Ejercicio: Implementar una aplicación web mediante el uso de ranuras de implementación
Cuando esté listo para intercambiar dos ranuras, asegúrese de que ha aplicado la configuración correcta en las ranuras intercambiadas.
Supongamos que ha terminado de probar la versión 2 de la aplicación web de medios sociales. Ahora quiere implementar esa versión en producción. Desea simplificar aún más la implementación intercambiando automáticamente las versiones futuras de la aplicación.
Aquí obtendrá información sobre cómo realizar el intercambio de forma manual y automática.
Configuración de una ranura
Antes de implementar la versión 2 de la aplicación web, configuremos una configuración de ranura. La configuración que se va a establecer aquí no afectará a su aplicación de demostración. El propósito de este ejercicio es solo ver cómo funcionan las configuraciones cuando se intercambian ranuras.
Para configurar los valores de ranura, haga lo siguiente:
En la vista Todos los recursos de Azure Portal, vaya a la página Información general del espacio de producción de la aplicación web.
Vaya al panel Configuración de la ranura de implementación.
Seleccione + Nueva configuración de la aplicación. Agregue una nueva configuración con el nombre ENVIRONMENT_NAME y un valor de producción. Active la casilla de verificación configuración de ranura de implementación para convertirla en una configuración de ranura. Selecciona Aceptar.
Agregue otra configuración llamada APP_VERSION y escriba el valor 1. No la convierta en una configuración de ranura. Selecciona Aceptar.
En la barra de menús superior, seleccione Guardar y, después, Continuar.
Repita los pasos anteriores en el espacio de Ensayo, pero use los valores siguientes:
Nombre Valor Configuración de ranura de implementación ENVIRONMENT_NAME ensayo Sí APP_VERSION 2 No
Intercambio de las ranuras
Ahora que probó la versión 2 de la aplicación web en el espacio de ensayo, puede implementarla si intercambia las ranuras. Siga estos pasos:
Para asegurarse de que configura el espacio de producción, seleccione Todos los recursos y, después, el espacio de producción de la aplicación web.
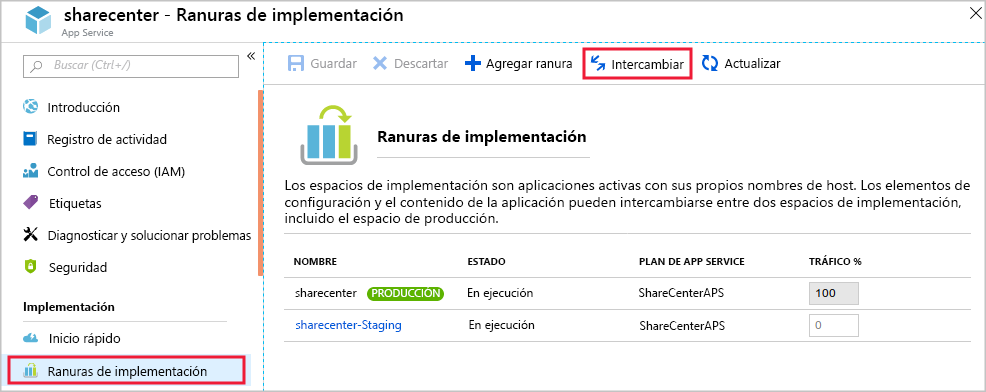
En el panel de menú de la izquierda, en Implementación, seleccione Ranuras de implementación>Intercambiar.

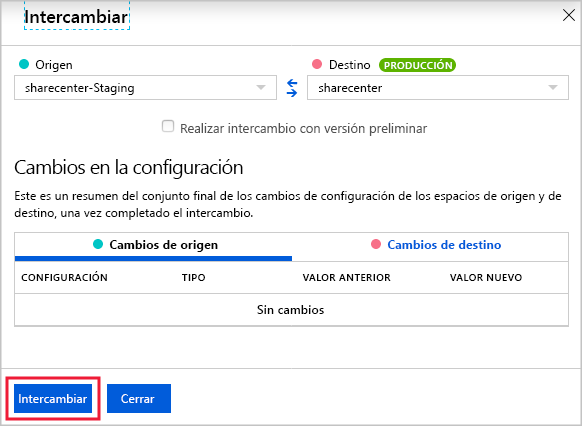
Asegúrese de que va a intercambiar los espacios de producción y ensayo. Observe cómo afectará el intercambio a la configuración. El valor de APP_VERSION se intercambiará entre las ranuras, pero el valor de la configuración de la ranura ENVIRONMENT no se intercambiará. Seleccione Intercambiar.

Cuando el intercambio se complete, vaya a la página Información general de la aplicación web del espacio de producción y seleccione Examinar. La aplicación web aparece en una pestaña nueva del explorador. Observe que la versión 2 de la aplicación web ahora está en producción.
Cierre la pestaña del explorador.
Configuración del intercambio automático para el espacio de ensayo
Supongamos que ahora está utilizando ranuras de implementación y desea habilitar la implementación continua. Deberá hacerlo mediante la característica de intercambio automático para la aplicación web. En un sistema que utiliza el intercambio automático, cuando se implementa código nuevo en el espacio de ensayo, Azure lo prepara automáticamente y lo implementa en producción mediante el intercambio de los espacios de ensayo y de producción. Para configurar el intercambio automático, siga estos pasos:
Vaya al panel Configuración de la aplicación web del espacio de ensayo y luego a la pestaña Configuración general.
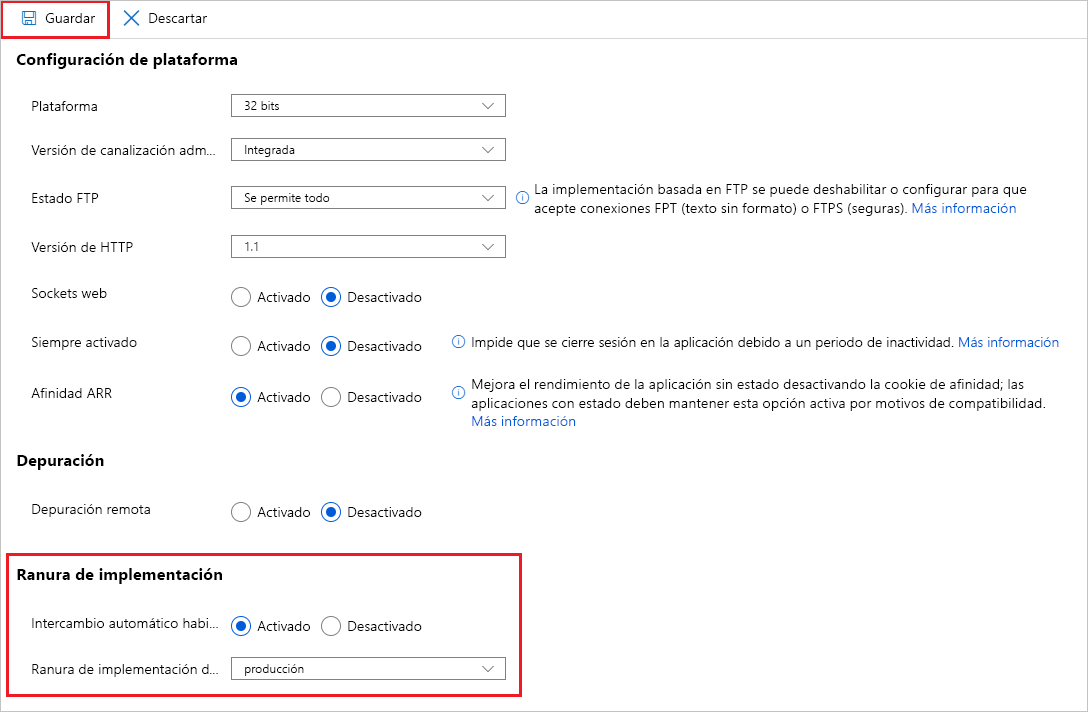
Establezca Intercambio automático habilitado en Activado.
En la lista Ranura de implementación de intercambio automático, seleccione producción y luego Guardar y Continuar.

Implementación de código nuevo y su intercambio automático en producción
Ahora modificará el código para crear la versión 3 de la aplicación web. Cuando la implemente en el espacio de ensayo, verá en acción un intercambio automático. Siga estos pasos:
En el lado derecho de Cloud Shell, reinicie el editor si no está en ejecución.
cd ~/demoapp/app-service-web-dotnet-get-started/ code .En el editor de código, en la Lista de archivos de la izquierda, expanda aspnet-get-started>Vistas>Inicio y después seleccione Index.cshtml.
Busque el siguiente código.
<h1>Web App Version 2</h1>Reemplace ese código por el siguiente.
<h1>Web App Version 3</h1>Para guardar los cambios, presione Ctrl+S.
En Cloud Shell, ejecute los comandos siguientes. Escriba la contraseña de implementación cuando se le pida hacerlo.
git add . git commit -m "Third version of web app." git push stagingEspere a que finalice la implementación. Casi al final de la salida de texto, verá un mensaje que indica que la implementación ha solicitado un intercambio automático en el espacio de producción.
En Azure Portal, vaya a la página Información general de la aplicación web del espacio de producción y seleccione Examinar. La tercera versión de la aplicación web aparece en una nueva pestaña del explorador. Si se muestra la versión antigua, puede que tenga que esperar unos instantes y, luego, actualizar la página. La operación de intercambio es atómica y se produce al instante, pero App Service tarda unos minutos en prepararla antes de que se ejecute.
Reversión de la versión nueva
Imagine que la implementación de la versión 3 de la aplicación en producción reveló un problema inesperado. Para resolverlo rápidamente, puede revertir a la versión anterior del sitio si intercambia nuevamente las ranuras.
Vaya al panel Ranuras de implementación de la aplicación web del espacio de producción.
Intercambie los espacios de ensayo y producción.
Cuando finalice el intercambio, en la página Información general, seleccione Examinar para ver la aplicación por última vez. Verá que la versión 2 se volvió a implementar en producción.