Ejercicio: Primeros pasos
Azure Static Web Apps publica los sitios web en un entorno de producción mediante la compilación de aplicaciones desde un repositorio de GitHub. En este ejercicio, compilará una aplicación web con el marco de front-end de su preferencia desde un repositorio de GitHub.
Crear un repositorio
Este módulo facilita la creación de un repositorio mediante el uso de un repositorio de plantillas de GitHub. Hay una serie de plantillas disponibles, cada una de las cuales contiene una aplicación de inicio compilada con un marco de front-end diferente.
Vaya a la página para crear desde una plantilla del repositorio de plantillas. Si recibe un error 404 Página no encontrada, inicie sesión en GitHub e inténtelo de nuevo.
Elija una de las cuentas de GitHub en la lista desplegable Propietario.
Asigne al repositorio el nombre my-static-web-app.
Seleccione el botón Create repository from template (Crear repositorio desde plantilla).
Ejecutar la aplicación
Acaba de crear un repositorio de GitHub denominado my-static-web-app en su cuenta de GitHub. Ahora, clonará el repositorio y ejecutará el código localmente en el equipo.
Abra un terminal en el equipo.
Empiece por clonar el repositorio de GitHub en el directorio que quiera de su equipo.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appVaya a la carpeta del código fuente.
cd my-static-web-appDespués, vaya a la carpeta de su marco de front-end de preferencia, como se muestra a continuación.
cd angular-appcd react-appcd svelte-appcd vue-appAhora, instale las dependencias de la aplicación.
npm installNota:
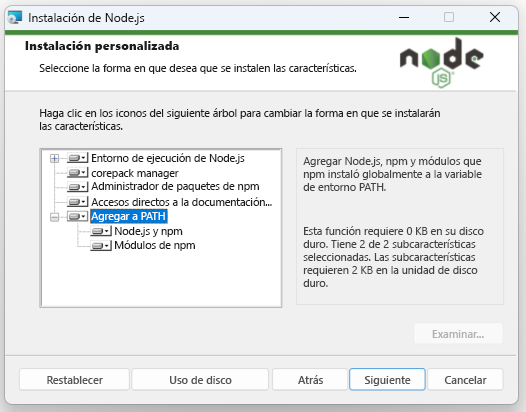
Si obtiene un error Cannot find PATH (No se encuentra la ruta de acceso), asegúrese de que ha instalado Node.js desde https://nodejs.org. Puede que tenga que hacer una instalación personalizada que incluya la instalación de la opción Add to PATH (Agregar a PATH).

Por último, ejecute la aplicación cliente de front-end.
npm startnpm startnpm run devnpm run serve
Navegar a la aplicación
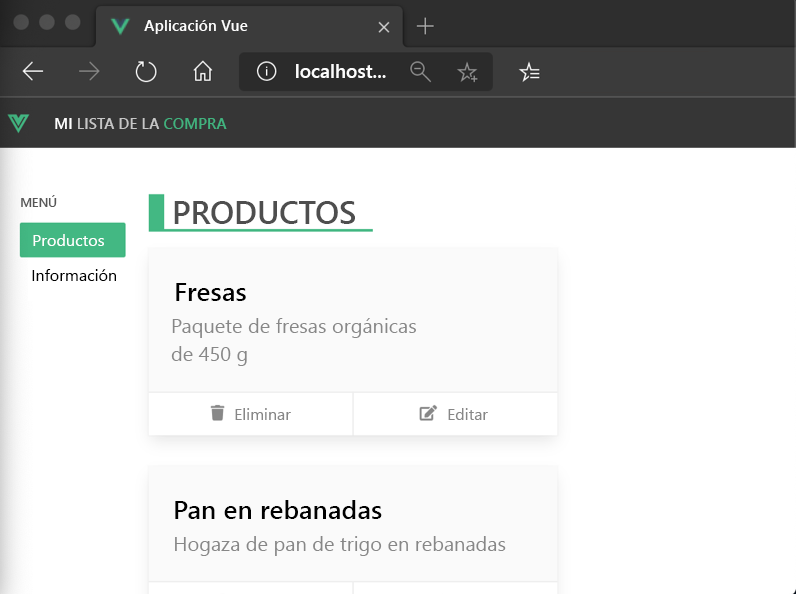
Es el momento de ver cómo se ejecuta la aplicación localmente. Cada aplicación de front-end se ejecuta en un puerto diferente.
Seleccione el vínculo para ir a la aplicación.
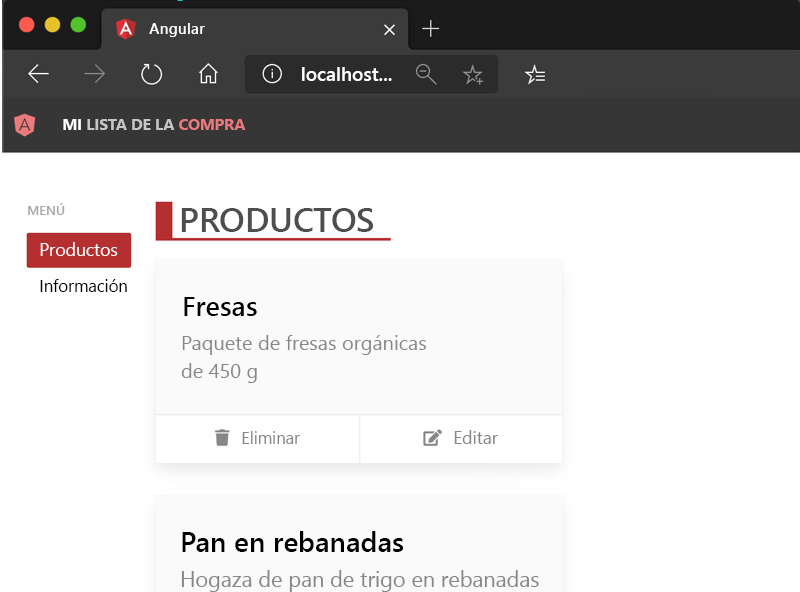
Vaya a http://localhost:4200.

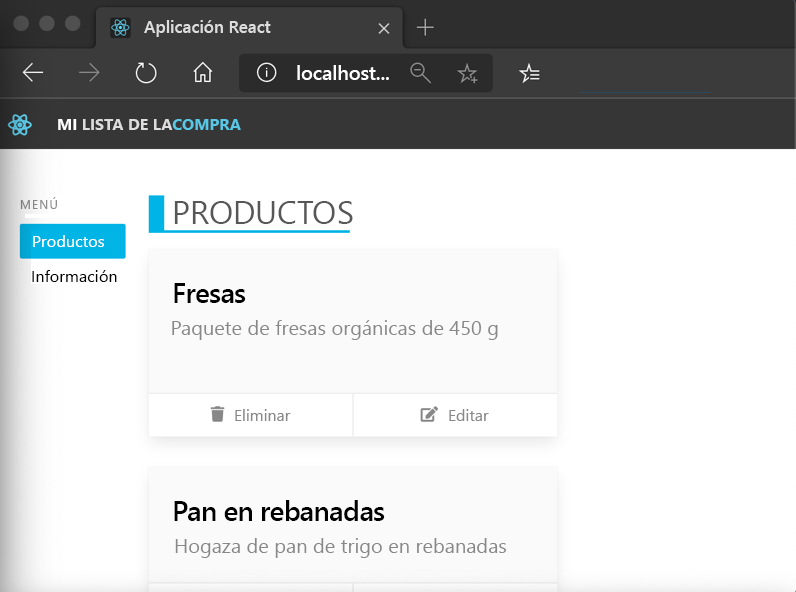
Vaya a http://localhost:3000.

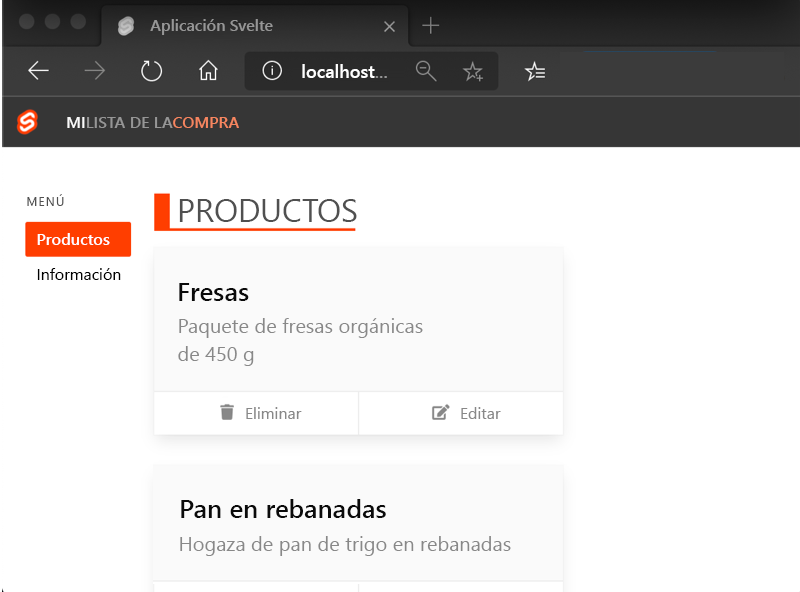
Vaya a http://localhost:5000.

Vaya a http://localhost:8080.

Nota
En los ejercicios de este módulo, implementará una aplicación sin una API. Consulte la sección Pasos siguientes al final de este módulo para obtener información sobre el siguiente módulo, en el que implementará una API junto con la aplicación.
Ahora, presione CTRL+C en el terminal para detener la aplicación en ejecución.
Pasos siguientes
Ha compilado la aplicación y ya se ejecuta localmente en el explorador.
Ahora la publicará en Azure Static Web Apps.