Ejercicio: Incorporación de un trabajo de prueba al flujo de trabajo
El equipo de seguridad de la empresa de juguetes le ha pedido que compruebe que solo se puede acceder al sitio web mediante HTTPS. En este ejercicio, configurará el flujo de trabajo para ejecutar una prueba de comprobación de la compilación que verifique los requisitos del equipo de seguridad.
Durante el proceso, hará estas tareas:
- Agregar un script de prueba al repositorio.
- Actualizar la definición de flujo de trabajo para agregar un trabajo de prueba.
- Ejecutar el flujo de trabajo y observar que se ha producido un error en la prueba.
- Corregir el archivo de Bicep y observar que el flujo de trabajo se ejecuta correctamente.
Adición de un script de prueba
Aquí, agregará un script de prueba para comprobar que el sitio web es accesible cuando se usa HTTPS y no lo es cuando se usa el protocolo HTTP no seguro.
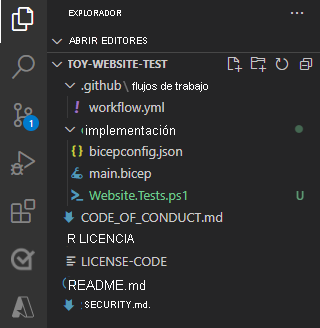
En Visual Studio Code, cree un archivo denominado Website.Tests.ps1 en la carpeta deploy.

Copie y pegue el código de prueba siguiente en el archivo:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }El resultado es un archivo de prueba de Pester. Requiere un parámetro denominado
$HostName. Ejecuta dos pruebas en el nombre de host:- Intenta conectarse al sitio web a través de HTTPS. La prueba se supera si el servidor responde con un código de estado de respuesta HTTP entre 200 y 299, lo que indica una conexión correcta.
- Intenta conectarse al sitio web a través de HTTPS. La prueba se supera si el servidor responde con un código de estado de respuesta HTTP de 300 o superior.
Para los fines de este ejercicio, no es importante que comprenda los detalles del archivo de prueba y cómo funciona. En el resumen se proporcionan vínculos para que pueda obtener más información si está interesado.
Publicación de la salida del archivo de Bicep como salida de trabajo
En el script de prueba que ha creado en los pasos anteriores es necesario probar un nombre de host. El archivo de Bicep ya incluye una salida pero, antes de poder usarla en las pruebas de comprobación de la compilación, debe publicarla como una salida de trabajo.
En Visual Studio Code, abra el archivo workflow.yml en la carpeta .github/workflows.
En el trabajo deploy (Implementación), agregue un elemento
idal pasoDeploy websitepara que pueda hacer referencia a este. Además, agregue una salida de trabajo que copie la salidaappServiceAppHostNamedel paso de implementación:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Guarde el archivo.
Incorporación de un trabajo de prueba de comprobación de la compilación al flujo de trabajo
Ahora, puede agregar un trabajo de prueba de comprobación de la compilación que ejecute las pruebas.
En la parte inferior del archivo, agregue la definición siguiente para el trabajo smoke-test:
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshEste código define el trabajo. El trabajo incluye un paso para extraer el código del repositorio y un paso para ejecutar pruebas mediante Pester.
La definición de trabajo usa la propiedad
needspara definir una dependencia en el trabajo deploy (Implementación). Esta dependencia garantiza que los trabajos se ejecuten en la secuencia que quiera. También permite usar las salidas del trabajo deploy (Implementación) al ejecutar las pruebas de comprobación de la compilación.Nota:
PowerShell y Pester están preinstalados en los ejecutores hospedados en GitHub. No es necesario hacer nada especial para usarlos en un paso de script.
Guarde el archivo.
Comprobación y confirmación de la definición de flujo de trabajo
Compruebe que el archivo workflow.yml es similar al código siguiente:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshSi el archivo tiene un aspecto diferente, actualícelo para que coincida con este ejemplo y guárdelo.
Confirme e inserte los cambios en el repositorio de Git mediante la ejecución de los comandos siguientes en el terminal de Visual Studio Code:
git add . git commit -m "Add test job" git push
Ejecución del flujo de trabajo y revisión del resultado de la prueba
En el explorador, vaya al flujo de trabajo.
Seleccione la ejecución más reciente del flujo de trabajo.
Espere hasta que el flujo de trabajo complete los trabajos lint, validate (Validación) y preview (Vista previa). Aunque Acciones de GitHub actualiza automáticamente la página con el estado más reciente, es recomendable actualizarla ocasionalmente.
Seleccione el botón Review deployments (Revisar implementaciones), el entorno Website (Sitio web) y Approve and deploy (Aprobar e implementar).
Espere a que finalice la ejecución del flujo de trabajo.
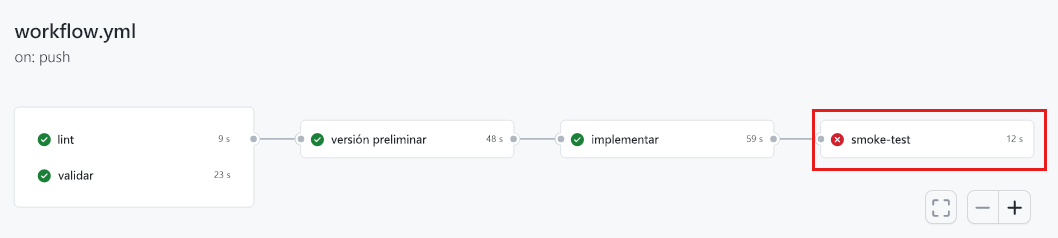
Observe que el trabajo deploy (Implementación) finaliza correctamente. El trabajo smoke-test finaliza con un error.

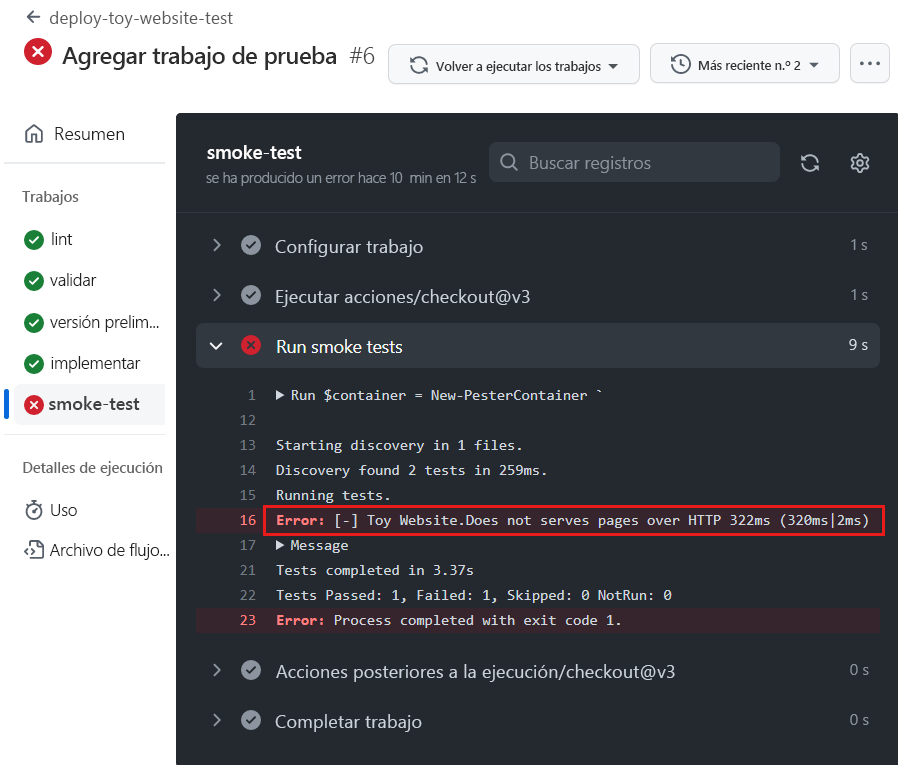
Seleccione el trabajo smoke-test para ver sus detalles.
Observe que la salida de smoke-test muestra que se han ejecutado dos pruebas. La primera se realizó correctamente y la otra produjo un error. La prueba con error aparece como Toy Website.Does not serve pages over HTTP (Toy Website. No proporciona páginas sobre HTTP).

Este texto indica que el sitio web no se ha configurado correctamente para satisfacer los requisitos del equipo de seguridad.
Actualización del archivo de Bicep
Ahora que ha identificado que la definición de Bicep no cumple los requisitos del equipo de seguridad, lo corregirá.
En Visual Studio Code, abra el archivo main.bicep de la carpeta deploy.
Busque la definición de la aplicación de Azure App Service y actualícela para incluir la propiedad
httpsOnlyen su áreaproperties:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Guarde el archivo.
Confirme e inserte los cambios en el repositorio de Git mediante la ejecución de los comandos siguientes en el terminal de Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Ejecución de nuevo del flujo de trabajo
En el explorador, vaya a las ejecuciones del flujo de trabajo.
Seleccione la ejecución más reciente.
Espere hasta que el flujo de trabajo complete los trabajos lint, validate (Validación) y preview (Vista previa). Aunque GitHub actualiza automáticamente la página con el estado más reciente, es recomendable actualizarla ocasionalmente.
Seleccione el trabajo preview (Vista previa) y vuelva a revisar los resultados what-if.
Observe que el comando hipotético ha detectado el cambio en el valor de la propiedad
httpsOnly:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Vuelva a la ejecución del flujo de trabajo.
Seleccione el botón Review deployments (Revisar implementaciones), el entorno Website (Sitio web) y Approve and deploy (Aprobar e implementar).
Espere a que finalice la ejecución del flujo de trabajo.
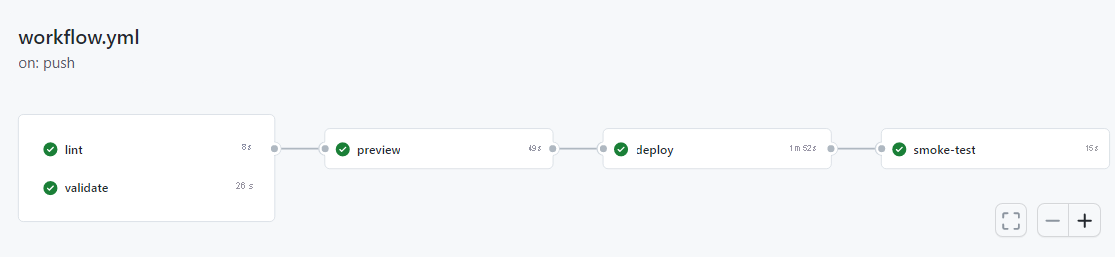
Observe que todo el flujo de trabajo finaliza correctamente, incluido el trabajo smoke-test. Este éxito indica que ambas pruebas se han superado.

Limpiar los recursos
Ahora que ha completado el ejercicio, puede quitar los recursos para que no se le facturen.
En el terminal de Visual Studio Code, ejecute el comando siguiente:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
El grupo de recursos se elimina en segundo plano.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force