Ejercicio: Crear una instancia de Azure Static Web App
En este ejercicio, creará una instancia de Azure Static Web Apps en la que se incluye una acción de GitHub que compilará y publicará automáticamente la aplicación.
Creación de una aplicación web estática
Ahora que ha creado el repositorio de GitHub, puede crear una instancia de Static Web Apps desde Azure Portal.
En este módulo se usa el espacio aislado de Azure para ofrecerle una suscripción de Azure gratuita y temporal que puede usar para completar el ejercicio. Antes de continuar, asegúrese de que ha activado el espacio aislado en la parte superior de la página.
El espacio aislado de Azure que ha activado le permite usar los servicios de Azure sin incurrir en ningún costo.
Instalación de la extensión Azure Static Web Apps para Visual Studio Code
Vaya a Visual Studio Marketplace e instale la extensión de Azure Static Web Apps para Visual Studio Code.
Cuando la pestaña de la extensión se cargue en Visual Studio Code, seleccione el botón Instalar.
Cuando la instalación se haya completado, seleccione Reiniciar para actualizar, si se le solicita.
Inicio de sesión en Azure en Visual Studio Code
Desde Visual Studio Code, inicie sesión en Azure; para ello, seleccione Ver>Paleta de comandos y escriba Azure: Iniciar sesión.
Importante
Inicie sesión en Azure con la misma cuenta que ha usado para crear el espacio aislado. El espacio aislado proporciona acceso a una suscripción de Concierge.
Siga las indicaciones para copiar y pegar el código proporcionado en el explorador web, que autentica la sesión de Visual Studio Code.
Seleccione la suscripción
Abra Visual Studio Code y seleccione Archivo > Abrir para abrir en el editor el repositorio que clonó en el equipo.
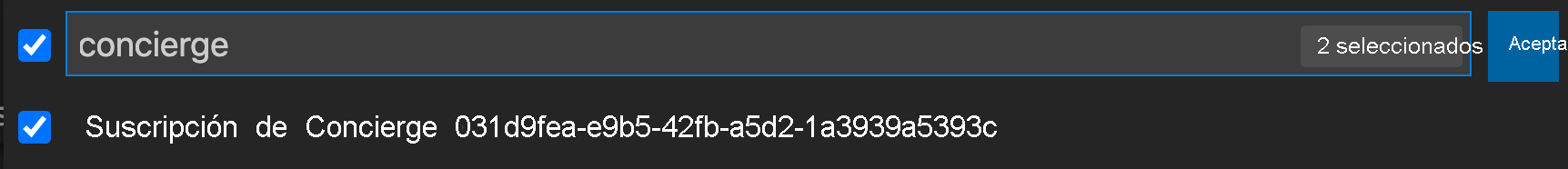
Compruebe que ha filtrado sus suscripciones de Azure para incluir la suscripción de Concierge abriendo la paleta de comandos y escribiendo
Azure: Select Subscriptionsy presione Entrar.Seleccione Suscripción de Concierge y presione Entrar.

Creación de una aplicación web estática
Abra Visual Studio Code y seleccione Archivo > Abrir para abrir el repositorio que ha clonado en el equipo en el editor.
En Visual Studio Code, seleccione el logotipo de Azure en la barra de actividades para abrir la ventana extensiones de Azure.

Nota:
Es obligatorio iniciar sesión en Azure y GitHub. Si aún no ha iniciado sesión en Azure y GitHub desde Visual Studio Code, la extensión le solicitará que lo haga en ambos durante el proceso de creación.
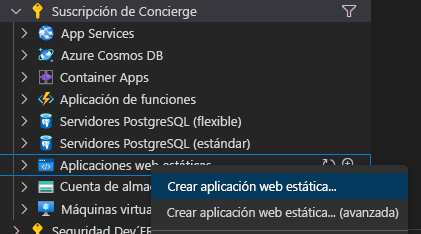
Coloque el mouse sobre el encabezado Static Web Apps, haga clic con el botón derecho y seleccione Crear aplicación web estática.

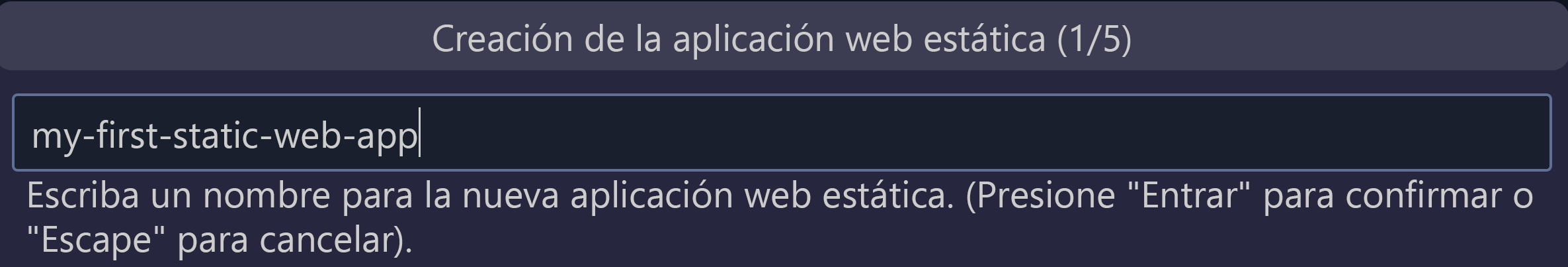
Escriba my-first-static-web-app y presione ENTRAR.

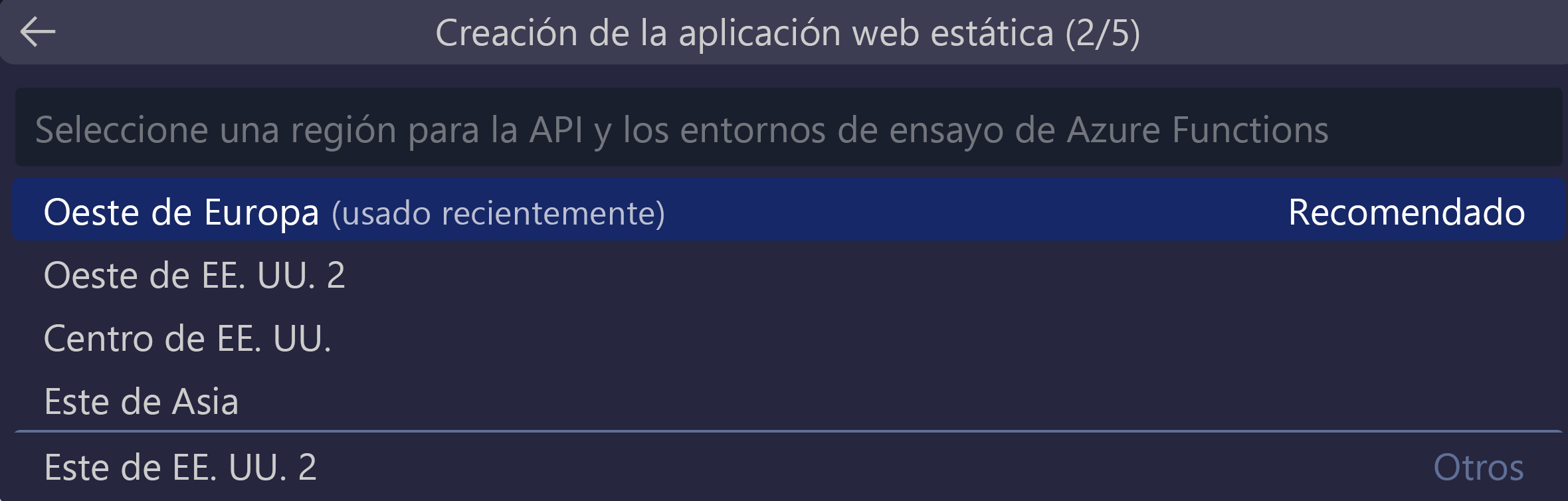
Seleccione la ubicación y presione Entrar.

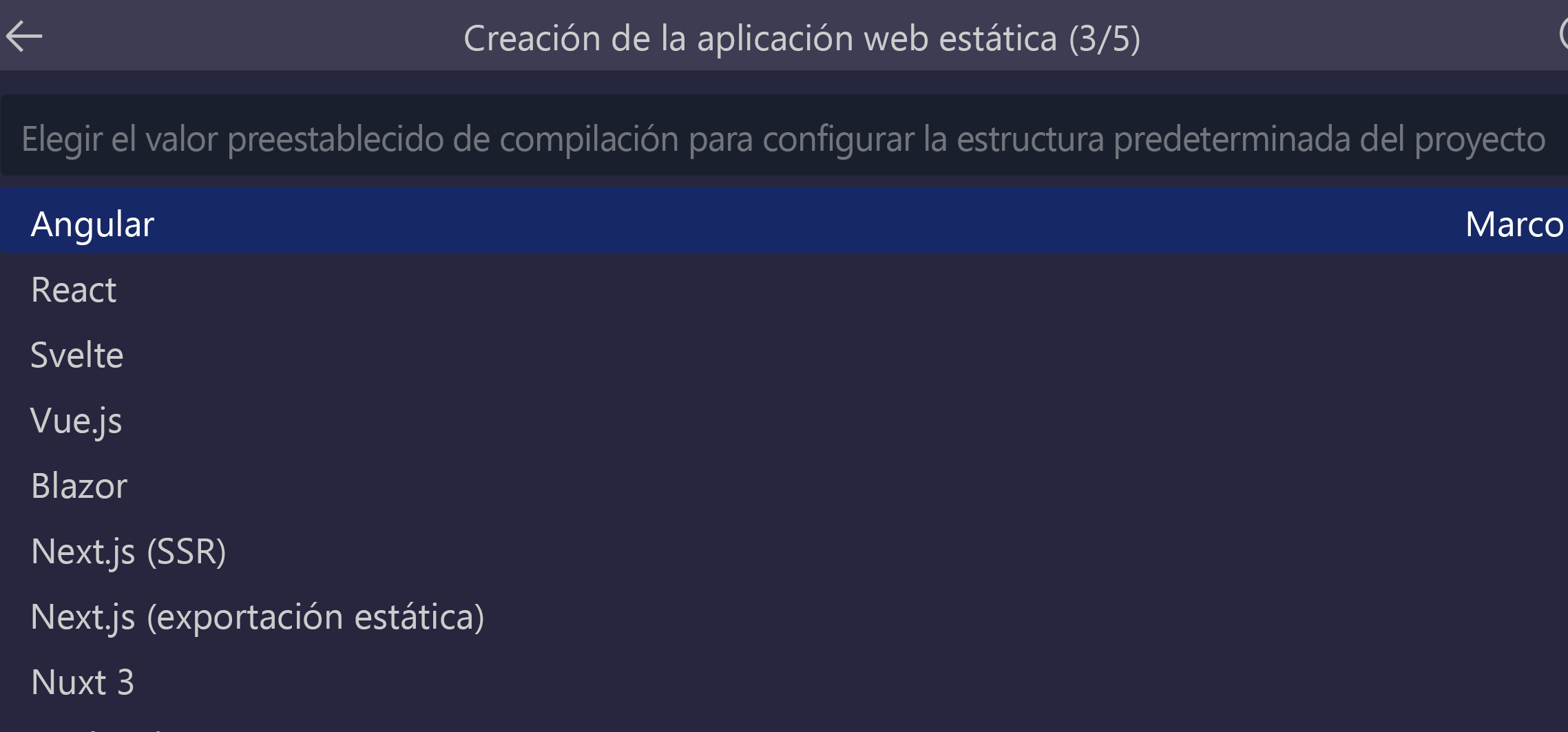
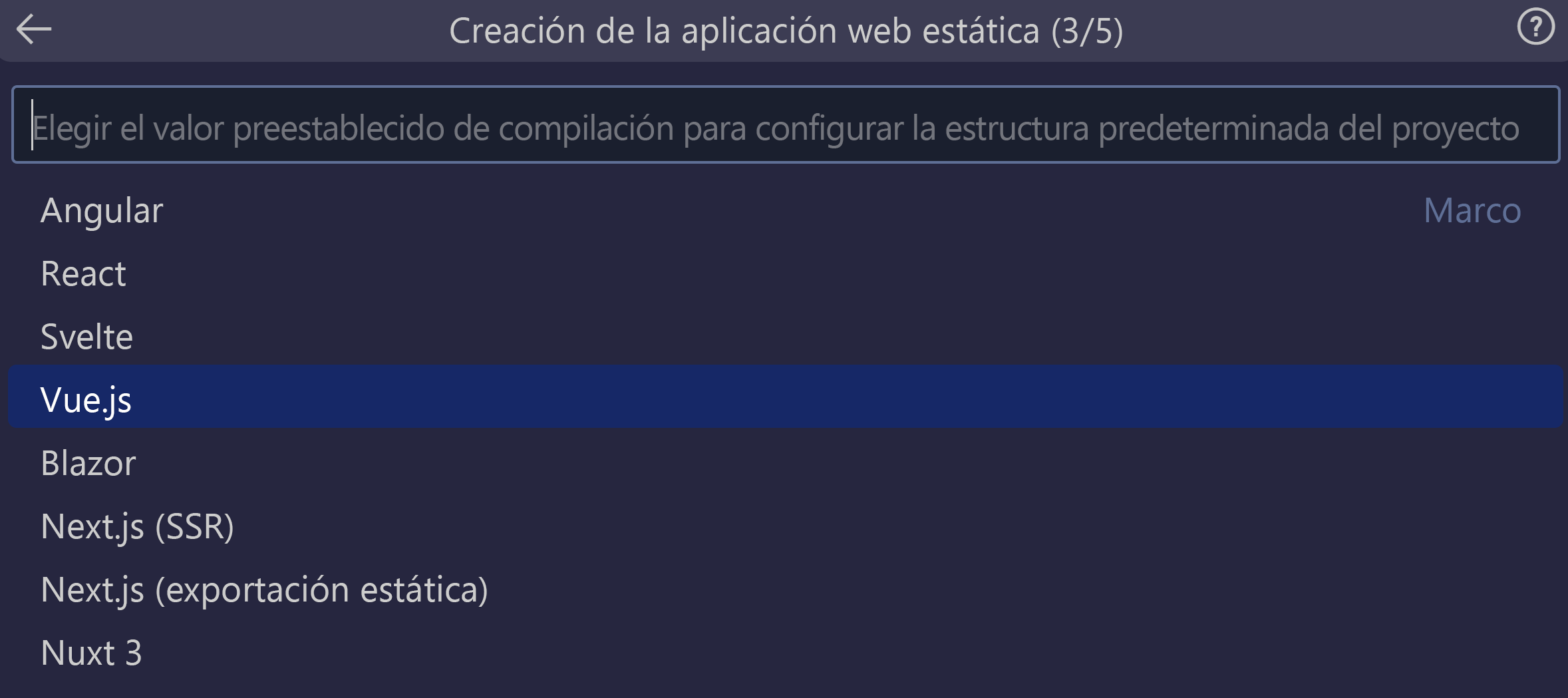
Seleccione la opción Angular y presione Entrar

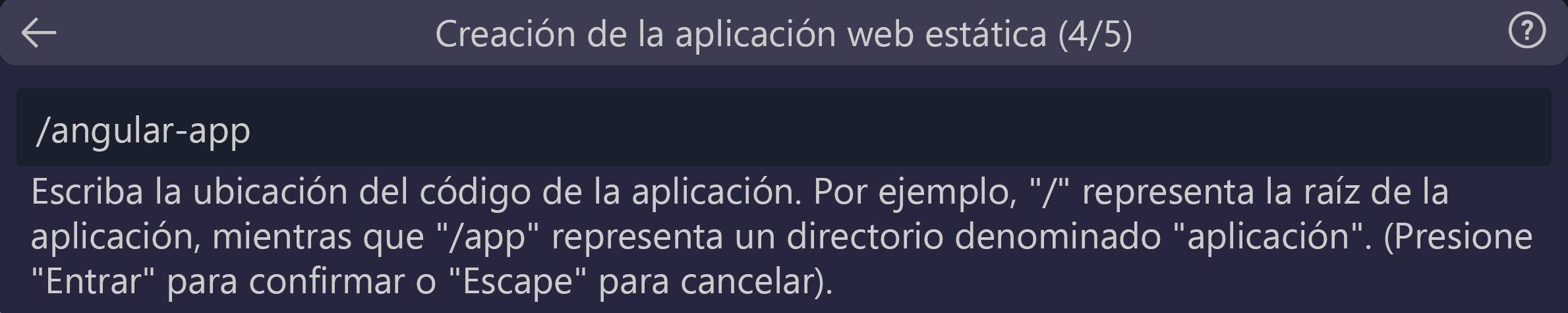
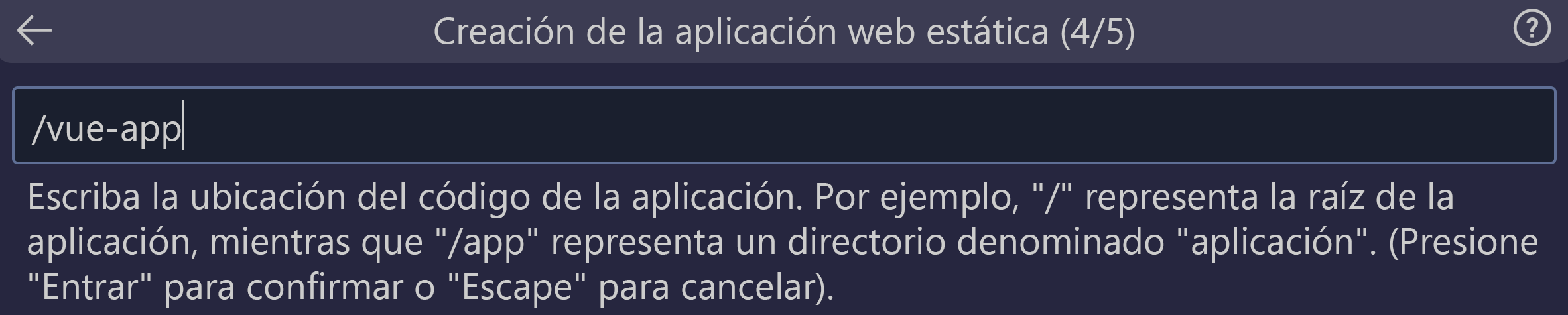
Escriba /angular-app como ubicación del código de la aplicación y presione Entrar.

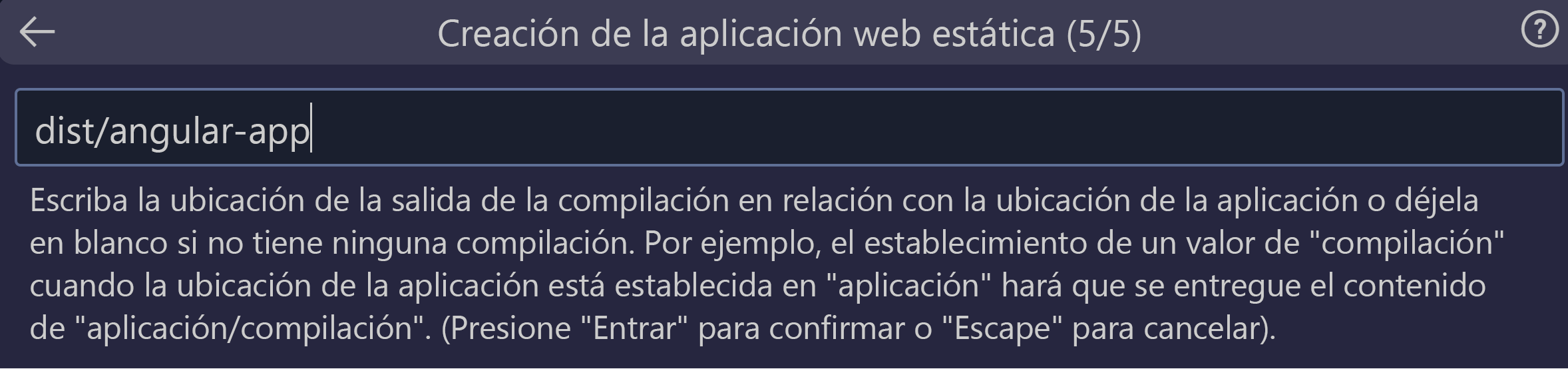
Escriba dist/angular-app como ubicación de salida de compilación donde se crean los archivos para producción en la aplicación y presione ENTRAR.

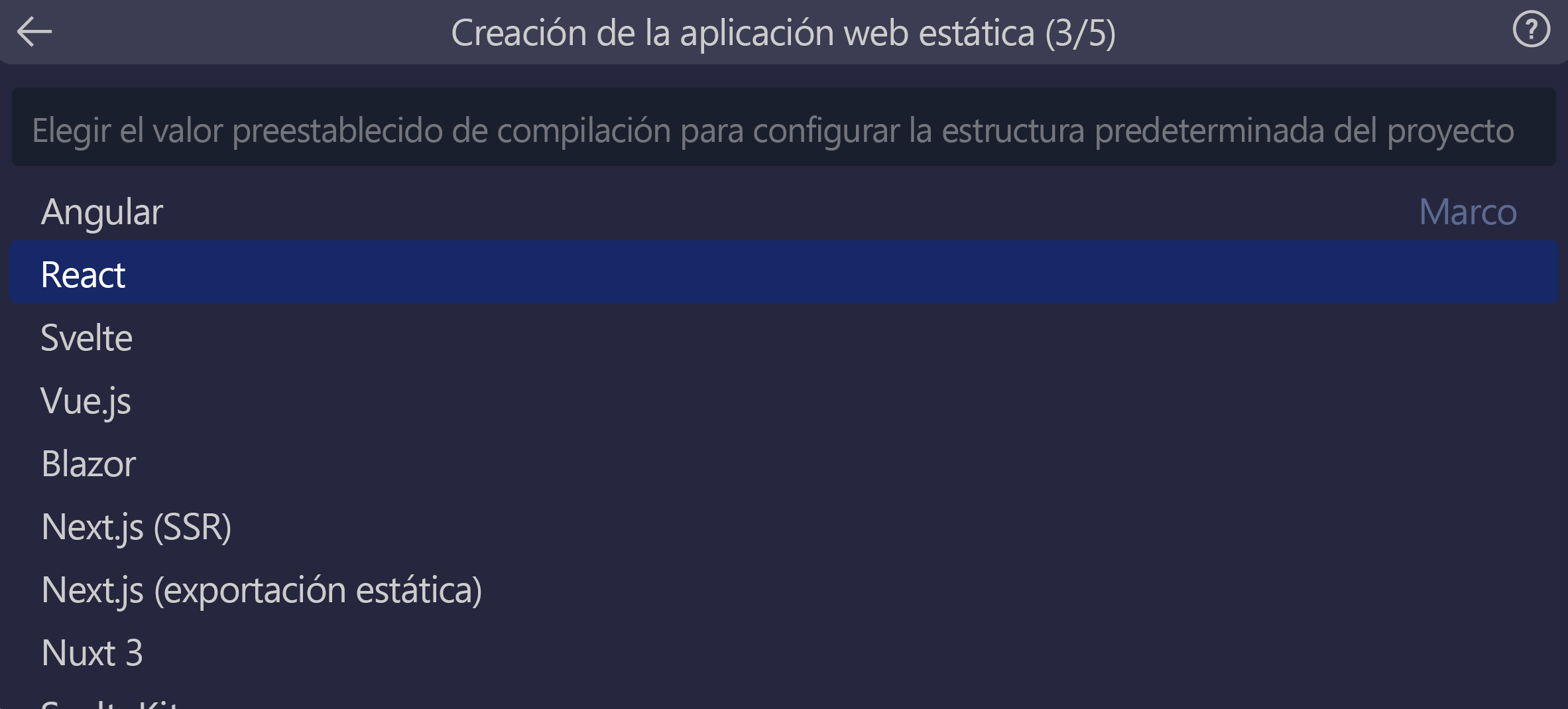
Seleccione la opción React y presione Entrar

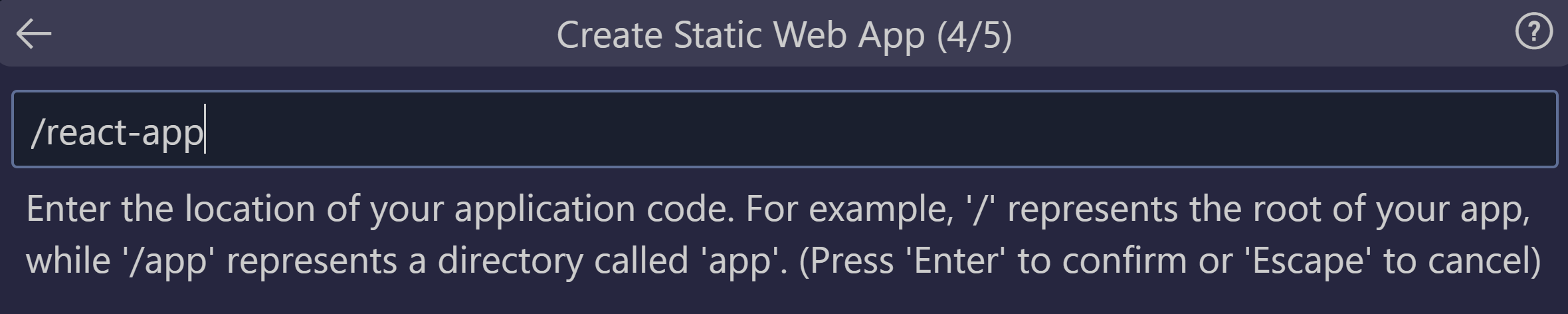
Escriba /react-app como ubicación del código de la aplicación y presione Entrar.

Escriba build como ubicación de salida de compilación donde se crean los archivos para producción en la aplicación y presione ENTRAR.

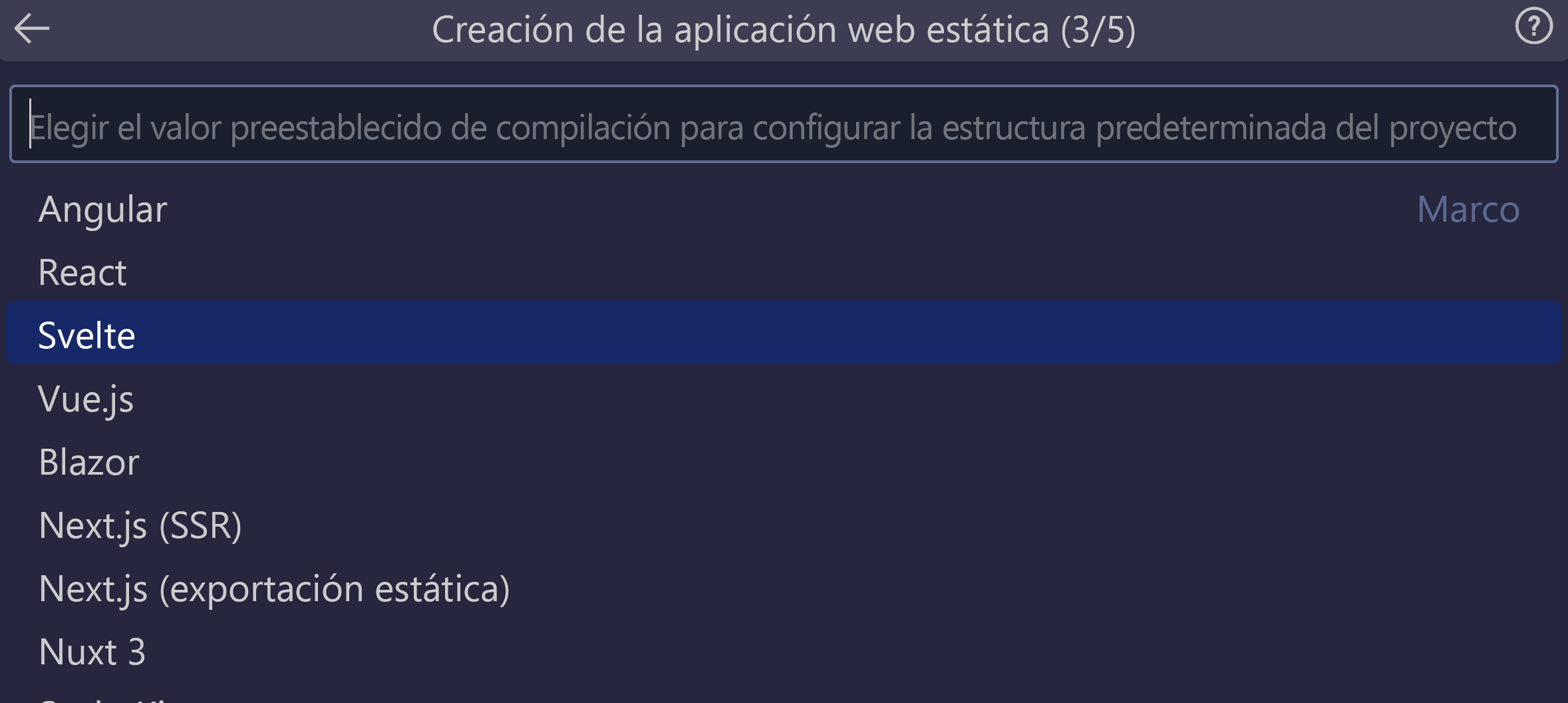
Seleccione la opción Svelte y presione Entrar

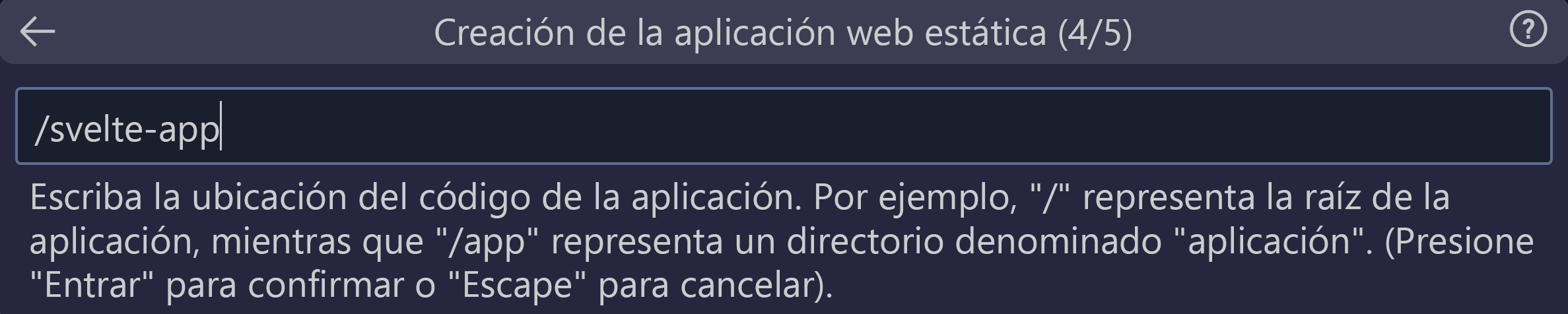
Seleccione /svelte-app como ubicación del código de la aplicación y presione Entrar.

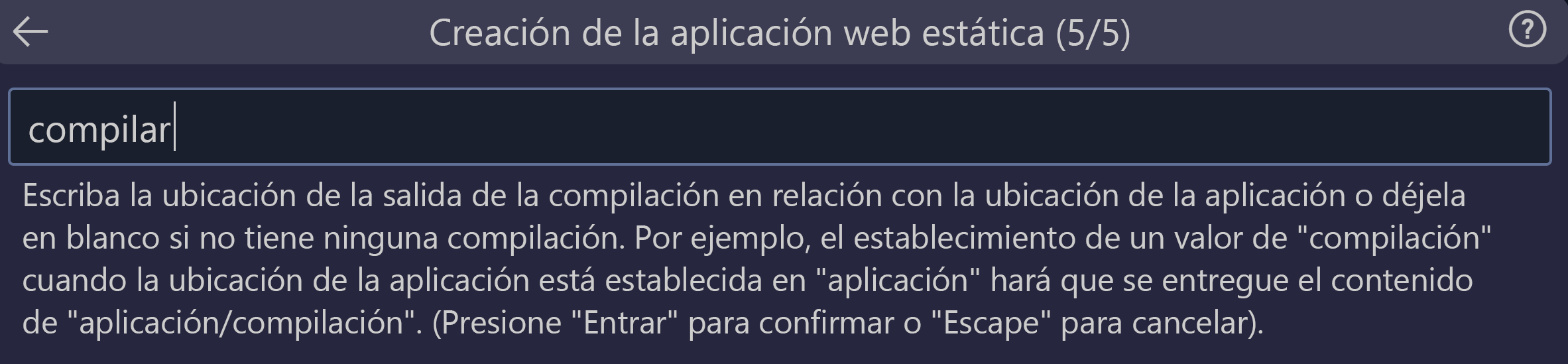
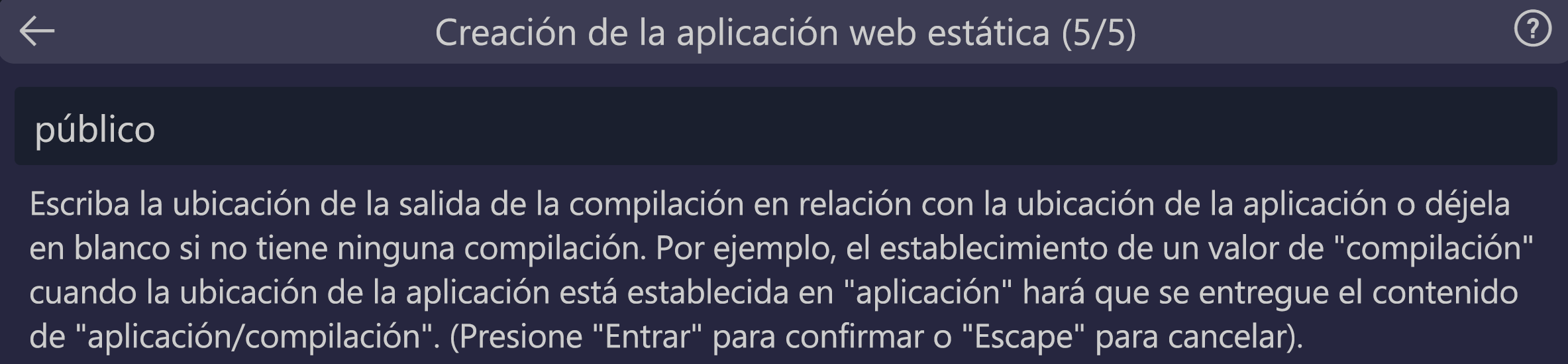
Escriba public como ubicación de salida de compilación en la que se crea los archivos para producción en la aplicación y presione ENTRAR.

Seleccione la opción Vue y presione Entrar

Seleccione /vue-app como ubicación del código de la aplicación y presione Entrar.

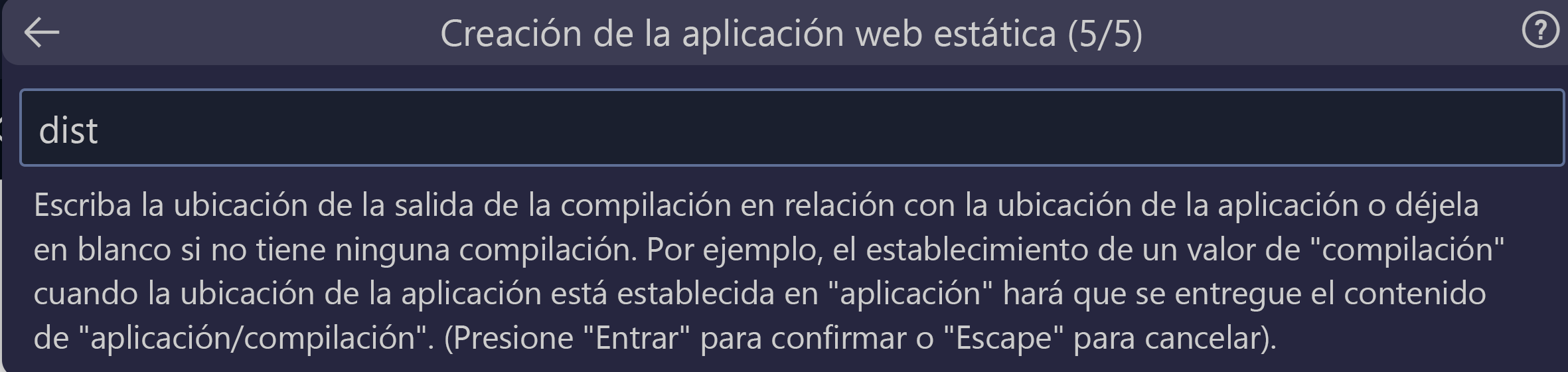
Escriba dist como ubicación de salida de compilación donde se crean los archivos para producción en la aplicación y presione ENTRAR.

Nota:
El repositorio puede ser algo distinto de los que haya usado en el pasado. Contiene cuatro aplicaciones diferentes en cuatro carpetas diferentes. Cada carpeta incluye una aplicación creada en un marco de JavaScript distinto. Normalmente, hay una aplicación en la raíz del repositorio y se especifica / para la ubicación de la ruta de acceso de la aplicación. Este es un buen ejemplo de la razón por la que Azure Static Web Apps permite configurar primero las ubicaciones: porque concede un control total sobre la forma en que se compila la aplicación.
Una vez creada la aplicación, se muestra una notificación de confirmación en Visual Studio Code.

A medida que la implementación está en curso, la extensión Visual Studio Code le informa del estado de compilación.

Para ver el progreso de la implementación mediante las acciones de GitHub, expanda el menú Acciones.

Una vez completada la implementación, puede navegar directamente al sitio web.
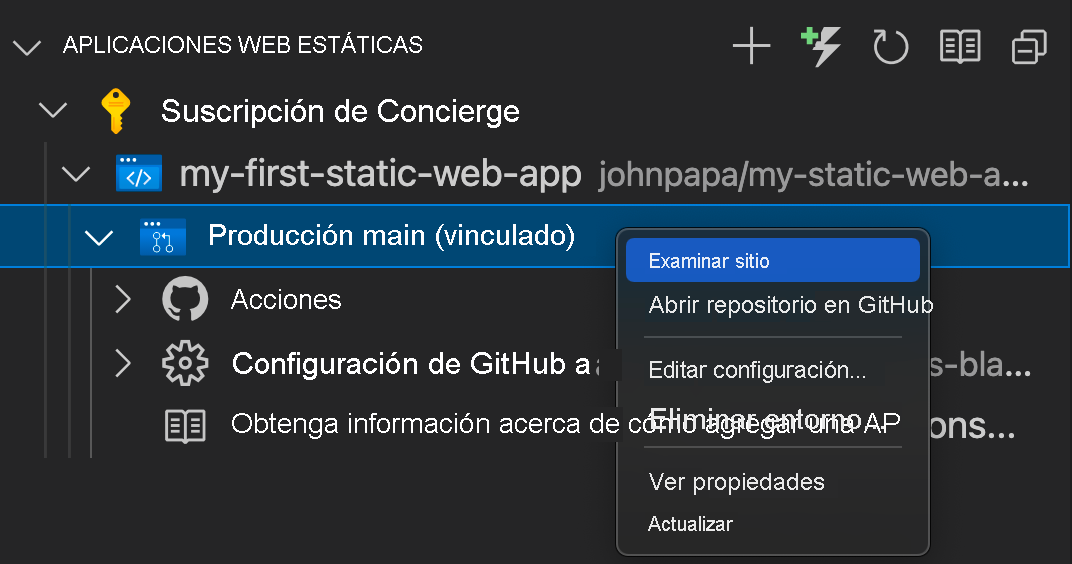
Para ver el sitio web en el explorador, haga clic con el botón derecho en el proyecto en la extensión de Static Web Apps y seleccione Browse site (Examinar sitio).

¡Enhorabuena! Ha implementado su primera aplicación en Azure Static Web Apps.
Nota:
No se preocupe si ve una página web que indica que la aplicación aún no se ha compilado e implementado. Actualice el explorador al cabo de un minuto. La acción de GitHub se ejecuta automáticamente cuando se crea la instancia de Azure Static Web Apps. Si ve la página de presentación, significa que la aplicación todavía se está implementando.