Introducción
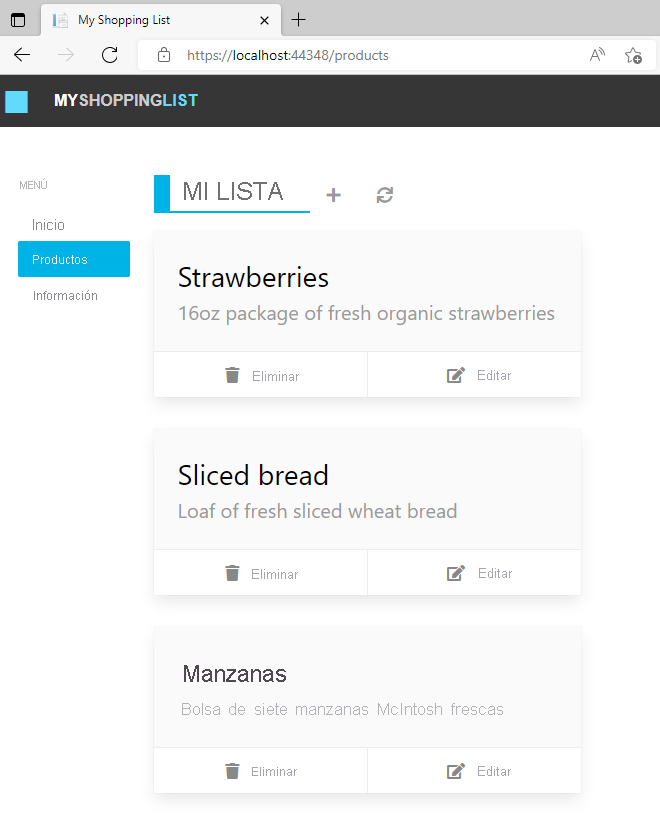
Su empresa va a lanzar una aplicación web de lista de la compra. A través del sitio, los clientes pueden agregar, editar, ver y quitar elementos de la lista.
Al compilar la aplicación, lo primero que le preocupa es que la aplicación y la API se hospeden de forma segura, estén disponibles globalmente y se publiquen automáticamente. En lugar de configurar un servidor web para solucionar estos problemas, decide usar una solución de hospedaje que sirva los recursos y la API con facilidad, sin necesidad de realizar mucha configuración.
¿Qué es Azure Static Web Apps?
Azure Static Web Apps resuelve los problemas difíciles que afectan desde el código fuente hasta la disponibilidad global.
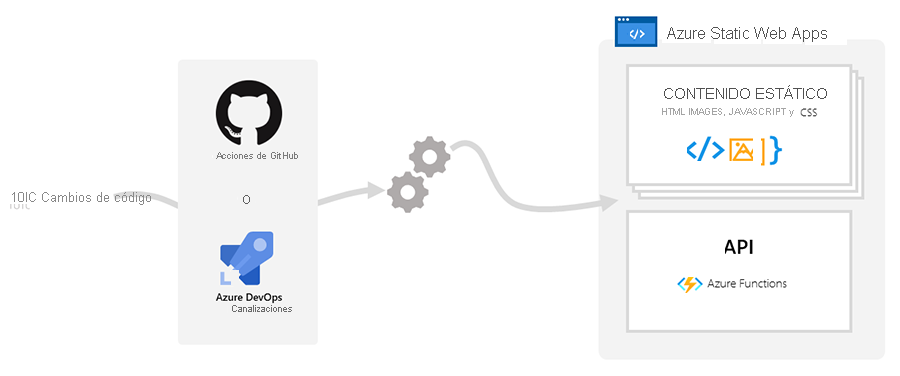
Mientras usted se centra en el desarrollo de la aplicación, Azure Static Web Apps la compila y la hospeda automáticamente desde GitHub o Azure DevOps.
Las aplicaciones web estáticas normalmente se compilan mediante marcos WebAssembly como Blazor y marcos y bibliotecas JavaScript. Estas aplicaciones incluyen código HTML, CSS, JavaScript y recursos de imagen que componen la aplicación. En una arquitectura de servidor web tradicional, estos archivos se sirven desde un único servidor junto con los puntos de conexión de API necesarios.
Con Azure Static Web Apps, los recursos estáticos se separan de un servidor web tradicional y se sirven desde puntos distribuidos por todo el mundo. Esta distribución permite servir los archivos más rápido, ya que estos se encuentran físicamente más cerca de los usuarios finales. Los puntos de conexión de API se hospedan mediante una arquitectura sin servidor, lo que evita tener que usar un servidor completo para el back-end.
Con el modelo de Azure Static Web Apps, obtiene exactamente lo que necesita: ni más, ni menos.

Cuando se crea un recurso de Azure Static Web Apps, Azure configura un flujo de trabajo de Acciones de GitHub o de Azure DevOps en el repositorio de código fuente de la aplicación. El flujo de trabajo supervisa una rama de su elección. Cada vez que inserta confirmaciones o crea solicitudes de incorporación de cambios en la rama inspeccionada, el flujo de trabajo compila e implementa automáticamente la aplicación y su API en Azure.
Azure hospeda y sirve la aplicación web mientras Azure Functions potencia la funcionalidad de la API de back-end, que proporciona el escalado y la reducción horizontales de forma automática en función de la demanda a la API.
Características principales
- Hospedaje web distribuido globalmente, que coloca el contenido estático (como HTML, CSS, JavaScript e imágenes) más cerca de los usuarios.
- Compatibilidad con la API integrada proporcionada por Azure Functions.
- Integración de primera clase de GitHub y Azure DevOps, en la que cada cambio de repositorio desencadena compilaciones e implementaciones.
- Certificados SSL gratuitos, que se renuevan automáticamente.
- Direcciones URL únicas de vista previa para obtener una vista previa de las solicitudes de incorporación de cambios.
Objetivos de aprendizaje
En este módulo, creará, modificará e implementará una aplicación web y una API en Azure Static Web Apps.
En este módulo se proporciona una aplicación Blazor de ejemplo y una API escrita en C#.
Tareas que realizará
Una vez que haya elegido la aplicación cliente, hará lo siguiente:
- Compilación y ejecución de la aplicación de Blazor.
- Creará una API con Azure Functions.
- Modificará la aplicación web para realizar solicitudes HTTP a la API.
- Compilará e implementará automáticamente la aplicación web en Azure desde un repositorio de GitHub con Acciones de GitHub.
- Por último, explorará e iniciará la aplicación.

Pasos siguientes
En este momento, tal vez piense que necesita crear primero los recursos de Azure, pero Azure Static Web Apps ya se encarga de su flujo de trabajo diario. Un enfoque más natural consiste en empezar con el código en GitHub, antes de crear recursos en Azure.