Pegar JSON o XML como clases
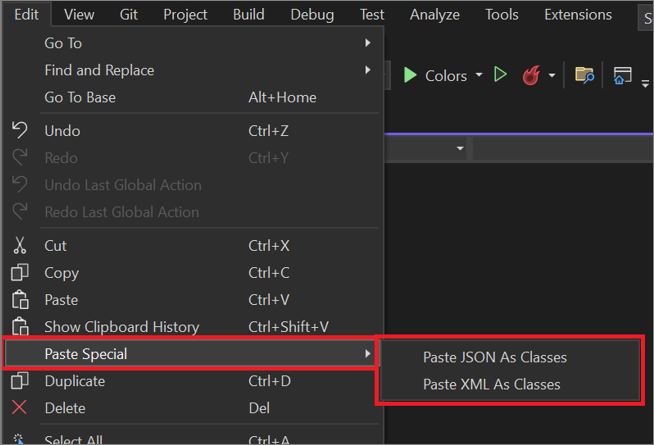
En Visual Studio, puede copiar texto de archivos JSON o XML y, a continuación, pegar el texto como clases en el código de C# o Visual Basic. Para ello, seleccione Edición>Pegado especial y elija Pegar JSON como clases o Pegar XML como clases.
Sugerencia
Si no ve la opción Pegar especial en el menú Editar, asegúrese de que tiene instaladas al menos una de las siguientes cargas de trabajo: ASP.NET y desarrollo web, desarrollo de Azure o desarrollo de escritorio de .NET. A continuación, asegúrese de seleccionar el archivo de programa de la aplicación. Por ejemplo, con una aplicación C#, seleccione el archivo Program.cs en Explorador de soluciones.
JSON (JavaScript Object Notation, es decir, notación de objetos JavaScript) y XML (eXtensible Markup Language, es decir, lenguaje de marcado extensible) se asemejan en que ambos se usan para almacenar y transportar datos. Sin embargo, JSON es menos detallado y puede usar matrices.
Ejemplos
Antes de usar el comando Pegar JSON como clases o el comando Pegar XML como clases en Visual Studio, cree un marcador de posición para el texto. Para una aplicación de C#, puede usar una declaración de espacio de nombres vacía para ello, como se muestra en la captura de pantalla siguiente:

A continuación, pegue el texto JSON o XML dentro de las llaves.
JSON
Este es un ejemplo de texto JSON:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
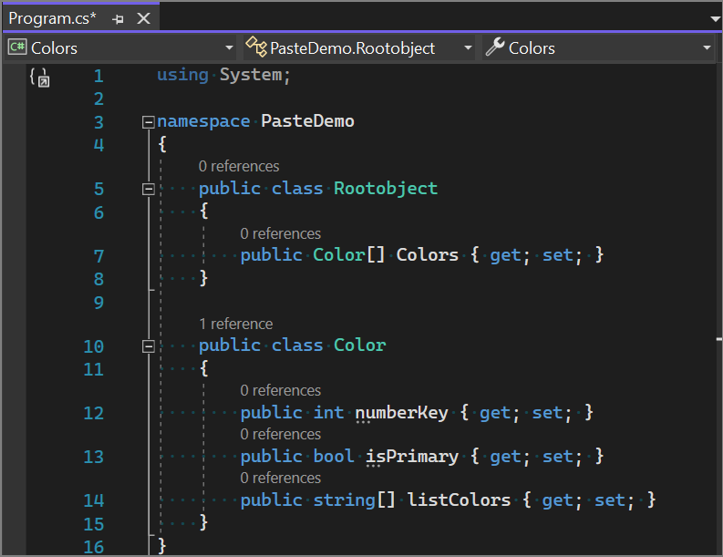
Esta es una captura de pantalla que muestra cómo Visual Studio convierte el texto JSON en clases:

XML
Este es un ejemplo de texto XML:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Este es un ejemplo de código que muestra cómo Visual Studio convierte el texto XML en clases:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}