Ejercicio: reemplazo de código por enlaces de .NET MAUI
En este ejercicio, convertirá una aplicación que usa eventos y código subyacente en otra que usa principalmente enlace de datos. La aplicación de ejemplo es una aplicación de previsión meteorológica que muestra el tiempo del día.
Abrir la solución de inicio
Clone o descargue el repositorio de ejercicios desde GitHub.
Nota:
Es mejor clonar o descargar el contenido del ejercicio en una ruta de acceso de carpeta corta, como C:\dev, para evitar que los archivos generados por compilación excedan la longitud máxima de la ruta de acceso.
Abra la solución WeatherClient.sln de la carpeta start usando Visual Studio o esta carpeta en Visual Studio Code.
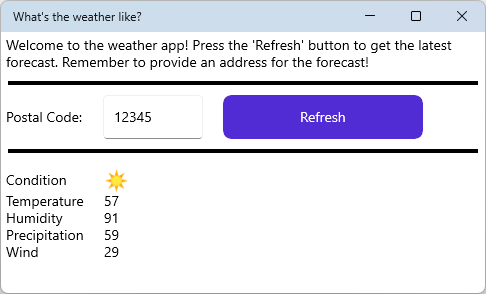
Compile y ejecute el proyecto para asegurarse de que funciona. En la pantalla que aparece, verá algunos detalles del tiempo vacíos. Pulse el botón Actualizar y verá cómo se actualizan los detalles del tiempo.

Como referencia, aquí tiene un resumen de las clases y archivos con los que trabajará en este ejercicio.
Archivo Descripción MainPage.xaml Define la interfaz de usuario y la lógica de la página inicial. El archivo XAML define la interfaz de usuario mediante marcado. MainPage.xaml.cs Define la interfaz de usuario y la lógica de la página inicial. Archivo de código subyacente asociado que contiene el código relacionado con la interfaz de usuario definida por MainPage.xaml. Services\WeatherService.cs Esta clase simula un servicio de informes meteorológicos. Contiene un único método denominado GetWeatherque devuelve un tipoWeatherData.Models\WeatherData.cs Contiene los datos meteorológicos. Se trata de un tipo de registro simple que proporciona la temperatura, la precipitación, la humedad, el viento y la condición del día. Models\WeatherType.cs Enumeración de la condición meteorológica, soleada o nublada.
Establecer el contexto de enlace
Tendrá que editar el código subyacente del controlador de eventos de clic del botón Actualizar. El código obtiene actualmente los datos meteorológicos y actualiza los controles directamente. En su lugar, obtenga los datos meteorológicos y establézcalos como contexto de enlace para la página.
Abra el archivo de código MainPage.xaml.cs.
Revise el método
btnRefresh_Clicked. Este método lleva a cabo los pasos siguientes:- Deshabilita el botón y habilita el spinner "ocupado".
- Obtiene la previsión meteorológica del servicio meteorológico.
- Actualiza los controles de la página con la información meteorológica.
- Habilita el botón y deshabilita el spinner "ocupado".
Quite el código que actualiza los controles con datos. El código de evento debe tener un aspecto similar al siguiente fragmento de código:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }En lugar de asignar el resultado del método
GetWeatherdel servicio a una variable, asígnelo alBindingContextde la página:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Ejecute el proyecto. Observe que cuando pulsa el botón Actualizar y el servicio meteorológico devuelve los datos, ninguno de los controles se actualiza con la previsión del tiempo. Corregirá este error en la sección siguiente.
Creación de enlaces en XAML
Ahora que el código subyacente establece el contexto de enlace de la página, puede agregar los enlaces a los controles para usar los datos en el contexto.
Abra el archivo MainPage.xaml.
Busque el
Gridinterno que contiene todos los controlesLabel.<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>Agregue enlaces a cada uno de los controles con nombre
Label. Hay cuatro.La propiedad
Label.Textdebería tener su valor cambiado a la sintaxis{Binding PROPERTY_NAME}dondePROPERTY_NAMEes una propiedad del tipoModels.WeatherDatadefinida en Models\WeatherData.cs. Recuerde que este tipo es el tipo de datos devuelto por el servicio meteorológico.Por ejemplo, el
LabelllamadolblWind(el último etiquetado de la cuadrícula) debería tener la propiedadTextcomo el siguiente código:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" />Dentro del
<Grid>de controles que enumera todos los detalles del tiempo, elimine todos los atributos delx:Name="...".Los nombres no son necesarios ahora que no se hace referencia a los controles en el código subyacente.
Compruebe que los enlaces XAML coincidan con el fragmento de código siguiente:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>Ejecute la aplicación y pulse el botón Actualizar. La aplicación funciona casi como la original.
Observe que el icono que representa la Condición no se actualiza del signo de interrogación a un icono de sol o nube. ¿Por qué no cambia el icono? Porque el icono es un recurso de imagen que se eligió en código basándose en el valor de enumeración WeatherData.Condition. El valor de enumeración no puede cambiarse a un recurso de imagen sin algo de esfuerzo adicional. Esto se soluciona en el próximo ejercicio, después de que aprenda más sobre los enlaces.