Componentes de la página
Después de crear una página, puede agregar componentes para crear el diseño y agregar contenido estático y dinámico. Este enfoque de diseño simple agregará el código HTML, CSS o Liquid correspondiente a la página sin la necesidad de conocer la estructura o la sintaxis de estos lenguajes.
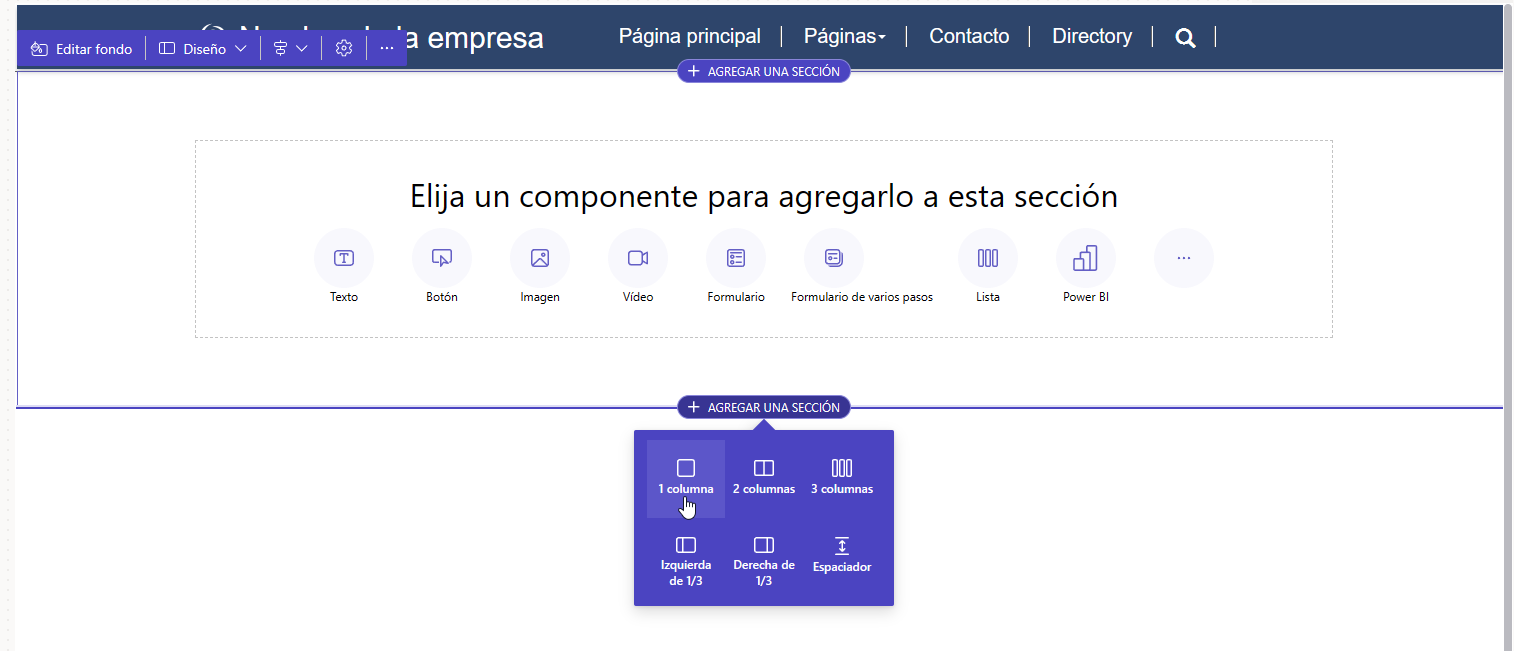
Para agregar una sección, seleccione cualquier sección existente en la página, seleccione el signo más (+) o Agregar una sección y luego seleccione uno de los diseños de sección disponibles.
Sugerencia
El diseño de la sección se puede cambiar más adelante, después de que la sección ya se haya creado.

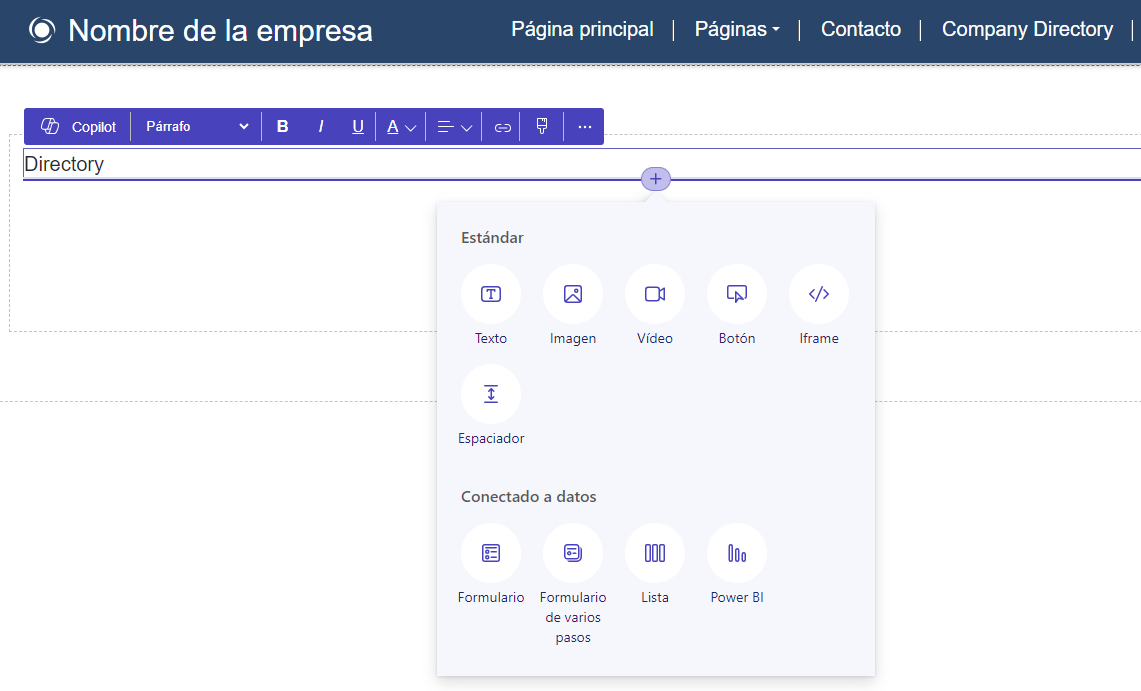
Para agregar un componente, seleccione una sección vacía o un elemento existente donde le gustaría colocar el componente. Utilice el signo más (+) o el botón de desbordamiento (...) para mostrar todos los componentes disponibles y luego seleccione un componente para insertar.

Hay dos tipos de bloques de componentes:
Los componentes estándar se utilizan para crear diseños de página y contenido estático.
Los componentes conectados a datos se utilizan para mostrar contenido dinámico e interactivo basado en datos de Dataverse.
Todas las secciones y componentes permiten la edición en contexto; puede editar cualquier sección o componente directamente desde el lienzo. Cuando se selecciona una sección o un componente, aparece un menú contextual donde puede ajustar las propiedades del elemento seleccionado, como la alineación, el estilo, el color, el tamaño, etc. Si desea más información, consulte Personalizar páginas web para obtener más detalles sobre los componentes disponibles y sus propiedades.
Código fuente
A menudo, existen requisitos para otros elementos que no están disponibles como componentes del estudio de diseño. Una página puede necesitar un diseño y un formato más complejos o precisar más CSS o JavaScript. Estos requisitos se pueden crear en el editor de Visual Studio Code para la web, que permite a los creadores y a los desarrolladores profesionales ver y modificar el código fuente de la página y del CSS y JavaScript relacionados.
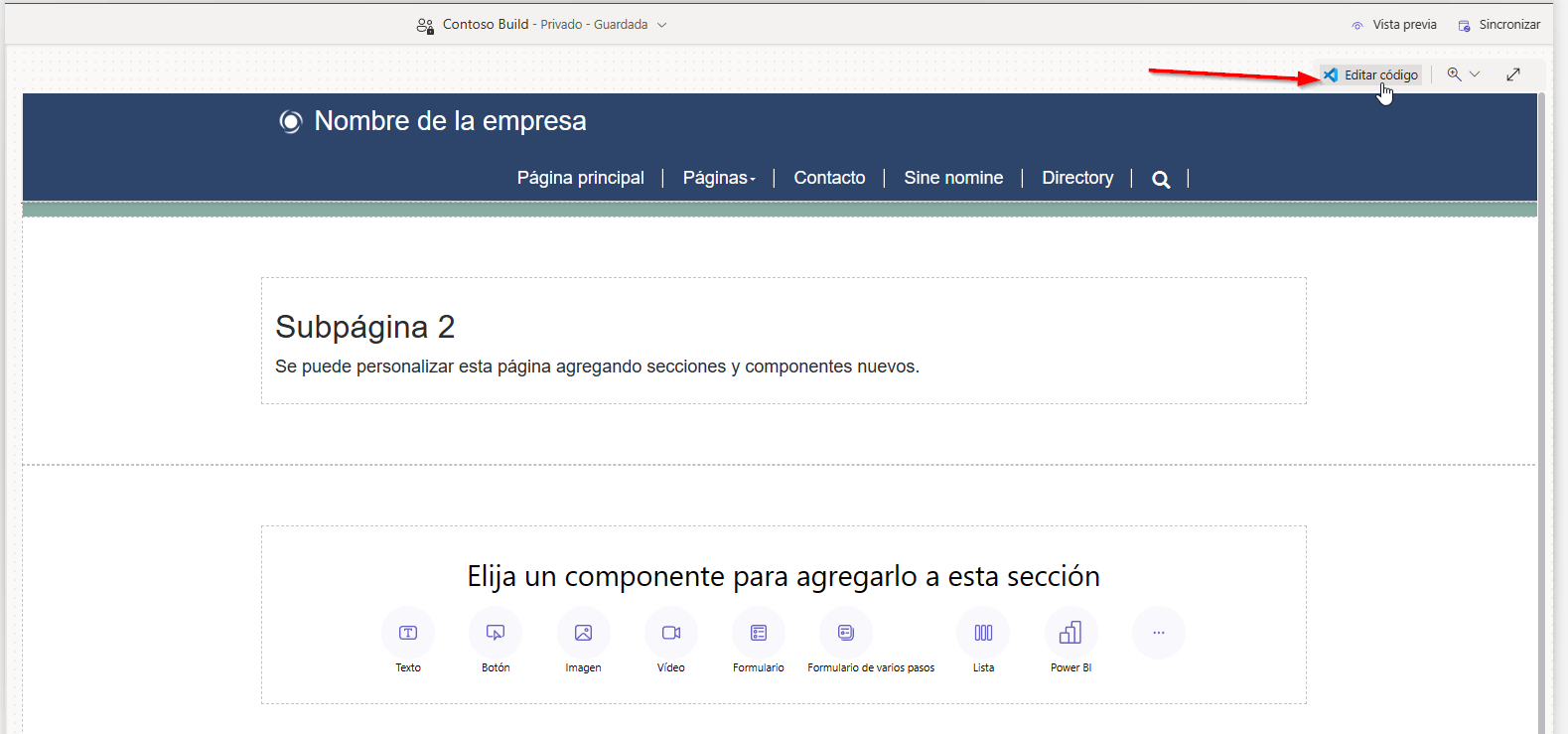
Para ver el código fuente de la página, seleccione el botón Editar código en la barra de comandos.

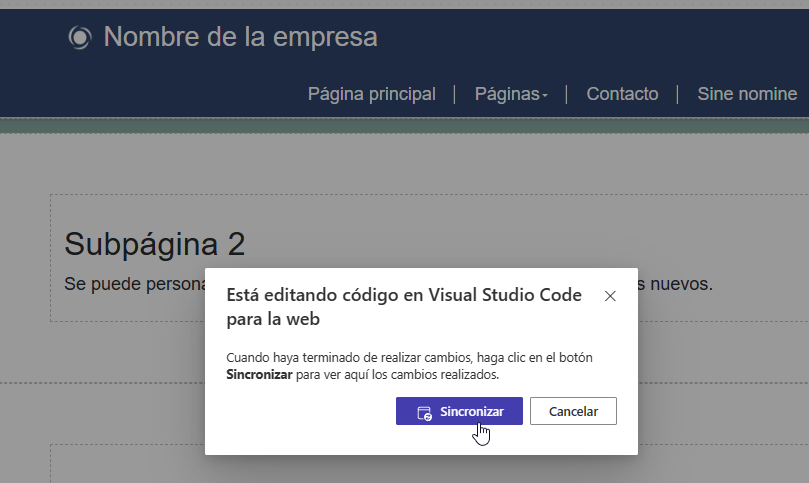
Tras seleccionar Editar código, se le redirigirá a Visual Studio Code para la web para que edite la página HTML, CSS o JavaScript. Después de guardar el código fuente, los cambios se sincronizan para que aparezcan en el lienzo.

Advertencia
Es posible que el diseño de la página se vea dañado al introducir sintaxis incorrecta en el código fuente. Cree una copia del código original antes de realizar cambios significativos.