Solución de problemas del SDK de JavaScript de Application Insights
En este artículo se describe cómo solucionar varios problemas relacionados con el SDK de JavaScript de Application Insights. En los temas de este artículo se incluyen errores de carga del SDK para aplicaciones web javaScript y compatibilidad con mapas de código fuente para aplicaciones javaScript.
Solución de problemas de error de carga del SDK para aplicaciones web de JavaScript
En las secciones siguientes se describen los síntomas, las causas y las soluciones de un escenario específico de error de carga del SDK para aplicaciones web de JavaScript.
Síntomas
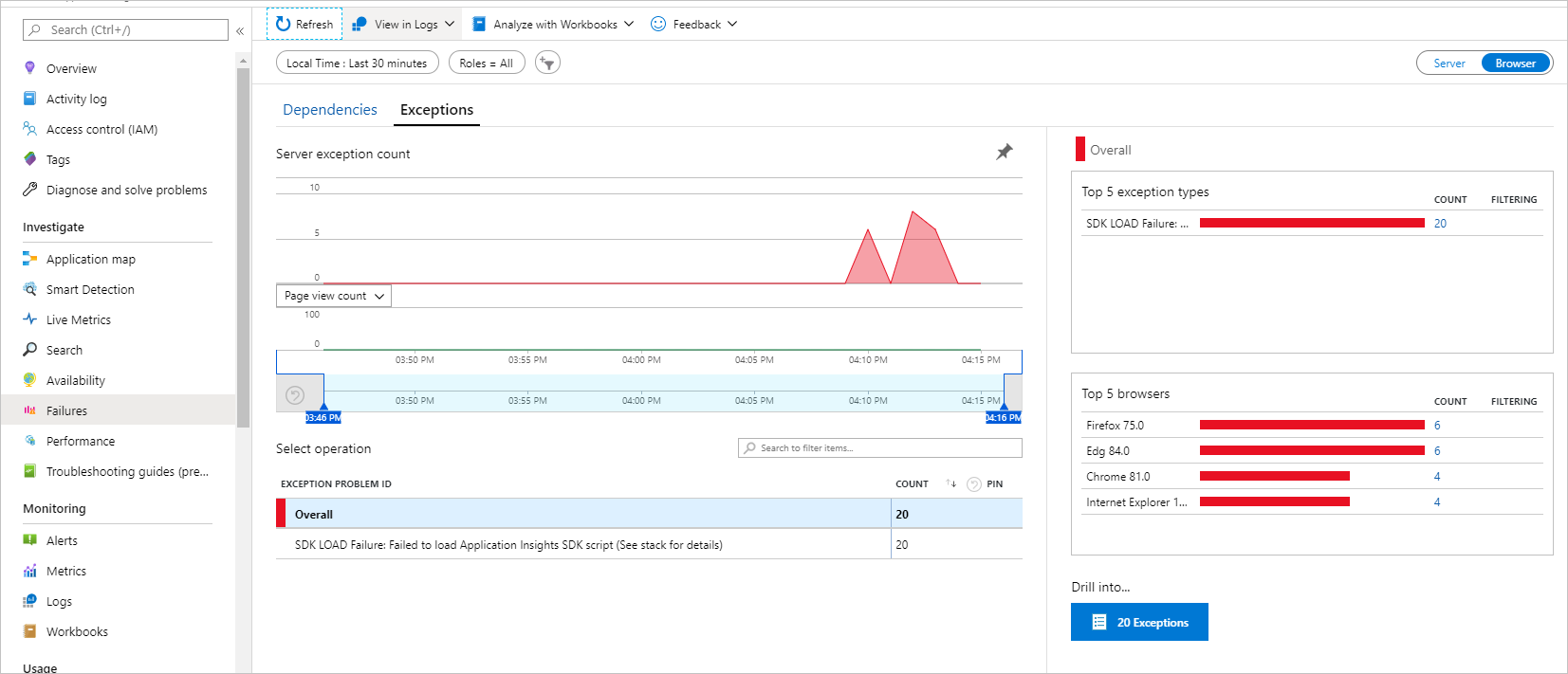
En el <elemento principal> de la página web que está supervisando, el fragmento de código de JavaScript (versión 3 o posterior) crea e informa de la siguiente excepción cuando detecta que el script del SDK no se descargó ni inicializó:
Error de carga del SDK: no se pudo cargar el script del SDK de Application Insights (consulte la pila para obtener más información)
Este mensaje indica que el cliente (explorador) del usuario no puede descargar el SDK de Application Insights ni inicializar desde la página de hospedaje identificada. Por lo tanto, no ve ningún evento ni telemetría.
Nota:
Esta excepción se admite en todos los exploradores principales que admiten la fetch() API o XMLHttpRequest. Estas versiones del explorador excluyen Microsoft Internet Explorer 8 y versiones anteriores. Por lo tanto, esos exploradores no notificarán este tipo de excepción a menos que el entorno incluya un polyfill de captura.
Los detalles de la pila incluyen la información básica sobre las direcciones URL que usa el usuario.
| Nombre | Descripción |
|---|---|
| <Punto de conexión de CDN> | Dirección URL que se utilizó (y produjo un error) para descargar el SDK. |
| <Vínculo de ayuda> | Dirección URL que enlaza a la documentación de solución de problemas (esta página). |
| <URL del host> | Dirección URL completa de la página que el usuario estaba usando. |
| <URL de extremo> | Dirección URL que se usó para notificar la excepción. Este valor puede ayudar a identificar si la red pública de Internet o una nube privada accedieron a la página de hospedaje. |
La lista siguiente contiene las razones más comunes por las que se produce esta excepción:
Errores intermitentes de conectividad de red
Interrupción de Content Delivery Network (CDN) de Application Insights
Error de inicialización del SDK después de cargar el script
Bloqueo de la red CDN de JavaScript de Application Insights
El error de conectividad de red intermitente es el motivo más común de esta excepción, especialmente en escenarios de itinerancia móvil.
En las secciones siguientes se describe cómo solucionar cada posible causa principal de este error.
Nota:
En algunos de estos pasos se supone que la aplicación tiene control directo del script o> etiqueta de <fragmento de código y su configuración que se devuelve como parte de la página HTML de hospedaje. Si estas condiciones no se aplican a su escenario, estos pasos tampoco se aplican.
Causa 1: Error intermitente de conectividad de red
Si el usuario experimenta errores intermitentes de conectividad de red, hay menos soluciones posibles que para otras causas. Sin embargo, este error normalmente se resuelve rápidamente. Por ejemplo, si el usuario actualiza la página para volver a cargar el sitio, los archivos se descargarán y almacenarán en caché localmente hasta el lanzamiento de una versión actualizada.
Solución 1a: Descargar una versión actualizada del SDK
Para minimizar los errores intermitentes de conectividad de red, implementamos Cache-Control encabezados en todos los archivos cdn. Después de que el explorador del usuario descargue la versión actual del SDK, no tiene que volver a descargarla porque reutiliza la copia obtenida anteriormente. (Vea cómo funciona el almacenamiento en caché). Si se produce un error en la comprobación de almacenamiento en caché o hay una nueva versión disponible, el explorador del usuario debe descargar la versión actualizada. Por lo tanto, es posible que vea un nivel de fondo de "ruido" en el escenario de error de comprobación. O bien, es posible que vea un pico temporal cuando se produzca una nueva versión y esté disponible con carácter general (implementado en la red CDN).
Solución 1b: Uso de paquetes npm para insertar el SDK junto con la aplicación en un único lote
¿Es persistente la excepción de error de carga del SDK y se produce para muchos usuarios junto con una reducción de la telemetría normal del cliente? En este caso, es probable que los problemas de conectividad de red intermitentes no sean la causa verdadera del problema y debe explorar otras posibles causas.
Nota:
Una indicación común de que este error se produce para varios usuarios es que la excepción se notifica en un nivel rápido y sostenido.
En esta situación, es poco probable que hospede el SDK en su propia red CDN para proporcionar o reducir las apariciones de esta excepción. El mismo problema afecta a su propia red CDN y también se produce si usa el SDK a través de una solución de paquete de npm. El error del último escenario se produce especialmente si Application Insights se incluye en un lote diferente del de la aplicación que se está supervisando, ya que se garantiza que el error se produzca en al menos uno de esos conjuntos. Desde la perspectiva del usuario, cuando se produce esta excepción, toda la aplicación no puede cargar ni inicializar, no solo el SDK de telemetría (que los usuarios no ven). Por lo tanto, es probable que los usuarios sigan actualizando el sitio hasta que se cargue por completo.
Puede intentar usar paquetes npm para insertar el SDK de Application Insights junto con la aplicación supervisada en un único lote. Aunque puede producirse un error de intermitencia en este escenario, una agrupación combinada ofrece una posibilidad real de solucionar el problema.
Causa 2: Interrupción de la red CDN de Application Insights
Para comprobar que hay una interrupción de la red CDN de Application Insights, intente acceder al punto de conexión de CDN directamente desde el explorador desde una ubicación diferente a la de los usuarios. Por ejemplo, puede intentar acceder https://js.monitor.azure.com/scripts/b/ai.2.min.js desde su propio equipo de desarrollo. (Se supone que la organización no ha bloqueado este dominio).
Solución 2: Crear una incidencia de soporte técnico
Si comprueba que existe una interrupción, puede crear una nueva incidencia de soporte técnico.
Causa 3: el SDK no se inicializó después de cargar el script
Si el SDK no se inicializa, el <script o> todavía se descarga correctamente de la red CDN, pero se produce un error durante la inicialización. Este error se produce debido a dependencias que faltan o no son válidas, o debido a alguna forma de excepción de JavaScript.
Solución 3: Comprobación de una descarga correcta del SDK o excepciones de JavaScript, o habilitación de la depuración del explorador
Paso 1: Comprobación de una descarga correcta del SDK
Compruebe si el SDK se descargó correctamente. Si no se produjo ninguna descarga de scripts, este escenario no es la causa de la excepción de error de carga del SDK. Use un explorador que admita herramientas de desarrollo. Seleccione F12 para ver las herramientas de desarrollo y, a continuación, seleccione la pestaña Red. Compruebe que se descargó el script definido en la configuración del fragmento de código de src. Para ello, compruebe si hay código 200 de respuesta (correcto) o 304 (no cambiado). Para revisar el tráfico de red, también puede usar una herramienta de depuración web como Fiddler.
Si el SDK no se ha descargado correctamente, revise la tabla siguiente para comprender las distintas opciones de informes.
| Escenario | Causa | Acción |
|---|---|---|
| El problema afecta solo a algunos usuarios y a una versión específica del explorador o a un subconjunto de versiones del explorador. (Compruebe los detalles de la excepción notificada). | Es probable que el problema solo se produzca si usuarios o entornos específicos requieren que la aplicación proporcione implementaciones adicionales polyfill . |
Archivo de un problema en GitHub. |
| El problema afecta a toda la aplicación y a todos los usuarios. | Es un problema relacionado con la versión. | Cree una nueva incidencia de soporte técnico. |
Si el SDK se descargó correctamente, revise las secciones siguientes para ayudar a corregir el problema de inicialización del SDK.
Paso 2: Comprobación de excepciones de JavaScript
Compruebe si hay excepciones de JavaScript. Use un explorador que admita herramientas de desarrollo. Seleccione F12 para ver las herramientas de desarrollo, cargar la página y, a continuación, comprobar si se produjeron excepciones. ¿El script del SDK (por ejemplo, en ai.2.min.js) produce excepciones? En este caso, se produjo uno de los siguientes escenarios:
La configuración que se pasa al SDK contiene una configuración inesperada.
Falta una configuración necesaria para la configuración que se pasa al SDK.
Se implementó una versión errónea en la red CDN.
Para comprobar si hay una configuración errónea, cambie la configuración que se pasa al fragmento de código (si aún no lo ha hecho) para que incluya solo la clave de instrumentación como un valor de cadena. En el código siguiente se muestra un cambio de configuración de fragmento de código de ejemplo.
Nota:
La compatibilidad con la ingesta de claves de instrumentación finaliza el 31 de marzo de 2025. La ingesta de claves de instrumentación seguirá funcionando, pero la característica ya no recibirá actualizaciones ni soporte técnico. Consulte Transición a cadena de conexión para aprovechar las nuevas funcionalidades.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>"
}});
</script>
Al usar esta configuración mínima, si sigue viendo una excepción de JavaScript en el script del SDK, cree una nueva incidencia de soporte técnico. Para corregir el problema, debe revertir la compilación defectuosa. Esto se debe a que una versión recién implementada probablemente es la causa del problema.
Si la excepción desaparece, es probable que un tipo no coincida o un valor inesperado esté causando el problema. Empiece a solucionar problemas restaurando las opciones de configuración una por una y pruebe después de cada cambio hasta que se vuelva a producir la excepción. A continuación, compruebe la documentación del elemento que causa el problema. Si la documentación no está clara o si necesita ayuda, envíe un problema en GitHub.
¿Se ha implementado y funcionado la configuración anteriormente, pero ahora notifica esta excepción? En este caso, puede haber un problema que afecte a una versión recién implementada. Compruebe si la excepción afecta solo a un pequeño conjunto de usuarios o exploradores. Puede presentar un problema en GitHub o crear una nueva incidencia de soporte técnico.
Paso 3: Habilitación de la depuración de la consola del explorador
Si no se produjeron excepciones iniciadas, debe habilitar la depuración de consola agregando la configuración loggingLevelConsole a la configuración, como se muestra en el ejemplo de configuración del fragmento de código siguiente. Este cambio envía todos los errores de inicialización y advertencias a la consola del explorador. (Para ver la consola del explorador, seleccione F12 para abrir las herramientas de desarrollo y, a continuación, seleccione la Pestaña Consola ).) Los errores notificados deben ser explicativos por sí mismos. Si necesita más ayuda, abra un problema en GitHub.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>",
loggingLevelConsole: 2
}});
</script>
Nota:
Durante la inicialización, el SDK realiza algunas comprobaciones básicas de las dependencias principales conocidas. Si el tiempo de ejecución actual no proporciona estas comprobaciones, el tiempo de ejecución notifica los errores como mensajes de advertencia a la consola (pero solo si el valor de loggingLevelConsole configuración es mayor que cero).
Si el SDK sigue sin inicializarse, intente habilitar la configuración enableDebug. Después de realizar este cambio, se producirán todos los errores internos como excepciones. Esto provoca una pérdida de telemetría. Dado que esta configuración es solo para los desarrolladores, es probable que se produzcan más excepciones debido a comprobaciones internas. Revise cada excepción para determinar qué problema está causando un error en el SDK. Use la versión no minimizada del script (cambiando la extensión de nombre de archivo de .min.js a solo .js). De lo contrario, las excepciones son ilegibles. En el código siguiente se muestran los cambios de configuración del fragmento de código de ejemplo.
Advertencia
Esta configuración de solo desarrollador nunca debe estar habilitada en un entorno de producción completo, ya que, al hacerlo, se pierde la telemetría.
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.js",
cfg:{
instrumentationKey: "<instrumentation-key-guid>",
enableDebug: true
}});
</script>
Si esta acción todavía no proporciona información detallada, debe presentar un problema en GitHub proporcionando los detalles y un sitio de ejemplo, si usa uno. Incluya la versión del explorador, el sistema operativo y los detalles del marco de JavaScript para ayudar a identificar el problema.
Causa 4: Bloqueo de la red CDN de JavaScript de Application Insights
Un bloqueo de la red CDN es posible si se notifica o se identifica como no seguro un punto de conexión de CDN del SDK de JavaScript de Application Insights. En esta situación, el punto de conexión está bloqueado públicamente y los consumidores de estas listas comienzan a bloquear todo el acceso.
Para resolver este problema, el propietario del punto de conexión de CDN debe trabajar con la entidad de lista de bloqueos que marcó el punto de conexión como no seguro. A continuación, la entidad de la lista de bloqueados puede quitar el punto de conexión de la lista pertinente.
Compruebe los siguientes sitios web de seguridad de Internet para saber si identifican el punto de conexión de CDN como no seguro:
Puede tardar mucho tiempo en resolver este problema. Es posible que los usuarios o los departamentos de TI corporativos tengan que forzar una actualización o permitir explícitamente los puntos de conexión de la red CDN. La cantidad total de tiempo necesario para resolver este problema depende de la frecuencia requerida por la aplicación, el firewall o el entorno para actualizar sus copias locales de las listas.
Si el punto de conexión de CDN se identifica como no seguro, cree una incidencia de soporte técnico para resolver el problema lo antes posible.
En las secciones siguientes se describe más específicamente cómo se puede producir una obstrucción y cómo corregir la obstrucción.
Causa 4a: Bloqueo del usuario (explorador, bloqueador instalado o firewall personal)
Compruebe si los usuarios han realizado alguna de las siguientes acciones de configuración:
Instalado un complemento del explorador (normalmente en forma de un anuncio, malware o bloqueador de elementos emergentes)
Bloqueados o no permitidos los puntos de conexión de CDN de Application Insights en su explorador o proxy
Se ha configurado una regla de firewall que provoca un bloqueo del dominio de red CDN para el SDK (o un error al resolver la entrada DNS).
Solución 4a: Adición de excepciones de listas de bloqueos para puntos de conexión de CDN
Si los usuarios realizaron alguna de las acciones de configuración enumeradas, trabaje con ellos (o proporcione documentación) para permitir los puntos de conexión de la red CDN.
Es posible que los usuarios hayan instalado complementos que usen la lista de bloqueos pública. Si no es así, es probable que usen otra solución configurada manualmente o que los complementos usen una lista de bloqueos de dominio privado.
Indique a los usuarios que permitan la descarga de scripts de los puntos de conexión de CDN de Application Insights mediante la inclusión de los puntos de conexión en la lista de excepciones de reglas de firewall o complemento del explorador. Estas listas varían en función del entorno de usuario.
Este es un ejemplo de esta situación que muestra cómo configurar Google Chrome para permitir o bloquear el acceso a sitios web.
Causa 4b: bloqueo del firewall corporativo
Si los usuarios están en una red corporativa, es probable que el firewall corporativo sea el origen del bloqueo de la red CDN. Es probable que el departamento de TI corporativo haya implementado algún tipo de sistema de filtrado de Internet.
Solución 4b1: Adición de excepciones para puntos de conexión de CDN para empresas
Importante
¿Los usuarios usan una nube privada y no tienen acceso a la red pública de Internet? En este caso, debe usar los paquetes npm de Application Insights para insertar el SDK o hospedar el SDK de Application Insights en su propia red CDN.
Trabaje con el departamento de TI de su empresa para permitir las reglas necesarias para los usuarios. Esta solución es similar a agregar excepciones para los usuarios. Haga que el departamento de TI configure los puntos de conexión de CDN de Application Insights para su descarga mediante la inclusión (o eliminación) de ellos en cualquier servicio de listas de permitidos o listas de dominios.
Solución 4b2: hospedar el SDK en su propia red CDN
En lugar de hacer que los usuarios descarguen el SDK de Application Insights desde la red CDN pública, puede hospedar el SDK de Application Insights en su propio punto de conexión de CDN. Se recomienda usar una versión específica (ai.2.#.#.min.js) del SDK para facilitar la identificación de la versión que usa. Además, actualice el SDK periódicamente a la versión actual (ai.2.min.js) para que pueda usar las correcciones de errores y las nuevas características que estén disponibles.
Solución 4b3: Uso de paquetes npm para insertar el SDK de Application Insights
En lugar de usar el fragmento de código y agregar puntos de conexión de cdn públicos, puede usar los paquetes npm para incluir el SDK como parte de sus propios archivos de JavaScript. El SDK se convierte en otro paquete dentro de sus propios scripts. Para más información, consulte la sección configuración basada en npm de la página de GitHub del SDK de JavaScript de Application Insights.
Nota:
Se recomienda que, al usar paquetes npm, también debe usar algún tipo de agrupador de JavaScript para ayudarle a realizar la división y la minificación del código.
Al igual que con el fragmento de código, los mismos problemas de bloqueo que aparecen aquí podrían afectar a sus propios scripts (con o sin usar los paquetes npm del SDK). En función de la aplicación, los usuarios y el marco de trabajo, podría considerar la posibilidad de implementar algo similar a la lógica del fragmento de código para detectar e informar de estos problemas.
Solución de problemas de compatibilidad con mapas de origen para aplicaciones javaScript
En la tabla siguiente se explican determinados problemas relacionados con la compatibilidad del mapa de origen con aplicaciones de JavaScript y se ofrecen estrategias para ayudar a solucionar estos problemas.
| Problema | Description |
|---|---|
| Configuración necesaria del control de acceso basado en rol de Azure (RBAC de Azure) en el contenedor de blobs | A cualquier usuario del portal que use esta característica se le debe asignar al menos un rol lector de datos de Storage Blob para el contenedor de blobs. Debe asignar este rol a cualquier persona que quiera usar los mapas de origen a través de esta característica. En función de cómo se haya creado el contenedor, es posible que este rol no haya sido asignado automáticamente a usted o a su equipo. |
| Mapa de origen no encontrado | Para corregir este problema, realice las siguientes acciones:
|
Corrección de la advertencia "Hacer clic en filas de evento sin valor parentId"
Al usar Application Insights y el complemento Click Analytics Auto-Collection en la aplicación, es posible que aparezca la siguiente advertencia de telemetría en el libro de Application Insights: "Haga clic en Filas de eventos sin valor parentId".
Causa
Este problema puede producirse si el identificador primario no se especifica en el elemento HTML primario. Esta condición hace que el evento se desencadene en todos sus elementos primarios.
Solución
Para corregir este problema, agregue el data-parentid atributo o data-<customPrefix>-parentid al elemento HTML primario. Este es un ejemplo del código HTML:
<div data-heart-id="demo Header" data-heart-parentid="demo.Header" data-heart-parent-group="demo.Header.Group">
Pasos siguientes
- Obtenga más ayuda mediante la presentación de un problema en GitHub
- Supervisar el uso de las páginas web
Aviso de declinación de responsabilidades sobre la información de terceros
Los productos de otros fabricantes que se mencionan en este artículo han sido creados por compañías independientes de Microsoft. Microsoft no ofrece ninguna garantía, ya sea implícita o de otro tipo, sobre la confiabilidad o el rendimiento de dichos productos.
Ponte en contacto con nosotros para obtener ayuda
Si tiene preguntas o necesita ayuda, cree una solicitud de soporte o busque consejo en la comunidad de Azure. También puede enviar comentarios sobre el producto con los comentarios de la comunidad de Azure.