Creación de componentes de Blazor reutilizables mediante diseños
Blazor incluye diseños para facilitar el código de elementos comunes de la interfaz de usuario (UI) que aparecen en muchas páginas de la aplicación.
Supongamos que está trabajando en el sitio web de la empresa de entrega de pizzas y creó el contenido para la mayoría de las páginas principales como un conjunto de componentes de Blazor. Quiere asegurarse de que estas páginas tienen la misma sección de personalización de marca, menús de navegación y pie de página. Sin embargo, no desea tener que copiar y pegar ese código en varios archivos.
Aquí aprenderá a usar componentes de diseño en Blazor para representar HTML común en varias páginas.
Nota:
Los bloques de código de esta unidad son ejemplos ilustrativos. Escriba su propio código en la unidad siguiente.
¿Qué son los diseños de Blazor?
En la mayoría de los sitios web, la organización de los elementos de la interfaz de usuario se comparte entre varias páginas. Por ejemplo, puede haber un banner con la marca en la parte superior de la página, los vínculos de navegación del sitio principal en el lado izquierdo y una declinación de responsabilidades legal en la parte inferior. Después de codificar estos elementos comunes de la interfaz de usuario en una página, es tedioso copiarlos y pegarlos en el código de todas las demás páginas. Peor, si hay un cambio más adelante, como una nueva sección principal del sitio para vincular o un cambio de marca de sitio, tiene que hacer los mismos cambios repetir en todos los componentes individuales. En su lugar, use un componente de diseño para optimizar y reutilizar elementos comunes de la interfaz de usuario.
Un componente de diseño de Blazor es aquel que comparte su marcado representado con todos los componentes que hacen referencia a él. Los elementos comunes de la interfaz de usuario, como los menús de navegación, la personalización de marca y los pies de página, se colocan en el diseño. A continuación, haga referencia a ese diseño desde otros componentes. Cuando se representa la página, los elementos únicos, como los detalles de la pizza solicitada, proceden del componente de referencia. Pero los elementos comunes proceden del diseño. Solo tiene que codificar los elementos comunes de la interfaz de usuario una vez, en el diseño. A continuación, si necesita cambiar el nombre del sitio o realizar algún otro cambio, solo tiene que corregir el diseño. El cambio se aplica automáticamente a todos los componentes de referencia.
Codificación de un diseño de Blazor
Un diseño de Blazor es un tipo específico de componente, por lo que escribir un diseño de Blazor es una tarea similar a escribir otros componentes para representar la interfaz de usuario en la aplicación. Por ejemplo, se usa el bloque @code y muchas directivas de la misma manera. Los diseños se definen en archivos con una extensión .razor. El archivo se suele almacenar en la carpeta Shared dentro de la aplicación, pero puede almacenarlo en cualquier ubicación a la que puedan acceder los componentes que lo usan.
Dos requisitos son únicos para los componentes de diseño de Blazor:
- Debe heredar la clase
LayoutComponentBase. - Debe incluir la directiva
@Bodyen la ubicación donde desea representar el contenido de los componentes a los que hace referencia.
@inherits LayoutComponentBase
<header>
<h1>Blazing Pizza</h1>
</header>
<nav>
<a href="Pizzas">Browse Pizzas</a>
<a href="Toppings">Browse Extra Toppings</a>
<a href="FavoritePizzas">Tell us your favorite</a>
<a href="Orders">Track Your Order</a>
</nav>
@Body
<footer>
@new MarkdownString(TrademarkMessage)
</footer>
@code {
public string TrademarkMessage { get; set; } = "All content is © Blazing Pizzas 2021";
}
Nota:
Los componentes de diseño no incluyen una directiva @page porque no controlan las solicitudes directamente y no se debe crear una ruta para ellas. En su lugar, los componentes de referencia usan la directiva @page.
Si ha creado la aplicación Blazor a partir de una plantilla de proyecto de Blazor, el diseño predeterminado de la aplicación es el componente Shared/MainLayout.razor.
Uso de un diseño en un componente de Blazor
Para usar un diseño de otro componente, agregue la directiva @layout con el nombre del diseño que se debe aplicar. El código HTML del componente se representa en la posición de la directiva @Body.
@page "/FavoritePizzas/{favorite}"
@layout BlazingPizzasMainLayout
<h1>Choose a Pizza</h1>
<p>Your favorite pizza is: @Favorite</p>
@code {
[Parameter]
public string Favorite { get; set; }
}
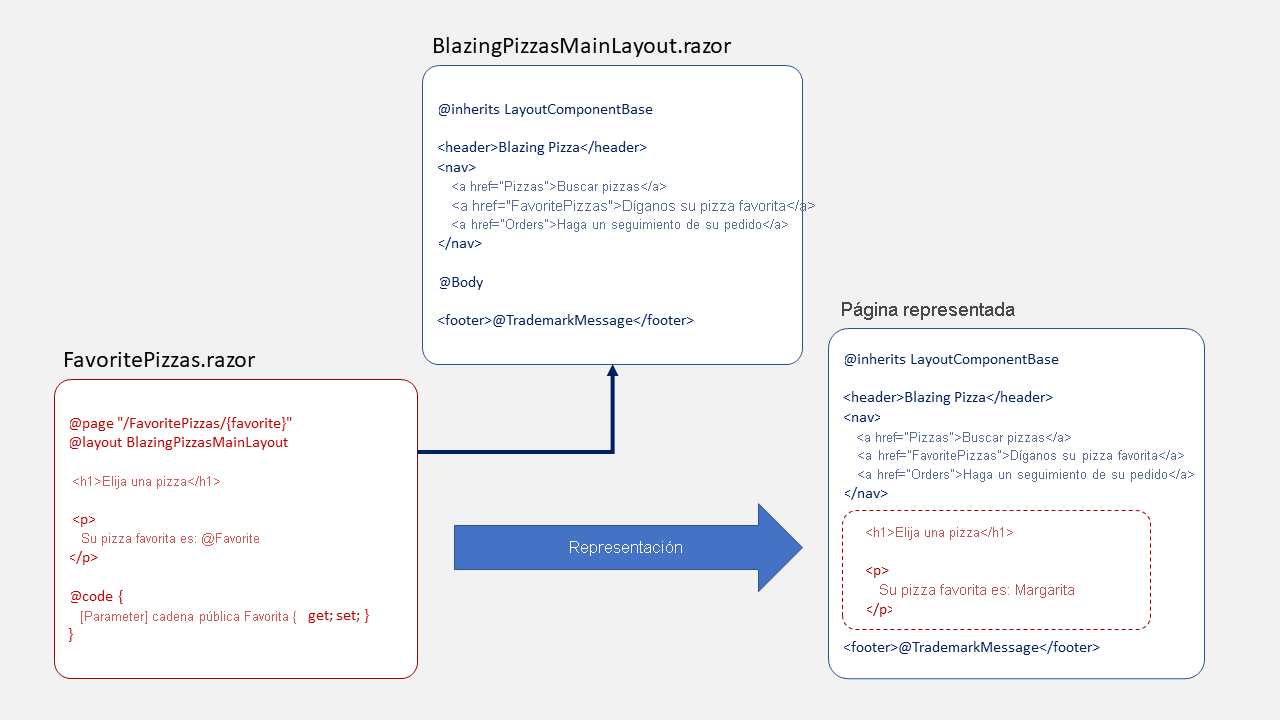
En este diagrama se muestra cómo se combinan un componente y un diseño para representar el HTML final:

Si quiere aplicar una plantilla a todos los componentes de Blazor de una carpeta, puede usar el archivo _Imports.razor como acceso directo. Cuando el compilador de Blazor encuentra este archivo, incluye automáticamente sus directivas en todos los componentes de la carpeta. Esta técnica elimina la necesidad de agregar la directiva @layout a cada componente y se aplica a los componentes de la misma carpeta que el archivo _Imports.razor y a todas sus subcarpetas.
Importante
No agregue una directiva @layout al archivo _Imports.razor en la carpeta raíz del proyecto, ya que esto da como resultado un bucle infinito de diseños.
Si quiere aplicar un diseño predeterminado a todos los componentes de todas las carpetas de la aplicación web, puede hacerlo en el componente App.razor, donde configurará el componente Enrutador, como aprendió en la unidad 2. En la etiqueta <RouteView>, use el atributo DefaultLayout.
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(BlazingPizzasMainLayout)" />
</Found>
<NotFound>
<p>Sorry, there's nothing at this address.</p>
</NotFound>
</Router>
Los componentes que tienen un diseño especificado en su propia directiva de @layout, o en un archivo _Imports.razor, invalidan esta configuración de diseño predeterminada.