Ejercicio: Creación de una aplicación
Vamos a crear la aplicación de forma iterativa, centrándonos en conceptos específicos a medida que avancemos. Para empezar, vamos a crear la página de aterrizaje de la aplicación, que mostrará el formulario que usará el usuario.
Normalmente, el punto de entrada de las aplicaciones Flask es un archivo denominado app.py. Vamos a seguir esta convención y crearemos la parte central de nuestra aplicación. Pasaremos por estas etapas:
- Creación de nuestra aplicación principal
- Adición de la ruta de nuestra aplicación
- Creación de la plantilla HTML para nuestro sitio
- Prueba de la aplicación
Creación de la aplicación principal
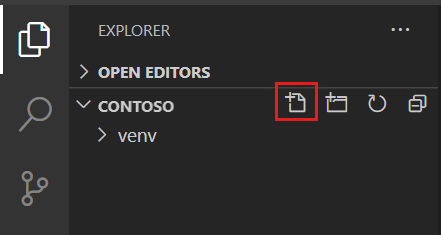
Volviendo a la instancia de Visual Studio Code que usamos anteriormente, crearemos un nuevo archivo denominado app.py haciendo clic en Nuevo archivo en la pestaña Explorador.

Importante
Si este ejercicio implica su primera vez en el uso de Visual Studio Code para crear una aplicación de Python, recibirá mensajes sobre la instalación de la extensión de Python y Pylint de linter. Seleccione Instalar para instalar cada uno de estos complementos.
Adición del código para crear la aplicación de Flask
from flask import Flask, redirect, url_for, request, render_template, session app = Flask(__name__)
La instrucción de importación incluye referencias a Flask, que es el núcleo de cualquier aplicación de Flask. Usaremos render_template en unos instantes, cuando queramos devolver el código HTML.
app será nuestra aplicación principal. La usaremos cuando registremos nuestras rutas en el paso siguiente.
Adición de la ruta
Nuestra aplicación usará una ruta: /. A veces, a esta ruta se la conoce como la predeterminada o de índice, porque es la que se usará si el usuario no proporciona nada más allá del nombre del dominio o servidor.
Agregue el siguiente código al final de app.py.
@app.route('/', methods=['GET'])
def index():
return render_template('index.html')
Al usar @app.route, se indica la ruta que queremos crear. La ruta de acceso será /, que es la ruta predeterminada. Indicamos que se usará esta para GET. Si entra una solicitud GET para /, Flask llamará de forma automática a la función declarada inmediatamente debajo del decorador, index en nuestro caso. En el cuerpo de index, indicamos que devolveremos una plantilla HTML llamada index.html al usuario.
Creación de la plantilla HTML para nuestro formulario
Jinja, el motor de plantillas de Flask, se basa en gran medida en HTML. Por ello, podemos usar todas las herramientas y los conocimientos de HTML que ya tenemos. Usaremos Bootstrap para diseñar nuestra página, para hacerla algo más atractiva. Mediante el uso de Bootstrap, usaremos diferentes clases CSS en nuestro HTML. Si no está familiarizado con Bootstrap, puede omitir las clases y centrarse en HTML (que es realmente la parte importante).
Importante
HTML (Lenguaje de marcado de hipertexto) es el lenguaje de marcado estándar que se usa para crear páginas web. HTML consta de una serie de etiquetas y atributos para crear encabezados, párrafos, listas, imágenes, vínculos y otros elementos que componen una página web. Cuando un usuario solicita una página web, su explorador lee el código HTML y lo representa como una página web visual con la que el usuario puede interactuar. Para más información sobre HTML, consulte Conceptos básicos de HTML.
Las plantillas para Flask deben crearse en una carpeta denominada templates: eso es lo adecuado. Vamos a crear la carpeta y el archivo necesario y agregar luego el código HTML.
Cree una nueva carpeta denominada templates seleccionando Nueva carpeta en la herramienta Explorador de Visual Studio Code
Seleccione la carpeta templates que ha creado y luego Nuevo archivo para agregar un archivo a la carpeta.
Ponga al archivo el nombre index.html.
Agregue el siguiente HTML.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <title>Translator</title> </head> <body> <div class="container"> <h1>Translation service</h1> <div>Enter the text you wish to translate, choose the language, and click Translate!</div> <div> <form method="POST"> <div class="form-group"> <textarea name="text" cols="20" rows="10" class="form-control"></textarea> </div> <div class="form-group"> <label for="language">Language:</label> <select name="language" class="form-control"> <option value="en">English</option> <option value="it">Italian</option> <option value="ja">Japanese</option> <option value="ru">Russian</option> <option value="de">German</option> </select> </div> <div> <button type="submit" class="btn btn-success">Translate!</button> </div> </form> </div> </div> </body> </html>
Los componentes principales del HTML anterior son el elemento textarea del texto que el usuario desea traducir y la lista desplegable (select), que el usuario utilizará para indicar el idioma de destino. Si desea agregar más idiomas, puede consultar la lista de idiomas admitidos para ver otras opciones. Establezca el atributo value en el código de idioma, por ejemplo, pl para polaco.
Prueba de la aplicación
Una vez creado el sitio inicial, es el momento de probarlo. Vamos a usar el terminal integrado en Visual Studio Code para que nos resulte más sencillo.
Abra el terminal integrado mediante la selección de Ctrl-` o Cmd-` en un equipo Mac
Ejecute el siguiente comando para establecer el entorno de ejecución de Flask en desarrollo, lo que significa que el servidor se recargará automáticamente con cada cambio.
# Windows set FLASK_ENV=development # Linux/macOS export FLASK_ENV=developmentEjecución de la aplicación
flask runPara abrir la aplicación en un explorador, vaya a http://localhost:5000.
Debería ver el formulario. Felicidades.