Ejercicio: Editar páginas
El propósito de este ejercicio práctico es crear una página web y editar código fuente mediante el uso de estudio de diseño de Power Pages.
Al acabar estos ejercicios, podrá:
- Abrir el estudio de diseño de Power Pages para editar el portal.
- Crear una página nueva mediante una plantilla estándar.
- Ver el código fuente de la página.
- Agregar código HTML personalizado directamente.
Para este ejercicio, deberá contar con lo siguiente:
- Un sitio de Power Pages aprovisionado en su entorno. Si no tiene un sitio de Power Pages disponible, siga las instrucciones de Crear y administrar sitios de Power Pages para crear uno.
Escenario
Para mejorar la experiencia del sitio web para los visitantes, a veces es necesario agregar contenido HTML personalizado a una página. En este ejercicio, agregará código HTML que crea una alerta descartable. El código también incluirá un pequeño fragmento en lenguaje Liquid que creará un saludo dinámico para el visitante.
Pasos generales
- Abra el portal en el estudio del diseño de Power Pages.
- Cree una nueva página web de aterrizaje.
- Edite la página, agregue un espaciador y un marcador de posición de contenido, luego agregue el código HTML.
- Guardar la página y navegar por el sitio para ver los resultados.
Pasos detallados
Iniciar el estudio de diseño de Power Pages
Inicie sesión en Power Pages.
Seleccione un entorno de destino con el selector de entorno situado en la esquina superior derecha.
Seleccione su sitio y luego seleccione Editar para iniciar el estudio de diseño.
Asegúrese de que el espacio de trabajo Páginas esté seleccionado.

Crear una página web
- Seleccione el botón + Página.
- Escriba un nombre de página.
- Seleccione el diseño estándar de Página de aterrizaje y luego presione Agregar.

Editar página
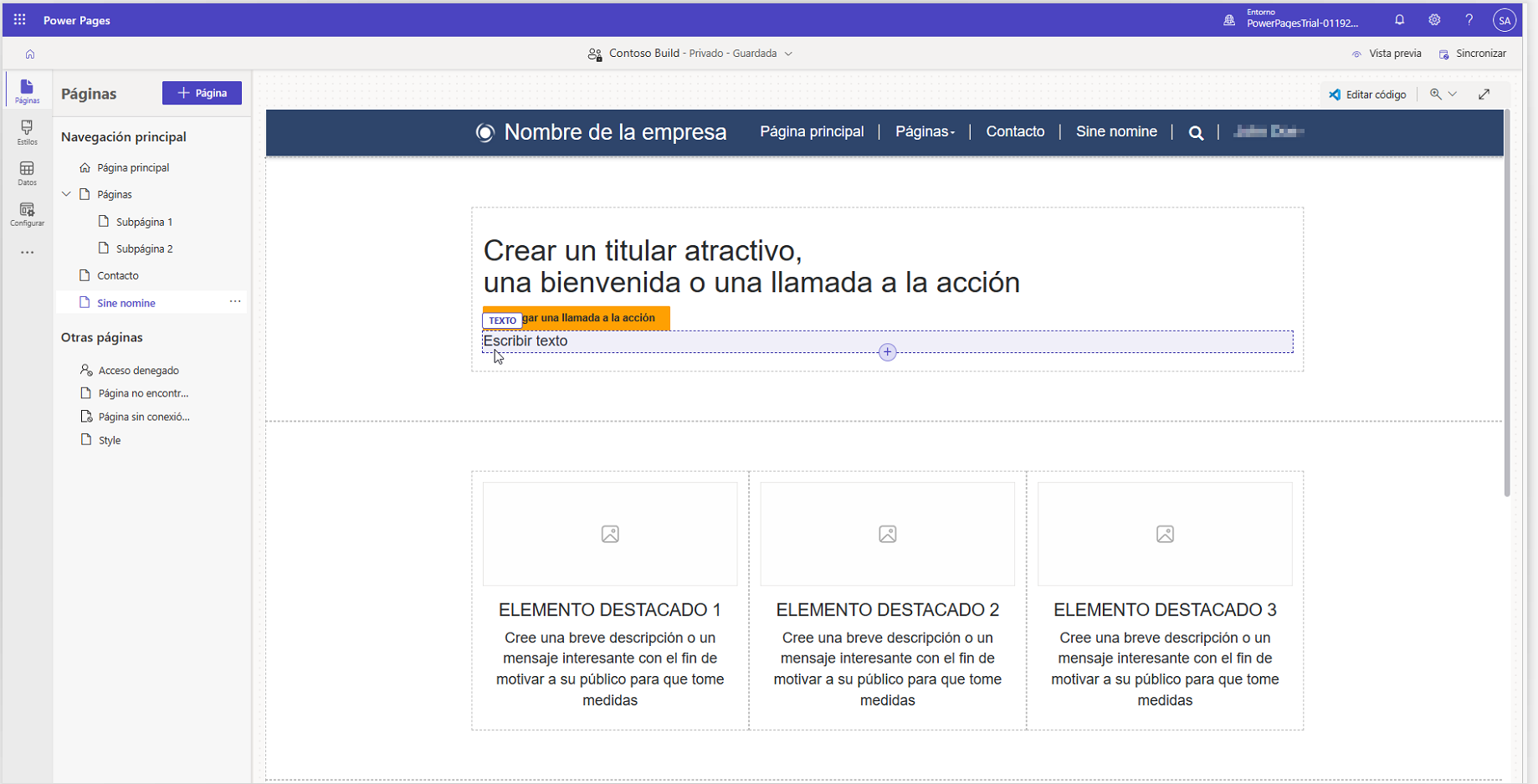
Seleccione el primer botón de la página. Presione el signo más (+), luego seleccione el elemento Espaciador. Este comando agregará un pequeño espacio antes de nuestro contenido personalizado.
Seleccione el espaciador, presione el signo más (+), luego seleccione el elemento Texto. Este comando agregará un marcador de posición para nuestro contenido personalizado.
Su página debería tener este aspecto:

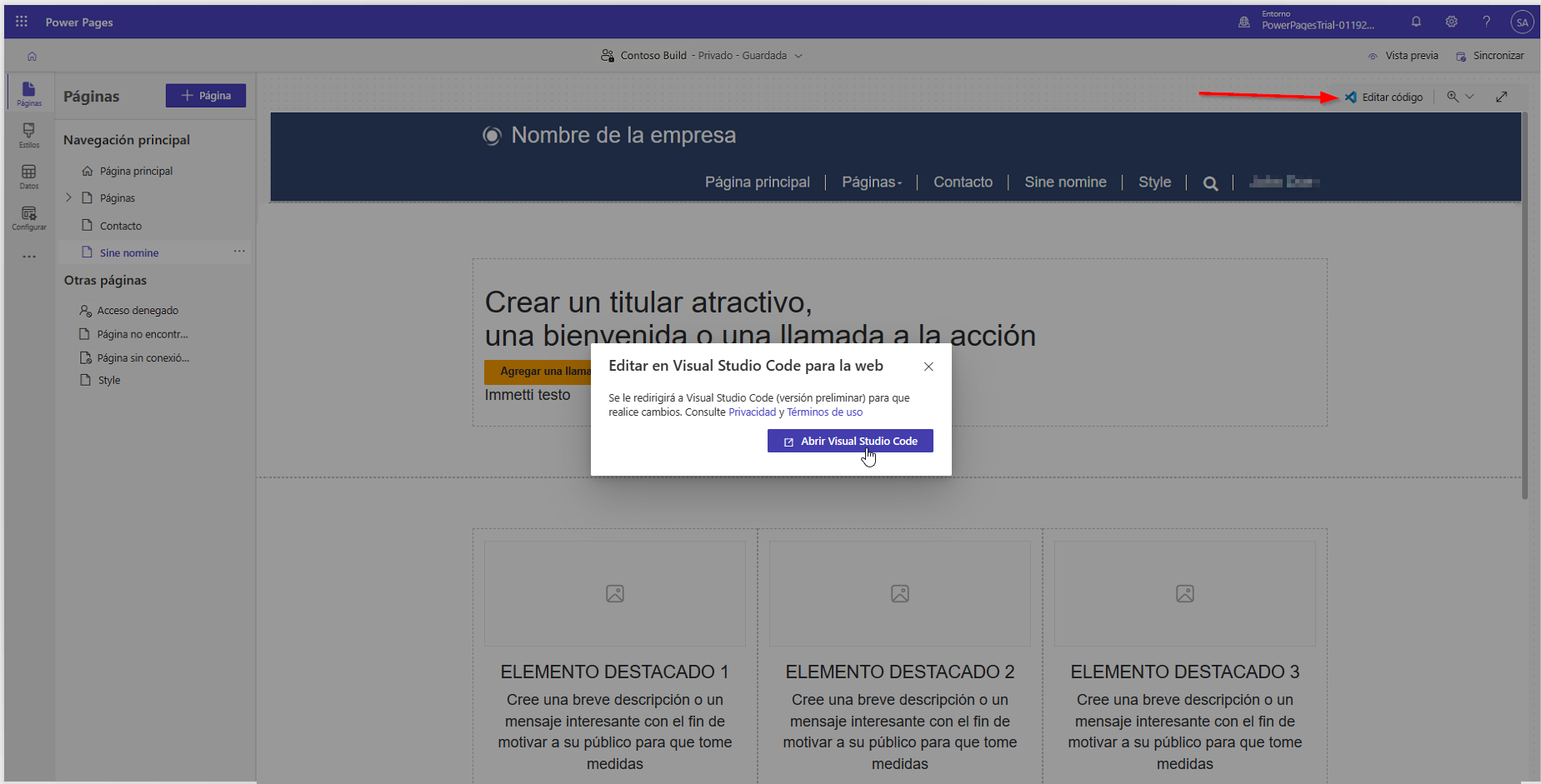
Seleccione Editar código para abrir la página en el editor de Visual Studio Code para la web.
Cuando se le solicite, seleccione Abrir Visual Studio Code:

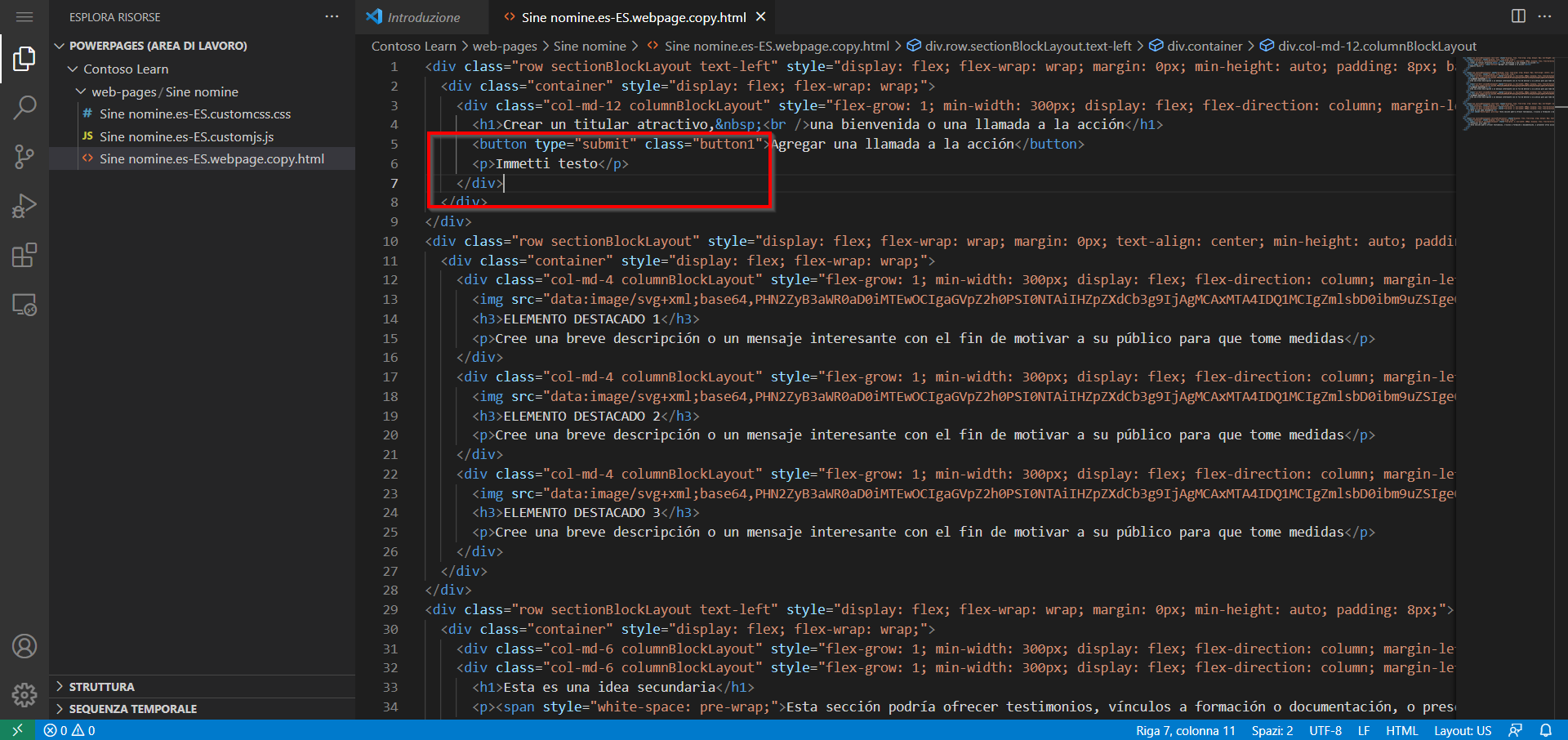
Esta selección abrirá una nueva ventana o una pestaña con Visual Studio Code para la web. Busque el elemento de texto creado anteriormente con las palabras
Enter text:
Copie el siguiente código y péguelo en el código fuente de la página y reemplace el contenido de
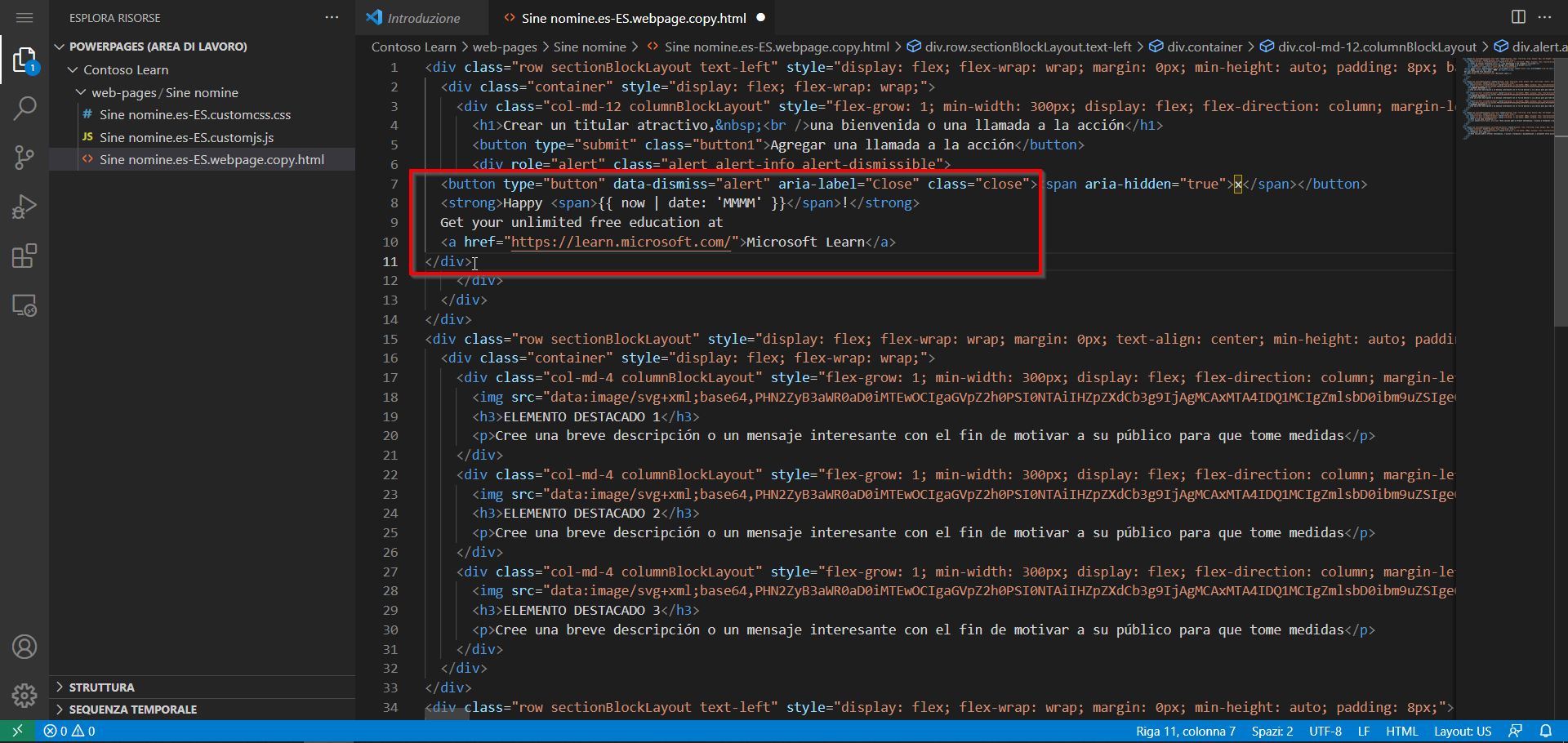
<p>Enter text</p>:<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>El contenido debería tener este aspecto:

Pulse Ctrl-S (⌘-S en macOS) para guardar el archivo.
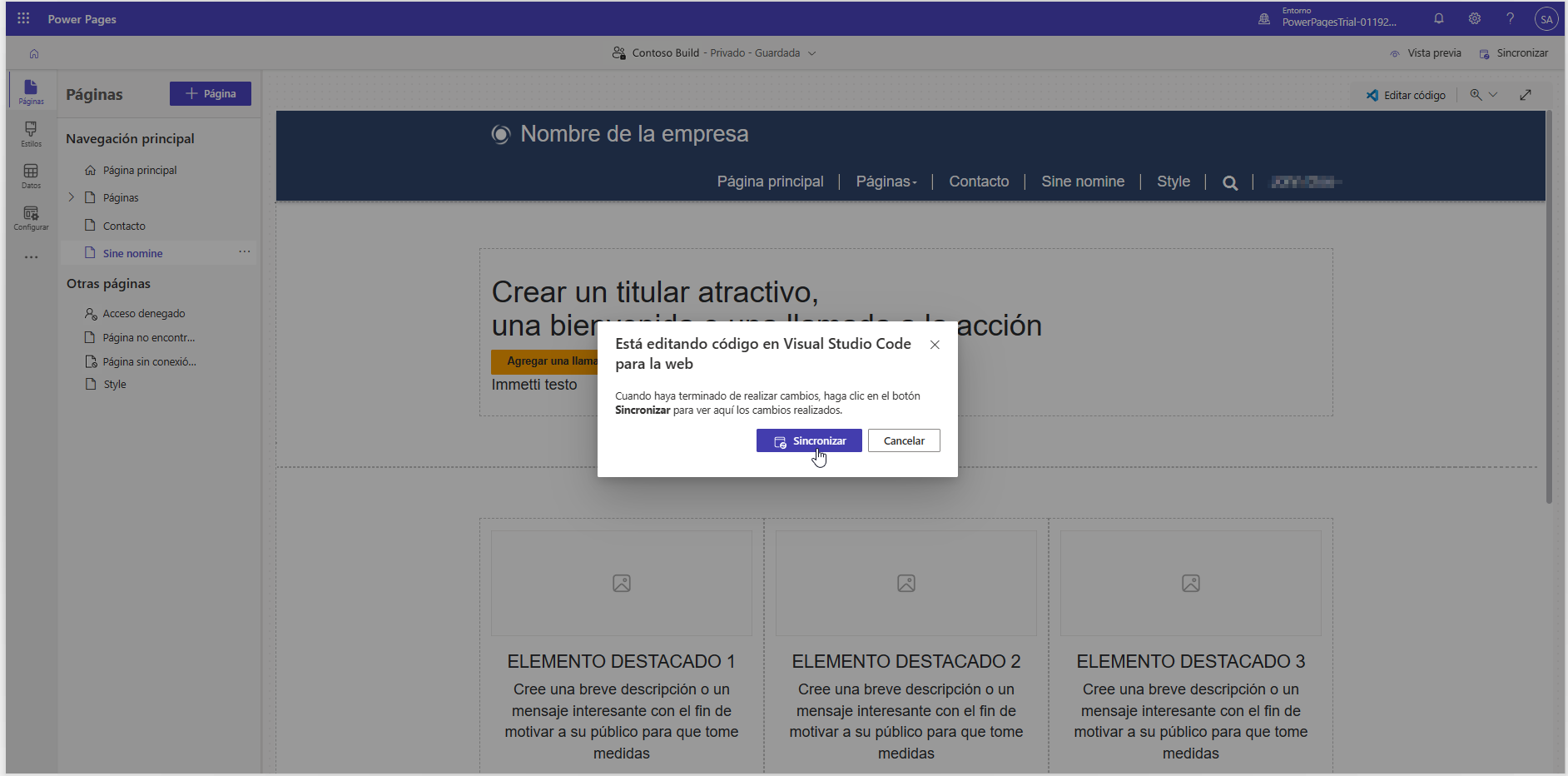
Cambie a la ventana del estudio de diseño. Pulse el botón Sincronizar para sincronizar los editores y mostrar el contenido actualizado en el lienzo:

Los cambios aparecerán en el lienzo del estudio de diseño. Pulse el botón Versión preliminar en la esquina superior derecha y, a continuación, Escritorio.
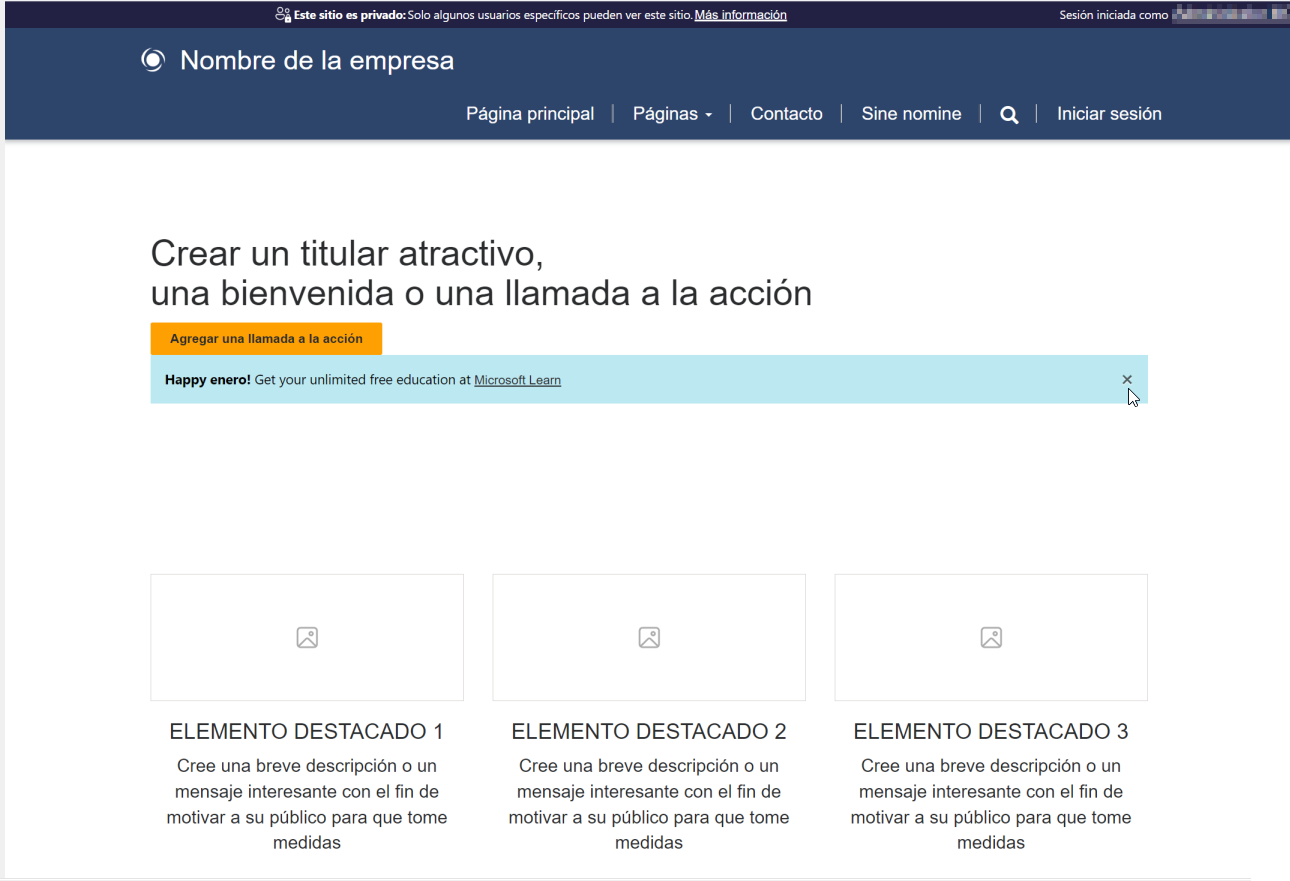
Se abrirá su página personalizada con una alerta descartable.

Compruebe que el saludo incluya el mes actual.
Presione el icono de la cruz (x) para descartar la alerta.