UIElement.Transform3D Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el efecto de transformación 3D que se aplicará al representar este elemento.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DValor de propiedad
Efecto de transformación 3D que se va a aplicar al representar este elemento. El valor predeterminado es NULL.
Comentarios
Usa la propiedad Transform3D para aplicar una matriz de transformación 3D a un elemento XAML. Esto le permite crear efectos en los que la interfaz de usuario bidimensional parece existir en el espacio 3D en relación con el usuario. Transform3D se comporta como RenderTransform, pero permite transformaciones en espacio tridimensional y no solo dos dimensiones.
PerspectiveTransform3D y CompositeTransform3D
Hay dos subclases de Transform3D que puede usar para rellenar la propiedad Transform3D. Siempre debe usar estas subclases juntas para crear una escena 3D. En términos muy sencillos, aplicas un PerspectiveTransform3D al elemento raíz de la escena para proporcionar una ventanilla común para todos los elementos de ella. A continuación, aplica compositeTransform3D a elementos individuales de la escena para girarlos, escalarlos y moverlos en relación con la ventanilla común.
PerspectiveTransform3D representa una matriz de transformación de perspectiva 3D y crea un marco de referencia y ventanilla para una escena 3D. Bajo un efecto de perspectiva, los elementos más alejados del usuario parecen reducirse hacia un punto de fuga común, como si realmente estuvieran vistos en el espacio tridimensional. Dado que el efecto de perspectiva debe aplicarse a todos los elementos de una escena compartida 3D, normalmente se aplica en la raíz del contenido 3D, como el elemento Page . Los elementos secundarios de este elemento heredan el efecto. PerspectiveTransform3D conserva las coordenadas en el plano Z=0, donde residen los elementos de la interfaz de usuario de forma predeterminada. Por lo tanto, PerspectiveTransform3D (heredado del elemento raíz) afecta a la apariencia de un elemento solo si el elemento también se transforma mediante un CompositeTransform3D, que lo mueve fuera del plano Z=0.
CompositeTransform3D representa un grupo de transformaciones 3D afín en un elemento, incluida la rotación, la escala y la traducción. Esta clase se usa para colocar elementos en el espacio 3D.
Este es un ejemplo del uso de las subclases Transform3D para lograr un efecto 3D para la interfaz de usuario:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

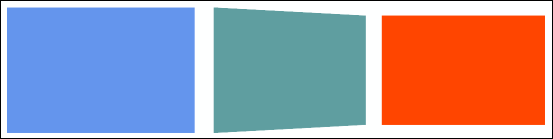
En este ejemplo, un PerspectiveTransform3D está asociado a la raíz StackPanel y proporciona una ventanilla de perspectiva compartida para los elementos secundarios del panel.
- El rectángulo de la izquierda no tiene ninguna transformación, por lo que aparece como normal.
- El rectángulo del centro gira -30 grados sobre su eje central y se traduce hacia atrás 75 píxeles, lo que hace que su borde derecho tenga una coordenada Z de -150 píxeles.
- El rectángulo de la derecha se traduce de nuevo a 150 píxeles.
Los bordes de los tres rectángulos parecen ser contiguos porque comparten una perspectiva común.
Animar CompositeTransform3D
Puede animar cada propiedad de un CompositeTransform3D de forma independiente. Para obtener más información sobre las animaciones, consulta Animaciones con guion gráfico y animaciones de función de aceleración y fotograma clave.
En este ejemplo, las animaciones se aplican las propiedades RotationY y TranslateZ para que el rectángulo central parezca colocarse en su lugar. El resultado final cuando las animaciones se han detenido es el mismo que el ejemplo anterior.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D y PlaneProjection
Antes de Windows 10, la única manera de crear efectos 3D era establecer la propiedad Proyección . Al usar Proyección, las transformaciones 3D no se heredan en el árbol XAML. Por lo tanto, la proyección solo es adecuada para aplicar efectos en los que los elementos se transforman en coordenadas locales, no en relación con una ventanilla de perspectiva compartida. Este mismo efecto se puede lograr estableciendo PerspectiveTransform3D en un elemento local. Por este motivo, se recomienda usar Transform3D para todos los efectos 3D más sencillos y cada vez que necesite una perspectiva compartida.
Nota
Transform3D no afecta al orden en que se dibujan los elementos. Es posible que los elementos más alejados del visor a lo largo del eje Z se represente por encima de los elementos que están más cerca. Puedes usar la propiedad adjunta Canvas.ZIndex y la posición de los elementos en el árbol visual XAML para administrar el orden de dibujo de los elementos de la interfaz de usuario.