Depurar aplicaciones en un contenedor de Docker local
Visual Studio ofrece una forma coherente de desarrollar contenedores de Docker y validar la aplicación localmente. Puede ejecutar y depurar las aplicaciones en contenedores de Linux o Windows que se ejecutan en el escritorio de Windows local con Docker instalado, y no tiene que reiniciar el contenedor cada vez que realice un cambio en el código.
En este artículo se explica cómo usar Visual Studio para iniciar una aplicación en un contenedor de Docker local, realizar cambios y luego actualizar el explorador para ver los cambios. También se muestra cómo establecer puntos de interrupción para la depuración de aplicaciones en contenedores. Entre los tipos de proyecto admitidos se incluyen la aplicación web, la aplicación de consola y la función de Azure destinada a .NET Framework y .NET Core. Los ejemplos presentados en este artículo son un proyecto de tipo Aplicación web de ASP.NET Core y otro de Aplicación de consola (.NET Framework).
Si ya tiene un proyecto de un tipo admitido, Visual Studio puede crear un Dockerfile y configurar el proyecto para que se ejecute en un contenedor. Consulte Herramientas de contenedor de Visual Studio.
Requisitos previos
Para depurar aplicaciones en un contenedor de Docker local, deben instalarse las siguientes herramientas:
- Visual Studio 2019 con la carga de trabajo Desarrollo web instalada
- Visual Studio 2022 con la carga de trabajo Desarrollo web instalada.
Para ejecutar contenedores de Docker de forma local, se necesita un cliente de Docker local. Puede usar Docker Desktop, que requiere Windows 10 o posterior.
Creación de una aplicación web
Si tiene un proyecto y ha agregado la compatibilidad con Docker, tal como se describe en la introducción, omita esta sección.
En la ventana de inicio de Visual Studio, seleccione Crear un nuevo proyecto.
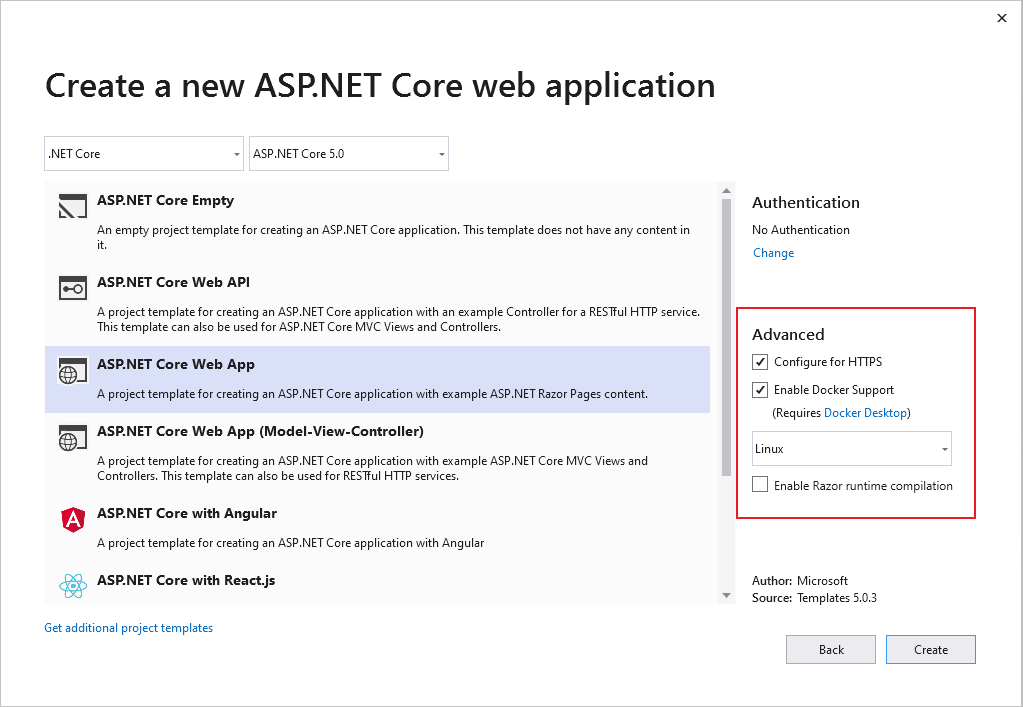
Seleccione Aplicación web ASP.NET Core y luego elija Siguiente.
Escriba un nombre para la nueva aplicación (o use el nombre predeterminado), especifique la ubicación en el disco y seleccione Siguiente.
Seleccione la versión .NET que desee establecer como destino. Si no está seguro, elija la versión LTS (compatibilidad a largo plazo).

Decida si quiere compatibilidad de SSL al activar o desactivar la casilla Configurar para HTTPS.
Active la casilla Habilitar compatibilidad con Docker.
Use la lista desplegable para seleccionar el tipo de contenedor que desee: Windows o Linux.
Para completar el proceso, seleccione Crear.
En la ventana de inicio de Visual Studio, seleccione Crear un nuevo proyecto.
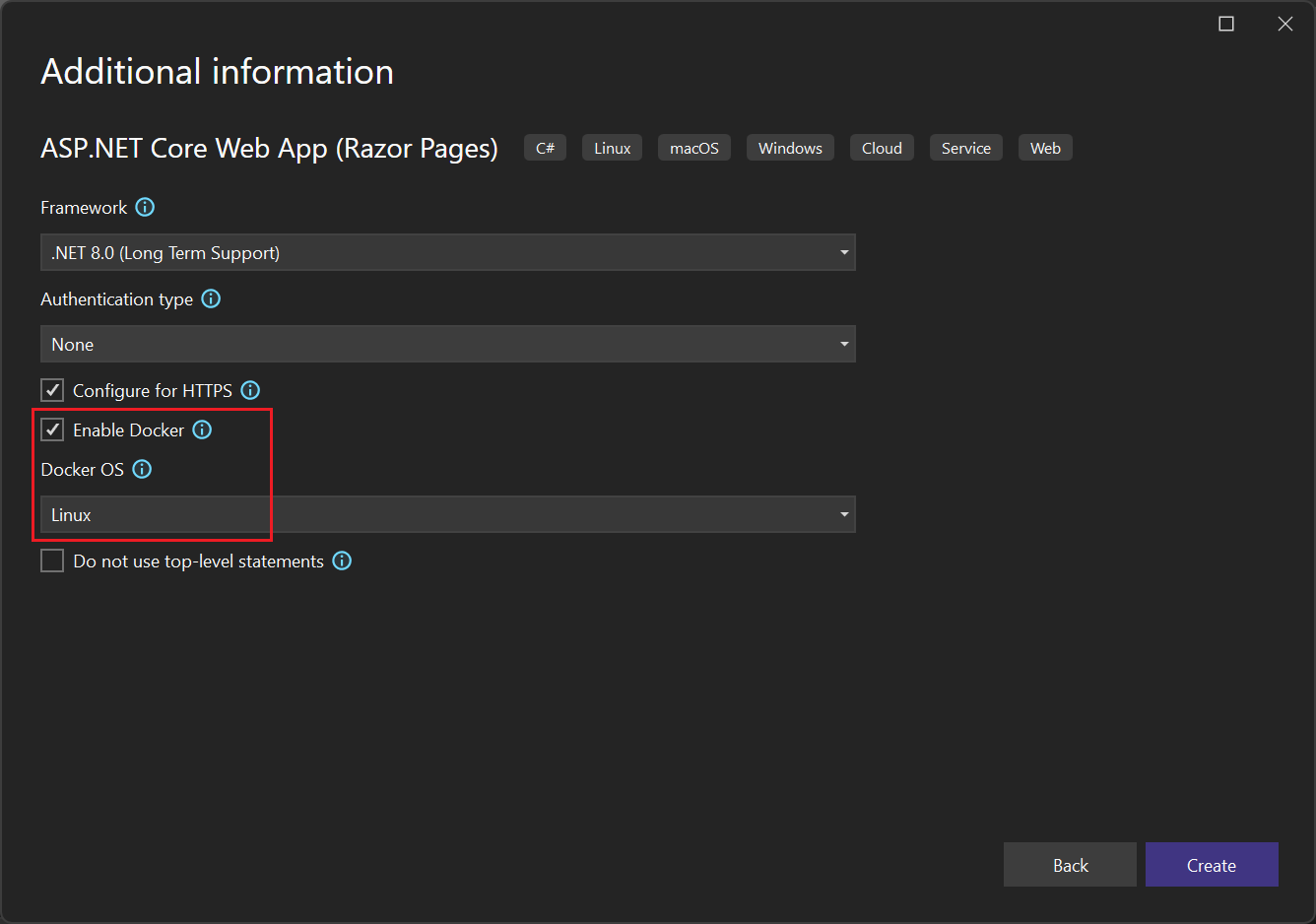
Seleccione Aplicación web ASP.NET Core y luego elija Siguiente.
Escriba un nombre para la nueva aplicación (o use el nombre predeterminado), especifique la ubicación en el disco y seleccione Siguiente.
Seleccione la versión .NET que desee establecer como destino. Si no está seguro, elija la versión LTS (compatibilidad a largo plazo).

Decida si quiere compatibilidad de SSL al activar o desactivar la casilla Configurar para HTTPS.
Active la casilla Habilitar Docker.
Use la lista desplegable SO de Docker para seleccionar el tipo de contenedor que desee: Windows o Linux.
Para completar el proceso, seleccione Crear.
Edición de las páginas de Razor y actualización
Para iterar cambios rápidamente en páginas de Razor, puede iniciar la aplicación en un contenedor. Luego siga realizando cambios y viéndolos como haría con Internet Information Services (IIS) Express.
Asegúrese de que Docker está configurado para usar el tipo de contenedor (Linux o Windows) que está usando. Haga clic con el botón derecho en el icono de Docker en la barra de tareas y elija Switch to Linux containers (Cambiar a contenedores de Linux) o Cambiar a contenedores de Windows (Cambiar a contenedores de Windows) según corresponda.
La edición del código y la actualización del sitio de ejecución tal y como se describe en esta sección no están habilitadas en las plantillas predeterminadas en .NET Core y .NET 5 y posteriores. Para habilitarlas, agregue el paquete NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Añada una llamada al método de extensión AddRazorRuntimeCompilation al código del método
Startup.ConfigureServices. Solo necesita que se habilite en el modo de depuración, por lo que se debe codificar de la siguiente manera en el métodoMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifPara más información, vea Compilación de archivos de Razor en ASP.NET Core. El código exacto puede variar, dependiendo de la plataforma de destino y de la plantilla de proyecto que haya utilizado.
Establezca Configuración de solución en Depurar. Luego presione Ctrl+F5 para compilar la imagen de Docker y ejecutarla localmente.
Cuando la imagen del contenedor se ha compilado y se está ejecutando en un contenedor de Docker, Visual Studio inicia la aplicación web en el explorador predeterminado.
Vaya a la página Índice. Los cambios se van a realizar en esta página.
Vuelva a Visual Studio y abra Index.cshtml.
Agregue el siguiente contenido HTML al final del archivo y luego guarde los cambios.
<h1>Hello from a Docker container!</h1>En la ventana de salida, cuando haya finalizado la compilación de .NET y vea las siguientes líneas, vuelva al explorador y actualice la página:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Se han aplicado los cambios.
Depurar con puntos de interrupción
A menudo, los cambios requieren inspección adicional. Puede usar las características de depuración de Visual Studio para esta tarea.
En Visual Studio, abra Index.cshtml.cs.
Reemplace el contenido del método
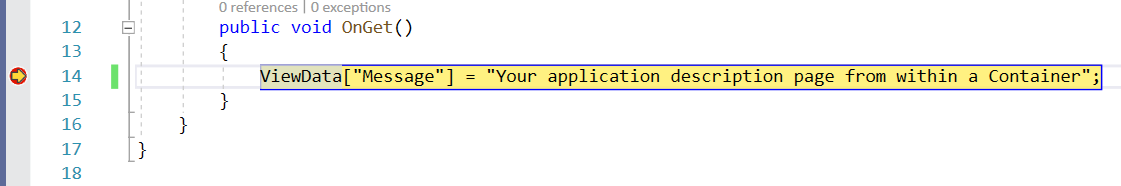
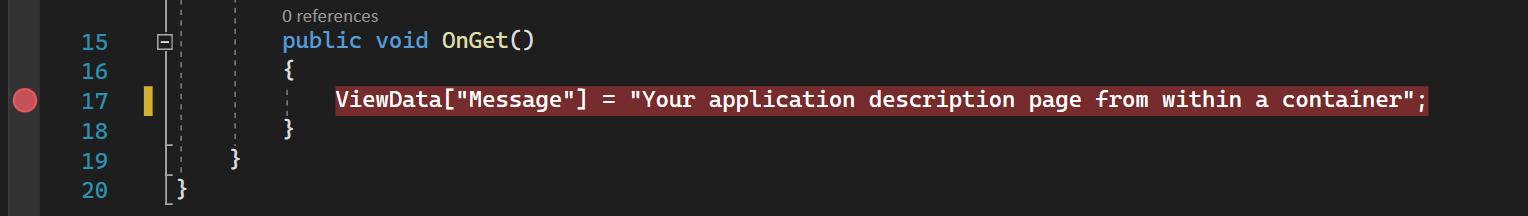
OnGetpor el código siguiente:ViewData["Message"] = "Your application description page from within a container";Establezca un punto de interrupción a la izquierda de la línea de código.
Presione F5 para iniciar la depuración y alcanzar el punto de interrupción.
Cambie a Visual Studio para ver el punto de interrupción. Inspeccione los valores.


Recarga activa
Además, en Visual Studio 17.10 y versiones posteriores, Recarga activa se admite en contenedores, aunque tenga en cuenta que en un contenedor, debe actualizar la página para ver los cambios. Si el cambio es a un archivo CSS, tendrá que actualizar la página para ver esos cambios. Tenga en cuenta también que no se admiten actualizaciones de archivos CSS con ámbito (archivos .razor.css, consulte Aislamiento de CSS de ASP.NET Core Blazor) como parte de la recarga activa.
Creación de una aplicación de consola de .NET Framework
En esta sección se muestra cómo depurar un proyecto de aplicación de consola de .NET Framework en un contenedor de Docker local mostrando primero cómo agregar compatibilidad con Docker al proyecto. Es importante reconocer que los distintos tipos de proyecto tienen distintos niveles de compatibilidad con Docker. Incluso hay diferentes niveles de compatibilidad con Docker para .NET Core (incluidos los proyectos de aplicación de consola de .NET 5 y versiones posteriores) frente a los proyectos de aplicaciones de consola de .NET Framework.
Cuando se crea un proyecto de aplicación de consola de .NET Framework, no hay ninguna opción para habilitar la compatibilidad con Docker. Después de crear este proyecto, no hay ninguna manera de agregar explícitamente compatibilidad con Docker al proyecto. En el caso de un proyecto de aplicación de consola de .NET Framework, es posible agregar compatibilidad con la orquestación de contenedores. Un efecto secundario de agregar compatibilidad de orquestación al proyecto de aplicación de consola de .NET Framework es que agrega compatibilidad con Docker al proyecto.
En el procedimiento siguiente se muestra cómo agregar compatibilidad con orquestación a un proyecto de aplicación de consola de .NET Framework, que posteriormente agrega compatibilidad con Docker al proyecto y permite depurar el proyecto en un contenedor de Docker local.
- Cree un nuevo proyecto de aplicación de consola de .NET Framework.
- En el Explorador de soluciones, haga clic con el botón derecho en el nodo del proyecto y seleccione Agregar>Container Orchestration Support (Compatibilidad con la orquestación de contenedores). En el cuadro de diálogo que aparece, seleccione Docker Compose. Se agregan al proyecto un Dockerfile y un proyecto de Docker Compose con archivos de compatibilidad asociados.
Depurar con puntos de interrupción
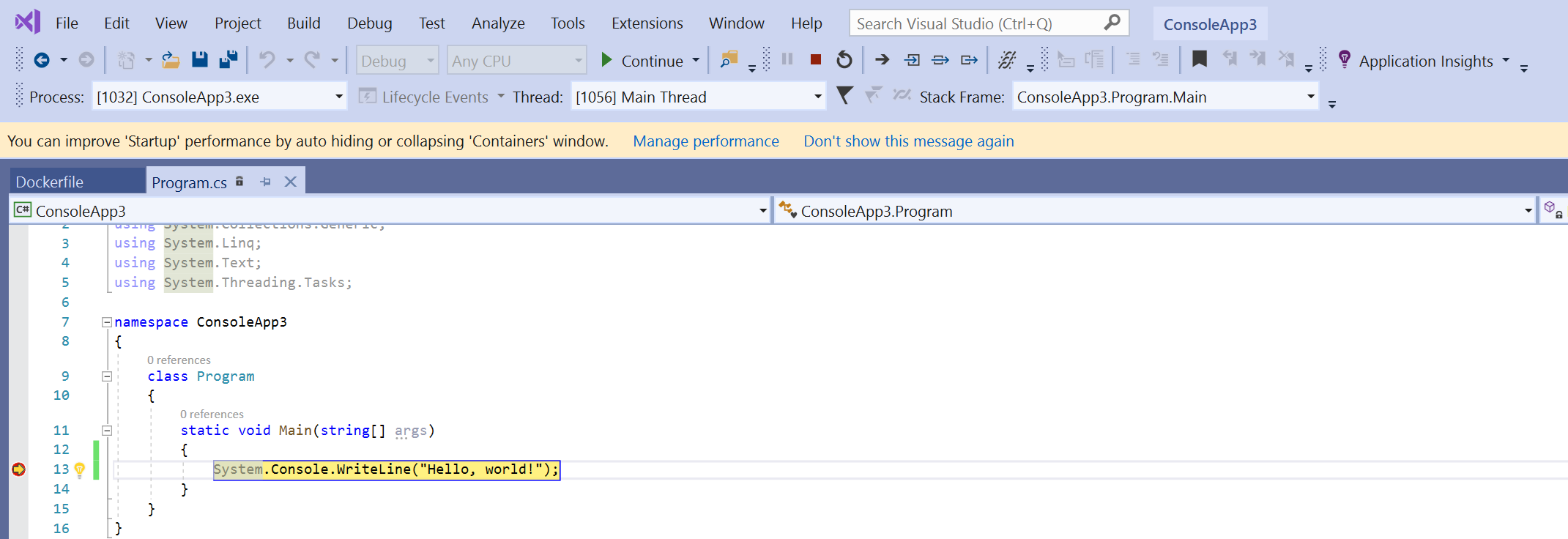
En el Explorador de soluciones, abra Program.cs.
Reemplace el contenido del método
Mainpor el código siguiente:System.Console.WriteLine("Hello, world!");Establezca un punto de interrupción a la izquierda de la línea de código.
Presione F5 para iniciar la depuración y alcanzar el punto de interrupción.
Cambie a Visual Studio para ver el punto de interrupción e inspeccionar los valores.

Autenticación en servicios de Azure mediante el proxy de token
Al usar servicios de Azure desde un contenedor, puede usar DefaultAzureCredential (con la VisualStudioCredential habilitada) para autenticarse con los servicios de Azure con su cuenta de Microsoft Entra sin ninguna configuración adicional en el contenedor. Para habilitarlo, consulte Configuración de herramientas de contenedor de Visual Studio. Además, debe configurar la autenticación de Azure en Visual Studio siguiendo las instrucciones de Autenticación de Visual Studio con Azure. La compatibilidad con VisualStudioCredential en un contenedor está disponible en la versión 17.6 y posteriores de Visual Studio.
Azure Functions
Si va a depurar un proyecto integrado de Azure Functions y usa el proxy de token en el contenedor para controlar la autenticación en los servicios de Azure, debe copiar el entorno de ejecución de .NET en el contenedor para que se ejecute el proxy de token. Si está depurando un proyecto de Azure Functions aislado, ya tiene el entorno de ejecución de .NET, por lo que no es necesario realizar este paso adicional.
Para garantizar que el entorno de ejecución de .NET está disponible para el proxy de token, agregue o modifique la capa debug en el Dockerfile que copia el entorno de ejecución de .NET en la imagen del contenedor. En el caso de los contenedores de Linux, puede agregar el siguiente código al Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Además, en el proyecto de Visual Studio, debe realizar algunos cambios para especificarlo como la capa que se usará al depurar en modo rápido. Para obtener una explicación del modo rápido, consulte Personalización de contenedores de Docker en Visual Studio. Para escenarios de contenedor único (no Docker Compose), establezca la propiedad MSBuild DockerfileFastModeStage en debug para poder usar esa capa para la depuración. Para Docker Compose, modifique el docker-compose.vs.debug.yml de la siguiente manera:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Para obtener un ejemplo de código de autenticación con Azure Functions, incluidos los escenarios integrados y aislados, consulte VisualStudioCredentialExample.
Reutilización del contenedor
Cuando se usa el modo rápido, que Visual Studio usa normalmente para la configuración de depuración, Visual Studio vuelve a generar solo las imágenes de contenedor y el propio contenedor cuando se cambia el Dockerfile. Si no cambia el Dockerfile, Visual Studio vuelve a usar el contenedor a partir de una ejecución anterior.
Si ha modificado manualmente el contenedor y quiere reiniciar con una imagen de contenedor limpia, use el comando Compilar>Limpiar de Visual Studio y luego compile del modo habitual.
Cuando no se usa el modo rápido, que es habitual para la configuración de versión, Visual Studio vuelve a generar el contenedor cada vez que se compila el proyecto.
Puede configurar cuándo se usa el modo rápido; consulte Configuración de herramientas de contenedor de Visual Studio.
Solución de problemas
Aprenda a solucionar problemas de desarrollo de Visual Studio con Docker.
Contenido relacionado
Para obtener más detalles, lea Compilación de aplicaciones en contenedores con Visual Studio.
Más información sobre Docker con Visual Studio, Windows y Azure
- Obtenga más información sobre el desarrollo de contenedores con Visual Studio.
- Para compilar e implementar un contenedor de Docker, vea Integración de Docker para Azure Pipelines.
- Para obtener un índice de artículos de Windows Server y Nano Server, vea Contenedores en la documentación de Windows.
- Obtenga información sobre Azure Kubernetes Service y vea la documentación de Azure Kubernetes Service.