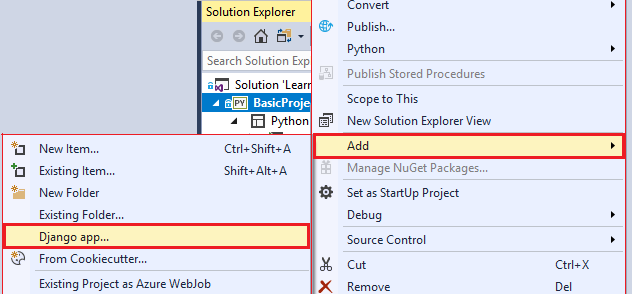
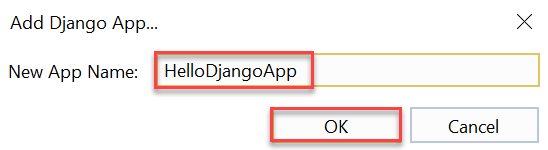
Comando integrado: En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar>Aplicación de Django. Este comando le pide un nombre. Especifique el nombre de la aplicación en el campo New App Name (Nombre de la nueva aplicación) y seleccione Aceptar.


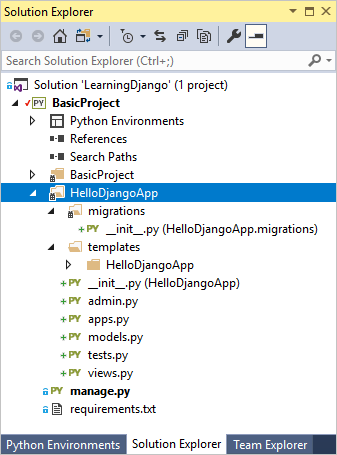
Con cualquiera de estos métodos, cree una aplicación con el nombre "HelloDjangoApp". Ahora, se crea la carpeta "HelloDjangoApp" en el proyecto. La carpeta contiene los elementos siguientes:

| Elemento | Descripción |
|---|---|
| migrations | Carpeta en la que Django almacena los scripts que actualizan la base de datos para adaptarlos a los cambios de los modelos. Las herramientas de migración de Django aplican después los cambios necesarios a cualquier versión anterior de la base de datos para que coincida con los modelos actuales. Con las migraciones, mantiene el foco en los modelos y permite que Django controle el esquema de base de datos subyacente. Las migraciones se tratan en la documentación de Django. Por ahora, la carpeta contiene un archivo __init__.py (que indica que la carpeta define su propio paquete de Python). |
| __init__.py | El archivo que identifica la aplicación como un paquete. |
| templates | Carpeta para las plantillas de página de Django que contiene un único archivo index.html. El archivo index.html se coloca en la carpeta que tiene el mismo nombre que la aplicación. (En Visual Studio 2017 15.7 y versiones anteriores, el archivo se coloca directamente en templates y el paso 2-4 le indica que cree la subcarpeta). Las plantillas son bloques de HTML en los que las vistas pueden agregar información para representar dinámicamente una página. Las "variables" de la plantilla de la página, como {{ content }} en index.html, son marcadores de posición para valores dinámicos, como se explica más adelante en este artículo (paso 2). Las aplicaciones de Django normalmente crean un espacio de nombres para las plantillas al colocarlas en una subcarpeta que coincide con el nombre de la aplicación. |
| admin.py | Archivo de Python en el que se amplía la interfaz administrativa de la aplicación, que se usa para ver y editar datos en una base de datos. Inicialmente, este archivo contiene solo la instrucción, from django.contrib import admin. De forma predeterminada, Django incluye una interfaz administrativa estándar mediante entradas en el archivo settings.py del proyecto de Django. Para activar la interfaz, puede quitar la marca de comentario de las entradas existentes en el archivo urls.py. |
| apps.py | Un archivo de Python que define una clase de configuración para la aplicación (vea a continuación, después de esta tabla). |
| models.py | Los modelos son objetos de datos, identificados por funciones, mediante los cuales las vistas interactúan con la base de datos subyacente de la aplicación. Django proporciona la capa de conexión de base de datos para que las aplicaciones no tengan que preocuparse por los detalles de los modelos. El archivo models.py es un lugar predeterminado donde se crean los modelos. Inicialmente, el archivo models.py contiene solo la instrucción from django.db import models. |
| tests.py | Un archivo de Python que contiene la estructura básica de las pruebas unitarias. |
| views.py | Las vistas son similares a páginas web, que toman una solicitud HTTP y devuelven una respuesta HTTP. Las vistas suelen representarse como código HTML que los exploradores web saben cómo mostrar, pero una vista no tiene necesariamente que ser visible (por ejemplo, un formulario intermedio). Una vista se define mediante una función de Python cuya responsabilidad es representar el código HTML en el explorador. El archivo views.py es un lugar predeterminado donde se crean las vistas. Inicialmente, el archivo views.py contiene solo la instrucción from django.shortcuts import render. |
Cuando se usa el nombre "HelloDjangoApp", el contenido del archivo apps.py aparece como se muestra a continuación:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjango'
Pregunta: Estoy utilizando un certificado X.509 con mi servicio y obtengo un System.Security.Cryptography.CryptographicException. ¿La creación de una aplicación de Django en Visual Studio es diferente de la creación de una aplicación en la línea de comandos?
Respuesta: La ejecución del comando Agregar>Aplicación de Django o el uso de Agregar>Nuevo elemento con una plantilla de aplicación de Django genera los mismos archivos que el comando de Django manage.py startapp <app_name>. La ventaja de crear una aplicación en Visual Studio es que la carpeta de la aplicación y todos sus archivos se integran automáticamente en el proyecto. Puede usar el mismo comando de Visual Studio para crear cualquier número de aplicaciones en el proyecto.
Paso 2-2: Ejecución de la aplicación desde el proyecto de Django
En este punto, si ejecuta el proyecto de nuevo en Visual Studio (con el botón de la barra de herramientas o Depurar>Iniciar depuración), seguirá viendo la página predeterminada. No aparece ningún contenido de la aplicación porque debe definir una página específica de la aplicación y agregar la aplicación al proyecto de Django:
En la carpeta HelloDjangoApp, modifique el archivo views.py para definir una vista denominada "index":
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")En la carpeta BasicProject (creada en el paso 1), modifique el archivo urls.py para que coincida con el código siguiente (puede conservar el comentario instructivo si quiere):
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]Cada modelo de dirección URL describe las vistas a las que Django enruta las direcciones URL relativas al sitio específicas (es decir, la parte que sigue a
https://www.domain.com/). La primera entrada deurlPatternsque comienza con la expresión regular^$es el enrutamiento para la raíz del sitio, "/". La segunda entrada,^home$específicamente enruta "/home". Puede tener varios enrutamientos a la misma vista.Vuelva a ejecutar el proyecto para ver el mensaje Hello, Django! tal y como se define en la vista. Cuando haya terminado, detenga el servidor.
Confirmación en el control de código fuente
Después de introducir cambios en el código y llevar a cabo las pruebas correctamente, puede realizar la revisión y la confirmación en el control de código fuente. En pasos posteriores del tutorial, cuando se le recuerde que vuelva a confirmar el control de código fuente, puede consultar esta sección.
Seleccione el botón de cambios de la parte inferior de Visual Studio (en un círculo abajo), para ir a Team Explorer.

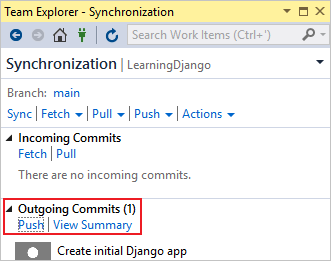
En Team Explorer, escriba un mensaje de confirmación como "Crear la aplicación inicial de Django" y seleccione Confirmar todo. Una vez completada la confirmación, verá un mensaje Commit <hash> creado localmente. Sincronice para compartir los cambios con el servidor. Si desea insertar cambios en el repositorio remoto, seleccione Sincronizar y, después, seleccione Insertar en Confirmaciones de salida. También puede acumular varias confirmaciones locales antes de insertar en la instancia remota.

Pregunta: Estoy utilizando un certificado X.509 con mi servicio y obtengo un System.Security.Cryptography.CryptographicException. ¿Para qué sirve el prefijo "r" que aparece delante de las cadenas de enrutamiento?
Respuesta: El prefijo "r" en una cadena de Python significa "raw" (sin formato), lo que indica a Python que no trate como escape ninguno de los caracteres de la cadena. Las expresiones regulares usan muchos caracteres especiales. El uso del prefijo "r" hace que las cadenas sean mucho más fáciles de leer que los caracteres de escape "\".
Pregunta: Estoy utilizando un certificado X.509 con mi servicio y obtengo un System.Security.Cryptography.CryptographicException. ¿Qué significan los caracteres ^ y $ en las entradas de enrutamiento de dirección URL?
Respuesta: En las expresiones regulares que definen patrones de dirección URL, "^" significa "inicio de línea" y "$" significa "final de línea," donde las direcciones URL se refieren a la raíz del sitio (la parte que sigue a https://www.domain.com/). La expresión regular ^$ significa "en blanco" y coincide con la dirección URL completa https://www.domain.com/ (no se agrega nada a la raíz del sitio). El patrón ^home$ coincide exactamente con https://www.domain.com/home/. (Django no usa la barra / final en detección de patrones).
Si no utiliza el carácter $ final en una expresión regular, como en ^home, el patrón de la dirección URL coincide con cualquier dirección URL que comience por "home" , como "home", "homework", "homestead" y "home192837".
Para experimentar con diferentes expresiones regulares, pruebe herramientas en línea como regex101.com en pythex.org.
Paso 2-3: Representación de una vista mediante HTML
La función index que tiene en views.py genera una respuesta HTTP de texto sin formato para la página. La mayoría de las páginas web reales responden con páginas HTML enriquecidas que a menudo incorporan datos en directo. De hecho, la razón principal para definir una vista mediante una función es la generación de contenido de forma dinámica.
Dado que el argumento HttpResponse es simplemente una cadena, es posible crear cualquier HTML que quiera dentro de una cadena. Como ejemplo sencillo, reemplace la función index por el código siguiente (mantenga las instrucciones from existentes). Después, la función index generará una respuesta HTML mediante contenido dinámico que se actualiza cada vez que se actualiza la página.
from datetime import datetime
def index(request):
now = datetime.now()
html_content = "<html><head><title>Hello, Django</title></head><body>"
html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
html_content += "</body></html>"
return HttpResponse(html_content)
Ahora ejecute el proyecto nuevo. Verá un mensaje como "Hello Django! el lunes 16 de abril de 2018 a las 16:28:10". Actualice la página para actualizar la hora y confirme que el contenido se genera con cada solicitud. Cuando haya terminado, detenga el servidor.
Sugerencia
Un acceso directo para detener y reiniciar el proyecto es usar el comando de menú Depurar>Reiniciar (Ctrl+Mayús+F5) o el botón Reiniciar de la barra de herramientas de depuración:

Paso 2-4: Representación de una vista mediante una plantilla de página
La generación de HTML en código funciona bien para páginas pequeñas. A pesar de ello, a medida que las páginas se vuelven más sofisticadas, debe mantener las partes HTML estáticas de la página (junto con las referencias a archivos CSS y JavaScript) como "plantillas de página". A continuación, puede insertar el contenido dinámico generado por el código en las plantillas de las páginas. En la sección anterior, solo la fecha y hora de la llamada now.strftime son dinámicos, lo que significa que todo el contenido se puede colocar en una plantilla de página.
Una plantilla de página Django es un bloque de HTML que contiene varios tokens de reemplazo denominados "variables". Las variables se delimitan mediante {{ y }}, por ejemplo, {{ content }}. Luego, el módulo de plantillas de Django reemplaza las variables por el contenido dinámico que se proporciona en el código.
En los pasos siguientes se muestra el uso de las plantillas de página:
En la carpeta BasicProject, que contiene el proyecto de Django, abra el archivo settings.py. Agregue el nombre de la aplicación ("HelloDjangoApp") a la lista
INSTALLED_APPS. Al agregar la aplicación a la lista se le indica al proyecto de Django que hay una carpeta con el nombre "HelloDjangoApp" que contiene una aplicación:INSTALLED_APPS = [ 'HelloDjangoApp', # Other entries... ]En el archivo settings.py, asegúrese de que el objeto
TEMPLATEScontiene la siguiente línea (incluida de forma predeterminada). El código siguiente indica a Django que busque plantillas en la carpeta templates de una aplicación instalada:'APP_DIRS': True,En la carpeta HelloDjangoApp, abra el archivo de plantilla de página templates/HelloDjangoApp/index.html (o templates/index.html en VS 2017 15.7 y versiones anteriores)para observar que contiene una variable,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>En la carpeta HelloDjangoApp, abra el archivo views.py y reemplace la función
indexpor el siguiente código que usa la función del asistentedjango.shortcuts.render. El asistenterenderproporciona una interfaz simplificada para trabajar con plantillas de página. Asegúrese de conservar todas las instruccionesfromexistentes.from django.shortcuts import render # Added for this step def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )El primer argumento para
renderes el objeto de solicitud, seguido de la ruta de acceso relativa al archivo de plantilla dentro de la carpeta templates de la aplicación. Se asigna a un archivo de plantilla el nombre de la vista que admite, si procede. El tercer argumento pararenderes un diccionario de variables al que hace referencia la plantilla. Puede incluir objetos en el diccionario, en cuyo caso una variable de la plantilla puede hacer referencia a{{ object.property }}.Ejecute el proyecto y observe la salida. Verá un mensaje similar al del paso 2.2, que indica que la plantilla funciona.
Tenga en cuenta que el código HTML que usó en la propiedad
contentse representa solo como texto sin formato porque la funciónrenderconvierte automáticamente en escape el HTML. El escape automático evita vulnerabilidades accidentales en los ataques por inyección de código. Los desarrolladores suelen recopilar información de una página y emplearla como valor en otra mediante un marcador de posición de plantilla. El escape también sirve como recordatorio de que es mejor conservar el HTML en la plantilla de página y fuera del código. Además, es fácil crear más variables cuando sea necesario. Por ejemplo, cambie el archivo index.html con templates para que coincida con el marcado siguiente. El marcado siguiente agrega un título de página y conserva todo el formato de la plantilla de página:<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Después, a fin de proporcionar valores para todas las variables de la plantilla de página, escriba la función de vista
indexcomo se especifica a continuación:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Detenga el servidor y reinicie el proyecto. Asegúrese de que la página se representa correctamente:

Visual Studio 2017, versión 15.7 y anteriores: como último paso, mueva las plantillas a una subcarpeta denominada igual que la aplicación. La subcarpeta crea un espacio de nombres y evita posibles conflictos con otras aplicaciones que podría agregar al proyecto. (Las plantillas de VS 2017 15.8+ lo hacen automáticamente). Es decir, cree una subcarpeta en templates denominada HelloDjangoApp, mueva el archivo index.html a esa subcarpeta y modifique la función de vista
index. La función de vistaindexhará referencia a la nueva ruta de acceso de la plantilla, HelloDjangoApp/index.html. A continuación, ejecute el proyecto, compruebe que la página se representa correctamente y detenga el servidor.Confirme los cambios en el control de código fuente y actualice su repositorio remoto, si es necesario, tal como se describe en el paso 2-2.
Pregunta: Estoy utilizando un certificado X.509 con mi servicio y obtengo un System.Security.Cryptography.CryptographicException. ¿Las plantillas de página deben estar en un archivo independiente?
Respuesta: Normalmente, las plantillas se conservan en archivos HTML independientes. También puede usar una plantilla insertada. Para mantener una separación clara entre código y marcado, se recomienda usar un archivo independiente.
Pregunta: ¿Deben usar las plantillas la extensión de archivo .html?
Respuesta: La extensión .html para archivos de plantilla de página es completamente opcional, ya que se puede identificar la ruta de acceso exacta relativa al archivo en el segundo argumento de la función render. Aun así, Visual Studio (y otros editores) ofrecen características como la finalización de código y el coloreado de sintaxis con archivos .html, lo que compensa con creces el hecho de que las plantillas de página no sean estrictamente HTML.
De hecho, cuando esté trabajando con un proyecto de Django, Visual Studio detecta automáticamente el archivo HTML que tiene una plantilla de Django y proporciona algunas características de autocompletar. Por ejemplo, al comenzar a escribir un comentario de plantilla de página de Django, {#, Visual Studio proporciona automáticamente los caracteres #} de cierre. Los comandos Selección con comentarios y Selección sin comentarios (en el menú Editar>Opciones avanzadas y en la barra de herramientas) también usan los comentarios de plantilla, en lugar de comentarios HTML.
Pregunta: Cuando ejecuto el proyecto, aparece un error que indica que no se encuentra la plantilla. ¿Qué ocurre?
Respuesta: Si ve errores que indican que no se encuentra la plantilla, asegúrese de que ha agregado la aplicación al archivo settings.py del proyecto de Django en la lista INSTALLED_APPS. Sin esa entrada, Django no sabrá qué debe buscar en la carpeta templates de la aplicación.
Pregunta: Estoy utilizando un certificado X.509 con mi servicio y obtengo un System.Security.Cryptography.CryptographicException. ¿Por qué es importante el espaciado entre nombres de la plantilla?
Respuesta: Cuando Django busca una plantilla a la que se hace referencia en la función render, usa el primer archivo que encuentra que coincide con la ruta de acceso relativa. Si tiene varias aplicaciones de Django en el mismo proyecto con las mismas estructuras de carpeta para las plantillas, es probable que una aplicación use involuntariamente una plantilla de otra aplicación. Para evitar tales errores, cree siempre una subcarpeta bajo una carpeta templates de la aplicación que coincida con el nombre de la aplicación para evitar cualquier duplicación.
Pasos siguientes
Profundizar un poco más
- Escribiendo su primera aplicación en Django, parte 1: vistas (docs.djangoproject.com)
- Para conocer más funciones de las plantillas de Django, como la inclusión y la herencia, consulte The Django template language (El lenguaje de plantilla de Django) (docs.djangoproject.com)
- Regular expression training on inLearning (Entrenamiento de expresión regular en inLearning) (LinkedIn)
- Código fuente del tutorial en GitHub: Microsoft/python-sample-vs-learning-django