Tutorial: Creación de la primera extensión: Hola mundo
En este ejemplo Hola mundo se explica cómo crear la primera extensión para Visual Studio. En este tutorial se muestra cómo agregar un nuevo comando a Visual Studio.
En el proceso, aprenderá a:
- Crear un proyecto de extensibilidad
- Agregar un comando personalizado
- Modificar el código fuente
- Ejecutarlo
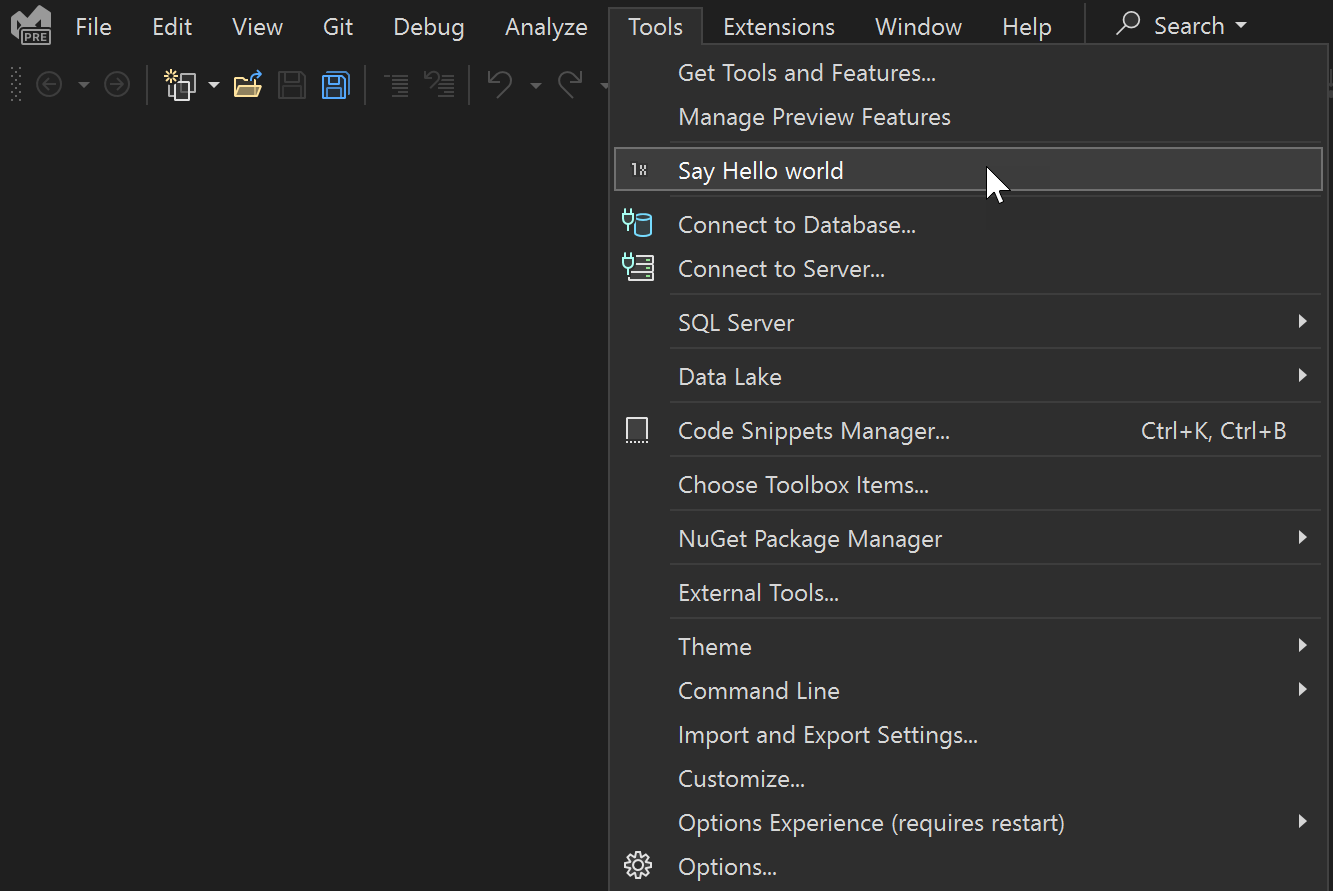
En este ejemplo, se usa Visual C# para agregar un botón de menú personalizado denominado "Say Hola mundo!" que tiene este aspecto:

Nota:
Este artículo se aplica a Visual Studio para Windows. En el caso de Visual Studio para Mac, vea Tutorial de extensibilidad en Visual Studio para Mac.
Requisitos previos
Antes de empezar, asegúrese de que ha instalado la carga de trabajo desarrollo de extensiones de Visual Studio, que incluye la plantilla VSIX y el código de ejemplo.
Nota:
Puede usar cualquier edición de Visual Studio (Community, Professional o Enterprise) para crear un proyecto de extensibilidad de Visual Studio.
Creación de un proyecto de extensibilidad
En el menú Archivo, seleccione Nuevo>Proyecto. Busque "vsix" y seleccione el proyecto VSIX de C# y, a continuación, siguiente.
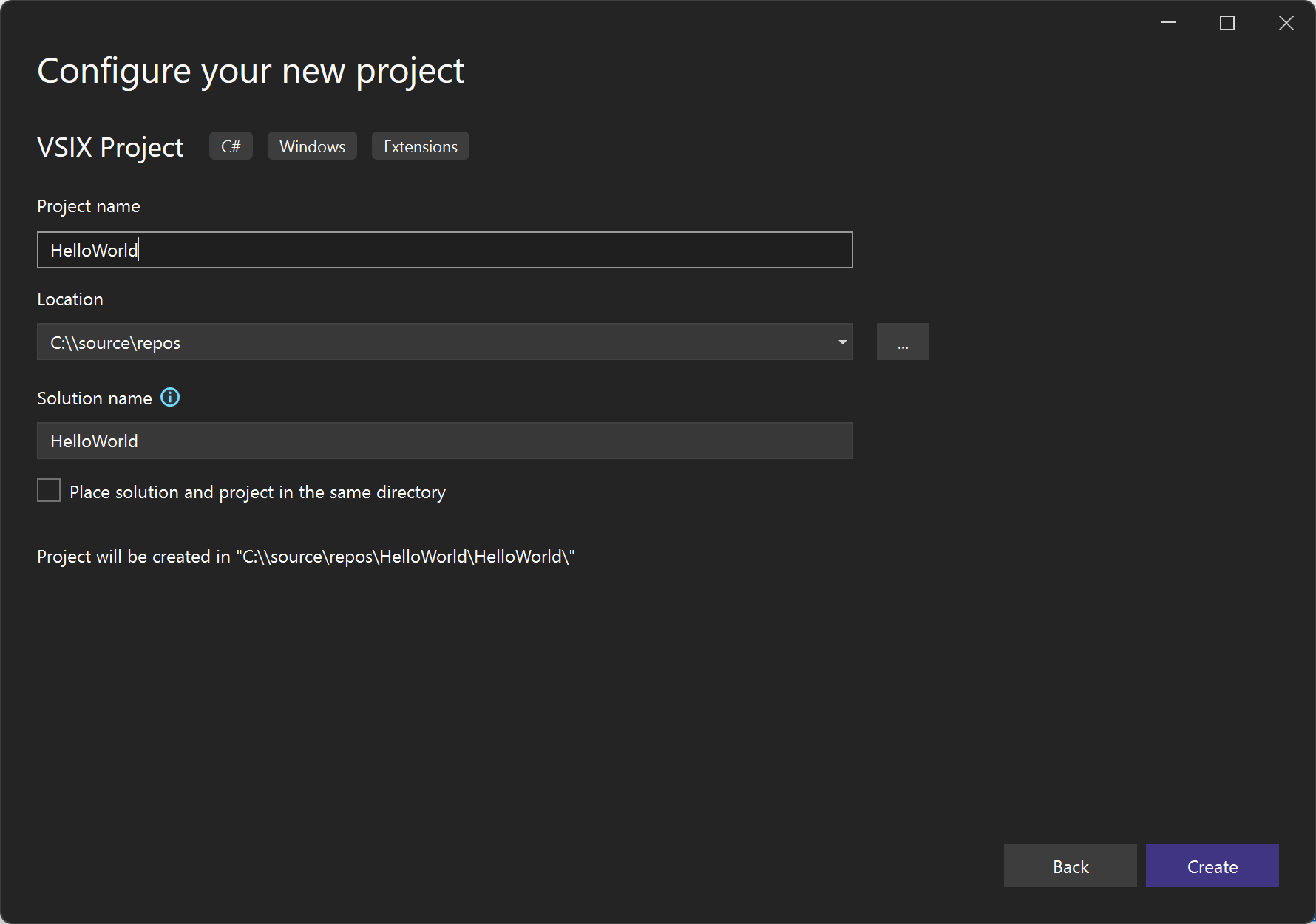
Escriba "HelloWorld" en Nombre del proyecto y seleccione Crear.

Ahora debería ver el proyecto HelloWorld en el Explorador de soluciones.
Adición de un comando personalizado
Si selecciona el archivo de
.vsixmanifestmanifiesto, puede ver qué opciones se pueden cambiar, como la descripción, el autor y la versión.Haga clic con el botón derecho en el proyecto (no en la solución). En el menú contextual, seleccione Agregar y después Nuevo elemento.
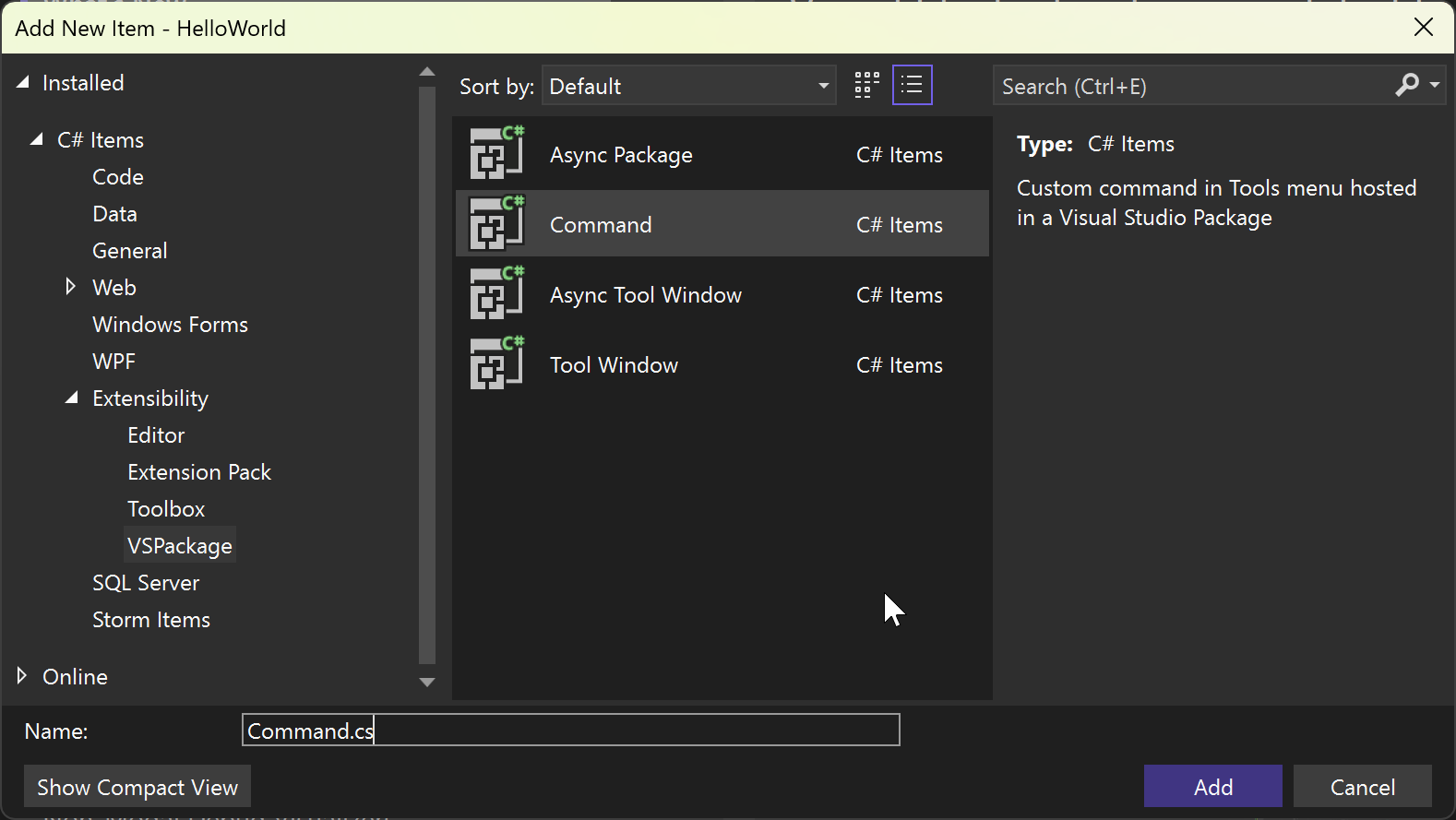
Seleccione la sección Extensibilidad y después Comando.
En el campo Nombre de la parte inferior, escriba un nombre de archivo como Command.cs.

El nuevo archivo de comandos se muestra en el Explorador de soluciones. En el nodo Recursos , puede encontrar otros archivos relacionados con el comando. Por ejemplo, si quiere modificar la imagen, aquí se incluye el archivo PNG.
Modificación del código fuente
En este punto, el comando y el texto del botón se generan automáticamente y no son interesantes. Puede modificar los archivos VSCT y CS si quiere realizar cambios.
El archivo VSCT es donde puede cambiar el nombre de los comandos y definir dónde van en el sistema de comandos de Visual Studio. A medida que explora el archivo VSCT, observe los comentarios que explican lo que cada sección de los controles de código VSCT.
En el archivo CS puede definir acciones, como el controlador de clics.
En Explorador de soluciones, busque el archivo VSCT de la extensión VSPackage. En este caso, se denomina HelloWorldPackage.vsct.
Cambie el parámetro
ButtonTextaSay Hello World!.... <Button guid="guidCommandPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidCommandPackageCmdSet" id="MyMenuGroup" /> <Icon guid="guidImages" id="bmpPic1" /> <Strings> <ButtonText>Say Hello World!</ButtonText> </Strings> </Button> ...Vuelva al Explorador de soluciones y busque el archivo Command.cs. En el método
Execute, cambie la cadenamessagedestring.Format(..)aHello World!.... private void Execute(object sender, EventArgs e) { ThreadHelper.ThrowIfNotOnUIThread(); string message = "Hello World!"; string title = "Command"; // Show a message box to prove we were here VsShellUtilities.ShowMessageBox( this.ServiceProvider, message, title, OLEMSGICON.OLEMSGICON_INFO, OLEMSGBUTTON.OLEMSGBUTTON_OK, OLEMSGDEFBUTTON.OLEMSGDEFBUTTON_FIRST); } ...
Asegúrese de guardar los cambios en todos los archivos.
Ejecútelo.
Ahora puede ejecutar el código fuente en la instancia experimental de Visual Studio.
Paso 1. Presione F5 para ejecutar el comando Iniciar depuración. Este comando compila el proyecto e inicia el depurador, e inicia una nueva instancia de Visual Studio denominada Instancia experimental.
Paso 2. En el menú Herramientas de Instancia experimental, haga clic en Say Hello World! (Diga Hola mundo).

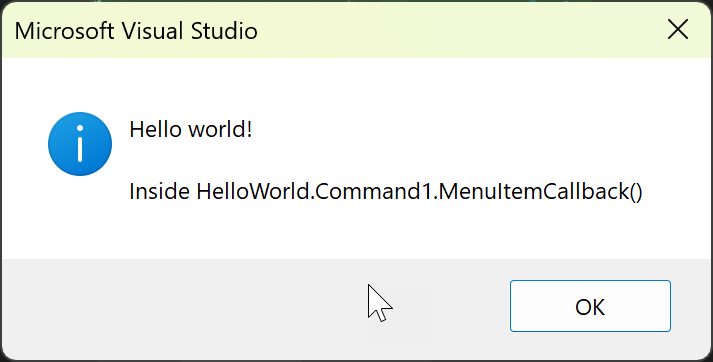
Debería ver la salida del nuevo comando personalizado, en este caso, el cuadro de diálogo en el centro de la pantalla que proporciona el mensaje Hola mundo!
Pasos siguientes
Ahora que conoce los conceptos básicos sobre cómo trabajar con la extensibilidad en Visual Studio, aquí puede obtener más información:
- Comienzo del desarrollo de extensiones de Visual Studio: ejemplos, tutoriales y publicación de la extensión
- Novedades del SDK de Visual Studio 2017: nuevas características de extensibilidad en Visual Studio 2017
- Novedades del SDK de Visual Studio 2019: nuevas características de extensibilidad en Visual Studio 2019
- Dentro del SDK de Visual Studio: información detallada sobre la extensibilidad de Visual Studio