Ejercicio: Usar los datos de la tabla del script de cliente
En este ejercicio, usa un script de cliente para implementar el requisito empresarial de crear columnas en el formulario requerido en función de los valores de una tabla relacionada. Establece el nivel de requisito de las columnas en el formulario Idea en la aplicación de ejemplo Desafío de innovación según el valor de las columnas en la tabla Desafío. Para lograrlo, usa los métodos Xrm.WebAPI para recuperar los datos relacionados.
Importante
Use un entorno de prueba con Microsoft Dataverse aprovisionado y las aplicaciones de ejemplo habilitadas. Si no dispone de ninguno, puede suscribirse al plan de la comunidad.
Tarea: Preparar solución
En esta tarea crea una solución, agrega tablas existentes a la solución, agrega nuevas columnas y prepara el formulario principal de una de las tablas que agregó a la solución.
Navegue al Power Apps Maker Portal y asegúrese de que se encuentre en el entorno correcto que tiene habilitadas las aplicaciones de ejemplo.
Seleccione Soluciones y luego seleccione + Nueva solución.
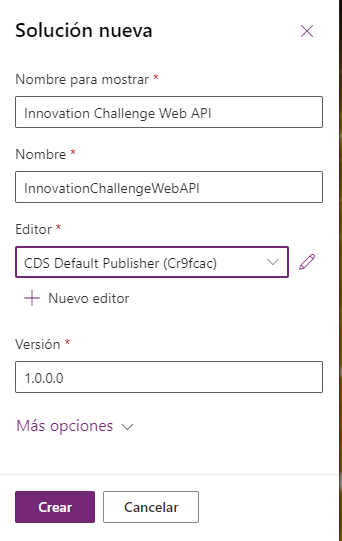
Introduzca API web del desafío de innovación como Nombre para mostrar, seleccione CDS Default Publisher como Editor y luego Crear.
Debería abrirse la solución API web del desafío de innovación que ha creado.
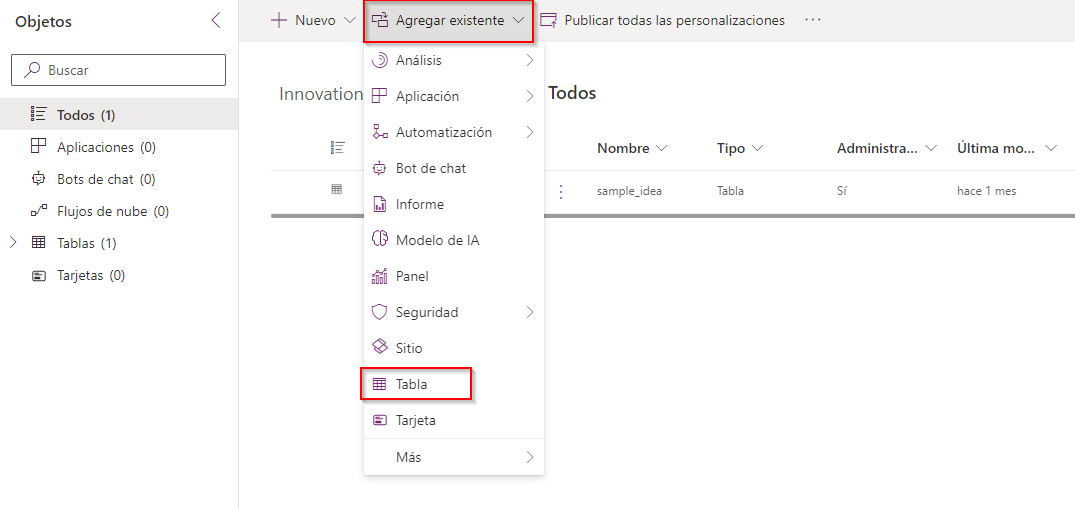
Seleccione + Agregar existente y, a continuación, Tabla.
Introduzca una idea en el cuadro de texto de búsqueda, seleccione Idea y luego Siguiente.
Nota
Si no puede localizar la tabla Idea, es posible que no tenga las aplicaciones de ejemplo en su entorno. Seleccione otro entorno o cree uno nuevo con las aplicaciones de ejemplo instaladas.
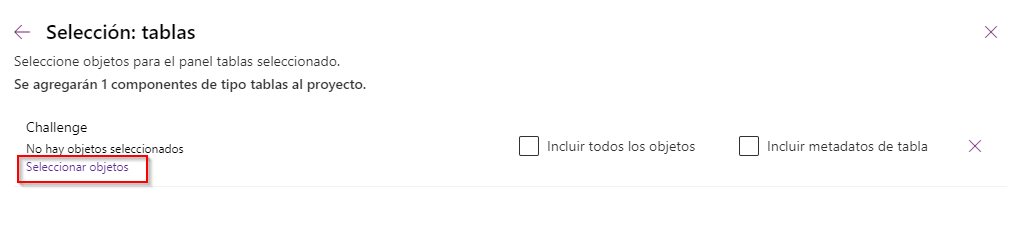
Seleccione el botón Seleccionar objetos.
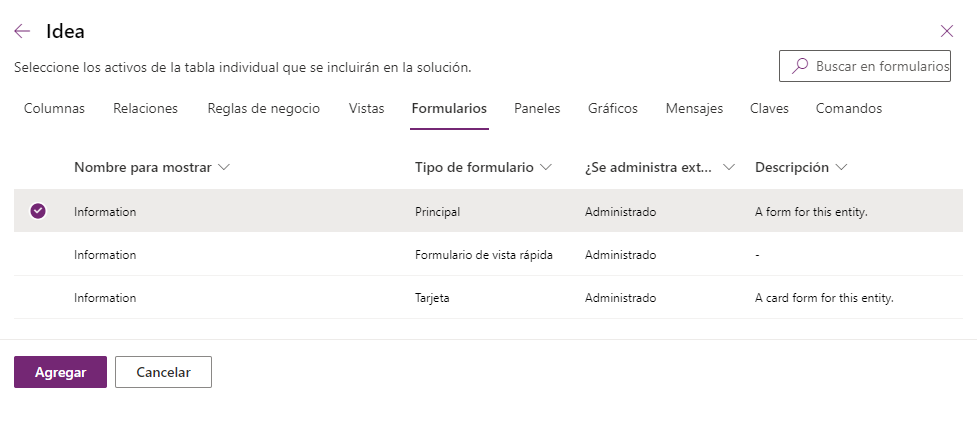
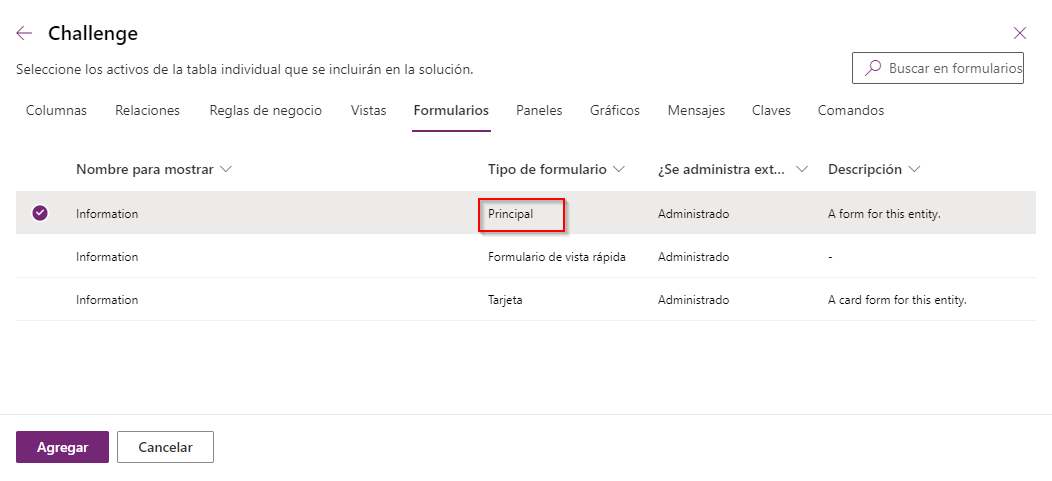
Seleccione la pestaña Formularios, seleccione el formulario Información del tipo de formulario Principal y luego Agregar.
Seleccione Agregar de nuevo.
Seleccione + Agregar existente y vuelva a seleccionar Tabla.
Introduzca la búsqueda del desafío, seleccione Desafío y luego Siguiente.
Seleccione el botón Seleccionar objetos.
Seleccione la pestaña Formularios, seleccione el formulario Información del tipo de formulario Principal y luego Agregar.
Seleccione Agregar de nuevo.
Abra la tabla Desafío que acaba de agregar a la solución.
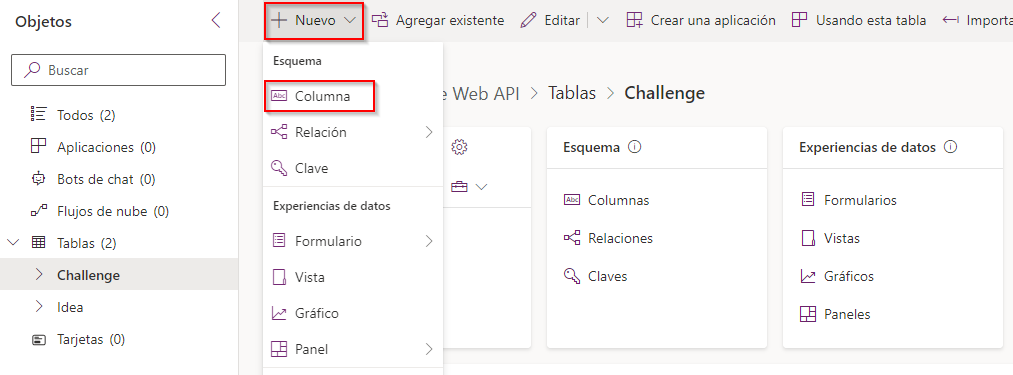
Seleccione + Nuevo y luego Columna. Agrega dos columnas para indicar qué datos se requieren para las filas Idea creadas para este desafío.
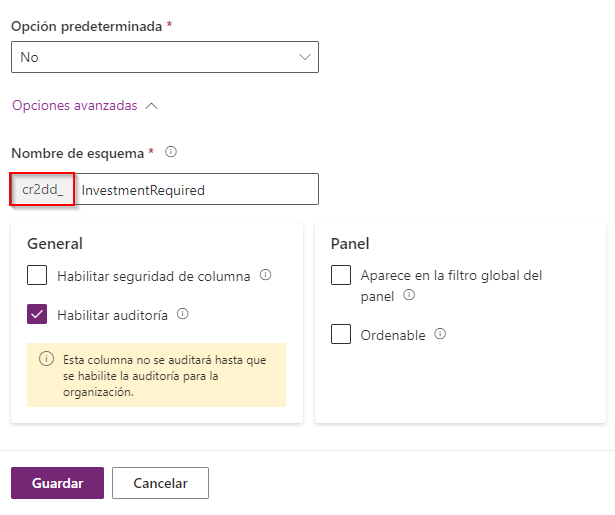
Introduzca Inversión requerida en Nombre para mostrar, seleccione Opción | Sí/No en Tipo de datos y expanda Opciones avanzadas. Tome nota del prefijo del nombre del esquema; su prefijo es diferente. Necesita esto cuando crea el script y a qué referirse en los campos que agrega.
Seleccione Guardar.
Seleccione + Nuevo y luego seleccione de nuevo Columna.
Introduzca ROI requerido en Nombre para mostrar, seleccione Opción | Sí/No en Tipo de datos y luego Guardar.
Expanda la tabla Desafío en el lado izquierdo y luego seleccione Formularios.
Abra el formulario Información que acaba de agregar a la solución.
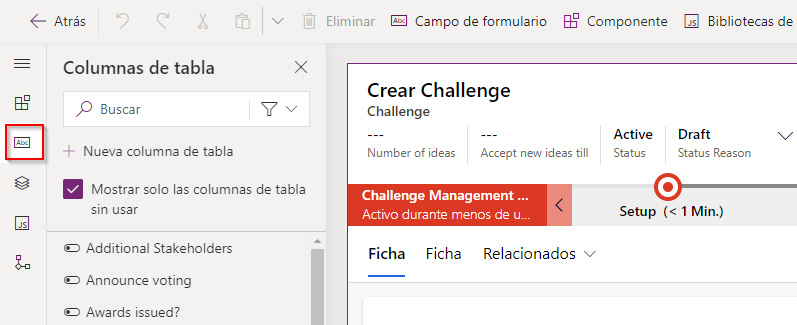
Seleccione la pestaña Columnas de la tabla.
Agregue la columna Inversión requerida al formulario.
Agregue ROI requerido al formulario.
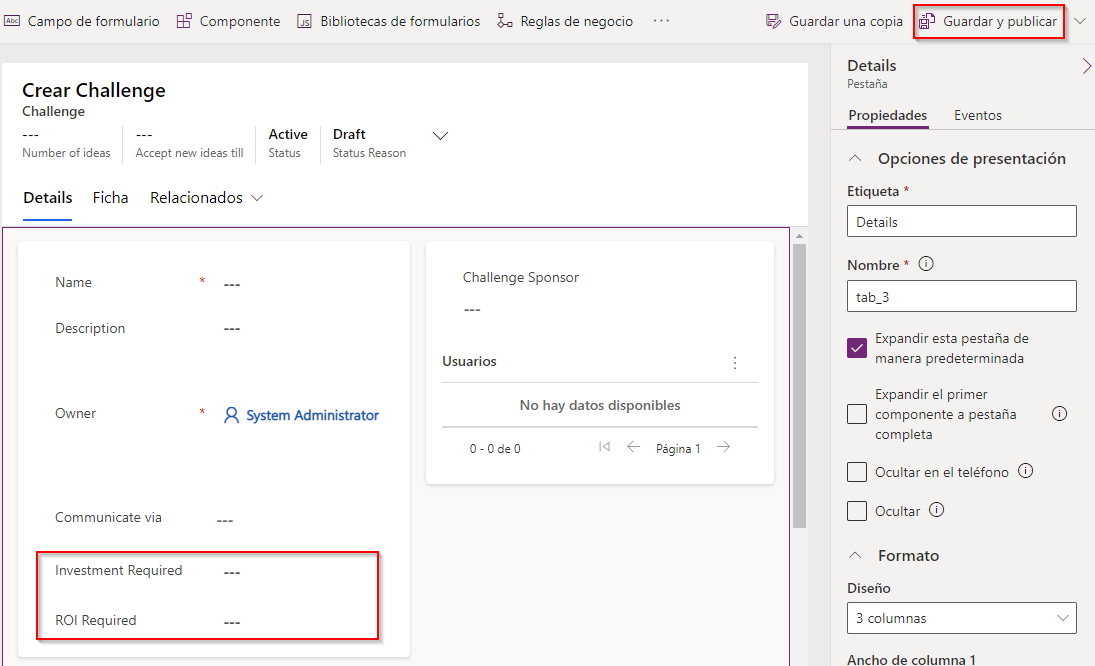
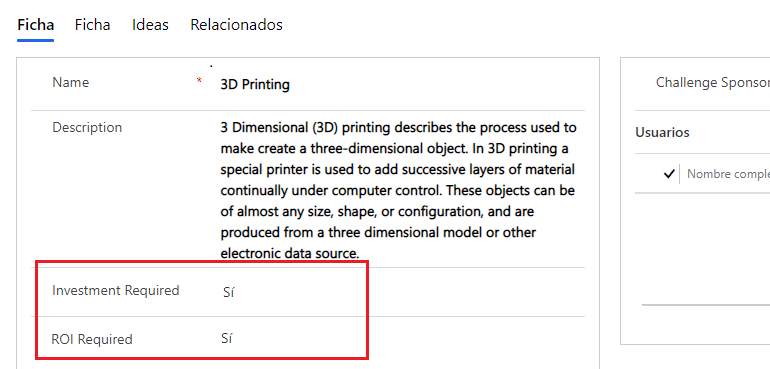
El formulario ahora debería verse como esta imagen. Seleccione Guardar y publicar. Espere a que se complete la publicación.
Vuelva a la solución seleccionando el botón Atrás.
Tarea: Crear script de cliente
En esta tarea, creará un script que establece el nivel requerido para las columnas de la tabla Idea en función de los valores de las columnas de las tablas Desafío.
Inicie una nueva instancia de Visual Studio Code o use su editor de código favorito. Puede descargar e instalar Visual Studio Code.
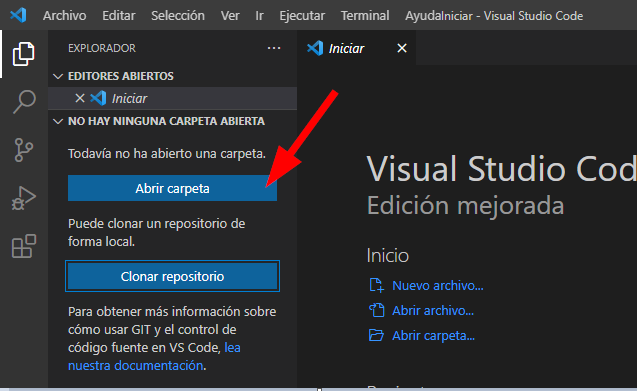
Seleccione Abrir carpeta.
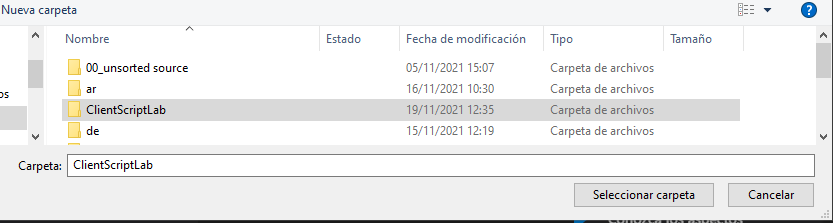
Cree una carpeta en su carpeta Documentos y asígnele un nombre ClientScriptLab.
Seleccione la carpeta ClientScriptLab que creó y luego el botón Seleccionar carpeta.
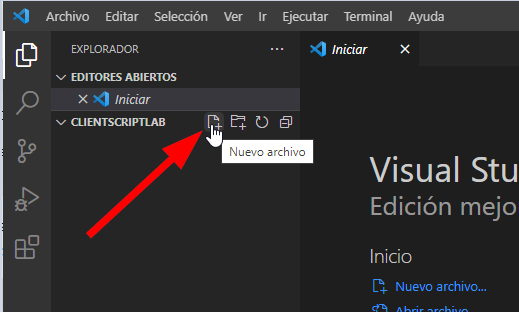
Mantenga el puntero sobre la carpeta CLIENTSCRIPTLAB y seleccione Nuevo archivo.
Asigne al archivo el nombre IdeaForm.js.
Agregue las siguientes funciones a IdeaForm.js. Sus funciones deben tener nombres únicos o usar un espacio de nombres para garantizar la exclusividad.
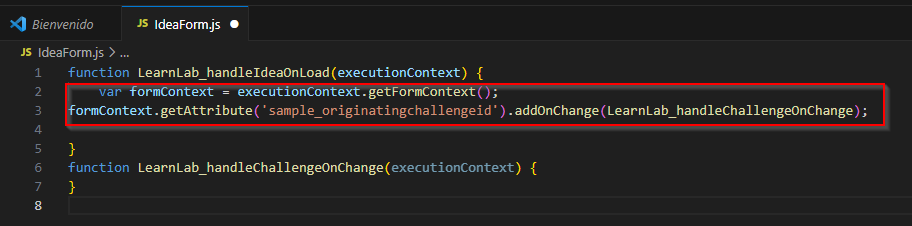
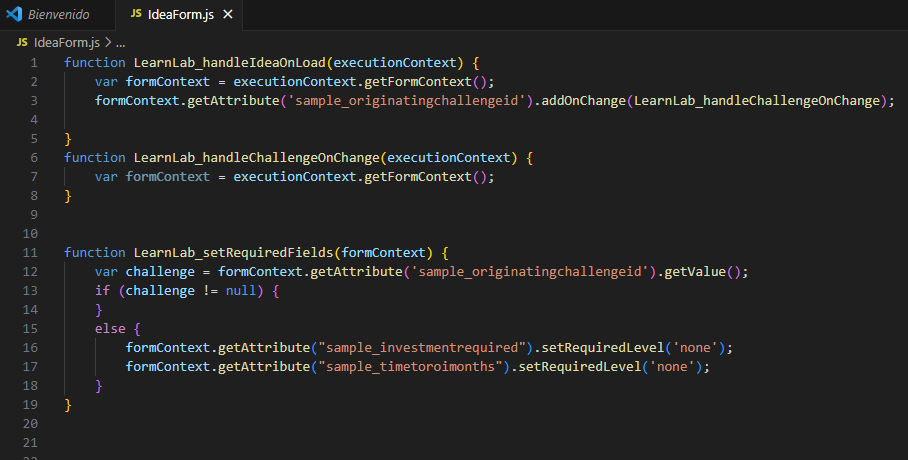
function LearnLab_handleIdeaOnLoad(executionContext) { } function LearnLab_handleChallengeOnChange(executionContext) { }Agregue este script a la función OnLoad. Este script registra un controlador de eventos OnChange. Debe controlar On Change en caso de que cambie el desafío relacionado.
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_originatingchallengeid').addOnChange(LearnLab_handleChallengeOnChange);Agregue este script a la función OnChange. Este código simplemente obtiene formContext.
var formContext = executionContext.getFormContext();Agregue esta función al archivo IdeaForm. Esta función se llama desde las funciones OnLoad y OnChange y formContext se pasa como argumento. Aquí es donde implementará la lógica de negocios para establecer los niveles de requisitos.
function LearnLab_setRequiredFields(formContext) { }Primero obtiene los valores de búsqueda del desafío. Agregue este script a la función setRequiredFields. Hemos obtenido
sample_originatingchallengeidde las propiedades de la columna en el explorador de soluciones.var challenge = formContext.getAttribute('sample_originatingchallengeid').getValue();A continuación, compruebe si el valor del desafío es null. Agregue este script a la función setRequiredFields.
if (challenge != null) { } else{ }Haga que las columnas no sean necesarias si el desafío es null. Agregue este script dentro de else. Esto garantiza que si no se selecciona un desafío, las columnas no son necesarias.
formContext.getAttribute("sample_investmentrequired").setRequiredLevel('none'); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel('none');Su IdeaForm ahora debería verse como esta imagen.
Obtiene el id. del desafío relacionado si el desafío no es null. Agregue este script dentro de la instrucción if.
var challengeId = challenge[0].id;Ahora recupera la fila del desafío mediante Web API, y seleccione solo las dos columnas que le interesan en InvestmentRequired y ROIRequired. Agregue el script dentro de la instrucción if.
Nota
Reemplace crc8c por su prefijo de la Tarea 1.
Xrm.WebApi.retrieveRecord("sample_challenge", challengeId, "?$select=crc8c_investmentrequired,crc8c_roirequired").then( function success(result) { }, function (error) { } );Si retrieveRecord se realiza correctamente, primero cree dos variables que contengan los valores requeridos para ambas columnas y establezca su valor inicial en No requerido. Después de eso, compruebe si las columnas son obligatorias y establezca la variable de requisito en consecuencia. Finalmente, establece el requisito de la columna en el valor de la variable que creó. Agregue este script dentro de la función correcta. Reemplace el prefix cr07c_ para cr07c_investmentrequired y cr07c_roirequired con el prefijo de las columnas que creó.
Nota
Reemplace crc8c por su prefijo de la tarea 1.
var investmentRequired = 'none'; var roiRequired = 'none'; if (result.cr07c_investmentrequired) { investmentRequired = 'required'; } if (result.cr07c_roirequired) { roiRequired = 'required'; } formContext.getAttribute("sample_investmentrequired").setRequiredLevel(investmentRequired); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel(roiRequired);Registra el mensaje de error si retrieveRecord provoca un error. Agregue este script dentro de la función de error. Si es necesario, también puede usar métodos de Xrm.Navigation para mostrar un diálogo al usuario con las opciones adecuadas.
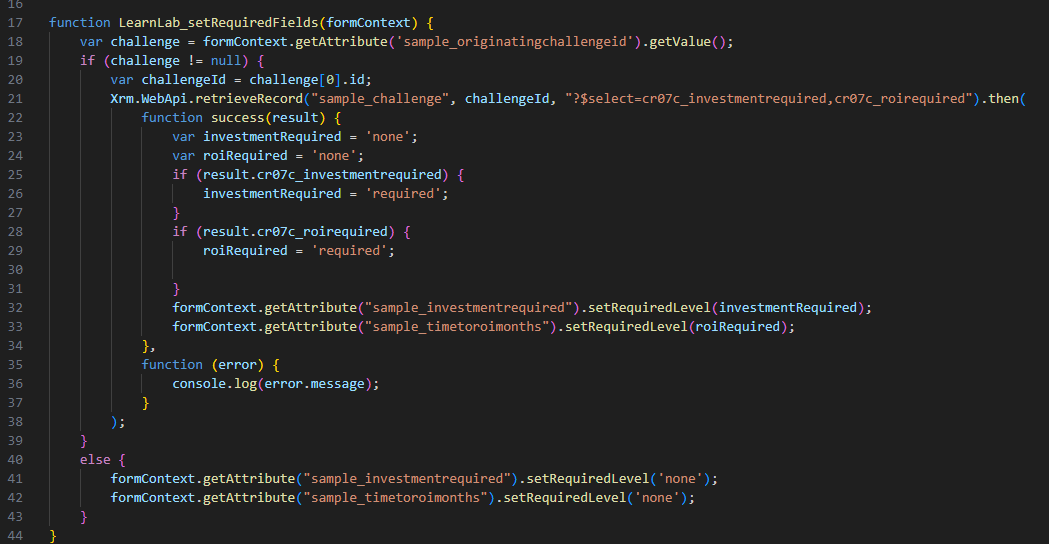
console.log(error.message);La función LearnLab_setRequiredFileds debería parecerse a esta imagen.
Llama al LearnLab_setRequiredFileds de las funciones OnLoad y OnChange. Agregue este script a las funciones OnLoad y OnChange.
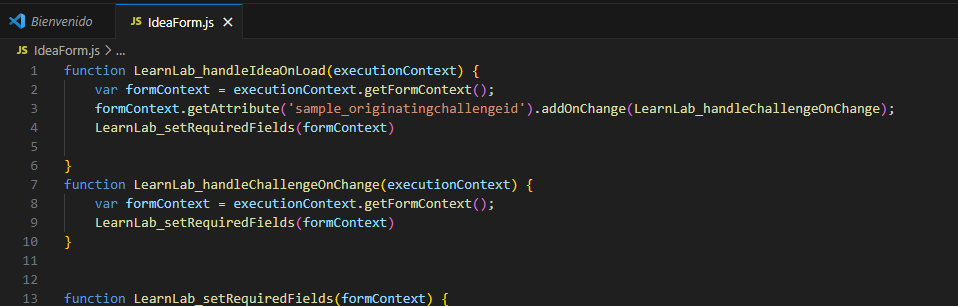
LearnLab_setRequiredFields(formContext)Su IdeaForm ahora debería verse como esta imagen.
Seleccione Archivo y Guardar todo.
Tarea: Cargar el script
En esta tarea carga el script que creó en su entorno.
Navegue al Power Apps Maker Portal y asegúrese de que se encuentre en el entorno correcto.
Seleccione Soluciones para abrir la solución API web del desafío de innovación.
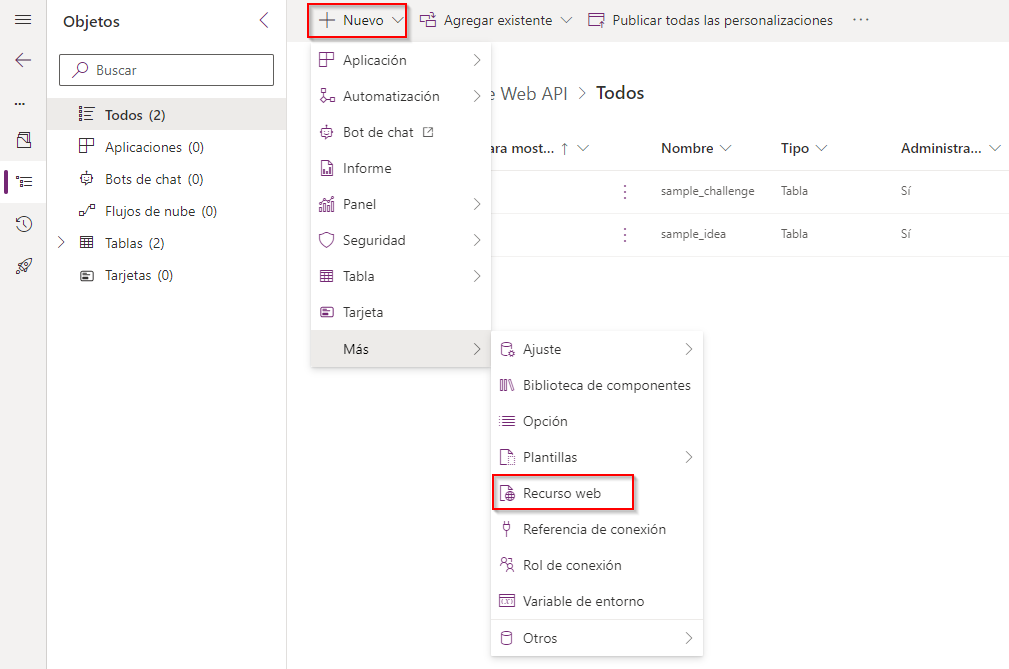
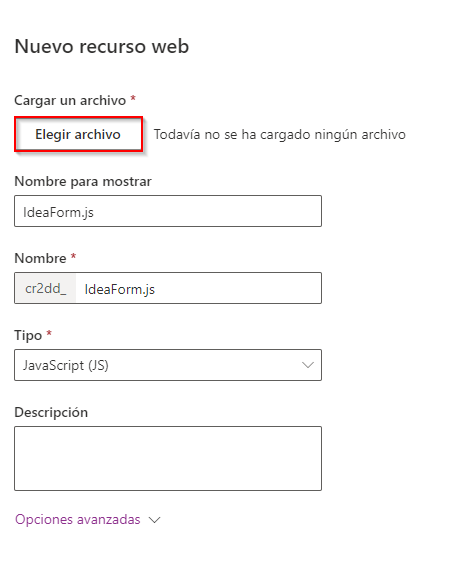
Seleccione + Nuevo y luego Más | Recurso web.
Introduzca IdeaForm.js en Nombre, IdeaForm.js en Nombre para mostrar, seleccione Java Script (JS) en Tipo y luego seleccione Elegir archivo.
Seleccione el archivo IdeaForm.js que creó anteriormente y luego Abrir.
Seleccione Guardar.
Su solución ahora debería tener la tabla Desafío, la tabla Idea y el recurso web IdeaForm.js.
No se vaya de esta página.
Tarea: Editar formulario
En esta tarea agrega una biblioteca de JavaScript al formulario principal Idea y agregará un controlador de eventos para el evento On Load.
Asegúrese de que todavía esté en la solución API web del desafío de innovación.
Expanda la tabla Idea y seleccione Formularios.
Abra el formulario Informaciónprincipal.
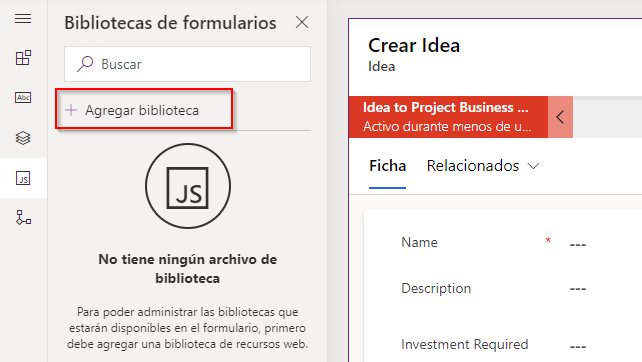
Seleccione la pestaña Bibliotecas de formularios.
Seleccione + Agregar biblioteca.
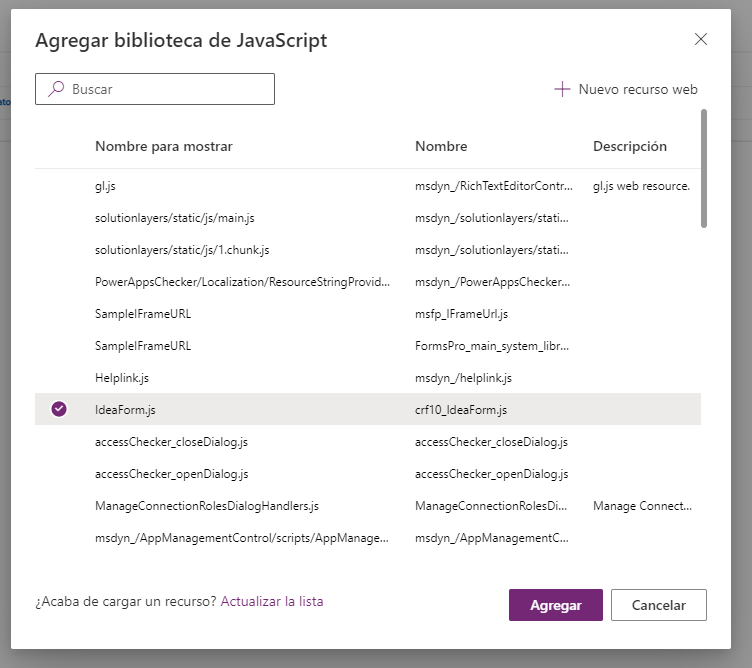
Introduzca la idea en el cuadro de texto de búsqueda y pulse Entrar. Seleccione IdeaForm.js y luego seleccione Agregar.
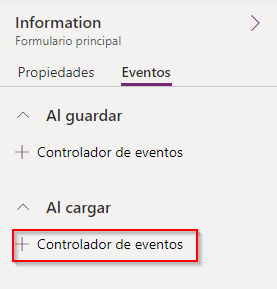
Seleccione la pestaña Eventos de la derecha.
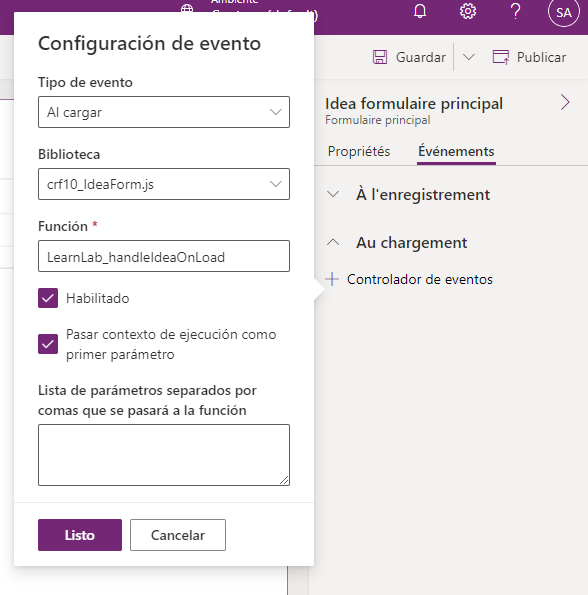
Expanda la sección On Load y seleccione + Controlador de eventos.
Introduzca LearnLab_handleIdeaOnLoad en Función, marque la casilla Pasar el contexto de ejecución como primer parámetro y seleccione Listo.
Seleccione Guardar y publicar y espere a que se complete la publicación.
Seleccione el botón Atrás.
Seleccione Todo.
Seleccione Publicar todas las personalizaciones y espere a que se complete la publicación.
Tarea: prueba
En esta tarea va a probar su script.
Navegue al Power Apps Maker Portal y asegúrese de que se encuentre en el entorno correcto.
Seleccione Aplicaciones e inicie la aplicación Desafío de innovación.
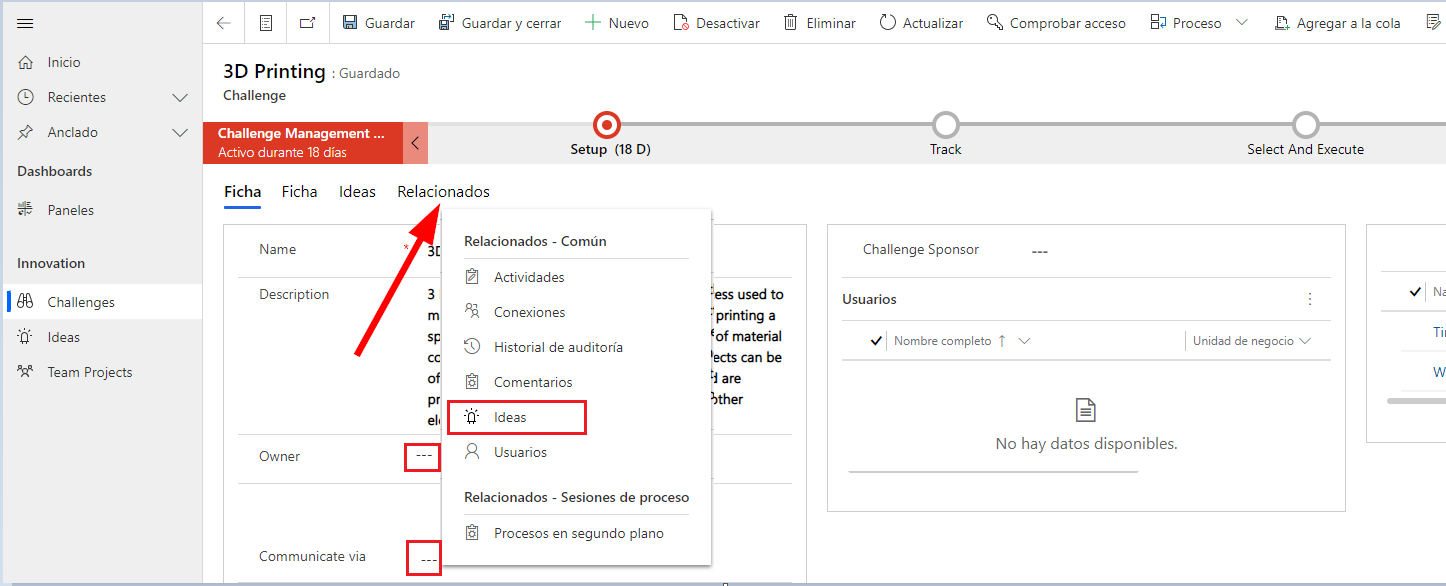
Seleccione Desafíos y abra una de las filas Desafío.
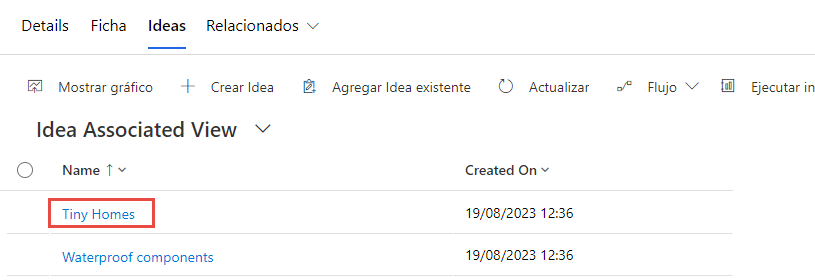
Los campos Inversión requerida y ROI requerido deben estar vacíos. Seleccione Relacionado y seleccione Ideas.
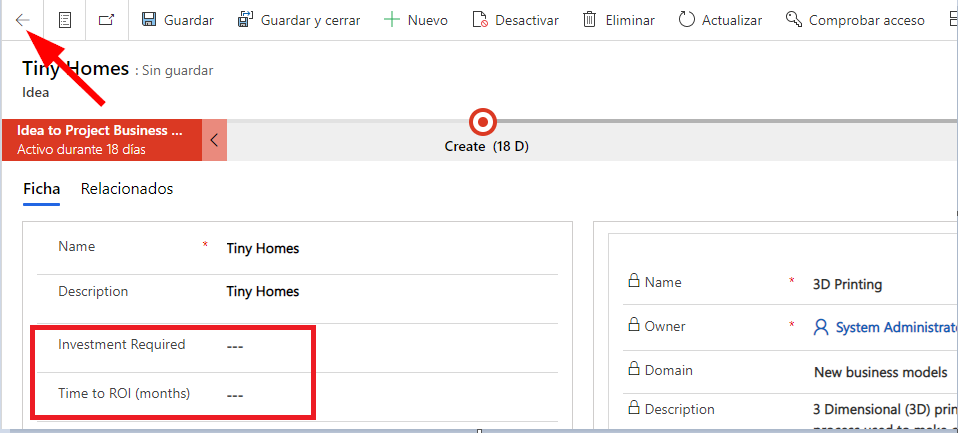
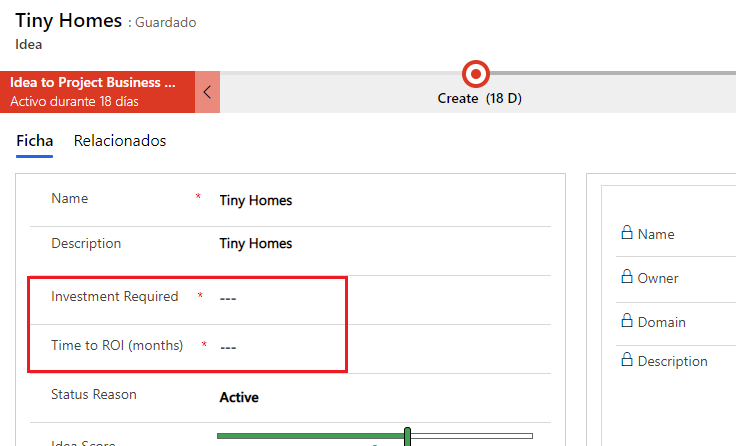
Abra una de las Ideas.
Borre los valores de las columnas Inversión requerida y Tiempo hasta el ROI (meses).
Las columnas no son obligatorias porque las columnas de requisitos de la tabla Desafío están vacías. Seleccione el botón Atrás.
Seleccione la pestaña Detalles y seleccione Sí para Inversión requerida y ROI requerido.
Seleccione la pestaña Ideas y abra la misma idea que seleccionó la última vez.
Ahora deberían ser necesarias las dos columnas.