Planeación de las pruebas de IU
En esta sección, seguirá la conversación entre Amita y Andy sobre cómo incorporar las pruebas de interfaz de usuario de Selenium en la canalización de versión. Primero de todo, analizan las pruebas que suele hacer Amita de forma manual. Después, asignan los pasos manuales de Amita a casos de prueba automatizados.
Ejecución de pruebas de IU manualmente
Amita está esperando a Andy, que le va a ayudar a escribir una prueba de IU que se agregará a la fase de prueba de la canalización. Cuando llega, Andy ve cómo Amita garabatea en su cuaderno, tacha algo, habla entre dientes y arranca la página.
Andy: Hola. No pareces muy contenta.
Amita: No lo estoy. Estoy intentando escribir una prueba automatizada, pero no sé ni por dónde empezar. No sé programar. Siento que estoy desfasada.
Andy: Vaya, no creo que eso sea algo tan malo. Por un lado, siempre necesitaremos a alguien que tenga en cuenta la perspectiva del usuario. No hay forma de automatizar eso. Y, por otro lado, nadie nace sabiendo cómo automatizar pruebas. En algún momento, todos somos principiantes. Espero poder hacer un poco más fácil el proceso de aprendizaje.
Creo que la mejor manera de empezar es automatizar algo que normalmente hagas de forma manual. Elije una prueba de IU. Después la examinaremos y escribiremos los pasos. Y luego veremos cómo automatizar esos pasos. ¿Qué prueba deberíamos elegir?
Amita respira hondo.
Amita: Vamos a automatizar las pruebas de las ventanas modales. Al hacer clic en algunas cosas, como el botón Download game (Descargar juego), quiero comprobar que se muestra la ventana modal correcta. Después quiero comprobar que, al hacer clic fuera de la ventana modal, esta desaparece y la ventana principal está activa de nuevo.
Andy: Parece un buen punto de partida. Ejecuta la prueba, yo escribiré el procedimiento.
Amita abre un portátil con Windows e inicia Google Chrome. Después, va a la aplicación web y comprueba que la página principal se abre.
Sugerencia
Si quiere seguir las pruebas manuales de Amita, puede ejecutar una copia local del sitio web de Space Game. En el terminal de Visual Studio Code, ejecute los siguientes comandos y luego haga clic en el vínculo que se parece a Now listening on: http://localhost:5000.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: Vale. Y luego ¿qué compruebas?
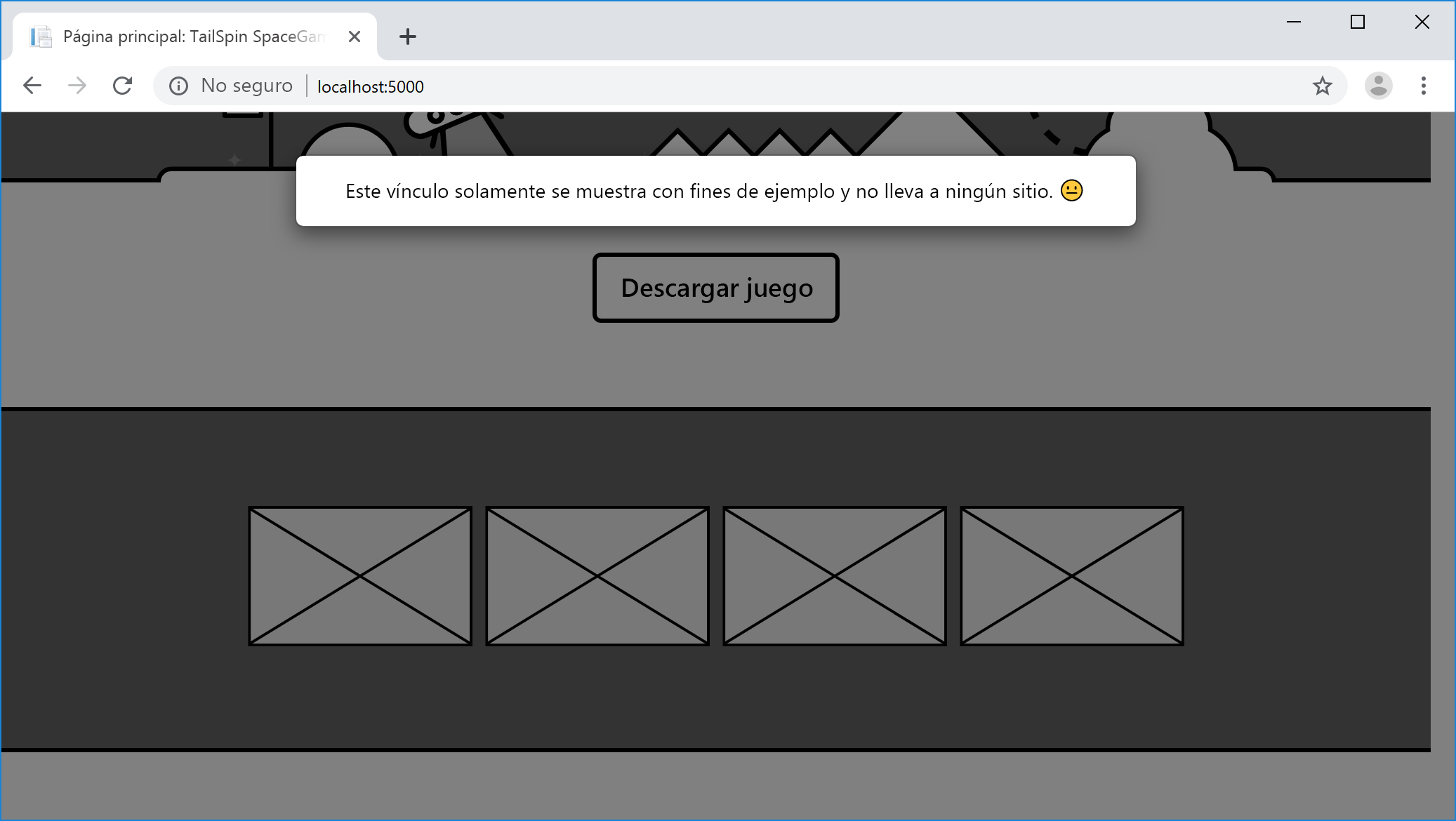
Amita: Compruebo si, al hacer clic en el botón Download game, aparece la ventana modal correcta.
Amita hace clic en el botón Download game y aparece la ventana modal.

Andy: Vale. ¿Qué otras ventanas modales compruebas después?
Amita: Después compruebo las cuatro pantallas de juego. Luego hago clic en el jugador en primera posición en la tabla de clasificación y compruebo que se muestra su perfil.
Amita hace clic en cada una de las cuatro imágenes en miniatura para mostrar las pantallas de juego de ejemplo.

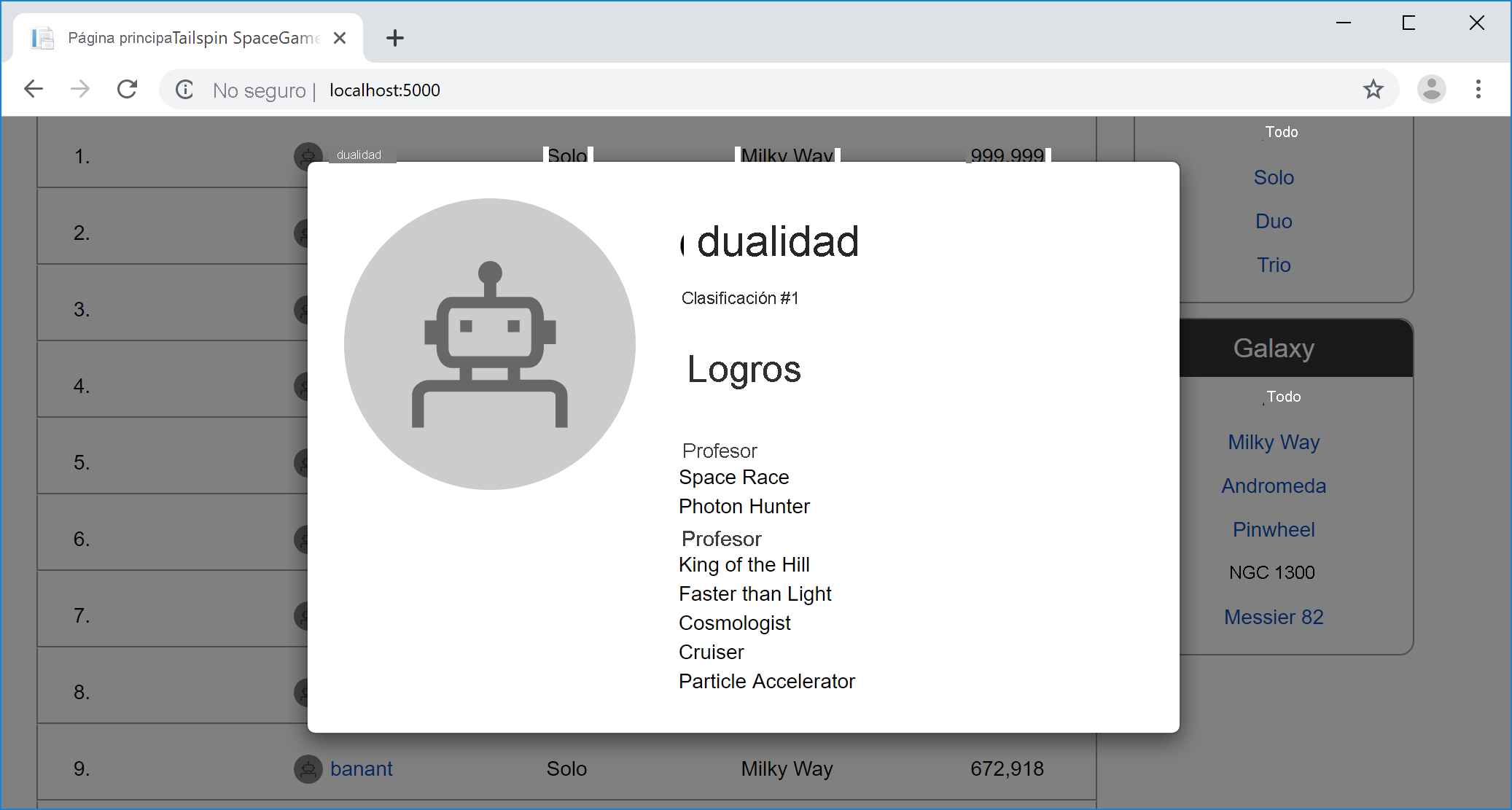
Después, Amita hace clic en el jugador en primera posición en la tabla de clasificación y se muestra el perfil de dicho jugador.

Amita: Estas son todas las pruebas de las ventanas modales. Ejecuto estas pruebas en Windows porque es lo que usan la mayoría de los jugadores que visitan nuestro sitio. Ejecuto las pruebas en Chrome y, cuando tengo tiempo, también las ejecuto en Firefox y Microsoft Edge.
Además, si tuviera más tiempo, ejecutaría de nuevo todas las pruebas en macOS y Linux para garantizar la compatibilidad con cualquier sistema operativo que usen los jugadores para visitar el sitio. Pero necesito ejecutar muchas más pruebas.
¿Qué son los localizadores en Selenium?
En una prueba de Selenium, un localizador selecciona un elemento HTML de DOM (Document Object Model) en el que actuar. Piense en DOM como una representación gráfica o un esquema de árbol de un documento HTML. Cada nodo en DOM representa una parte del documento.
En una prueba de Selenium, puede buscar un elemento HTML por su:
- Atributo
id. - Atributo
name. - Expresión XPath.
- Texto de vínculo o texto de vínculo parcial.
- Nombre de etiqueta, como
bodyoh1. - Nombre de clase CSS.
- Selector de CSS.
El localizador que se usa depende de la forma en que esté escrito el código HTML y de los tipos de consultas que quiera realizar.
En un documento HTML, el atributo id especifica un identificador único para un elemento HTML. Aquí, usará el atributo id para consultar los elementos de la página, porque cada identificador debe ser único. Esto hace que el atributo id sea una de las maneras más fáciles de consultar los elementos en una prueba de Selenium.
Obtención del identificador de cada elemento HTML
Aquí, acompañará a Amita y a Andy a medida que recopilan el identificador de cada botón en el que hace clic Amita y de cada ventana modal que se muestra.
Andy: Ahora entiendo por qué estas pruebas requieren tanto tiempo y pueden ser tan frustrantes. Te va a encantar cuando estén automatizadas. Te lo aseguro.
Esto es lo que vamos a hacer, vamos a obtener el atributo id de cada botón en el que hagas clic y de las ventanas modales que aparezcan. Las pruebas automatizadas que escribamos pueden usar estas expresiones para saber en qué botones se debe hacer clic y qué ventanas modales se esperan.
Para empezar, vamos a obtener el atributo id del botón Download game.
Nota:
Si quiere, puede reproducir estos pasos, o simplemente siga leyendo. En la sección siguiente se proporcionan todos los atributos id que se necesitan para ejecutar las pruebas automatizadas.
En Google Chrome, vaya a la página principal de Space Game.
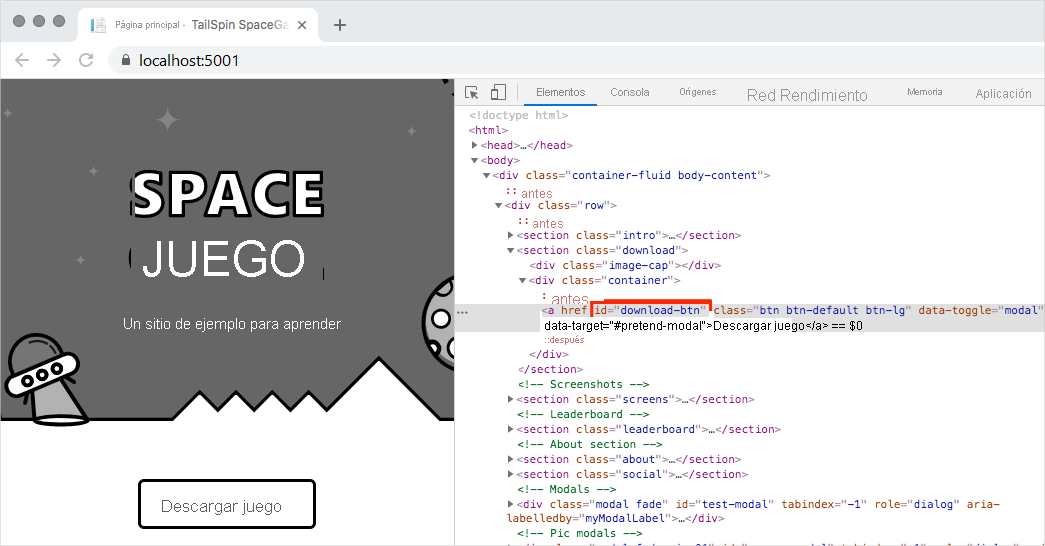
Haga clic con el botón derecho en el botón Descargar juego y seleccione Inspeccionar.
Se abrirá la ventana de herramientas para desarrolladores con el código HTML del botón Download game resaltado.
Examine el código resaltado y fíjese en el atributo
id. Copie elidpara más adelante.
Seleccione el botón Download game. Luego repita los pasos 2 y 3 para obtener el atributo
idde la ventana modal que aparece.Repita el proceso para las cuatro pantallas de juego y para el jugador en primera posición en la tabla de clasificación.
Amita abre Microsoft Word y agrega una tabla. La tabla contiene el atributo id de cada vínculo y el atributo id de la ventana modal correspondiente. Para que la tabla sea básica, Amita registra lo siguiente:
- El botón Download game.
- Una de las pantallas de juego.
- El jugador en primera posición en la tabla de clasificación.
La tabla de Amita tiene el siguiente aspecto:
| Característica | id del vínculo |
id de la ventana modal |
|---|---|---|
| Botón Download game | download-btn |
pretend-modal |
| Primera pantalla de juego | screen-01 |
screen-modal |
| Jugador en primera posición en la tabla de clasificación | profile-1 |
profile-modal-1 |
Planeación de las pruebas automatizadas
Amita: Muy bien. Ya tenemos el atributo id de cada botón en el que hago clic y también la ventana modal que aparece en cada caso. Pasos siguientes
Andy: Creo que estamos preparados para escribir nuestras pruebas. Vamos a hacer lo siguiente:
- Crear un proyecto de NUnit que incluya Selenium. El proyecto se almacenará en el directorio junto con el código fuente de la aplicación.
- Escribir un caso de prueba que use la automatización para hacer clic en el vínculo especificado. El caso de prueba comprobará que se muestra la ventana modal esperada.
- Usar el atributo
idque hemos guardado para especificar los parámetros del método de caso de prueba. Esta tarea creará una secuencia o una serie de pruebas. - Configurar las pruebas para que se ejecuten en Chrome, Firefox y Microsoft Edge. Esta tarea creará una matriz de pruebas.
- Ejecutar las pruebas y comprobar que cada explorador web se inicia automáticamente.
- Comprobar que Selenium ejecuta automáticamente la serie de pruebas para cada explorador.
- En la ventana de la consola, comprobar que todas las pruebas se superan correctamente.
Amita: Estoy deseando ver la rapidez con la que se ejecutan las pruebas. ¿Podemos probarlas ahora?
Andy: Por supuesto. Vamos a pasar a mi portátil, que ya tengo el código de la aplicación listo.