Procedimientos recomendados de scripting del cliente
Aunque el desarrollo de scripts de cliente puede parecer sencillo para los desarrolladores de JavaScript experimentados, es esencial seguir los procedimientos recomendados al implementarlos. A menudo, los desarrolladores olvidan que los usuarios pueden utilizar otros medios para acceder a los datos. Por ejemplo, pueden usar la importación o exportación de datos, el estudio de creación, las aplicaciones de lienzo, las aplicaciones de escritorio de terceros, los scripts de shell, etc. Debería utilizar los scripts de clientes para resolver problemas de una interfaz de usuario específica del lado del cliente y mejorar la experiencia del usuario en una aplicación basada en modelos. No es una medida de seguridad ni una solución universal. A menudo, el método en el lado del cliente debe combinarse con una solución del lado del servidor, como un complemento de Dataverse, para que todos los puntos de acceso cumplan con los requisitos de negocio.
Usar el comprobador de soluciones
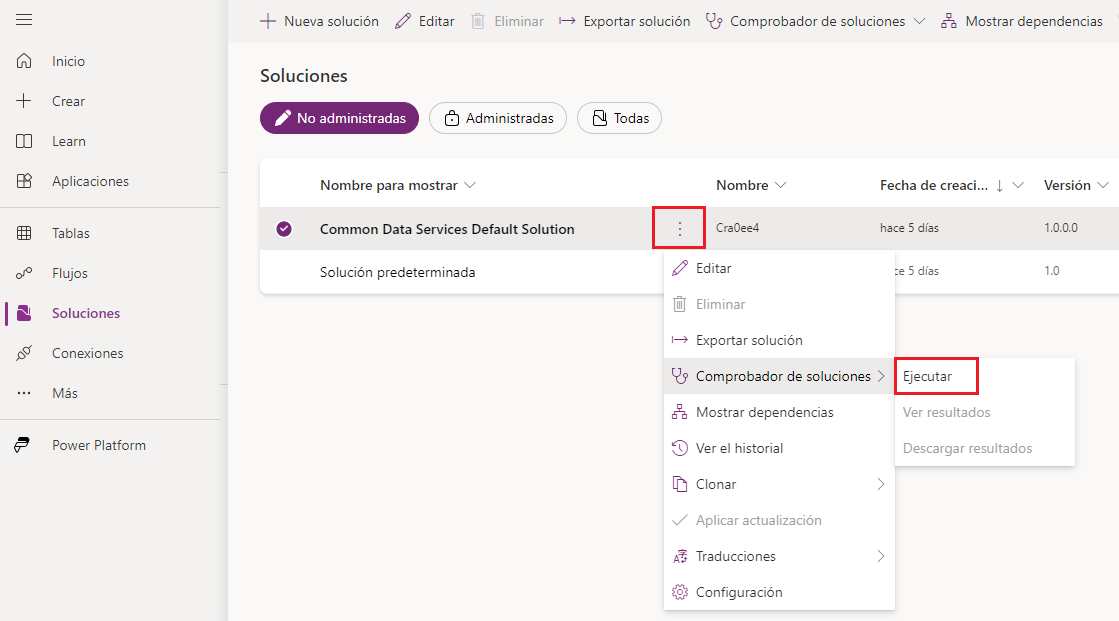
El Comprobador de soluciones puede realizar comprobaciones de análisis estático de sus soluciones en comparación con un conjunto de reglas de procedimientos recomendados e identificar rápidamente esos patrones problemáticos. Esta comprobación incluye el JavaScript utilizado para los scripts de clientes. El comprobador puede identificar problemas de rendimiento, estabilidad y confiabilidad a medida que aparecen, lo que puede afectar negativamente la experiencia del usuario. El comprobador también puede detectar el uso de métodos en desuso. Si se ejecuta periódicamente, puede identificar y solucionar proactivamente los problemas antes de que pasen a los usuarios. Puede ejecutar el comprobador de soluciones a petición desde el Maker Portal o como parte de un proceso de compilación automatizado. Esta automatización permite que se ejecute periódicamente y se convierta en parte de su proceso continuo de administración del ciclo de vida de las aplicaciones.
Para obtener más información sobre el uso del comprobador de soluciones, consulte Utilizar el comprobador de soluciones para validar sus aplicaciones en Power Apps, en la documentación del producto.
Reglas de negocio frente a scripts de clientes
Las reglas de negocio son una característica disponible en las aplicaciones basadas en modelos que permiten a los usuarios realizar acciones requeridas con frecuencia en un formulario basado en determinados requisitos y condiciones. En concreto, las reglas de negocio pueden realizar las siguientes tareas:
Establecer valores de campos
Borrar valores de campos
Establecer niveles de requisitos de campos
Mostrar u ocultar controles de columnas de formularios
Habilitar o deshabilitar controles de columnas de formularios
Validar datos y mostrar mensajes de error
Crear recomendaciones empresariales basadas en inteligencia empresarial.
Una de las características distintivas de las reglas de negocio es que las reglas de ámbito de tabla pueden aplicar automáticamente la lógica en el extremo back-end cuando corresponda. Este ámbito asegura la coherencia de la aplicación, independientemente de si una acción se ejecuta a través de la interfaz de usuario, la importación de datos o una llamada al método API. El script de cliente por sí solo no sería un equivalente completo en estos escenarios.
Si bien el marco disponible de reglas de negocio es sólido, pueden darse algunas situaciones en las que las reglas de negocio no puedan implementar un requisito determinado en su totalidad. En estos casos, los scripts del lado del cliente pueden reducir las diferencias entre las reglas de negocio y un requisito más exigente. Aquí se examinan algunas limitaciones habituales que los usuarios experimentan con las reglas de negocio, para las que el script de cliente podría ser una mejor solución.
Hacer referencia a datos relacionados
Si necesita hacer referencia a los datos de una tabla relacionada, como la dirección del contacto principal de una cuenta, debe usar script de cliente y la API web.
La lógica debe ejecutarse en el evento de guardado de formularios
Las reglas de negocio solo se ejecutan al cargar el formulario y al cambiar un campo, a no ser que el ámbito se establezca en tabla. Debe usar un script de cliente si necesita que la lógica empresarial ejecute el evento de formulario Save.
Condiciones complejas
Si su condición tiene múltiples instrucciones and o requiere instrucciones or, es posible que sea más eficaz escribir estos tipos de condiciones en un script de cliente que mediante reglas de negocio.
Borrar valores de campos de formularios
Borrar los datos de una columna de formulario no es algo que pueda hacerse fácilmente en una regla de negocio. Aunque hay soluciones alternativas que puede utilizar, como asignando una columna "ficticia" que siempre contiene valores NULL, puede lograr un resultado más fino con este script de cliente.
Columnas calculadas frente a script de cliente
Las columnas calculadas ejecutan la lógica en la recuperación, por lo que los cambios del lado del cliente no se reflejan en el valor de la columna calculada hasta que se actualice el formulario. Si desea que los datos se actualicen de forma instantánea en el formulario, el método idóneo es el uso de script de cliente. A menudo, el script de cliente complementa una implementación de back-end que utiliza columnas calculadas o acumuladas, complementos, etc. Este enfoque combinado puede proporcionar una experiencia de usuario coherente en la aplicación a la vez que garantiza la coherencia e integridad de los datos en el back-end.
Estándares y prácticas recomendadas de codificación
En las siguientes secciones se describen los procedimientos recomendados y las normas para la codificación.
Definir nombres únicos de funciones de script
Las funciones que escriba muy probablemente estén en un formulario, con muchas otras bibliotecas. Si otra biblioteca contiene una función con el mismo nombre que la que está incluyendo, la función que se cargue en último lugar es la que utilice el formulario. Para evitar un posible conflicto, asegúrese de utilizar nombres de funciones únicos. Puede usar las estrategias indicadas a continuación si usted o su organización no tienen una estrategia ya establecida:
Prefijo de función único: defina cada una de sus funciones utilizando la sintaxis estándar con un nombre coherente que incluya una convención de nomenclatura única, como se muestra en el siguiente ejemplo.
function MyUniqueName_performMyAction() { // Code to perform your action. }Bibliotecas con espacios de nombres: asocie cada una de sus funciones a un objeto de script para crear una especie de espacio de nombres que se utilice al llamar a sus funciones, como se muestra en el siguiente ejemplo.
//If the MyUniqueName namespace object isn’t defined, create it. if (typeof (MyUniqueName) == "undefined") { MyUniqueName = {}; } // Create Namespace container for functions in this library; MyUniqueName.MyFunctions = { performMyAction: function(){ // Code to perform your action. //Call another function in your library this.anotherAction(); }, anotherAction: function(){ // Code in another function } };
Cuando utilice su función, especifique el nombre completo, como se muestra en el siguiente ejemplo.
MyUniqueName.MyFunctions.performMyAction();
Sugerencia
Si llama a una función dentro de otra función en el mismo espacio de nombres, puede usar la palabra clave this como acceso directo al objeto que contiene ambas funciones. Sin embargo, si usa la función como un controlador de eventos, la palabra clave this remitirá al objeto en el que se produce el evento.
Evitar métodos no compatibles
Si bien algunos recursos en línea de terceros pueden sugerir el uso de métodos no compatibles para realizar determinadas acciones u ofrecer ejemplos de cómo hacerlo, esto no se admite y es altamente desaconsejable. No se puede garantizar que estos métodos funcionen en futuras versiones de su aplicación y podrían contribuir a la inestabilidad de la implementación. También debería evitar los métodos que descubra al inspeccionar los objetos de la API en el depurador si los métodos descubiertos no están en la documentación oficial para la documentación de referencia de la API del cliente.
Revisar el código en busca de métodos en desuso
La API de cliente se desarrolla y mejora continuamente. Es importante revisar la base del código en relación al uso de métodos en desuso y seguir las recomendaciones de la documentación para reemplazarlos. Si usa el comprobador de soluciones, marcará estos métodos como problemas.
Evitar el uso de jQuery en formularios y comandos de cinta
jQuery y otras bibliotecas de manipulación DOM HTML directa no son compatibles con los scripts de formulario ni con los comandos de barra de comandos. Debe restringir los scripts para que utilicen únicamente métodos en el modelo de objetos de la API del cliente. Para obtener más información, consulte Comprender el modelo de objetos de la API del cliente.
Escribir código sin bloqueo
Debe usar patrones asincrónicos para garantizar una experiencia de usuario sin bloqueos al realizar consultar o actividades con muchos procesos.
Intente evitar los métodos que bloquean la UI, como los cuadros de diálogo de confirmación, los indicadores de progreso que bloqueen, etc. El método de interacción preferido con el usuario es a través de mecanismos de notificación no intrusivos, como un área de alerta de gran visibilidad en la aplicación o formulario.
Escribir código para diversos exploradores
Asegúrese de que todos los scripts que implemente se hayan probado con todos los exploradores y factores de forma de dispositivo que usan sus usuarios con las aplicaciones basadas en modelos. Para obtener más información, consulte Exploradores web y dispositivos móviles admitidos.