Ejercicio: Crear ranuras de implementación
Una ranura de implementación es una instancia de una aplicación web en la que puede probar una versión nueva de una aplicación antes de la implementación. Con el intercambio de ranuras, puede implementar una versión nueva de una aplicación sin ningún tiempo de inactividad.
Imagine que ha decidido usar ranuras de implementación de Azure App Service para optimizar la implementación de versiones nuevas de la aplicación web de redes sociales. Quiere definir la configuración de la aplicación web en Azure y configurar una o varias ranuras de implementación.
En este ejercicio, configurará una aplicación web, agregará una nueva ranura de implementación para el almacenamiento provisional e implementará diferentes versiones de la aplicación web en las ranuras de producción y almacenamiento provisional.
Importante
Para realizar este ejercicio, se necesita una suscripción de Azure propia y puede que se apliquen cargos. Si aún no tiene una suscripción de Azure, cree una cuenta gratuita antes de comenzar.
Creación de una aplicación web
Empiece por crear un recurso de aplicación web en Azure Portal.
Inicie sesión en Azure Portal.
En el menú de recursos, o en la página Inicio, seleccione Crear un recurso. Aparecerá el panel Crear un recurso.
En el menú de recursos, seleccione Web y, en los resultados, seleccione Aplicación web. Se abrirá el panel Crear aplicación web.
En la pestaña Aspectos básicos, escriba los valores siguientes para cada opción.
Configuración Value Detalles del proyecto Suscripción Seleccione la suscripción de Azure que quiera usar para este ejercicio. Grupo de recursos Seleccione el vínculo Crear nuevo, escriba mslearn-slots y seleccione Aceptar. Detalles de instancia Nombre Escriba un nombre único. Publicar Código Pila en tiempo de ejecución ASP.NET V4.8 Sistema operativo Windows Region Seleccione una región cerca de usted. Plan de App Service Plan de Windows Aceptar el valor predeterminado. SKU y tamaño Aceptar el valor predeterminado. Seleccione Siguiente: Implementación.
Seleccione Siguiente: Redes.
Seleccione Siguiente: supervisión y escriba el valor siguiente para la configuración.
Configuración Valor Application Insights Habilitación de Application Insights Cambie a No. Seleccione Revisar y crear y, luego, Crear. Espere hasta que la implementación se realice correctamente.
Una vez finalizada la implementación, seleccione Ir al recurso. Aparece el panel App Service para la aplicación web.
Configuración de la implementación de Git
Aunque puede usar muchas herramientas diferentes para implementar código en la aplicación web, en este ejercicio la configurará para usar un repositorio de Git local.
En el menú App Service, en Implementación, seleccione Centro de implementación. Se abrirá el panel Centro de implementación del servicio de aplicación.
En la pestaña Configuración, en Origen, seleccione Git local y después Guardar en la barra de comandos para configurar la implementación.
Seleccione la pestaña Local Git/FTPS credentials (Credenciales de Git/FTPS locales). En Ámbito de usuario, escriba un nombre de usuario y una contraseña únicos de su elección y, después, seleccione Guardar en la barra de comandos. Anote el nombre de usuario y la contraseña para más adelante.
Configuración del cliente de Git y clonación del código fuente de la aplicación web
Ahora configuraremos el cliente de Git en Cloud Shell y lo usaremos para clonar una aplicación web de ejemplo.
En los controles globales de Azure de la parte superior de la página, seleccione el icono de Cloud Shell para iniciar una sesión de Azure Cloud Shell.

En la sesión de Cloud Shell, cuando se le solicite, seleccione la experiencia de Bash y cree almacenamiento para la suscripción.
Nota:
Cloud Shell necesita un recurso de Azure Storage para conservar los archivos que se creen en Cloud Shell. Al abrir Cloud Shell por primera vez, se le pedirá que cree un grupo de recursos, una cuenta de almacenamiento y un recurso compartido de Azure Files. Esta configuración se usa automáticamente para todas las sesiones de Cloud Shell futuras.
Escriba el comando siguiente en Cloud Shell, y reemplace <your-username> por el nombre de usuario que prefiera. Este valor de configuración no está asociado a ninguna cuenta de Azure, por lo que puede usar el valor que quiera.
git config --global user.name <your-username>Escriba el comando siguiente en Cloud Shell, y reemplace <your-email-address> por la dirección de correo electrónico que prefiera. Este valor de configuración no está asociado a ninguna cuenta de Azure, por lo que puede usar el valor que quiera.
git config --global user.email <your-email-address>Escriba el código siguiente comandos a fin de crear y abrir una carpeta
demoapppara el código fuente.mkdir demoapp cd demoappEscriba el código siguiente para clonar el código fuente de la aplicación web y abrir la copia local.
git clone https://github.com/Azure-Samples/app-service-web-dotnet-get-started.git cd app-service-web-dotnet-get-started
Configuración de un Git remoto para implementar la aplicación en producción
Se usará Git a fin de implementar el código fuente en el espacio de producción de la aplicación web y después configurar la dirección URL de Git de la aplicación como repositorio remoto.
La aplicación web debe estar activa en Azure Portal. En el menú de recursos, seleccione Información general.
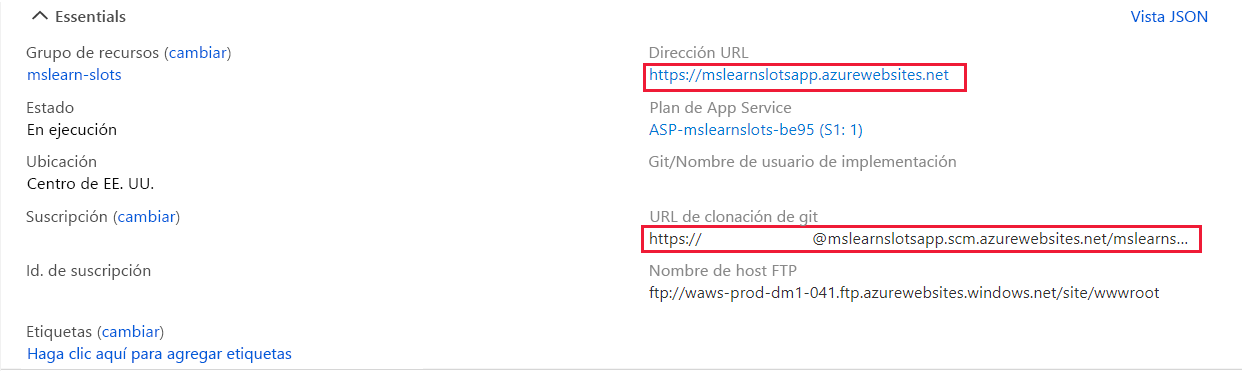
En el panel de información general de la aplicación web, la sección Essentials tiene una dirección URL en Dominio predeterminado. Observe que la dirección URL refleja nuestro nombre de implementación de la aplicación web.
Nota:
Si no ve una URL de clonación de Git donde aparece en la captura de pantalla anterior, actualice el portal.
Coloque el cursor sobre URL de clonación de Git y seleccione el icono Copiar en el Portapapeles. Observe que este valor contiene también nuestro nombre de usuario de implementación.
En Cloud Shell, ejecute el siguiente comando para configurar el Git remoto con el nombre "production". Reemplace <git-clone-url> por el contenido que copió en el Portapapeles del paso anterior.
cd app-service-web-dotnet-get-started git remote add production <git-clone-url>Ejecute el comando siguiente para implementar la aplicación web en el espacio de producción. Cuando se le pida la contraseña, escriba la contraseña de implementación que ha creado en la tarea anterior.
git push productionLa sesión de terminal identifica todos los procesos que tienen lugar como parte de la implementación. Espere hasta que se complete la implementación. Debería ver una notificación Implementación correcta.
En Azure Portal, el panel Información general todavía debe estar activo. Mantenga el puntero sobre la URL. Puede hacer doble clic para abrirla en una nueva pestaña del explorador, o bien copiarla y pegarla en una nueva pestaña del explorador.

Cierre la pestaña del explorador que muestra la aplicación web.
Creación de un espacio de ensayo
Para la aplicación web, ha creado una ranura, el espacio de producción, en la que ha implementado código fuente. Ahora creará una ranura de implementación donde puede agregar al "stage" las versiones nuevas de la aplicación web.
En el menú de Azure Portal, seleccione Inicio y, en Servicios de Azure, seleccione Todos los recursos. Filtre por Tipo == App Service y, después, seleccione Aplicar.
Ordene el resultado por Tipo y, después, seleccione la instancia de App Service que ha creado. Aparece el panel App Service para la aplicación web.
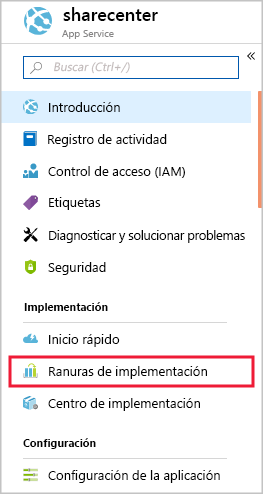
En el menú App Service, en Implementación, seleccione Ranuras de implementación. Se abrirá el panel Ranuras de implementación de la instancia de App Service.

En la barra de comandos, seleccione +Agregar ranura. Aparecerá el panel Agregar un espacio.
En el campo Nombre, escriba Almacenamiento provisional, acepte el valor predeterminado de Clonar la configuración de y, después, seleccione Agregar.
Una vez agregada la ranura de implementación, seleccione Cerrar.
Configuración de la implementación de Git para el espacio de ensayo
Ahora se configurará la nueva ranura para usar la implementación de Git.
En Azure Portal, seleccione la página Inicio y, después, en Servicios de Azure, seleccione Todos los recursos.
Ordene los recursos por Grupo de recursos. Para el grupo de recursos mslearn-slots verá dos tipos de recursos App Service. Las ranuras de implementación se representan como aplicaciones independientes en el portal.
Seleccione el espacio de ensayo. Se abre el panel Información general de App Service (ranura).
En el menú Ensayo, en Implementación, seleccione Centro de implementación.
En la pestaña Configuración, en Origen, seleccione Git local y después Guardar en la barra de comandos para configurar la implementación de ensayo.
En el panel Centro de implementación resultante, seleccione la pestaña Credenciales locales de Git/FTPS.
En Ámbito de usuario, escriba el nombre de usuario y la contraseña que quiera y, después, seleccione Guardar. Azure actualiza las credenciales de usuario. Anote el nombre de usuario y la contraseña para más adelante.
Configuración de Git para implementar la aplicación en el espacio de ensayo
Para usar el cliente de Git a fin de implementar código fuente en la ranura nueva, se agregará una instancia remota adicional a la configuración de Git.
En el menú de App Service, seleccione Información general. Si se le pide que guarde la contraseña del nombre de usuario que ha creado en la tarea anterior, seleccione Guardar.
En el panel Información esencial, en la sección Información esencial, mantenga el puntero sobre el valor URL de clonación de Git y seleccione el icono Copiar al Portapapeles. Tenga en cuenta que la dirección URL contiene el nombre de usuario de la implementación de ensayo.
Nota:
Si no ve la dirección URL de clonación de Git, actualice el portal. Tenga en cuenta que la URL de clonación de Git de ensayo es ligeramente distinta a la URL del espacio de producción e incluye el nombre del espacio.
En Cloud Shell, asegúrese de que se encuentra en la carpeta ~/demoapp/app-service-web-dotnet-get-started y, después, ejecute el siguiente comando, y reemplace <git-clone-uri> por la dirección URL que ha copiado en el paso anterior.
git remote add staging <git-clone-uri>
Modificación del código fuente de la aplicación e implementación de la aplicación en el espacio de ensayo
A continuación, se realizará un pequeño cambio en la aplicación web y se usará Git para implementar la versión nueva en el espacio de ensayo:
En Cloud Shell, ejecute el comando siguiente.
code .En la lista de ARCHIVOS, expanda aspnet-get-started>Vistas>Inicio y seleccione Index.cshtml.
Busque el siguiente código HTML.
<h1>ASP.NET</h1>Reemplace ese código por el siguiente código HTML.
<h1>Web App Version 2</h1>Presione Ctrl+S para guardar los cambios y, después, Ctrl+Q para cerrar el editor.
En Cloud Shell, ejecute el código siguiente para confirmar la versión nueva de la aplicación en Git e implementarla en el espacio de ensayo.
git add . git commit -m "New version of web app." git push stagingCuando se le pida, escriba la contraseña de implementación. En la sesión de Cloud Shell aparecen notificaciones de las operaciones para crear e implementar el ensayo, y se debe mostrar Implementación correcta.
Explorar el espacio de ensayo
Ahora puede ver la versión nueva de la aplicación web si va a la dirección URL del espacio de implementación de ensayo.
En Azure Portal, en el panel Información general del espacio de ensayo, seleccione Examinar en la barra de comandos o seleccione la dirección URL en Dominio predeterminado. La página principal de la versión 2 de la aplicación web de ensayo aparece en una pestaña del explorador.

Enhorabuena, ha creado un espacio de ensayo con una versión propia del código de la aplicación web y puede ejecutar pruebas en él. Recuerde que el espacio de producción tiene la versión anterior de la aplicación web y los usuarios todavía no pueden ver el código nuevo.