Extensión del escritorio de Conexiones Viva con elementos web
Conexiones Viva está respaldado por un sitio de SharePoint que se elige como sitio principal en el inquilino de Microsoft 365. El sitio de inicio es también el sitio predeterminado que los usuarios ven cuando van a la URL raíz de su espacio empresarial, como https://contoso.sharepoint.com.
Un sitio de SharePoint es un lugar donde los usuarios pueden crear páginas web y almacenar archivos como documentos, imágenes o vídeos. Cuando los editores crean páginas web, pueden personalizarlas usando elementos web. Los elementos web son bloques de creación que permiten que los usuarios agreguen imágenes, archivos, vídeos, contenido dinámico recuperado de las API seguras o completar las páginas con aplicaciones.
Puede crear elementos web personalizadas para su organización usando tecnologías web modernas. Después de que los administradores de su organización los implementen, estas partes web estarán disponibles para que todos los miembros de la organización las usen en sus sitios.
Los elementos web son uno de los pocos tipos de extensiones que puede crear para Conexiones Viva. En las secciones siguientes se explican las características más importantes de los elementos web que debe tener en cuenta al ampliar Conexiones Viva.
Importante
Los elementos web solo funcionan con la experiencia de escritorio de Conexiones Viva. No funcionarán en la aplicación móvil Conexiones Viva.
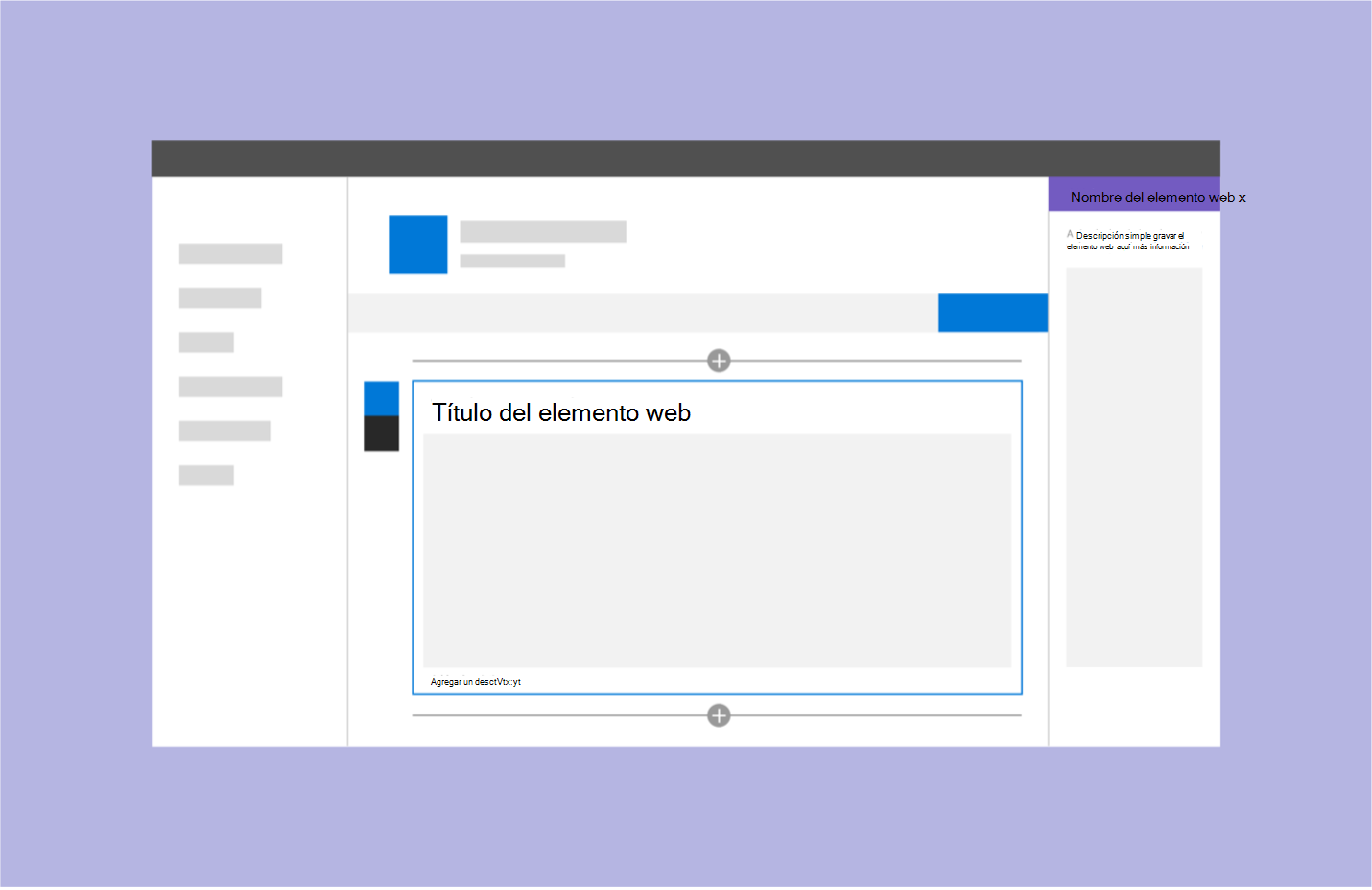
Los editores de contenido colocan los elementos web en páginas
Los elementos web son bloques de creación que los editores de páginas pueden agregar a sus páginas. Cuando los editores trabajan con páginas, pueden elegir cualquiera de los elementos web disponibles y agregarlos a una página. Al igual que los desarrolladores usan componentes reutilizables cuando crean aplicaciones, los editores de páginas de Microsoft 365 pueden usar elementos web para crear páginas enriquecidas y paneles dinámicos.

Los editores de páginas pueden agregar elementos web en el área de contenido de una página. También pueden optar por agregar varias instancias del mismo elemento web a una página. Por ejemplo, pueden utilizar la misma parte web para insertar varios vídeos o mostrar la previsión meteorológica de varios lugares.
No haga suposiciones sobre cómo se usará un elemento web o dónde serán ubicados. En su lugar, verifique que funcionará con las configuraciones que son compatibles con las páginas de SharePoint.
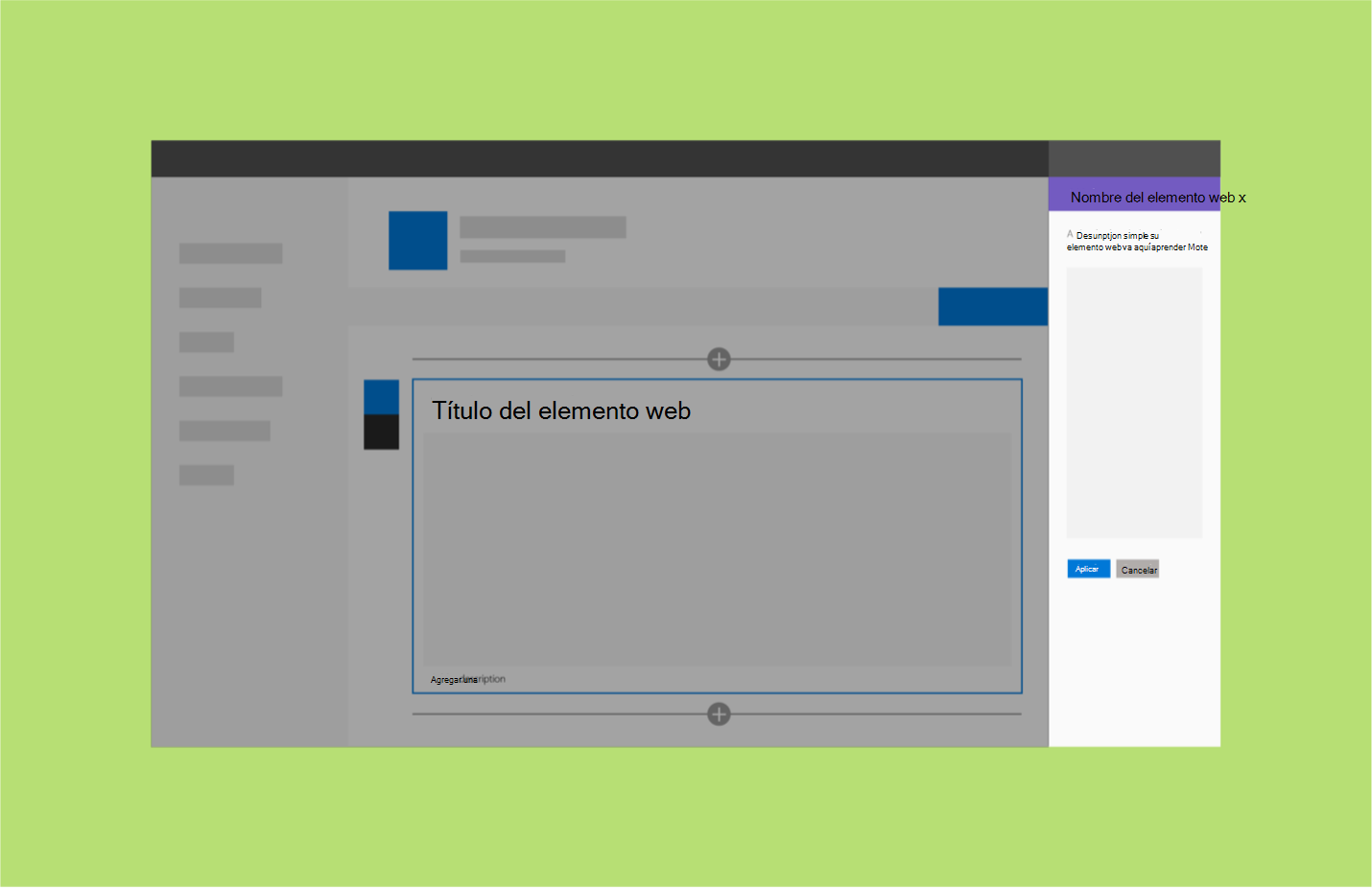
Los editores de contenido configuran los elementos web
Otra característica única de los elementos web es que se pueden configurar. Supongamos que has creado un elemento web que permite que los editores inserten un vídeo en su página. En lugar de hacer que el elemento web reproduzca un vídeo específico, puede hacer que el elemento web sea configurable para que los editores puedan elegir qué vídeo reproducir al agregar el elemento web a la página.
Cuando los desarrolladores crean elementos web, deciden qué propiedades pueden configurar los editores. Estas propiedades se expondrán en el panel de propiedades que es visible para los editores cuando están configurando el elemento web.

No es necesario que los elementos web se puedan configurar, pero debes considerarlo. Si hace que sus elementos web sean configurables, serán más flexibles. Los editores podrán usarlos en todos los sitios de SharePoint de su espacio empresarial de Microsoft 365.
Eres el propietario del CÓDIGO HTML y del CSS del elemento web
Cuando crea elementos web, es responsable de su IU. En el código del elemento web, obtienes acceso a un elemento DOM, donde se supone que debes agregar el HTML del elemento web. Aunque no hay restricciones en cuanto a las etiquetas HTML que puede usar o a la forma de implementar la interfaz de usuario, las siguientes recomendaciones le ayudarán a crear elementos web que encantarán a los usuarios:
- Todos los elementos web deben usar el mismo lenguaje de diseño. Los editores de contenido usan elementos web para crear páginas SharePoint enriquecidas. Normalmente, cada página contiene varios elementos web. Si usa el mismo lenguaje de diseño, hará que sea más fácil la lectura de las páginas. También hará más fácil el uso de los elementos web porque todas funcionarán de la misma manera que los elementos web estándar proporcionados con Microsoft 365. La interfaz de usuario Fluent es el lenguaje de diseño que se usa en Microsoft 365.
- Los elementos web deben ser compatibles con los temas. Los propietarios de sitios SharePoint pueden usar temas para controlar la apariencia de sus sitios. Los elementos web proporcionados con Microsoft 365 adoptan estos cambios y usan los colores del tema en su interfaz de usuario. Los elementos web personalizados que cree también deben ser compatibles con los temas. Es especialmente importante cuando los usuarios configuran sus ordenadores para usar temas de alto contraste o invertidos en los que el texto claro está sobre un fondo oscuro.
Compilar con la interfaz de usuario dinámica en mente
Los editores pueden colocar los elementos web en cualquier lugar de una página. Al crear páginas, se puede usar cualquier combinación de secciones y elementos web para transmitir la historia que quieren contar.
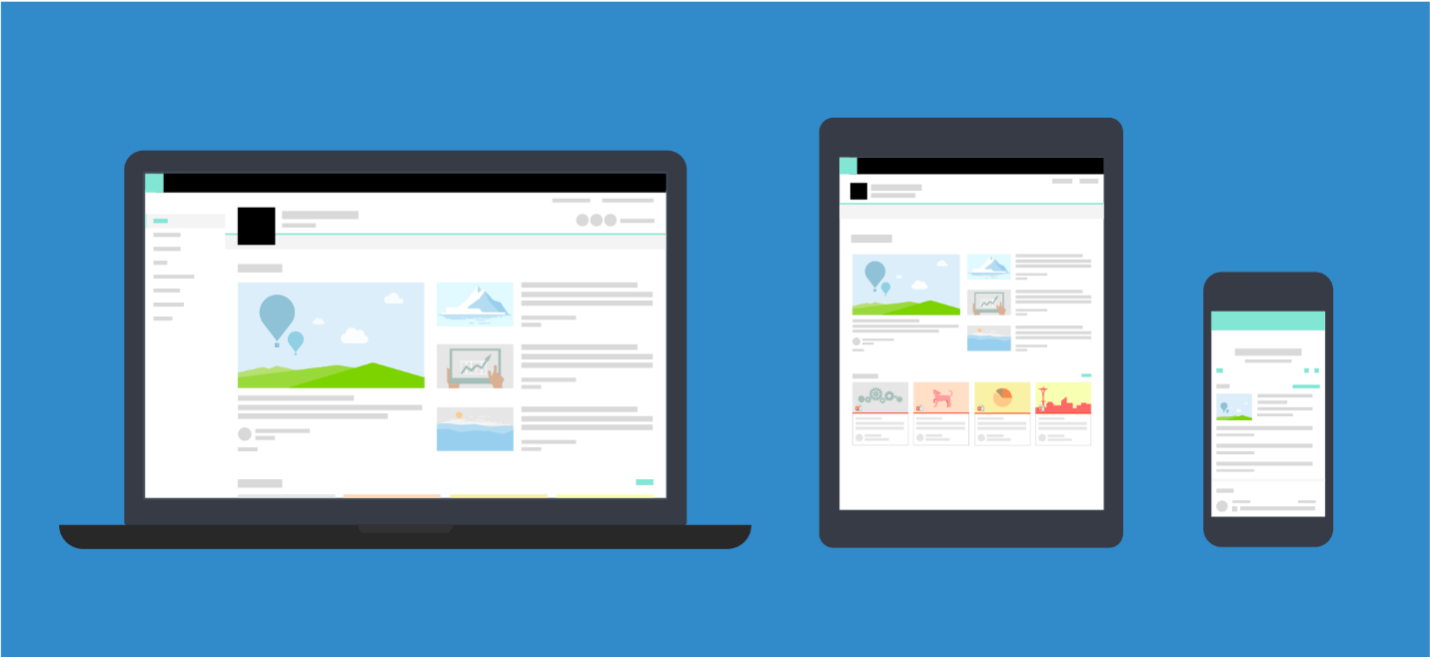
Los lectores acceden a las páginas en dispositivos que van desde un gran monitor hasta un teléfono móvil. Por diseño, las páginas de SharePoint usan un diseño dinámico para adaptarse al tamaño de pantalla disponible y garantizar que el contenido sea legible. Si desea beneficiarse de ello, todos los elementos web de la página también tienen que ser compatibles con el diseño dinámico. Si crea elementos web teniendo en cuenta el diseño dinámico, se integrarán perfectamente con Microsoft 365 en todos los dispositivos.

Los elementos web se pueden conectar entre sí
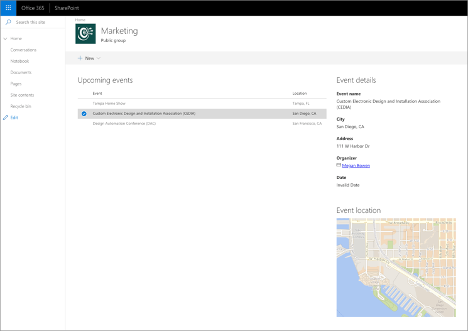
Otro aspecto propio del diseño de los elementos web es que se pueden conectar entre sí. Supongamos que quiere crear una lista de eventos y mostrar la ubicación de un evento seleccionado en un mapa. En lugar de crear un elemento web específicamente para este propósito, podría crear dos elementos web genéricos: una para mostrar la lista de eventos con sus ubicaciones y la otra para mostrar un mapa.

Si ambos elementos web admiten la conexión, el elemento web de la lista pasa la información sobre el evento seleccionado al elemento web del mapa. Al recibir la información de ubicación, el elemento web del mapa muestra la ubicación correcta en el mapa. Como ambos elementos web son genéricos, pueden usarse para diferentes escenarios. También pueden colocarse de forma independiente en la página, lo que permite a los editores una mayor flexibilidad a la hora de crear las páginas.
Recomendación
Considere la posibilidad de crear un elemento web si necesita ampliar la experiencia de escritorio de Conexiones Viva y desea permitir que los editores de contenido decidan dónde quieren colocarlo en la página. Si desea proporcionar a los editores de contenidos un widget genérico, como un mapa o un reproductor de vídeo, que puedan configurar según sus necesidades, los elementos web son también la solución preferida.
En el siguiente ejercicio, creará un elemento web que obtiene información de una lista de SharePoint y muestra la información en una página. Probará la solución e la implementará en Conexiones Viva.