Ejercicio: Extensión del escritorio de Conexiones Viva con personalizadores de aplicaciones
En este ejercicio, creará un personalizador de aplicaciones de SharePoint Framework que obtiene datos de una lista de SharePoint y los muestra en la experiencia de escritorio conexiones Viva.
Crear una nueva solución
Para empezar, cree una nueva solución utilizando el generador de Yeoman de SharePoint Framework:
Cree una carpeta para el proyecto y nómbrela spfx-company-announcements-appcustomizer
En un terminal, cambie el directorio de trabajo a spfx-company-announcements-appcustomizer
A continuación, ejecute el comando
yo @microsoft/sharepointpara iniciar el scaffolding de una nueva soluciónResponda a las indicaciones del generador:
Prompt Entrada ¿Cómo se llama su solución? spfx-company-announcements-appcustomizer Solo se admite SharePoint Online (más reciente). Para versiones anteriores de SharePoint (2016 y 2019) use la versión 1.12.1 del generador. Solo SharePoint Online (versiones más recientes) ¿Dónde desea ubicar los archivos? Use la carpeta actual. ¿Desea permitir que el administrador de inquilinos pueda implementar la solución en todos los sitios inmediatamente sin ejecutar ninguna implementación de características ni agregar aplicaciones en sitios? No ¿Los componentes de la solución necesitarán permisos para acceder a las API web que son exclusivas y no se compartirán con otros componentes en el espacio empresarial?: No ¿Cuál es el tipo de componente del lado cliente que se va a crear? Extension ¿Qué tipo de extensión del lado cliente se va a crear? Personalizador de aplicación ¿Cómo se llama su elemento web? Anuncios importantes de la empresa ¿Cuál es la descripción del elemento web? Muestra anuncios importantes de la empresa Espere a que se complete la creación de proyecto. Esta operación puede tardar unos minutos.
Sugerencia
Mientras espera, es probable que vea algunas advertencias. Puede omitirlas sin problemas.
Ejecute el comando
npm install @microsoft/sp-office-ui-fabric-corepara instalar el paquete Office UI Fabric. Lo necesitará para aplicar estilo al personalizador de aplicaciones.
Instalar el certificado de desarrollo
SharePoint Framework usa un área de trabajo hospedada en SharePoint Online donde puede probar el código antes de implementarlo en Conexiones Viva. Al probar el código, se inicia un servidor web local con Gulp. El área de trabajo de SharePoint Framework carga los archivos del servidor local y le permite probarlos.
Para permitir que workbench cargue archivos desde el servidor de desarrollo local, use el siguiente procedimiento para confiar en el certificado de desarrollo de SharePoint Framework.
Importante
Solo debe instalar una vez el certificado de desarrollo en el equipo. Al crear un nuevo proyecto, SharePoint Framework usará el certificado instalado anteriormente. Si ya lo ha hecho, puede omitir estos pasos.
- Abra un terminal
- Cambie el directorio de trabajo a la carpeta del proyecto.
- Ejecute el comando
gulp trust-dev-cert. - Siga las instrucciones que aparecen en pantalla para completar la instalación del certificado.
Editar el código del personalizador de aplicaciones
Después de crear el proyecto, el siguiente paso es extender el personalizador de aplicaciones para que cargue anuncios importantes de la lista y los muestre en el marcador de posición superior de la página:
Abra el proyecto en el editor de código.
En el editor de código, abra el archivo ./src/extensions/importantCompanyAnnouncements/ ImportantCompanyAnnouncementsApplicationCustomizer.ts.
Extienda la instrucción "import"
@microsoft/sp-application-basepara incluirPlaceholderContentyPlaceholderName:import { BaseApplicationCustomizer, PlaceholderContent, PlaceholderName } from '@microsoft/sp-application-base';Agregar
import { SPHttpClient } from '@microsoft/sp-http';En la clase
ImportantCompanyAnnouncementsApplicationCustomizer, agregue la variable_topPlaceholderprivada:private _topPlaceholder: PlaceholderContent | undefined;Extienda el método
onInit()con un controlador de eventos para representar el marcador de posición:@override public onInit(): Promise<void> { this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders); return Promise.resolve(); }Cree un método
_renderPlaceHoldersprivado con el siguiente código:private _renderPlaceHolders(): void { if (!this._topPlaceholder) { this._topPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Top ); if (!this._topPlaceholder) { console.error('The expected placeholder (Top) was not found.'); return; } this.context.spHttpClient .get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists/getByTitle('Announcements')/items?$filter=Important eq 1&$select=Title`, SPHttpClient.configurations.v1, { headers: { 'accept': 'application/json;odata.metadata=none' } }) .then(response => response.json()) .then(announcements => { const announcementsHtml = announcements.value.map(announcement => `<li>${announcement.Title}</li>`); this._topPlaceholder.domElement.innerHTML=`<div class="${styles.app}"> <ul>${announcementsHtml.join('')}</ul></div>`; }).catch(error => console.log(error)); } }El código anterior creará una instancia del marcador de posición. Comprobará si el marcador de posición está disponible o no y, a continuación, recuperará anuncios importantes de la lista de Anuncios. Por último, representará los anuncios recuperados en el elemento DOM del marcador de posición.
En la carpeta /src/extensions/importantCompanyAnnouncements, añada un nuevo archivo y nómbrelo ImportantCompanyAnnouncementsApplicationCustomizer.module.scss que tenga lo siguiente:
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .app { background-color: $ms-color-themePrimary; color: $ms-color-white; display: flex; font-size: 1.5em; justify-content: center; ul { list-style: none; } }Comenzará con la importación de la interfaz de usuario de Fluent para asegurar un estilo coherente con Microsoft 365. A continuación, agregue las clases CSS necesarias para aplicar estilo al personalizador de aplicaciones.
En el archivo ImportantCompanyAnnouncementsApplicationCustomizer.ts, agregue una instrucción "import" para el archivo de estilo ImportantCompanyAnnouncementsApplicationCustomizer.module.scss que creó:
import styles from './ImportantCompanyAnnouncementsApplicationCustomizer.module.scss';
Probar el personalizador de aplicaciones en una página
Para compilar y obtener una vista previa del personalizador de aplicaciones para anuncios importantes:
En un terminal, ejecute siguiente comando
gulp serve --nobrowser: Esto inicia un servidor web local enhttps://localhost:4321.Advertencia
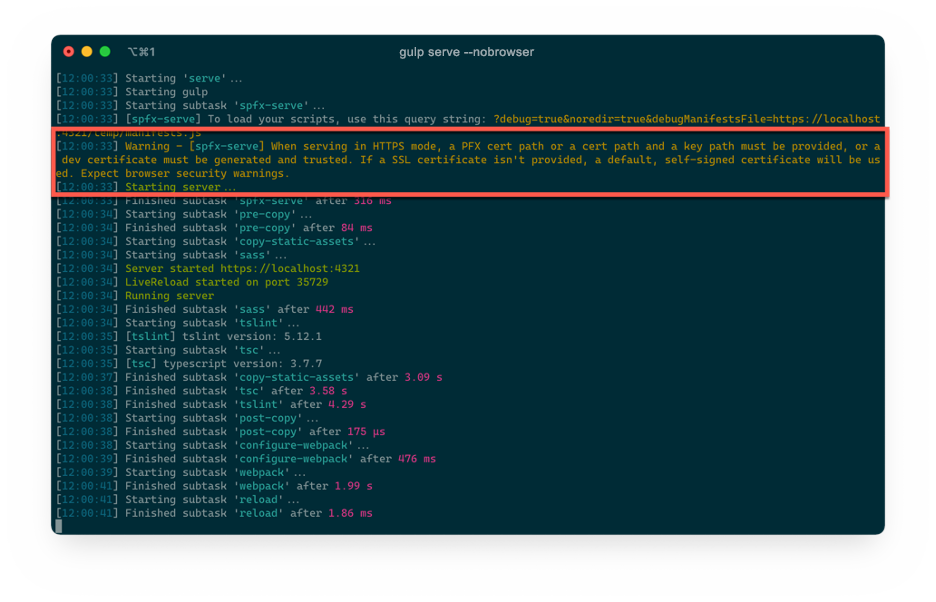
Si ve la siguiente advertencia en el terminal, significa que el servidor web local no pudo cargar el certificado de desarrollo:

Advertencia: [spfx-serve] Al servir en modo HTTPS, se debe proporcionar una ruta de acceso de certificado PFX o una ruta de acceso de certificado y una ruta de acceso de clave, o bien se debe generar y confiar en un certificado de desarrollo. Si no se proporciona un certificado SSL, se usará un certificado autofirmado predeterminado. Espere advertencias de seguridad del explorador.
Para solucionar este problema, detenga el servidor web seleccionando Ctrl+C y ejecute el
gulp trust-dev-certcomando.En el editor de código, abra el archivo ./src/extensions/importantCompanyAnnouncements/ ImportantCompanyAnnouncementsApplicationCustomizer.ts y copie el valor
id. Necesitará este valor para crear la dirección URL de depuración de la página para probar la versión local del personalizador de aplicación.En un explorador web, vaya a la dirección URL de depuración de la página en
<Home site URL>/SitePages/home.aspx?debugManifestsFile=https://localhost:4321/temp/manifests.js&loadSPFX=true&customActions={"<id>":{"location":"ClientSideExtension.ApplicationCustomizer","properties":{ }}}. Reemplace el<id>con el valor que copió del manifiesto del personalizador de aplicaciones.Sugerencia
La dirección URL del Sitio principal es la URL del sitio de SharePoint donde creó la lista de Anuncios en el ejercicio anterior.
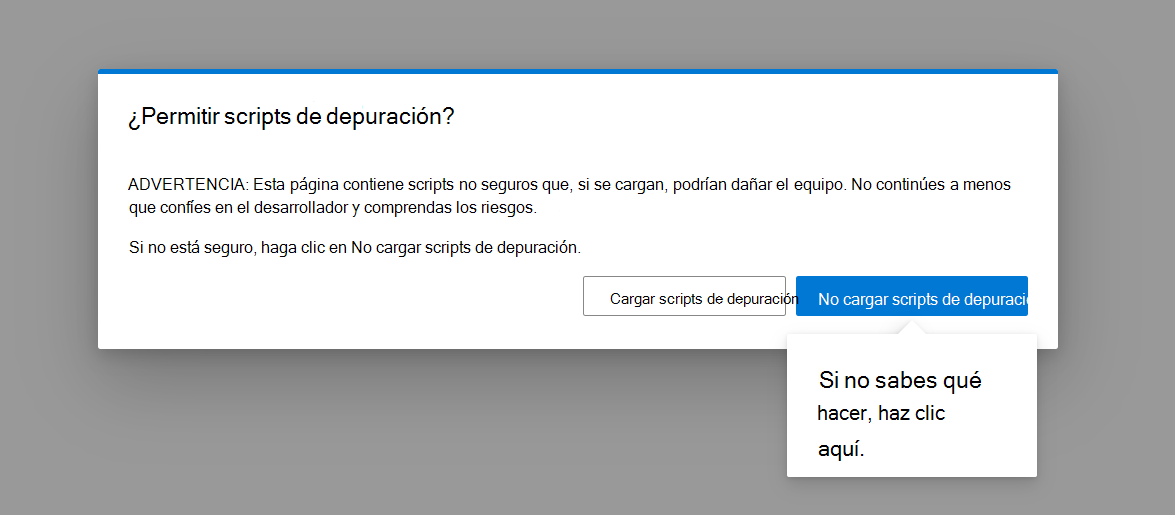
Cuando se le solicite, seleccione el botón Cargar scripts de depuración para continuar cargando el personalizador de aplicaciones.

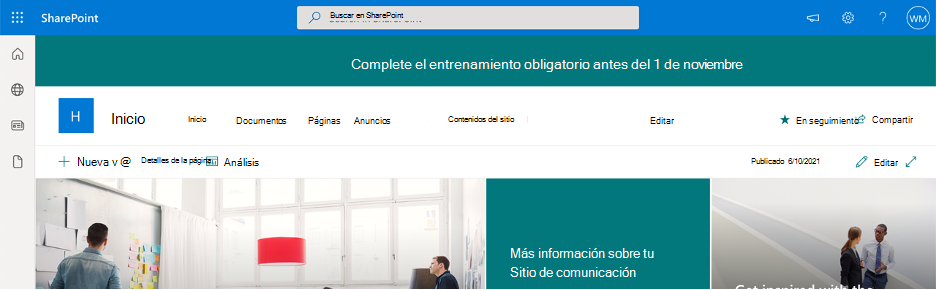
Los anuncios importantes ahora aparecen en la parte superior de la página.

Para detener las pruebas:
Para deshabilitar el modo de depuración de página, vaya a
<Home site URL>/SitePages/home.aspx?reset=true.Importante
Si no deshabilita el modo de depuración y solo detiene el servidor web local, la próxima vez que navegue al Sitio principal, verá un error que indica que la página no puede cargar manifiestos desde el servidor web local. Para corregir ese problema,
?reset=trueagregue a la dirección URL de la página, que deshabilitará el modo de depuración.Para detener el servidor web de desarrollo, vuelva al terminal y seleccione Ctrl+C.
Implementación del personalizador de aplicaciones en Conexiones Viva
Ha creado el personalizador de aplicaciones Anuncios importantes con SharePoint Framework. Ahora, impleméntela en Conexiones Viva.
Para empaquetar el elemento web en una aplicación mediante Gulp:
- Vaya a un terminal donde el directorio de trabajo sea la carpeta raíz del proyecto
- Para compilar la solución en modo de versión, ejecute el comando
gulp bundle --ship - Para crear un paquete de modo de versión de la solución, ejecute el comando
gulp package-solution --ship. Esto creará el archivo de paquete de la aplicación ./sharepoint/solution/spfx-company-announcements-appcustomizer.sppkg.
A continuación, deberás implementar este paquete en el catálogo de aplicaciones de SharePoint. Si no tiene un catálogo de aplicaciones en el inquilino, créelo ahora:
En un navegador web, vaya al Centro de administración de Microsoft 365
En el menú lateral, seleccione la opción Mostrar todo.
En la lista Admin centers, seleccione SharePoint.
En el Centro de administración de SharePoint, en la navegación lateral, seleccione Más características
En la sección Aplicaciones, seleccione el botón Abrir para ir a la página de administrador de Aplicaciones
En Aplicaciones, seleccione Catálogo de aplicaciones
Si el sitio se abre, ya tiene un catálogo de aplicaciones y puede omitir más pasos
Si el catálogo de aplicaciones no existe, se le pedirá que cree uno.
En la lista de opciones, elija Crear automáticamente un nuevo sitio de catálogo de aplicaciones y seleccione Aceptar.
Para implementar la aplicación en el catálogo de aplicaciones:
En un explorador web, vaya al catálogo de aplicaciones de SharePoint.
En el menú lateral del catálogo, seleccione Apps for SharePoint.
Cargue o arrastre y coloque el archivo spfx-company-announcements-appcustomizer.sppkg en la lista
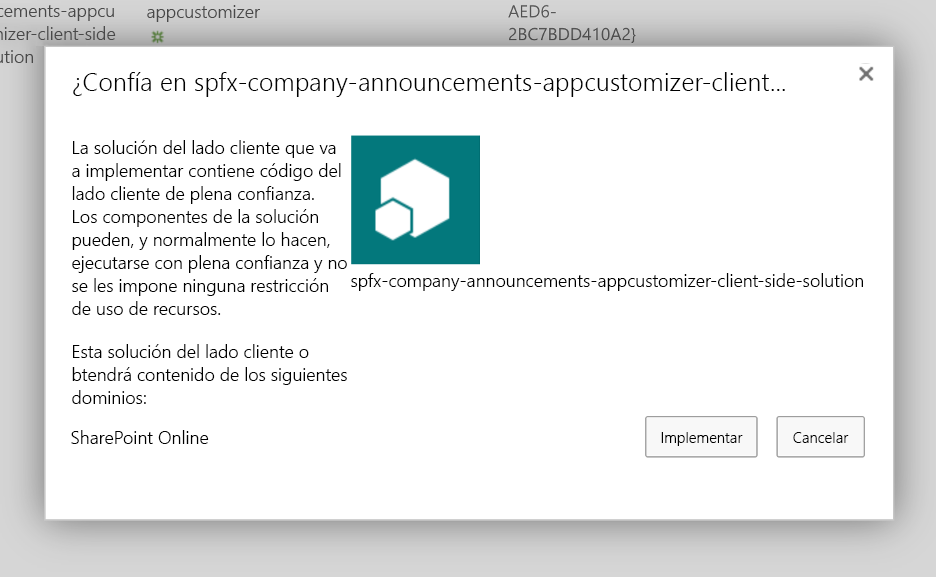
SharePoint le pedirá que confirme e implemente el paquete. Seleccione Deploy para que el paquete esté disponible para su instalación en sitios de SharePoint.

Una vez que la aplicación se implemente correctamente en el catálogo de aplicaciones, tendrá que instalarla en el Sitio principal:
- En un explorador web, vaya al Sitio principal
- En la barra superior, seleccione el icono de Configuración (con forma de engranaje)
- En la sección SharePoint, seleccione el vínculo Agregar una aplicación.
- En el cuadro de búsqueda de la página Aplicaciones, escriba Company y busque la aplicación spfx-company-announcements-appcustomizer-client-side-solution.
- Seleccione el botón Agregar.
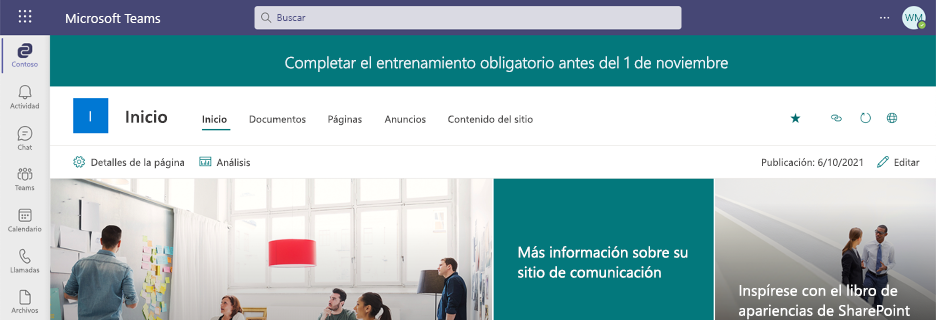
El personalizador de aplicaciones Anuncios importantes de la empresa ahora está visible en las páginas del SharePoint de inicio. Pruebe la aplicación para ver su aspecto en Conexiones Viva:
Abra el cliente de escritorio de Microsoft Teams o vaya al Sitio de equipos en un explorador web.
Abra la aplicación Conexiones Viva y confirme que el banner Anuncios importantes de la empresa aparece encima de la página principal del sitio principal.