Ejercicio: Ejecución de las pruebas de interfaz de usuario localmente y en la canalización
Antes de ejecutar sus pruebas en la canalización, Andy y Amita quieren comprobar que las nuevas pruebas de IU hacen lo que deberían. En esta sección, ejecutará las pruebas de interfaz de usuario de Selenium primero localmente y, a continuación, en la canalización.
La escritura de pruebas automatizadas es un proceso iterativo, igual que la escritura de cualquier otro tipo de código. Para sus propias aplicaciones, es probable que tenga que probar varios enfoques, consulte la documentación de referencia y el código de ejemplo y corrija los errores de compilación.
Opcional: Instalación del controlador de Selenium para Microsoft Edge
Siga esta sección si quiere ver cómo se ejecutan las pruebas localmente en Microsoft Edge.
El paquete de NuGet para Chrome y Firefox instala el software de controlador en el directorio bin junto con el código de prueba compilado. En el caso de Edge, debe instalar el controlador manualmente. Para ello:
Instale Microsoft Edge.
Abra Edge y vaya a
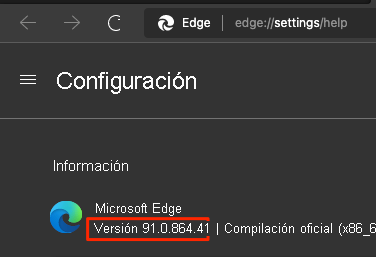
edge://settings/help. Anote el número de versión. Este es un ejemplo:
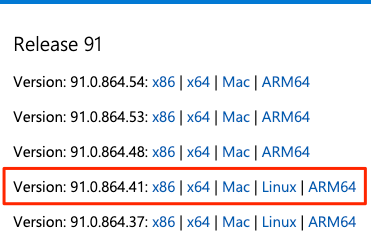
Vaya a la página de descargas del controlador de Microsoft Edge y descargue el controlador que coincida con el número de su versión de Edge. Este es un ejemplo:

Extraiga el archivo .zip en el directorio bin/Release/net6.0 dentro del directorio Tailspin.SpaceGame.Web.UITests del proyecto. Cree estos directorios si no existen.
En macOS, es posible que tenga que actualizar la directiva del sistema para permitir la ejecución de msedgedriver. Para ello, en Visual Studio Code, ejecute el siguiente comando spctl desde el terminal:
spctl --add Tailspin.SpaceGame.Web.UITests/bin/Release/net6.0/msedgedriver
Exportación de variables de entorno
Más adelante en este módulo, ejecutará pruebas de Selenium en Windows Server 2019. En la documentación se muestra el software preinstalado.
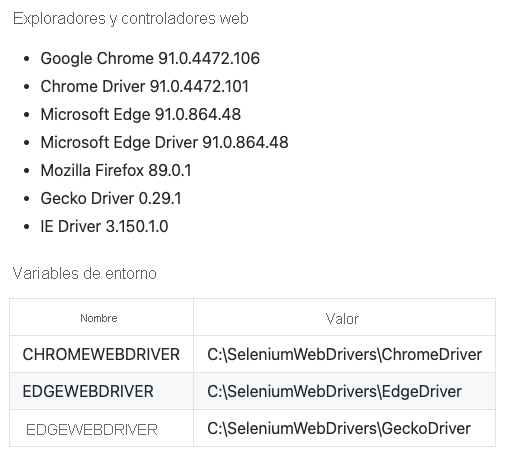
En la sección sobre los controladores web de Selenium se enumeran las versiones de los controladores de Selenium disponibles para Chrome, Firefox y Edge. Este es un ejemplo:

Para cada controlador, verá la variable de entorno que se asigna a la ubicación de ese controlador. Por ejemplo, ChromeWebDriver se asigna a la ubicación del controlador de Chrome.
El código de las pruebas unitarias ya está configurado para leer estas variables de entorno, las cuales indican a Selenium dónde encontrar los archivos ejecutables del controlador. Para ejecutar las pruebas unitarias localmente, debe exportar estas mismas variables de entorno.
En Visual Studio Code, vaya al terminal. Luego, ejecute estos comandos. Reemplace la ruta de acceso que se muestra por la ruta de acceso completa al proyecto mslearn-tailspin-spacegame-web-deploy.
Importante
Asegúrese de ejecutar estos comandos y establecer las variables de entorno en la misma ventana de terminal que se usa para ejecutar las pruebas.
driverDir="C:\Users\user\mslearn-tailspin-spacegame-web-deploy\Tailspin.SpaceGame.Web.UITests\bin\Release\net6.0"
export ChromeWebDriver=$driverDir
export EdgeWebDriver=$driverDir
export GeckoWebDriver=$driverDir
Ejecución de las pruebas de IU localmente
El método Setup de HomePageTest.cs navega a la página principal de Space Game después de establecer la variable miembro driver.
Aunque podría codificar de forma rígida la dirección URL del sitio, aquí se lee la dirección URL desde una variable de entorno denominada SITE_URL. De este modo, puede ejecutar las pruebas varias veces en distintas direcciones URL.
// Navigate to the site.
// The site name is stored in the SITE_URL environment variable to make
// the tests more flexible.
string url = Environment.GetEnvironmentVariable("SITE_URL");
driver.Navigate().GoToUrl(url + "/");
Dado que aún no ha implementado el sitio web de Space Game en el entorno de App Service, usará el sitio que hospeda Microsoft para ejecutar las pruebas de forma local.
Para ejecutar las pruebas localmente, siga estos pasos:
En Visual Studio Code, vaya al terminal integrado y abra una nueva ventana de terminal.
Ejecute los siguientes comandos en la nueva ventana de terminal.
dotnet build --configuration Release dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebTome nota del vínculo del sitio web local, en este ejemplo es
http://localhost:5000.Vuelva a la ventana de terminal en la que estableció las variables de entorno en el paso anterior y asegúrese de que se encuentra en el directorio raíz del proyecto. Este es un ejemplo:
cd ~/mslearn-tailspin-spacegame-web-deployExporte la variable de entorno
SITE_URL. Use el vínculo de ejecución local que obtuvo del paso anterior.export SITE_URL="http://localhost:5000"Esta variable apunta al sitio web de Space Game que hospeda Microsoft.
Ejecute las pruebas de IU.
dotnet test --configuration Release Tailspin.SpaceGame.Web.UITestsEste código ejecuta las pruebas que se encuentran en el proyecto Tailspin.SpaceGame.Web.UITests.
A medida que se ejecutan las pruebas, se abren uno o más exploradores. Selenium controla cada explorador y sigue los pasos de prueba que ha definido.
Nota:
No se preocupe si no se muestran los tres exploradores. Por ejemplo, no verá las pruebas ejecutarse en Chrome si no lo tiene instalado o si tiene una versión incompatible. Con solo ver un explorador, podrá confiar en que las pruebas funcionan. En la práctica, en su entorno de desarrollo local, es aconsejable que configure todos los exploradores en los que quiere realizar las pruebas. Esto le permitirá comprobar que las pruebas se comportan según lo esperado en cada configuración antes de ejecutarlas en la canalización.
Desde el terminal, analice la salida de cada prueba y preste atención al resumen de la ejecución de las pruebas que se muestra al final.
En este ejemplo se muestra que de nueve pruebas, las nueve pruebas se realizaron correctamente y se omitieron cero:
Passed! - Failed: 0, Passed: 9, Skipped: 0, Total: 9, Duration: 5 s
Adición de la variable SITE_URL a Azure Pipelines
Anteriormente, ha establecido la variable de entorno SITE_URL de forma local para que las pruebas sepan a dónde apuntar cada explorador. Puede agregar esta variable a Azure Pipelines. El proceso es similar a la adición de variables a las instancias de App Service. Cuando se ejecuta el agente, esta variable se exporta automáticamente al agente como una variable de entorno.
Vamos a agregar la variable de canalización ahora, antes de actualizar la configuración de la canalización. Para ello:
En Azure DevOps, vaya al proyecto Space Game - web - Functional tests.
En Canalizaciones, seleccione Biblioteca.
Seleccione el grupo de variables Release.
En Variables, seleccione + Agregar.
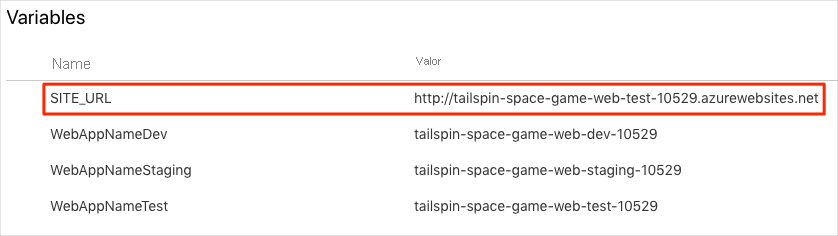
Para el nombre de la variable, escriba SITE_URL. Como valor, escriba la dirección URL de la instancia de App Service que corresponde al entorno de prueba, como http://tailspin-space-game-web-test-10529.azurewebsites.net.
Cerca de la parte superior de la página, seleccione Guardar para guardar la variable en la canalización.
El grupo de variables será similar al siguiente:

Modificación de la configuración de canalización
En esta sección, modificará la configuración de la canalización para que se ejecuten las pruebas de interfaz de usuario de Selenium durante la fase de prueba.
En Visual Studio Code, abra el archivo azure-pipelines.yml. Después, modifique el archivo de la siguiente manera:
Sugerencia
Este archivo contiene algunos cambios, por lo que se recomienda reemplazarlo todo por lo que se muestra a continuación.
trigger: - '*' variables: buildConfiguration: 'Release' dotnetSdkVersion: '6.x' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '$(System.DefaultWorkingDirectory)/**/Tailspin.SpaceGame.Web.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - job: RunUITests dependsOn: Deploy displayName: 'Run UI tests' pool: vmImage: 'windows-2019' variables: - group: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--configuration $(buildConfiguration)' projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - task: DotNetCoreCLI@2 displayName: 'Run unit tests - $(buildConfiguration)' inputs: command: 'test' arguments: '--no-build --configuration $(buildConfiguration)' publishTestResults: true projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'El archivo incluye los siguientes tres cambios:
La variable
dotnetSdkVersionse ha movido a la parte superior del archivo para que varias fases puedan tener acceso a ella. Aquí la fase de compilación y la fase de prueba requieren esta versión de .NET Core.La fase de compilación solo publica el paquete del sitio web de Space Game como el artefacto de compilación. Anteriormente, los artefactos se publicaban de la siguiente manera:
- task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: trueEsta tarea genera dos artefactos de compilación: el paquete del sitio web de Space Game y las pruebas de IU compiladas. Compilamos las pruebas de UI durante la fase de compilación para asegurarnos de que se compilarán durante la fase de prueba, pero no es necesario publicar el código de prueba compilado. Se compila de nuevo durante la fase de prueba cuando se ejecutan las pruebas.
La fase de prueba incluye un segundo trabajo que compila y ejecuta las pruebas. Este trabajo es similar al que usó en el módulo Ejecución de pruebas de calidad en la canalización de compilación mediante Azure Pipelines. En ese módulo, ejecutó pruebas de NUnit para comprobar la funcionalidad de filtrado de la tabla de clasificación.
Recuerde que un trabajo de implementación es un tipo especial de trabajo que juega un papel importante en las fases de implementación. El segundo trabajo es un trabajo normal que ejecuta las pruebas de Selenium en un agente de Windows Server 2019. Aunque usamos un agente de Linux para compilar la aplicación, aquí usamos un agente de Windows para ejecutar las pruebas de IU. Usamos un agente de Windows porque Amita ejecuta pruebas manuales en Windows y eso es lo que usan la mayoría de los clientes.
El trabajo
RunUITestsdepende del trabajoDeploypara asegurarse de que los trabajos se ejecutan en el orden correcto. Implementará el sitio web en App Service antes de ejecutar las pruebas de IU. Si no especifica esta dependencia, los trabajos de esta fase pueden ejecutarse en cualquier orden o en paralelo.
En el terminal integrado, agregue azure-pipelines.yml al índice, confirme los cambios e inserte la rama en GitHub.
git add azure-pipelines.yml git commit -m "Run Selenium UI tests" git push origin selenium
Vea cómo Azure Pipelines ejecuta las pruebas
Aquí, puede ver la ejecución de la canalización. La canalización ejecuta las pruebas de interfaz de usuario de Selenium durante la fase de prueba.
En Azure Pipelines, vaya a la compilación y realice su seguimiento a medida que se ejecuta.
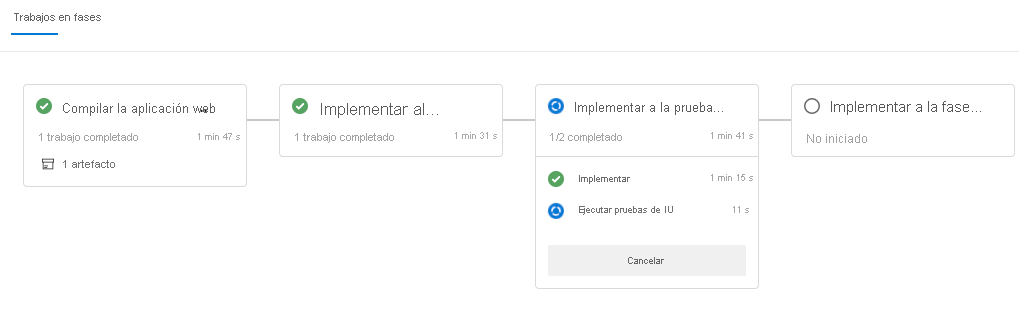
Durante la compilación, verá que las pruebas automatizadas se ejecutan después de la implementación del sitio web.

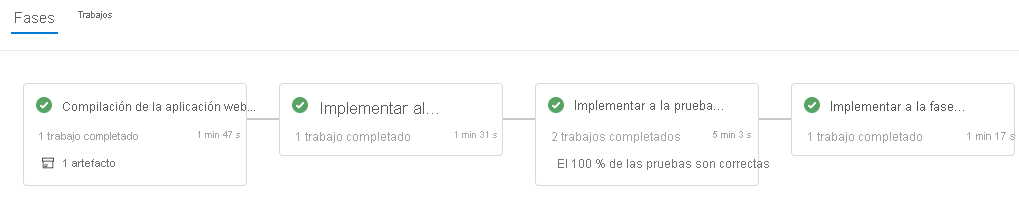
Una vez que ha finalizado la compilación, vaya a la página de resumen.

Observará que la implementación y las pruebas de la interfaz de usuario se han completado correctamente.
Consulte el resumen en la parte superior de la página.
Observará que el artefacto de compilación para el sitio web de Space Game está publicado como siempre. Observe también la sección Tests and coverage (Pruebas y cobertura), la cual muestra que se han superado las pruebas de Selenium.

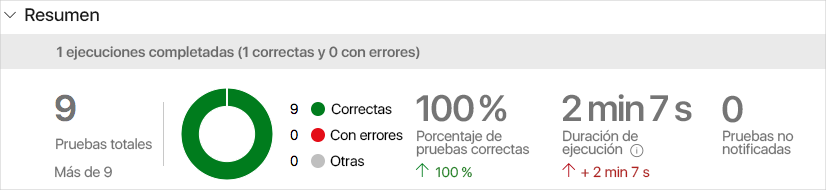
Seleccione el resumen de las pruebas para ver el informe completo.
El informe muestra que se han superado las nueve pruebas, las cuales incluyen tres pruebas en tres exploradores diferentes.

Si se produce un error en alguna prueba, verá los resultados detallados del error. Desde allí, puede investigar el origen del error, corregirlo localmente y, después, enviar los cambios necesarios para que se superen correctamente las pruebas en la canalización.
Amita: ¡Esta automatización es superemocionante! Ahora tengo pruebas de interfaz de usuario que puedo ejecutar en la canalización. Estas pruebas nos ahorrarán mucho tiempo a largo plazo. También tengo un patrón que puedo seguir para agregar más pruebas. Y lo mejor de todo es que las pruebas de IU aumentan nuestra confianza en la calidad del código.
Andy: Así es. Y recuerda, las pruebas que ejecutas repetidamente de forma manual son buenas candidatas para la automatización. Buena suerte agregando más. Si tienes dificultades o necesitas un revisor de código, ya sabes dónde encontrarme.