Viva Connections Acciones para la selección de medios y las ubicaciones
las extensiones de tarjeta adaptable (ACE) SharePoint Framework (SFPx) admiten varios tipos de acciones disponibles en el esquema de tarjeta adaptable. Entre ellas se incluyen acciones como:
- abrir una dirección URL en un explorador
- mostrar otra tarjeta adaptable como subformulario en una tarjeta existente
- una acción de envío
Viva Connections incluye dos tipos más de acciones que los desarrolladores de ACE pueden aprovechar.
En esta unidad, obtendrá información sobre las funcionalidades de acción especiales para la ubicación y los medios en Viva Connections.
Carga de medios para las ACE
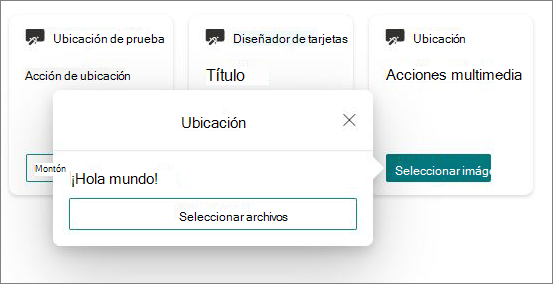
El primer tipo de acción compatible con Viva Connections es la capacidad de seleccionar y cargar un archivo desde una ACE. Las imágenes se cargan como cadenas Base64.
Para ello, agregue la siguiente acción a la tarjeta adaptable:
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Media",
"title": "Select Files",
"parameters": {
"mediaType": "MediaType.Image"
}
}
]


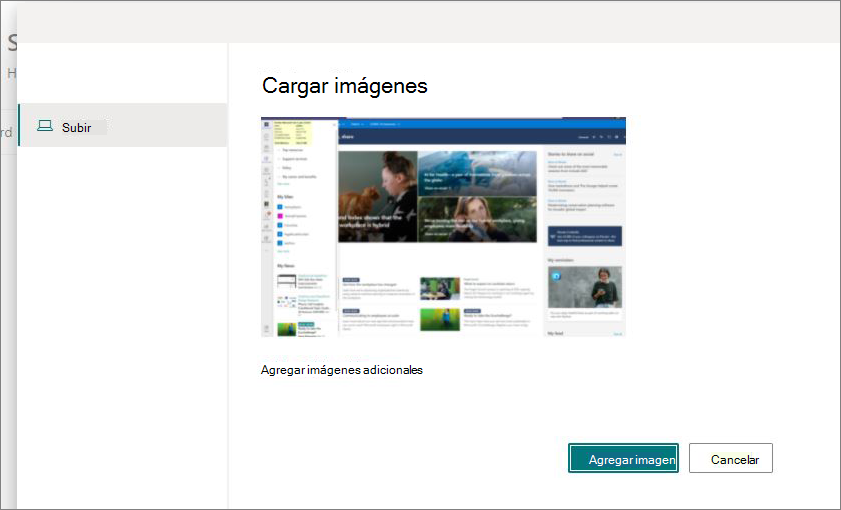
El siguiente paso es controlar los medios cargados por la acción en el controlador de eventos de onAction() QuickView:
public onAction(action: ISelectedMediaActionArguments): void {
this.setState({
uploadedImageName: action.media[0].fileName,
uploadedImageContent: action.media[0].content // base64
});
}
Acción de ubicación para las ACE
El otro tipo de acción compatible con Viva Connections le permite trabajar con datos de ubicación. Una muestra una ubicación en un mapa mediante latitud y longitud, y la otra le permite seleccionar una ubicación en el mapa.
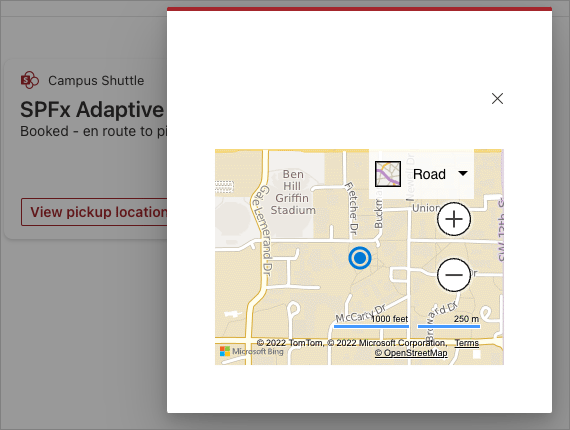
Mostrar datos de ubicación
Para mostrar una ubicación en un mapa mediante una de las dos acciones Viva Connections, agregue la siguiente acción a la tarjeta adaptable:
"actions": [{
"id": "originLocation",
"title": "View dropoff location",
"action": {
"type": "VivaAction.ShowLocation",
"parameters": {
"locationCoordinates": {
"latitude": this.state.trip.destination.latitude,
"longitude": this.state.trip.destination.longitude
}
}
}
}]

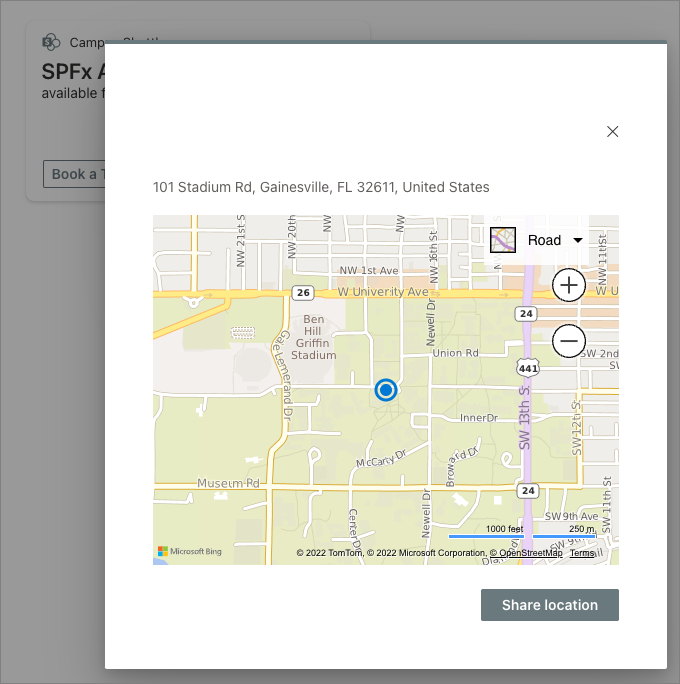
Obtención de datos de ubicación
La otra acción de ubicación admite que un usuario elija una ubicación en el mapa. Para usar esta acción, agregue el siguiente JSON a la tarjeta adaptable:
"actions": [{
"id": "destinationLocation",
"type": "VivaAction.GetLocation",
"title": "Select trip destination from map",
"parameters": {
"chooseLocationOnMap": true
}
}]

Para obtener las coordenadas seleccionadas por el usuario en el mapa, use la propiedad de location la acción para recuperar las coordenadas de latitud y longitud.
public onAction(action: IGetLocationActionArguments): void {
const currentTrip = this.state.trip;
if (action.type === 'VivaAction.GetLocation') {
trip.DestinationLocation = <ILocation>{
latitude: action.location.latitude,
longitude: action.location.longitude
};
this.setState({ trip: trip });
this.quickViewNavigator.pop();
}
}
Resumen
En esta unidad, ha obtenido información sobre algunas funcionalidades de acción especiales admitidas por Viva Connections para ubicaciones y medios.