Ejercicio: Crear un proyecto de Azure Functions
La aplicación web de lista de la compra necesita una API. En este ejercicio, compilará y ejecutará la API mediante un proyecto de Azure Functions. A partir de ahí, ampliará la API con una nueva función mediante la extensión Azure Functions para Visual Studio.
En este ejercicio, completará los pasos siguientes:
- Cree una rama mientras se prepara para realizar cambios en la aplicación web.
- Explore el proyecto de Azure Functions.
- Cree la función HTTP GET.
- Reemplace el código de inicio de la función por lógica para obtener productos.
- Configure la aplicación web para redirigir mediante proxy solicitudes HTTP a la API.
- Ejecute la API y la aplicación web.
Nota:
Asegúrese de que ha configurado Visual Studio para desarrollo de Azure con .NET.
Obtener la aplicación de función
Ahora, agregará una API y la conectará a la aplicación de front-end. El proyecto Api incluye un proyecto incompleto de Azure Functions, por lo que ahora vamos a completarlo.
Crear una rama API
Antes de realizar cambios en una aplicación, se recomienda crear una rama aparte para los cambios. Está a punto de completar la API de la aplicación, por lo que debe crear una nueva rama en Git denominada api.
Completar la API de Azure Functions
El proyecto Api contiene el proyecto de Azure Functions, junto con tres funciones.
| Clase | Método | Ruta |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
La API tiene rutas para manipular los productos de la lista de la compra, pero carece de una ruta para obtener los productos. Vamos a agregarlo a continuación.
Crear la función HTTP GET
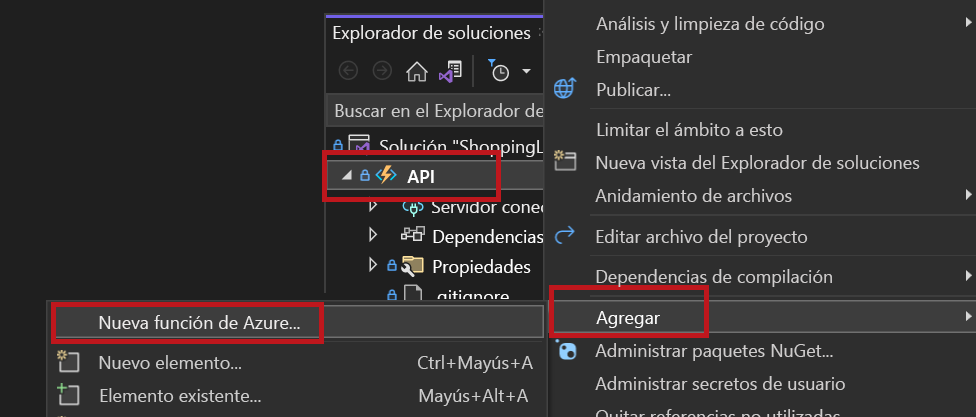
En Visual Studio, haga clic con el botón derecho en el proyecto Api y, después, seleccione Agregar>Nuevo elemento.

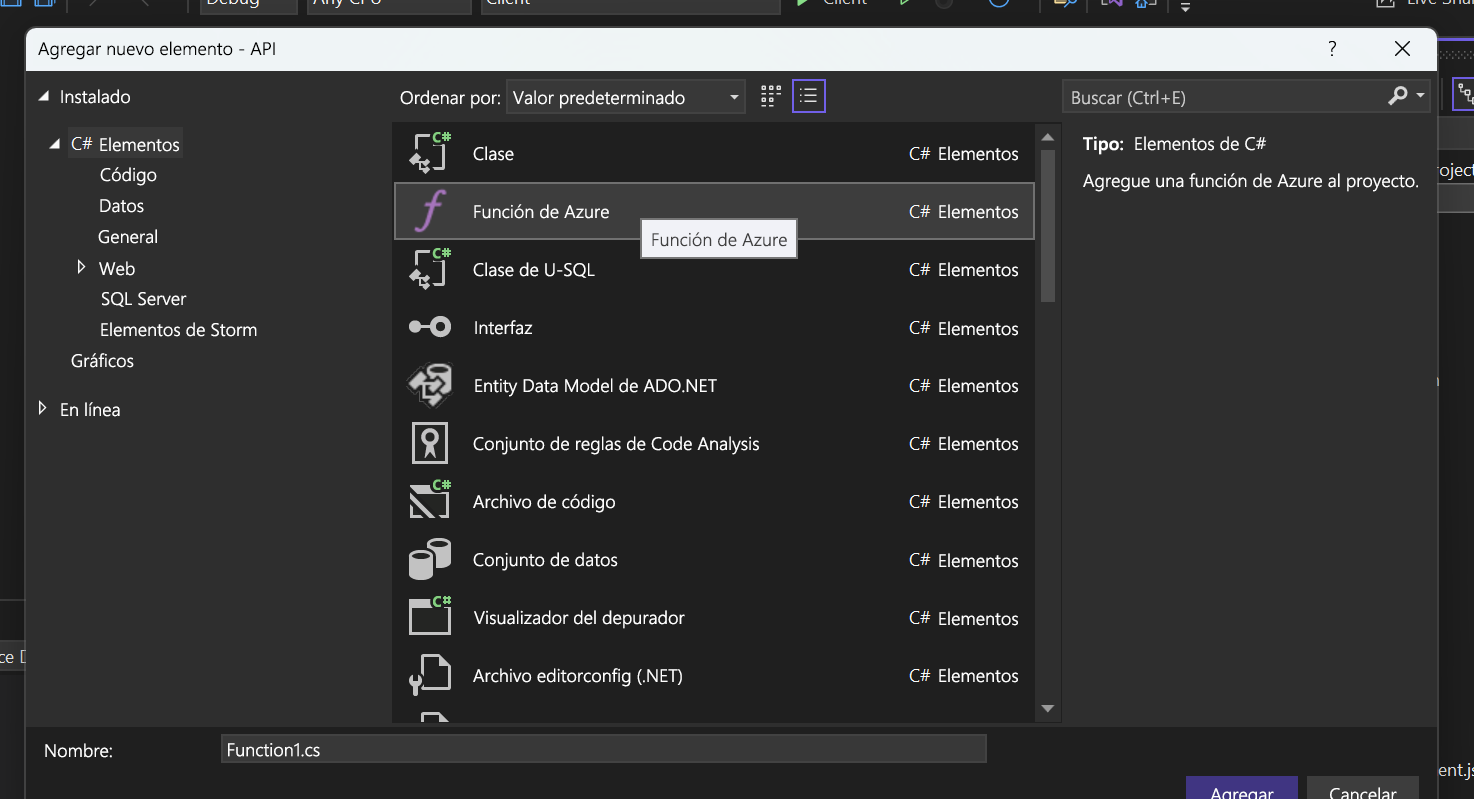
En el cuadro de diálogo Agregar nuevo elemento, seleccione Azure Function.

Asigne el nombre ProductsGet.cs al archivo de la función.
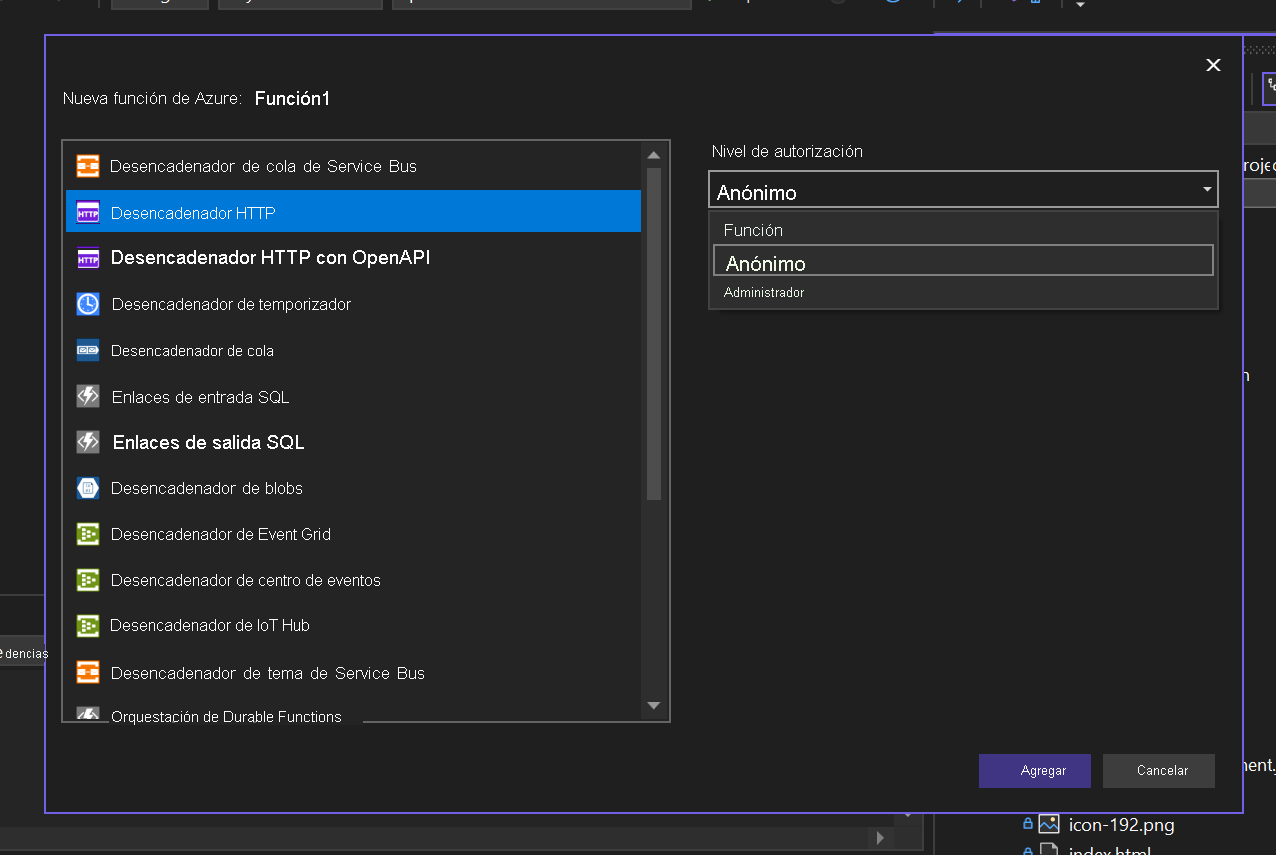
Seleccione Desencadenador HTTP como tipo de la función.
Seleccione Anónimo en la lista desplegable del campo Nivel de autorización.

Seleccione Agregar.
Acaba de ampliar la aplicación de Azure Functions con una función para obtener los productos.
Configurar el método HTTP y el punto de conexión de ruta
Observe que el método Run de la clase de C# recién creada tiene un atributo HttpTrigger en el primer argumento, HttpRequest. Este atributo define el nivel de acceso de la función, los métodos HTTP para realizar escuchas y el punto de conexión de la ruta.
El punto de conexión de la ruta es null de forma predeterminada, lo que significa que el punto de conexión usa el valor del atributo FunctionName, que es ProductsGet. Si la propiedad Route se configura en "products", se invalida el comportamiento predeterminado.
Actualmente, la función se desencadena en una solicitud GET HTTP a products. El método Run será similar al código siguiente:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Actualizar la lógica de la ruta
El cuerpo del método Run se ejecuta cuando se ejecute la función.
Debe actualizar la lógica en el método Run para obtener los productos. Existe lógica de acceso a datos en el archivo ProductData.cs como una clase denominada ProductData, que está disponible mediante la inserción de dependencias como la interfaz IProductData. La interfaz tiene un método denominado GetProducts, que devuelve un elemento Task<IEnumerable<Product> que, a su vez, devuelve de forma asincrónica una lista de productos.
Ahora, cambie el punto de conexión de la función para devolver los productos:
Abra ProductsGet.cs.
Reemplace el contenido por el siguiente código:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
En los cambios anteriores, ha convertido la clase de una clase estática a una clase de instancia. Ha agregado una interfaz al constructor para que el marco de inserción de dependencias pueda insertar la clase ProductData. Por último, configuró la función Run para que devuelva la lista de productos cuando se le llame.
Configurar el uso compartido de recursos entre orígenes (CORS) localmente
Al publicar en Azure Static Web Apps, no tiene que preocuparse por el uso compartido de recursos entre orígenes (CORS). Azure Static Web Apps configura automáticamente la aplicación para que pueda comunicarse con la API en Azure mediante un proxy inverso. Aun así, cuando se ejecuta localmente, debe configurar CORS para permitir que la aplicación web y la API se comuniquen.
Ahora, indique a Azure Functions que permita que la aplicación web realice solicitudes HTTP a la API en el equipo.
Abra el archivo denominado launchSettings.json en la carpeta Properties del proyecto Api.
- Si el archivo no existe, créelo.
Actualice el contenido del archivo:
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Nota:
Este archivo se utiliza para controlar el modo en el que Visual Studio iniciará las herramientas de Azure Functions. Si quiere usar la herramienta de línea de comandos de Azure Functions, también necesitará un archivo local.settings.json, como se describe en la documentación de Azure Functions Core Tools. El archivo local.settings.json está incluido en el archivo .gitignore, lo que impide que se pueda insertar en GitHub. Esto se debe a que, en este archivo, podría almacenar secretos que no interesan en GitHub. Esta es la razón también por la que era necesario crear el archivo al crear el repositorio a partir de la plantilla.
Ejecución de la API y la aplicación web
Ha llegado el momento de ver cómo funcionan juntos la aplicación web y el proyecto de Azure Functions.
En Visual Studio, haga clic con el botón derecho en la solución ShoppingList.
Seleccione Establecer proyectos de inicio.
Seleccione la opción Proyectos de inicio múltiples.
Configure Api y Cliente de forma que Iniciar sea su Acción y, tras ello, seleccione Aceptar.
Inicie el depurador.
Navegar a la aplicación
Ha llegado el momento de ver cómo se ejecuta localmente la aplicación en la API de Azure Functions.
Vaya a la aplicación web (por ejemplo, https://localhost:44348/).
Ha compilado la aplicación y esta ya se ejecuta localmente y realiza solicitudes HTTP GET a la API.
Ahora, detenga la aplicación y la API en ejecución desconectando el depurador en Visual Studio.
Pasos siguientes
Ahora que la aplicación funciona localmente, el siguiente paso consiste en publicar la aplicación junto con la API.