Ejercicio: Configuración del entorno de Azure DevOps
En esta sección, se asegurará de que la organización de Azure DevOps esté configurada para completar el resto del módulo. También creará los entornos de Azure App Service en los que va a realizar la implementación.
Para configurar el sistema, deberá:
- Agregar un usuario para garantizar que Azure DevOps se puede conectar a la suscripción de Azure.
- Configurar un proyecto de Azure DevOps para este módulo.
- En Azure Boards, mueva el elemento de trabajo de este módulo a la columna En curso.
- Cree los entornos de Azure App Service mediante la CLI de Azure en Azure Cloud Shell.
- Cree variables de canalización que definan los nombres de los entornos de App Service.
- Crear una conexión de servicio que permita a Azure Pipelines acceder a la suscripción de Azure de forma segura.
Adición de un usuario a Azure DevOps
Para completar este módulo, hay que tener una suscripción a Azure propia. Puede comenzar a trabajar con Azure de forma gratuita.
Aunque no necesita una suscripción de Azure para trabajar con Azure DevOps, en este módulo usará Azure DevOps para realizar la implementación en recursos que existen en la suscripción de Azure. Para simplificar el proceso, debe usar la misma cuenta Microsoft para iniciar sesión en la suscripción de Azure y en la organización de Azure DevOps.
Si usáramos cuentas Microsoft diferentes para iniciar sesión en Azure y Azure DevOps, habría que agregar un usuario a la organización de DevOps en la cuenta Microsoft que usemos para iniciar sesión en Azure. Para obtener más información, vea Adición de usuarios a su organización o proyecto. Cuando agregue el usuario, elija el nivel de acceso Básico.
Después, cierre la sesión de Azure DevOps e inicie sesión de nuevo en la cuenta de Microsoft que usa para iniciar sesión en la suscripción a Azure.
Obtención del proyecto de Azure DevOps
Aquí se asegurará de que la organización de Azure DevOps esté configurada para completar el resto de este módulo. Empezará ejecutando una plantilla que cree el proyecto en Azure DevOps.
Los módulos de esta ruta de aprendizaje forman parte de una progresión que sigue las evoluciones del equipo web de Tailspin a través de su trayecto de DevOps. Con fines de aprendizaje, cada módulo tiene asociado un proyecto de Azure DevOps.
Ejecución de la plantilla
Ejecute una plantilla que configura la organización de Azure DevOps.
En el sitio del generador de demostraciones de Azure DevOps, siga estos pasos para ejecutar la plantilla.
Seleccione Iniciar sesión y acepte los términos de uso.
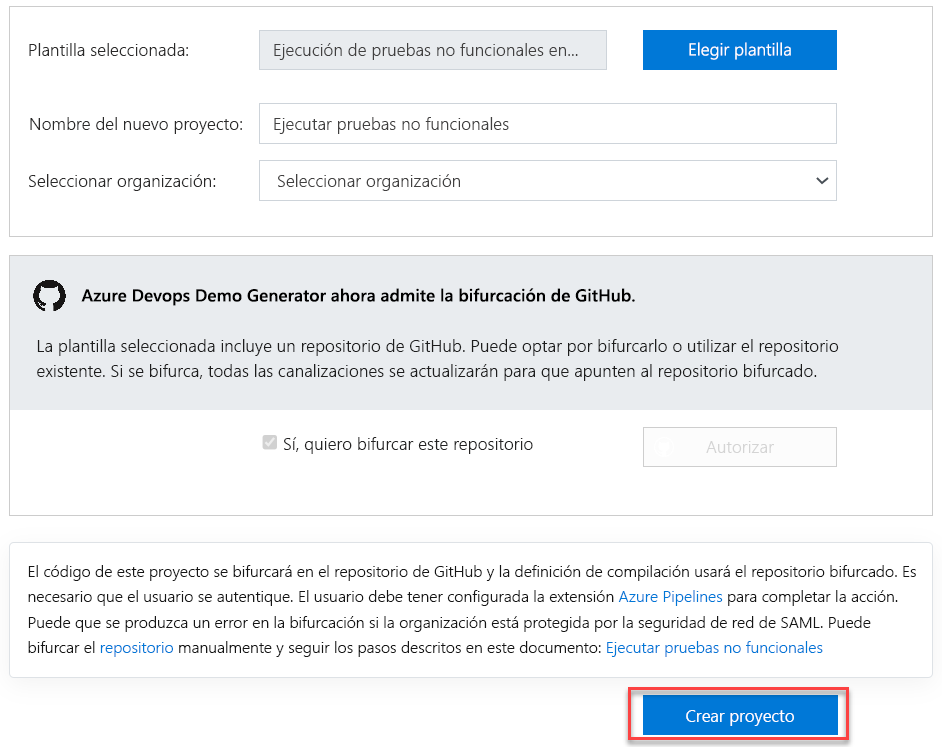
En la página Crear proyecto, seleccione la organización de Azure DevOps y, a continuación, escriba un nombre de proyecto, como Space Game - web - Pruebas no funcionales.

Seleccione Yes, I want to fork this repository (Sí, quiero bifurcar este repositorio) y después Autorizar.
Seleccione Crear un proyecto.
La plantilla tarda unos minutos en ejecutarse.
Seleccione Navegar al proyecto para ir al proyecto de Azure DevOps.
Importante
La página Limpiar el entorno de Azure DevOps de este módulo contiene pasos de limpieza importantes. La limpieza ayuda a garantizar que no se queda sin minutos de compilación libres. No olvide realizar los pasos de limpieza, aunque no haya completado este módulo.
Establecimiento de la visibilidad del proyecto
La bifurcación del repositorio Space Game en GitHub inicialmente se establece en pública mientras que el proyecto creado por la plantilla de Azure DevOps se establece en privado. Cualquier persona puede acceder a un repositorio público en GitHub, mientras que a un repositorio privado solo puede acceder usted y personas con las que decida compartirlo. Del mismo modo, en Azure DevOps, los proyectos públicos proporcionan acceso de solo lectura a los usuarios no autenticados, mientras que los privados requieren que los usuarios tengan acceso y se autentiquen para acceder a los servicios.
En este momento, no es necesario modificar ninguna de estas configuraciones para los fines de este módulo. Sin embargo, para sus proyectos personales, debe determinar la visibilidad y el acceso que desea conceder a otros usuarios. Por ejemplo, si el proyecto es de código abierto, podría elegir que tanto el repositorio de GitHub como el proyecto de Azure DevOps fueran públicos. Si el proyecto es de su propiedad, normalmente tanto el repositorio de GitHub como el proyecto de Azure DevOps son privados.
Más adelante encontrará los siguientes recursos útiles para determinar qué opción es mejor para su proyecto:
- Uso de proyectos privados y públicos
- Inicio rápido: Transformación del proyecto privado en público
- Configurar la visibilidad de un repositorio
Configuración del proyecto de forma local
Aquí cargaremos el proyecto Space Game en Visual Studio Code, configuraremos Git, clonaremos el repositorio localmente y estableceremos el repositorio remoto ascendente para poder descargar el código de inicio.
Nota
Si ya ha realizado la configuración localmente con el proyecto mslearn-tailspin-spacegame-web-deploy, puede pasar a la sección siguiente.
Apertura del terminal integrado
Visual Studio Code incluye un terminal integrado. Aquí puede editar archivos y trabajar desde la línea de comandos.
Inicie Visual Studio Code.
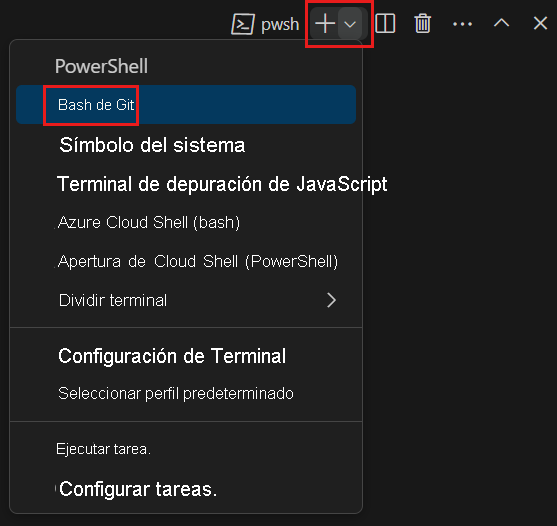
En el menú View (Ver), seleccione Terminal.
En la lista desplegable, seleccione Git Bash. Si está familiarizado con otro shell de Unix que prefiera usar, seleccione ese shell.

En la ventana del terminal, puede elegir cualquier shell que esté instalado en el sistema. Por ejemplo, puede elegir Git Bash, PowerShell u otro shell.
Aquí usará Git Bash, que forma parte de Git para Windows y permite ejecutar comandos de Git fácilmente.
Nota:
En Windows, si no ve Git Bash como opción, asegúrese de que ha instalado Git y, después, reinicie Visual Studio Code.
Ejecute el comando
cdpara ir al directorio en el que quiere trabajar. Elija su directorio principal (~) o, si prefiere, un directorio diferente.cd ~
Configuración de Git
Si no está familiarizado con Git y GitHub, ejecute primero algunos comandos para asociar su identidad con Git y autenticarse en GitHub. Para obtener más información, vea Configuración de Git.
Como mínimo, debe completar los pasos siguientes. Ejecute los comandos desde el terminal integrado.
- Establezca el nombre de usuario.
- Establezca la dirección de correo electrónico de confirmación.
- Almacene en caché la contraseña de GitHub.
Nota
Si ya usa la autenticación en dos fases con GitHub, cree un token de acceso personal. Cuando se le solicite, use el token en lugar de la contraseña.
Trate el token de acceso igual que una contraseña. y guárdelo en un lugar seguro.
Configuración del proyecto en Visual Studio Code
En la ruta de aprendizaje Compilación de aplicaciones con Azure DevOps, bifurcó y clonó un repositorio de Git. El repositorio contiene el código fuente del sitio web de Space Game. La bifurcación se ha conectado a los proyectos de Azure DevOps para que la compilación se ejecute cuando envíe cambios a GitHub.
Importante
En esta ruta de aprendizaje, se cambia a otro repositorio de Git, mslearn-tailspin-spacegame-web-deploy. Al ejecutar la plantilla para configurar el proyecto de Azure DevOps, el proceso ha bifurcado el repositorio de forma automática.
En esta parte, clonará la bifurcación localmente para poder modificar y compilar la configuración de la canalización.
Clonación de la bifurcación localmente
Ya tenemos una copia del proyecto web de Space Game en la cuenta de GitHub. Ahora, descargará (o clonará) una copia en su equipo para poder trabajar con ella.
Un clon, al igual que una bifurcación, es una copia de un repositorio. Cuando un repositorio se clona, se pueden realizar cambios en él, comprobar que funciona del modo previsto y, seguidamente, cargar los cambios en GitHub. También puede sincronizar la copia local con los cambios que otros usuarios autenticados hayan realizado en la copia del repositorio en GitHub.
Para clonar el proyecto web Space Game en el equipo:
Vaya a la bifurcación del proyecto web Space Game (mslearn-tailspin-spacegame-web-deploy) en GitHub.
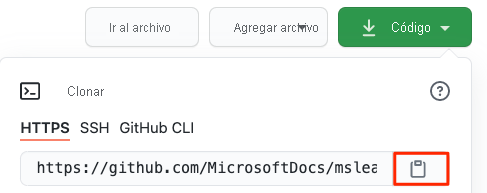
Seleccione Código. Después, desde la pestaña HTTPS, seleccione el botón situado junto a la dirección URL que se muestra para copiarla en el Portapapeles.

En Visual Studio Code, vaya a la ventana del terminal.
En el terminal, desplácese al directorio desde el que quiera trabajar. Elija su directorio principal (
~) o, si prefiere, un directorio diferente.cd ~Ejecute el comando
git clone. Reemplace la dirección URL que se muestra aquí por el contenido del Portapapeles:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitVaya al directorio
mslearn-tailspin-spacegame-web-deploy. Este es el directorio raíz del repositorio.cd mslearn-tailspin-spacegame-web-deploy
Establecimiento del repositorio remoto ascendente
Un repositorio remoto es un repositorio de Git donde colaboran los miembros del equipo (como uno de GitHub). Aquí enumerará los remotos y agregará un remoto que apunta a la copia de Microsoft del repositorio para que pueda obtener el código de ejemplo más reciente.
Ejecute este comando
git remotepara obtener una lista de los repositorios remotos:git remote -vVerá que tiene acceso tanto de captura (descarga) como de inserción (carga) al repositorio:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin (Origen) especifica cuál es su repositorio en GitHub. Cuando se bifurca código desde otro repositorio, el repositorio remoto original (desde el que se ha bifurcado) se suele denominar upstream (ascendente).
Ejecute este comando
git remote addpara crear un repositorio remoto denominado upstream que apunte al repositorio de Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitVuelva a ejecutar
git remotepara ver los cambios:git remote -vComprobará que todavía tiene acceso de captura (descarga) e inserción (carga) en el repositorio. Ahora también tiene acceso de captura en el repositorio de Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Apertura del proyecto en el Explorador de archivos
En Visual Studio Code, la ventana del terminal apunta al directorio raíz del proyecto web Space Game. Ahora abrirá el proyecto desde el Explorador de archivos para poder ver su estructura y trabajar con los archivos.
La forma más fácil de abrir el proyecto es reabrir Visual Studio Code en el directorio actual. Para hacerlo, ejecute el comando siguiente en el terminal integrado:
code -r .Verá el árbol de directorios y archivos en el Explorador de archivos.
Vuelva a abrir el terminal integrado. El terminal le sitúa en la raíz del proyecto web.
Si se produce un error en el comando code, debe agregar Visual Studio Code a la ruta de acceso del sistema. Para ello:
- En Visual Studio Code, presione F1 o seleccione Ver>Paleta de comandos para acceder a la paleta de comandos.
- En la paleta de comandos, escriba Shell Command: Instalar el comando "code" en PATH.
- Repita el procedimiento anterior para abrir el proyecto en el explorador de archivos.
Ya lo tiene todo preparado para trabajar con el código fuente de Space Game y la configuración de Azure Pipelines desde el entorno de desarrollo local.
Creación de los entornos de Azure App Service
Aquí creará los entornos que definen las fases de canalización. Creará una instancia de App Service que se corresponda con cada fase: Desarrollo, prueba y ensayo.
En módulos anteriores ha usado la CLI de Azure para crear las instancias de App Service. Aquí hará lo mismo.
Importante
Recuerde que, para completar los ejercicios de este módulo, se necesita una suscripción de Azure propia.
Preparación de Cloud Shell a través de Azure Portal
- Abra Azure Portal e inicie sesión.
- En la barra de menús, seleccione Cloud Shell. Cuando se le solicite, seleccione la experiencia de Bash.
Selección de una región de Azure
Aquí puede especificar la región predeterminada, o la ubicación geográfica, donde se van a crear los recursos de Azure.
En Cloud Shell, ejecute el comando
az account list-locationssiguiente para enumerar las regiones que están disponibles en la suscripción de Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableEn la columna Nombre de la salida, elija una región cercana. Por ejemplo, seleccione eastasia o westus2.
Ejecute
az configurepara establecer la región predeterminada. Reemplace <REGIÓN> por el nombre de la región que ha elegido.az configure --defaults location=<REGION>En este ejemplo se establece westus2 como la región predeterminada:
az configure --defaults location=westus2
Creación de las instancias de App Service
Aquí, creará las instancias de App Service para las tres fases en las que implementará: Desarrollo, prueba y ensayo.
Nota:
Con fines de aprendizaje, use la configuración de red predeterminada. Esta configuración hace que el sitio sea accesible desde Internet. En la práctica, podría configurar una red virtual de Azure que coloque el sitio web en una red que no sea enrutable desde Internet y a la que solo pueda acceder el equipo. Más adelante, cuando esté listo, podría volver a configurar la red para que el sitio web esté disponible para los usuarios.
En Cloud Shell, genere un número aleatorio que haga que el nombre de dominio de la aplicación web sea único.
webappsuffix=$RANDOMEjecute el comando
az group createsiguiente para crear un grupo de recursos denominado tailspin-space-game-rg.az group create --name tailspin-space-game-rgEjecute el comando
az appservice plan createsiguiente para crear un plan de App Service denominado tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxEl argumento
--skuespecifica el plan B1, que se ejecuta en el nivel Básico. El argumento--is-linuxespecifica que se deben usar trabajos de Linux.Importante
Si la SKU B1 no está disponible en la suscripción de Azure, elija otro plan, como S1 (Estándar).
Ejecute los comandos
az webapp createsiguientes para crear las tres instancias de App Service, una por cada uno de los entornos (Desarrollo, Prueba y Ensayo).az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Con fines de aprendizaje, aquí se aplica el mismo plan de App Service, Básico B1 a cada instancia de App Service. En la práctica, asignaría un plan que coincidiese con la carga de trabajo esperada.
Ejecute el comando
az webapp listsiguiente para mostrar el nombre de host y el estado de cada instancia de App Service.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableAnote los nombres de host de cada servicio en ejecución. Necesitará estos nombres de host más adelante cuando compruebe el trabajo. Este es un ejemplo:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningComo paso opcional, vaya a uno o varios de los nombres que se muestran para comprobar que se están ejecutando y que aparece la página principal predeterminada.
Verá esta página:

Importante
La página Limpiar el entorno de Azure DevOps de este módulo contiene pasos de limpieza importantes. La limpieza sirve para evitar que se nos cobre por los recursos de Azure después de completar este módulo. Asegúrese de realizar los pasos de limpieza, aunque no haya completado este módulo.
Creación de variables de canalización en Azure Pipelines
En Ejecución de pruebas funcionales en Azure Pipelines, ha agregado una variable para cada una de las instancias de App Service. Las instancias se corresponden con las fases de Desarrollo, Prueba y Ensayo de la canalización. Aquí se siguirá el mismo patrón.
Cada fase de la configuración de la canalización usa las variables para identificar la instancia de App Service en la que se va a realizar la implementación.
Siga estos pasos para agregar las variables:
En Azure DevOps, vaya al proyecto Space Game - web - Nonfunctional tests.
En Canalizaciones, seleccione Biblioteca.

Seleccione + Grupo de variables.
Para el nombre del grupo de variables, en Propiedades, escriba Release.
En Variables, seleccione + Agregar.
Para el nombre de la variable, escriba WebAppNameDev. Como valor, escriba el nombre de la instancia de App Service que se corresponde al entorno de Desarrollo, como tailspin-space-game-web-dev-1234.
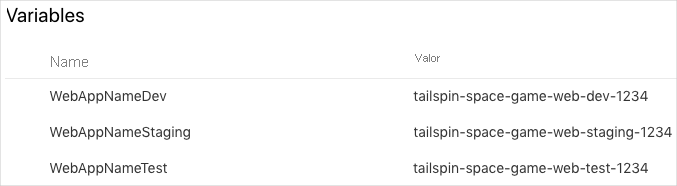
Repita los pasos 5 y 6 dos veces más para crear variables para los entornos de Prueba y Ensayo, como se muestra en esta tabla:
Nombre de la variable Valor de ejemplo WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Asegúrese de reemplazar cada valor de ejemplo por la instancia de App Service que corresponda al entorno.
Importante
Asegúrese de establecer el nombre de la instancia de App Service, no su nombre de host. En este ejemplo, habría que especificar tailspin-space-game-web-dev-1234, y no tailspin-space-game-web-dev-1234.azurewebsites.net.
Para guardar la variable en la canalización, seleccione Guardar cerca de la parte superior de la página.
El grupo de variables será similar al siguiente:

Creación de los entornos de desarrollo, prueba y ensayo
En Ejecución de pruebas funcionales en Azure Pipelines, ha creado entornos para los entornos de desarrollo, prueba y ensayo. Aquí repetirá el proceso.
Para crear los entornos de desarrollo, prueba y ensayo:
En Azure Pipelines, seleccione Entornos.

Para crear el entorno de desarrollo:
- Seleccione Crear entorno.
- En Nombre, escriba desarrollo.
- Deje los campos restantes con sus valores predeterminados.
- Seleccione Crear.
Para crear el entorno de prueba:
- Vuelva a la página Entornos.
- Seleccione Nuevo entorno.
- En Nombre, escriba prueba.
- Seleccione Crear.
Para crear el entorno de ensayo:
- Vuelva a la página Entornos.
- Seleccione Nuevo entorno.
- En Nombre, escriba staging (ensayo).
- Seleccione Crear.
Creación de una conexión de servicio
Aquí creará una conexión de servicio que permita a Azure Pipelines acceder a la suscripción de Azure. Azure Pipelines usa esta conexión de servicio para implementar el sitio web en App Service. Creó una conexión de servicio similar en el módulo anterior.
Importante
Asegúrese de haber iniciado sesión tanto en Azure Portal como en Azure DevOps con la misma cuenta Microsoft.
En Azure DevOps, vaya al proyecto Space Game - web - Nonfunctional tests.
En la esquina inferior de la página, seleccione Configuración del proyecto.
En Canalizaciones, seleccione Conexiones de servicio.
Seleccione Nueva conexión de servicio, luego, Azure Resource Manager y, por último, Siguiente.
Cerca de la parte superior de la página, seleccione Entidad de servicio (automática). Luego, seleccione Siguiente.
Rellene estos campos:
Campo Value Nivel de ámbito Suscripción Subscription Su suscripción de Azure Grupo de recursos tailspin-space-game-rg Nombre de conexión de servicio Resource Manager - Tailspin - Space Game Durante el proceso, es posible que se le pida que inicie sesión en la cuenta Microsoft.
Asegúrese de tener seleccionada la opción Conceder permiso de acceso a todas las canalizaciones.
Seleccione Guardar.
Azure DevOps realiza una conexión de prueba para comprobar que se puede conectar a la suscripción a Azure. Si Azure DevOps no se puede conectar, tiene la oportunidad de iniciar sesión una segunda vez.