Ejercicio: Trabajar con datos externos en una aplicación de lienzo
En este ejercicio, trabajará con datos externos en la aplicación de lienzo; agregará un origen de datos a la aplicación, creará o modificará datos mediante colecciones y modificará datos mediante la función Patch.
Para realizar el ejercicio, tiene que descargar la hoja de cálculo. Seleccione la descarga cuando se abra el vínculo. Extraiga la hoja de cálculo de Excel y cárguela en su propio OneDrive.
Agregar un origen de datos
Inicie sesión en Power Apps.
Cree una nueva aplicación de lienzo de Power Apps desde cero y asígnele el nombre ExternalData. Seleccione el formato Tableta.
Asegúrese de haber agregado la hoja de Excel (el vínculo está arriba) a su OneDrive.
En el botón Insertar, en la cinta del encabezado, seleccione Galería vertical.
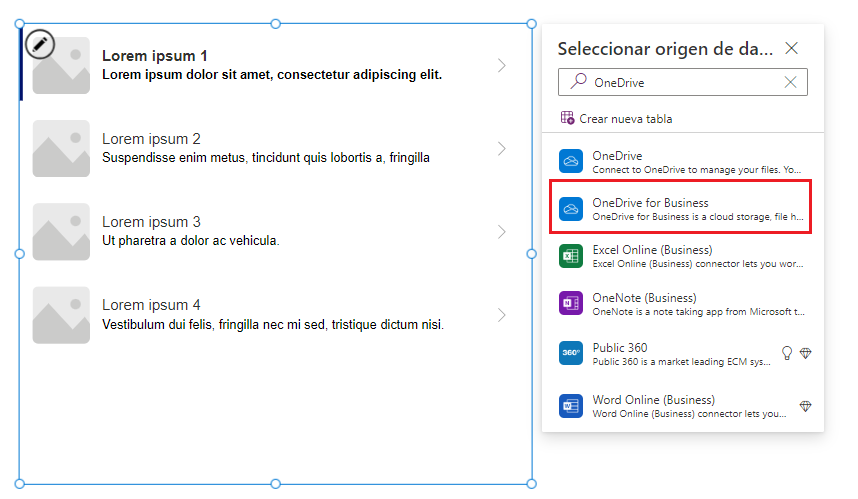
En el panel Seleccionar origen de datos de la galería, escriba "OneDrive" en el campo de búsqueda y luego seleccione OneDrive para la Empresa en la lista. También puede expandir Conectores y desplazarse por todos los conectores disponibles hasta encontrar el conector OneDrive para la Empresa.

En Agregar una conexión, seleccione la conexión que desea usar para OneDrive para la Empresa (tiene una dirección de correo electrónico debajo).
En la parte inferior de OneDrive para la Empresa, seleccione Conectar.
Cuando se le indique que debe Elegir un archivo de Excel, busque el archivo de Excel que ha descargado en el paso 3 (o desplácese hasta encontrarlo) y selecciónelo.
En el panel Elegir una tabla, marque la tabla Items y seleccione Conectar.
Ahora, la galería está conectada a la tabla de Excel denominada "Items" en OneDrive para la Empresa. Asegúrese de que la propiedad Items de la galería se relacione con la tabla Items; ahora, la galería debería mostrar las tres entradas de la tabla.
Visualizar datos en una galería e interactuar con ellos
Asegúrese de seleccionar el control de la galería que ha agregado.
En el panel de propiedades de la derecha, seleccione el menú desplegable de la propiedad Layout. Si lo prefiere, verá un botón seleccionable Diseño con las mismas opciones cuando pase por el control seleccionado.
Seleccione el diseño Imagen, título, subtítulo y cuerpo.
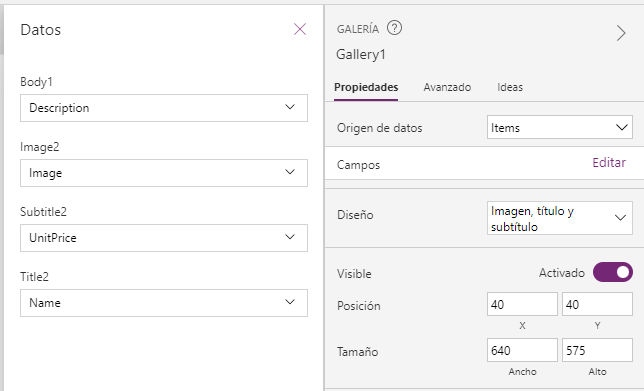
En el panel de propiedades de la derecha, seleccione el botón Editar para la propiedad Fields y configure los campos de la siguiente manera (tenga en cuenta que los controles tienen números al final, por ejemplo, Body será "Body1"; consulte la siguiente imagen como referencia):
Body: descripción
Image: imagen
Subtitle: UnitPrice
Title: nombre
También puede pasar el cursor sobre el control seleccionado y seleccionar el botón Campos en el menú flotante que aparece sobre el control. Cuando haya realizado los ajustes, solo tiene que seleccionar de nuevo el botón Campos para cerrar la opción.

Cierre el cuadro de diálogo Datos.
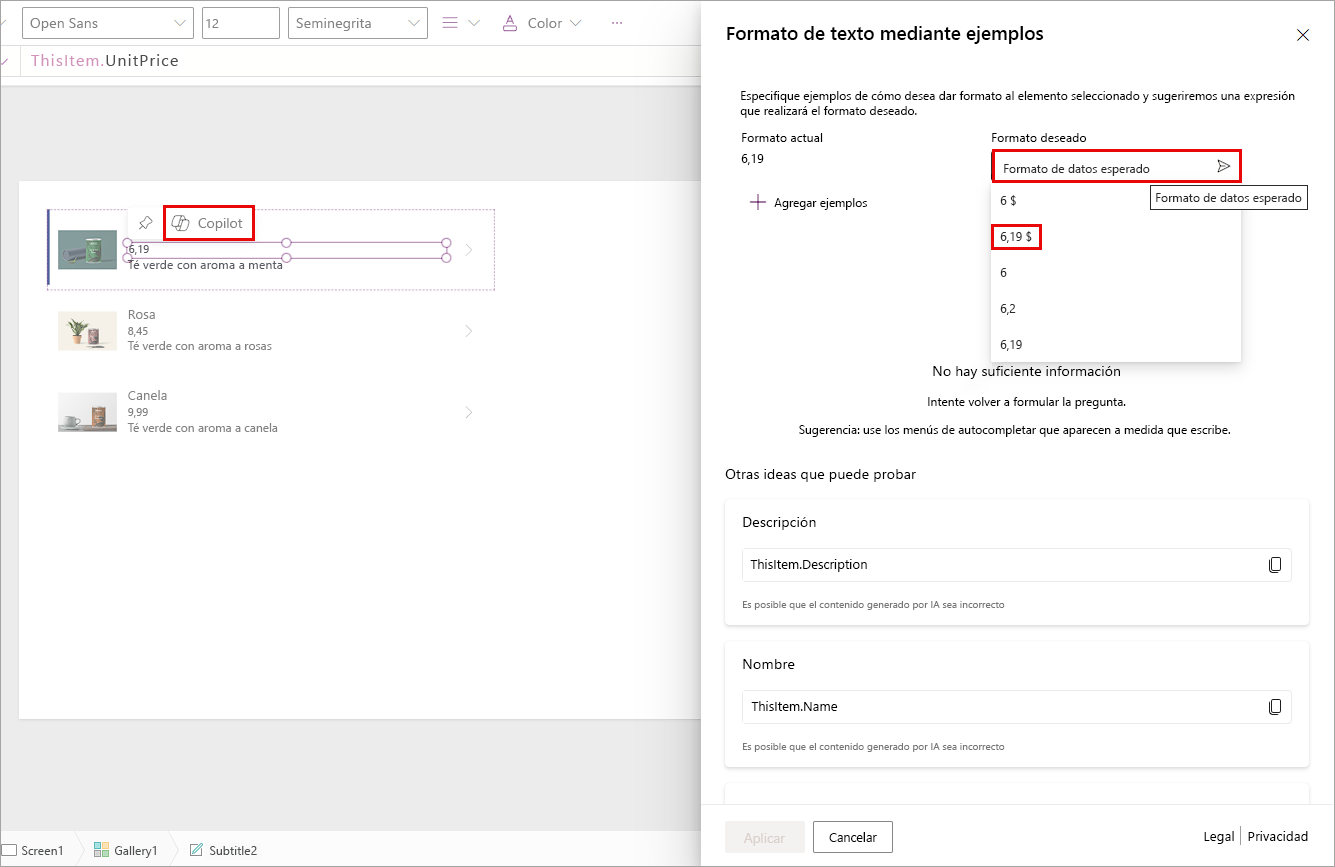
En la galería, seleccione el precio en la primera fila. Como puede ver, hay un botón Copilot que aparece al pasar por encima de la etiqueta de precio unitario para UnitPrice. Vamos a usar Copilot para que parezca un precio. Seleccione el botón de Copilot y, luego, Formato de texto.
En el panel Dar formato al texto usando ejemplos que aparecerá en el lado derecho de la pantalla, seleccione el campo de entrada para Formato deseado. Debería ver algunas opciones de formato. Busque y seleccione la opción 6,19 $.

Una vez hecho esto, verá una sugerencia para el campo UnitPrice en el panel. El copiloto ha escrito automáticamente una fórmula que convierte el valor del precio unitario en algo que parece un precio. El copiloto le pide que seleccione la sugerencia; luego, puede seleccionar el botón Aplicar, en la parte inferior del panel.
Power Apps le informa de que ha actualizado el campo UnitPrice y de que todos los valores en su galería ahora deberían aparecer como valores de moneda.
En la galería, seleccione la imagen de la primera fila.
En el panel de propiedades de la derecha, seleccione el menú desplegable de la propiedad Posición de imagen.
Cambie la propiedad de Fit a Fill y verá que la imagen se expande para rellenar las dimensiones del control de imagen.
Acabamos de agregar datos personalizados y configurados a la galería.
Mover datos entre colecciones y orígenes de datos
Seleccione Screen1 (en cualquier lugar fuera de la galería).
Vamos a agregar un botón. Para ello, seleccionamos el botón Insertar en la cinta de opciones de la aplicación. Seleccione Botón y coloque el control de botón nuevo debajo de la galería.
Cambie el texto del botón a Agregar a colección y ajuste Tamaño de fuente de 15 a 12 para que el texto se ajuste al botón en una única línea.
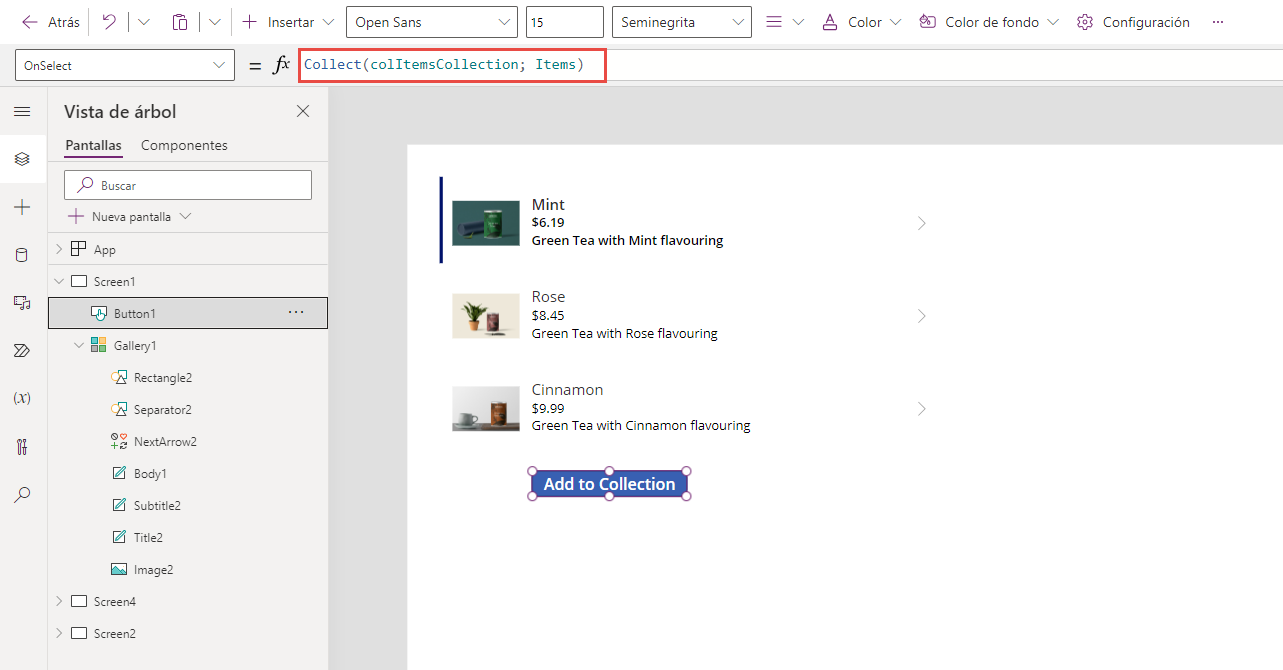
Seleccione el botón y, en la barra de fórmulas, reemplace el valor false de OnSelect por la expresión siguiente:
ClearCollect(colItemsCollection, Items)colItemsCollection: hace referencia al nombre de la colección
Items: hace referencia al nombre del origen de los datos
ClearCollect: borra los elementos existentes y copia todos los registros de Items en la colección colItemsCollection

Seleccione el botón Versión preliminar en la parte superior derecha del editor de Power Apps (o pulse F5) para entrar en el modo de versión preliminar. Seleccione el botón Agregar a colección y salga del modo de versión preliminar. También puede mantener presionada la tecla Alt y seleccionar el botón Agregar a colección.
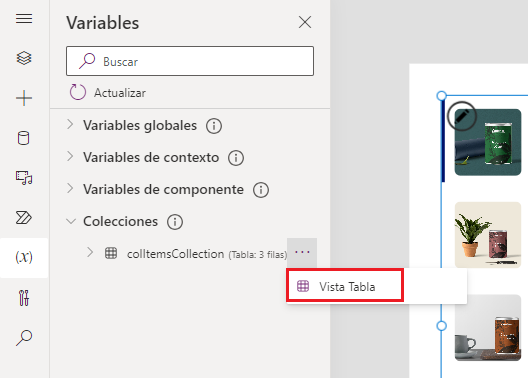
En el raíl lateral izquierdo, seleccione el botón Variables, expanda la opción Colecciones y seleccione los puntos suspensivos junto a la opción colItemsCollection que ha creado. Seleccione la opción Ver tabla.

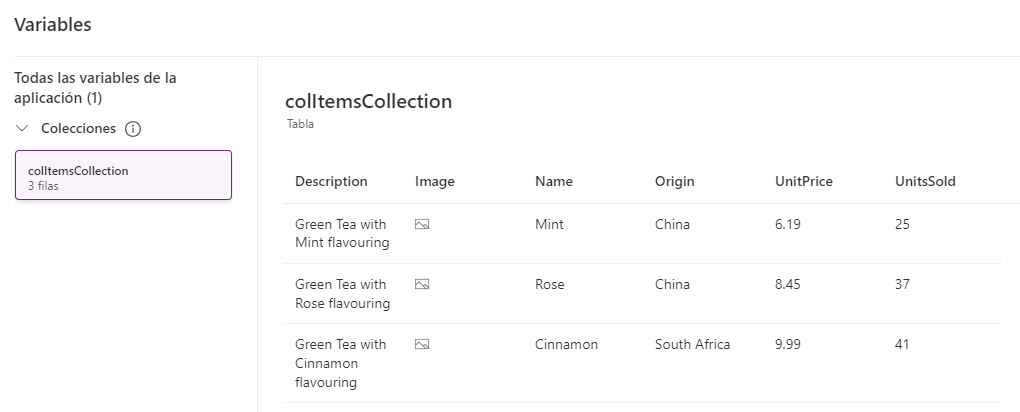
Ahora debería ver una ventana emergente que muestra la tabla almacenada en la colección. Verá que los tres registros del origen de datos Items se han agregado a la colección colItemsCollection. Puede ver cualquiera de las colecciones de la aplicación y otras variables mediante esta técnica.

Seleccione Cancelar para cerrar la vista emergente y volver al lienzo de la aplicación.
Explorar otras funciones que se pueden usar con Colecciones
En la Vista de árbol, seleccione Nueva pantalla>En blanco.
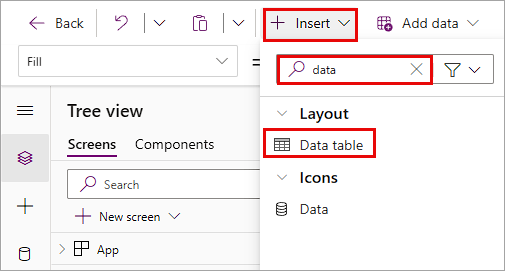
Seleccione el botón Insertar, busque Datos y seleccione Tabla de datos. Un control de tabla de datos nos permite ver rápidamente datos tabulares.

Ahora, vaya al panel Propiedades a la derecha y seleccione la tabla Items como origen de datos. Verá que Name, UnitPrice y UnitsSold aparecen como columnas en el control.
En la propiedad Items del control de tabla de datos, elimine
Itemse introduzcacolItemsCollectionInserte un botón seleccionando Insertar en la cinta de opciones, seleccione Botón y coloque el botón debajo de la tabla. Agregue tres botones más desde la izquierda hasta la derecha debajo del control de tabla de datos en la pantalla.
Cambie el texto de los cuatro botones por Agregar columna, Soltar columna, Mostrar columna, Cambiar nombre de columna respectivamente. Para ello, simplemente haga doble clic en cada botón y escriba el nuevo nombre. Ajuste el tamaño de fuente del botón Cambiar nombre de columna a 12, para que se ajuste en una única línea.
Seleccione el botón Agregar columna y actualice la propiedad OnSelect a esta expresión:
Collect(colAddCollection, AddColumns(colItemsCollection, Revenue, UnitPrice * UnitsSold))Durante el ejercicio, es probable que haya visto el icono de Copilot en la barra de fórmulas. Copilot puede explicarle lo que sucede en la fórmula.
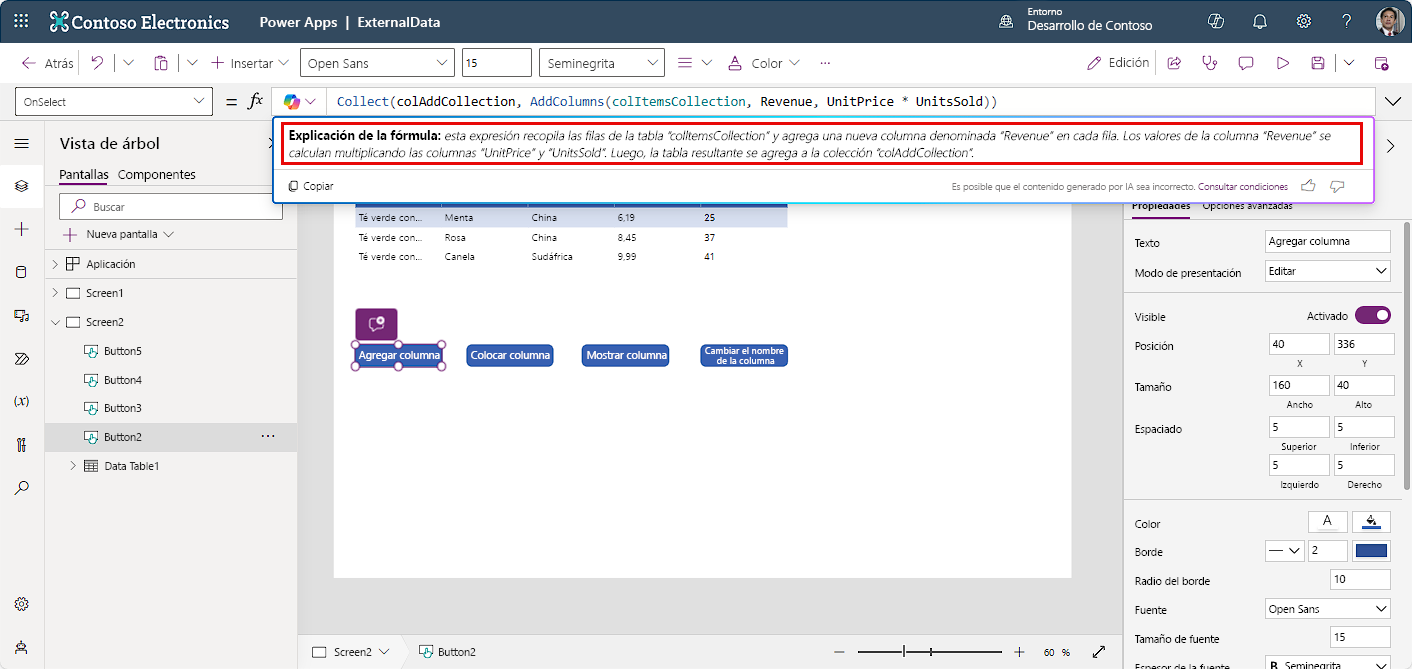
Seleccione el icono de Copilot en la barra de fórmulas para la propiedad OnSelect del botón "Agregar columna". Luego, seleccione Explicar esta fórmula.
Debería ver una explicación de la fórmula similar a lo que aparece en esta imagen. Como puede ver, también hay una función Copy, con la que es posible agregar comentarios a la fórmula.

Nuestro ejemplo recibe esta explicación de Copilot: esta expresión añade una nueva columna denominada "Ingresos" a la tabla "colItemsCollection" multiplicando las columnas "UnitPrice" y "UnitsSold"; luego, recoge la tabla actualizada en la colección "colAddCollection".
Puede incluso copiar la explicación de Copilot y agregarla a su fórmula como una línea de "comentarios". Solo tiene que agregar una doble barra diagonal delante del código "//", lo que le indica a Power Apps que esa línea no es un código ejecutable.
Seleccione el botón Soltar columna en el lienzo y actualice la propiedad OnSelect a esta expresión:
Collect(colDropCollection, DropColumns(colItemsCollection, UnitPrice))Intente utilizar de nuevo la opción Copilot: Explicar esta fórmula.
Seleccione el botón Mostrar columna y actualice la propiedad OnSelect a esta expresión:
Collect(colShowCollection, ShowColumns(colItemsCollection, Name))Al seleccionar este botón, se crea una nueva colección denominada *colShowCollection, que incluye todos los datos de la colección colItemsCollection, pero utiliza la función ShowColumns para mostrar únicamente la columna Name.
Seleccione el botón Cambiar nombre de columna y actualice la propiedad OnSelect a esta expresión:
Collect(colRenameCollection, RenameColumns(colItemsCollection, Name, Product))Al seleccionar este botón, se crea una nueva colección denominada colRenameCollection, que incluye todos los datos de la colección colItemsCollection, pero al utilizar la función RenameColumns, se cambia el nombre de la columna Name por Product.
Seleccione el botón Versión preliminar (o Reproducir) en la parte superior derecha del editor de Power Apps para entrar en el modo de versión preliminar. Seleccione los cuatro botones. Luego, salga del modo de versión preliminar. Lo que acabamos de hacer es crear cuatro colecciones más.
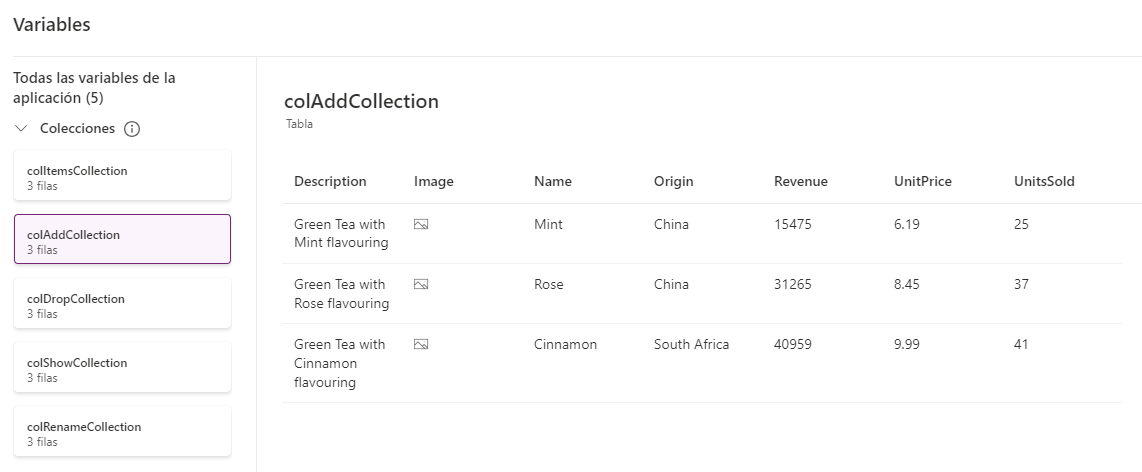
Echemos un vistazo a las cuatro nuevas colecciones que hemos creado. Seleccione Variables > Colecciones, elija los puntos suspensivos junto a colAddCollection y luego Ver tabla. Observe cómo la ventana emergente Variables tiene un menú en el lado izquierdo que muestra las cuatro nuevas colecciones que hemos creado, junto con la colección original. Puede seleccionar cada una de ellas para ver el efecto en la colección original que aparecía en la tabla de datos.
colAddCollection
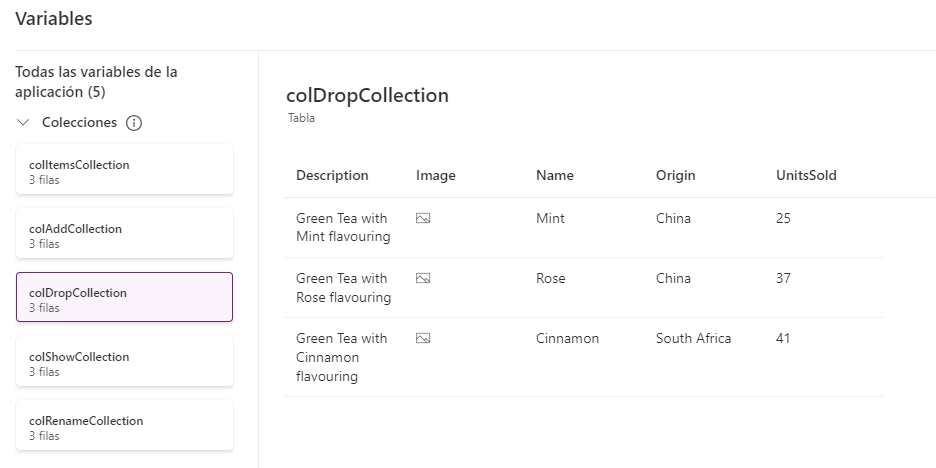
 colDropCollection
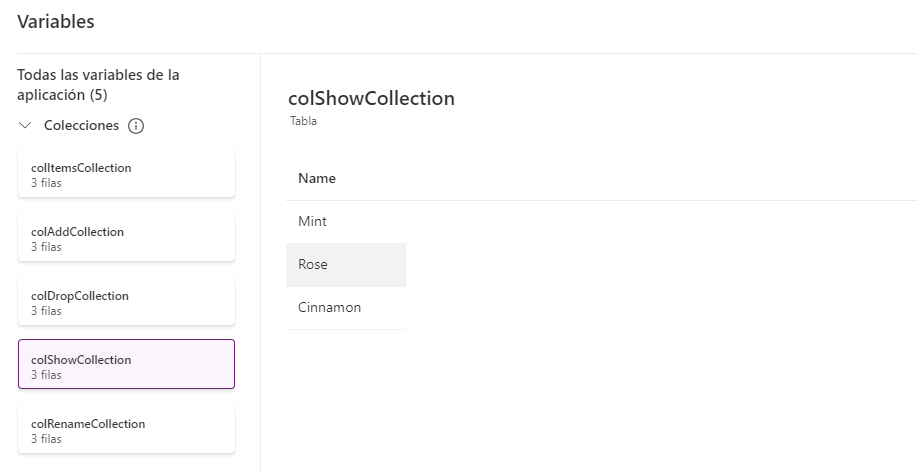
colDropCollection colShowCollection
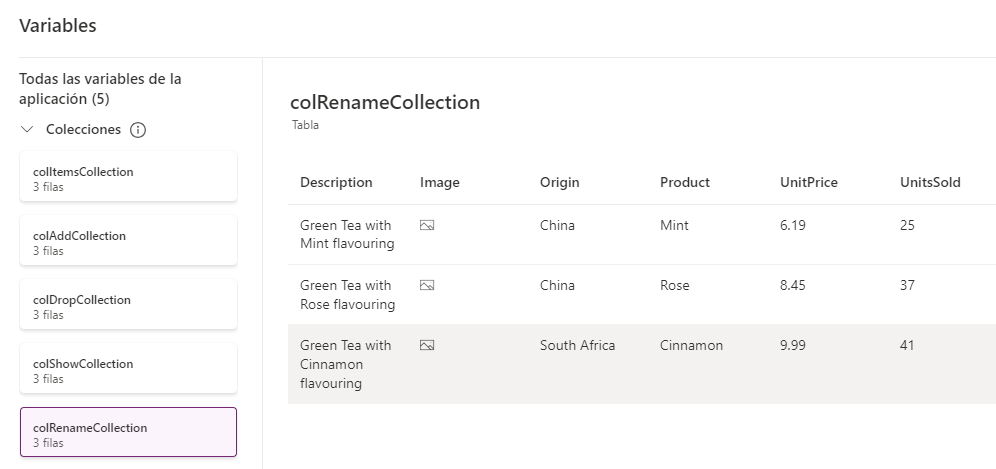
colShowCollection colRenameCollection
colRenameCollection
Cierre la ventana emergente Variables después de echarle un vistazo. Recuerde que las colecciones son tablas de datos temporales que solo están disponibles mientras usa la aplicación y para el usuario actual. Por tanto, una vez que se cierra la aplicación, desaparecen.
Trabajar con la función Patch
Vuelva a Screen 1 en la aplicación.
Agregue un control Text label (seleccione el botón Insertar y luego Text label). Cambie el nombre de la propiedad Text por Product Name. Para ello, haga doble clic en la etiqueta y escriba directamente en el control. A continuación, coloque la etiqueta junto a la galería.
Sugerencia
Una técnica sencilla para copiar y pegar un control rápidamente consiste en seleccionar el control, mantener presionada la tecla Ctrl y presionar C; luego (mientras mantiene presionada la tecla Ctrl) presione V. Verá que el elemento se pega un poco por debajo y a la derecha del control que acaba de copiar.
Con la etiqueta seleccionada, cópiela, y en Texto de la etiqueta copiada, escriba Nueva descripción.
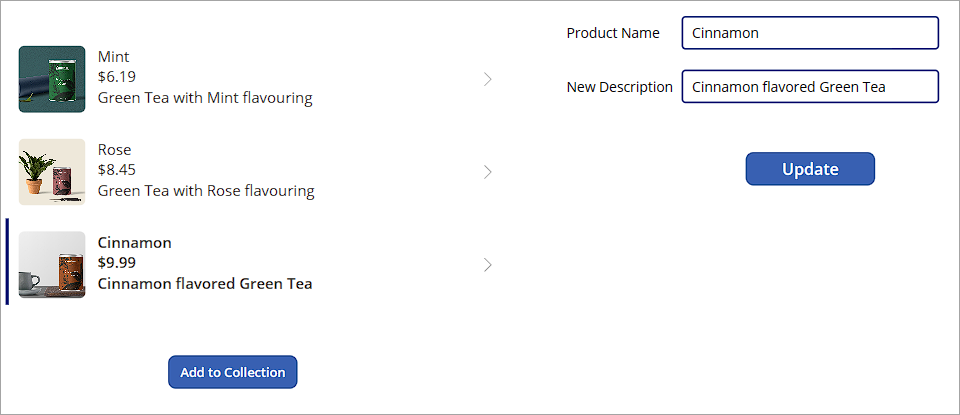
Vuelva a utilizar el botón Insertar para insertar un control Text Input. Borre la propiedad predeterminada para dejarla en blanco. Luego, copie este control y coloque ambas entradas de texto junto a las etiquetas que ha creado en los pasos anteriores. (Si necesita revisar la ubicación de los controles, puede desplazarse hacia abajo, hasta la imagen en la parte inferior de esta unidad).
A continuación, inserte un control Botón y colóquelo debajo de las etiquetas. Cambie la propiedad Text por Update.
Seleccione la entrada de texto de la derecha de la etiqueta Nombre del producto.
En la barra de fórmulas, asegúrese de tener la propiedad Default y luego cambie la expresión a la siguiente (tenga en cuenta que el control de galería podría tener un nombre diferente al de Gallery1; cambie la fórmula en consecuencia):
Gallery1.Selected.NameEsta etiqueta ahora mostrará el Nombre del registro seleccionado en la galería. Puede probar esto poniendo la aplicación en modo de Versión preliminar (o bien, manteniendo presionada la tecla Alt) y seleccionando distintos elementos de la galería. Observe cómo cambia el Nombre del producto que se muestra a medida que va seleccionando distintos elementos de la galería.
Repita este proceso para el control de entrada de texto que está a la derecha de la etiqueta Nueva descripción. Escriba la fórmula Default:
Gallery1.Selected.DescriptionOtra cosa que debe tener en cuenta es la barra vertical oscura que aparece en el lado izquierdo del elemento de la galería que está seleccionado.
Seleccione el botón Actualizar.
Cambie la propiedad OnSelect del botón por la expresión siguiente:
Patch(Items,LookUp(Items, Name = TextInput1.Text), { Description: TextInput1_1.Text })Nota
Es posible que sus controles de entrada de texto tengan nombres diferentes de los que se muestran en este ejemplo. Ajuste la fórmula como corresponda.
Repasemos lo que hemos hecho. Hemos creado una forma sencilla de actualizar la descripción del producto seleccionado.
Patch: proporciona los medios para modificar o crear un registro en el origen de datos; en este caso, estamos modificando un registro.
LookUp: utiliza el nombre de nuestro producto para encontrar el registro específico que deseamos modificar. LookUp devuelve el primer registro que coincide con la condición: Name = TextInput1.Text.
Una vez que Power Apps encuentre el registro que coincida (mediante LookUp), actualizará la Descripción del producto en el origen de datos en función de lo que se haya escrito en la entrada de texto Nueva descripción.
Puede probar esto con una versión preliminar de la aplicación. Seleccione el elemento Canela en la galería, reemplace la descripción actual con "Té verde con sabor a canela" y luego seleccione Actualizar. Al poco tiempo, la descripción que figura en la galería cambiará a la descripción actualizada.

Enhorabuena Ha aprendido una técnica sencilla para actualizar el origen de datos a través de Patch y ha visto cómo usar o modificar los datos dentro de la aplicación empleando colecciones.