Creación de un proyecto de Vue.js
En esta introducción de 5 a 10 minutos al entorno de desarrollo integrado (IDE) de Visual Studio, se crea y se ejecuta una aplicación web de front-end sencilla Vue.js.
Prerrequisitos
Asegúrese de instalar el siguiente software:
- Visual Studio 2022 o posterior. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (
https://www.npmjs.com/), que se incluye con Node.js - Vue.js (Instalación | Vue.js (vuejs.org))
Creación de la aplicación
En la ventana de Inicio (elija Archivo>Ventana de inicio para abrir), seleccione Crear un nuevo proyecto.

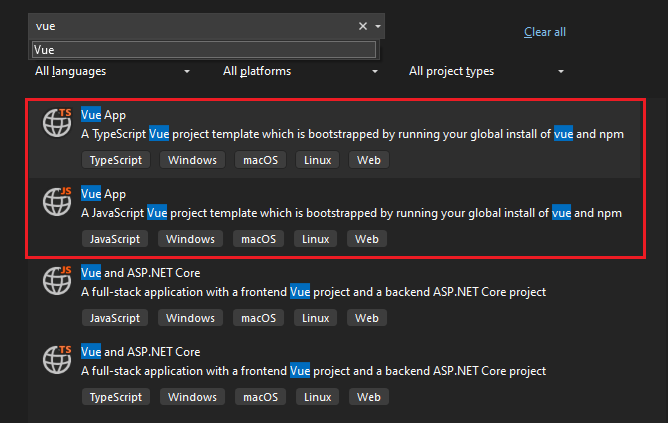
Busque Vue en la barra de búsqueda superior y luego seleccione Vue App para JavaScript o TypeScript.

A partir de la versión 11 de Visual Studio 2022, el nombre de la plantilla se cambió de Standalone JavaScript Vue Project a Vue App.
Asigne un nombre al proyecto y a la solución y elija Siguiente.
Elija Creary espere a que Visual Studio cree el proyecto.
Visualización de las propiedades del proyecto
La configuración predeterminada del proyecto le permite compilar y depurar el proyecto. Pero, si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto en el Explorador de Soluciones, seleccione Propiedadesy, a continuación, vaya a la sección Linting, Build o Deploy.
Para la configuración del depurador, use launch.json.
Nota
launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe encontrarse en la carpeta .vscode.
Construye tu proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Iniciar el proyecto
Presione F5 o seleccione el botón Iniciar en la parte superior de la ventana. Verá un símbolo del sistema como:
VITE v4.4.9 listo en 780 ms
Nota
Compruebe la salida de la consola para ver los mensajes, como un mensaje que le indica que actualice la versión de Node.js.
A continuación, se mostrará la aplicación Vue.js base.
Pasos siguientes
Para la integración de ASP.NET Core: