Ejercicio: Crear navegación lateral
El propósito de este laboratorio práctico es configurar el diseño de una página web y agregar un menú lateral de navegación a otras páginas web y otros vínculos externos.
Objetivos de aprendizaje
El objetivo de estos ejercicios es que aprenda a:
Identificar y modificar la navegación secundaria del sitio web.
Use la aplicación Administración del portal para agregar nuevos vínculos web a un conjunto de vínculos web existente.
Cree una página web con un menú de navegación integrado utilizando el estudio de diseño de Power Pages.
Requisitos previos
Para este ejercicio, debe tener los siguientes parámetros configurados en su entorno:
- Un sitio web de Power Pages aprovisionado. Si no tiene un sitio web disponible, siga las instrucciones de Crear un sitio con Power Pages.
- Obtenga acceso al estudio de diseño de Power Pages:
Nota
En este ejercicio se da por sentado que se ha utilizado una de las plantillas de inicio de sitio web de diseño para aprovisionar el sitio web, pero funcionará cualquier plantilla de inicio con varias páginas.
Escenario
Su organización ha aprovisionado y configurado un sitio web de Power Pages. Desea empezar a modificar la navegación del sitio web para proporcionar un acceso rápido a la información utilizada con frecuencia.
Para modificar la navegación del sitio web con el fin de que se adapte a los requisitos de la organización, deberá completar las siguientes tareas:
Utilice la aplicación Administración del portal para modificar el conjunto de vínculos web Navegación Secundaria existente para que incluya las páginas web existentes y un vínculos externo.
Cree una nueva página mediante el estudio de diseño de Power Pages.
Agregue un componente de dos columnas a la nueva página.
Modifique el código fuente de la página para que haga referencia a la navegación secundaria.
Actualizar el conjunto de vínculos web
Para actualizar el conjunto de vínculos web, siga estos pasos:
Inicie sesión en Power Pages.
Seleccione el entorno que corresponda en la esquina superior derecha.
Seleccione el menú de puntos suspensivos (…) del sitio web y, a continuación, Administración del portal. No cierre la ventana de inicio de Power Pages.
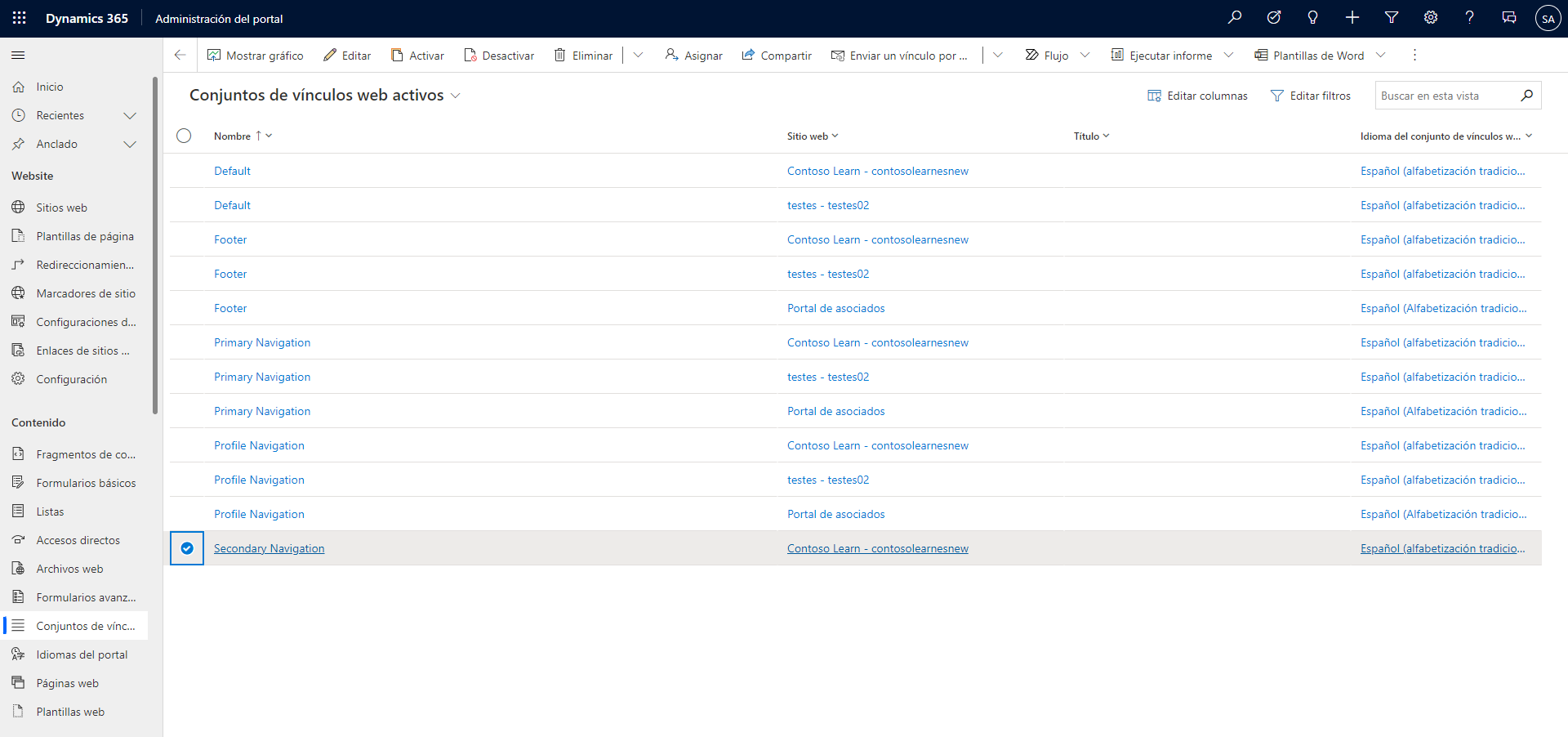
Localice las filas de Conjuntos de vínculos web.
Seleccione y abra la fila de Conjuntos de vínculos web denominada Navegación secundaria.
Si no existe la fila, seleccione + Nuevo para crear una nueva fila llamada Navegación secundaria.
Seleccione la pestaña Vínculos.
Seleccione el botón Nuevo vínculo web.
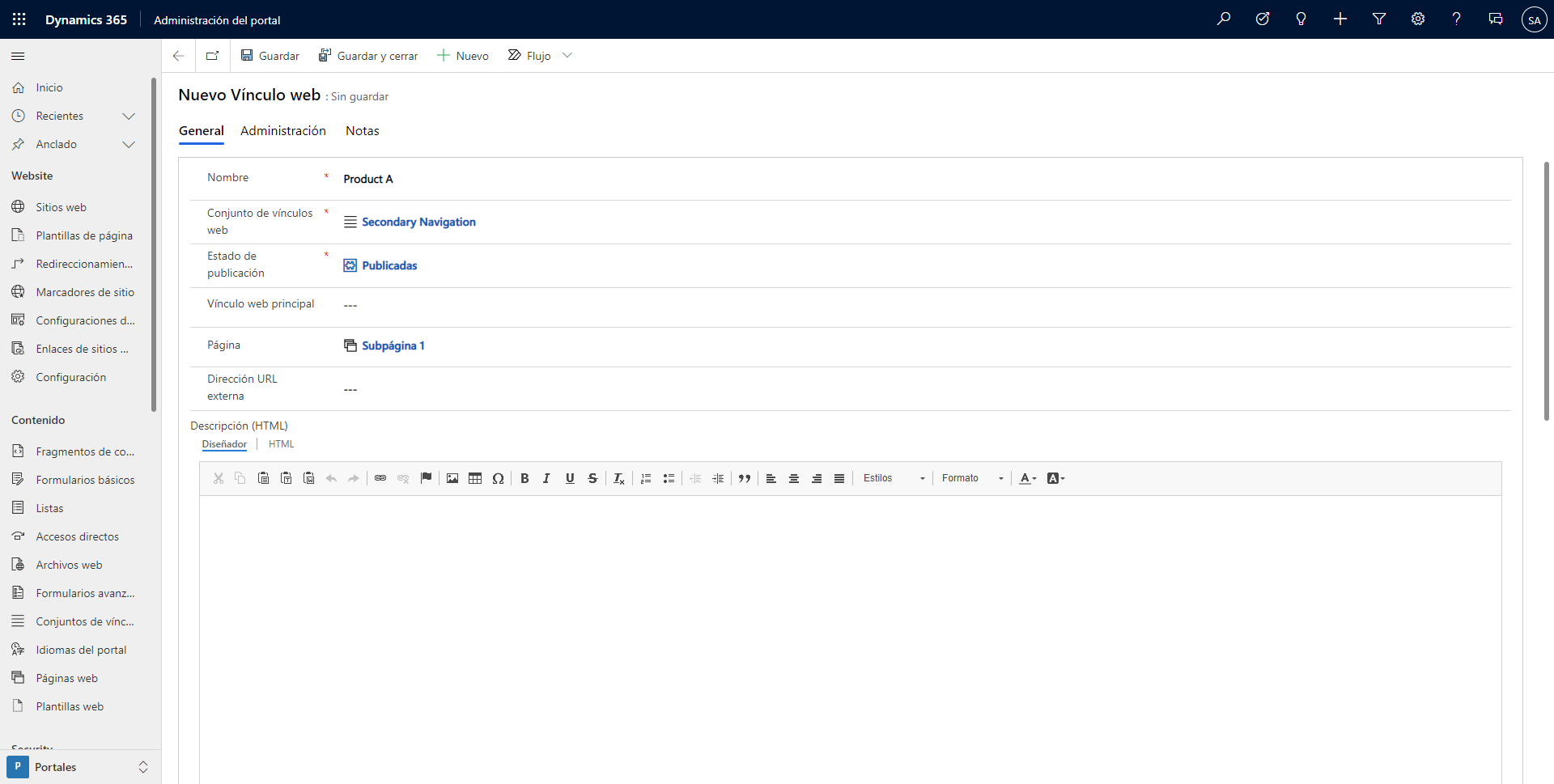
Escriba la siguiente información:
Nombre: producto A
Conjunto de vínculos web: navegación secundaria (que ya debería estar seleccionada)
Estado de publicación: publicado
Página: subpágina 1
Nota
En este ejercicio se presupone que se ha utilizado un de las plantillas de inicio de sitio web para aprovisionar el sitio web. Si se hubiera utilizado una plantilla diferente, su sitio web podría no tener incluida la página Subpágina 1. Puede seleccionar cualquier página de su elección para crear el vínculo.
Seleccione Guardar y cerrar.
Vuelva a seleccionar el botón Nuevo vínculo web.
Escriba la siguiente información:
Nombre: producto B
Conjunto de vínculos web: navegación secundaria (que ya debería estar seleccionada)
Estado de publicación: publicado
Página: subpágina 2
Seleccione Guardar y cerrar.
Vuelva a seleccionar el botón Nuevo vínculo web.
Escriba la siguiente información:
Nombre: Microsoft
Conjunto de vínculos web: navegación secundaria (que ya debería estar seleccionada)
Estado de publicación: publicado
Dirección URL externa -
https://www.microsoft.com
Seleccione Guardar y cerrar.
Cree la página web
Para crear la página web, siga estos pasos:
Cambie a la ventana de inicio de Power Pages.
Seleccione Editar para abrir el estudio de diseño de Power Pages.
Seleccione el espacio de trabajo Páginas y la página + Página.
En el nuevo cuadro de diálogo de página, complete las siguientes acciones:
Introduzca Vínculos de producto como Nombre de la página.
Seleccione el diseño Comenzar desde cero.
Seleccione Agregar.
Agregar un componente de columna y navegación
Para agregar un componente de columna y agregar navegación, siga estos pasos:
Seleccione Editar código para iniciar el editor de Visual Studio Code.
En el editor de código, busque el elemento
<div>más interno.Agregue la etiqueta de Liquid
{% include "weblink_list_group" weblink_set_name: "Secondary Navigation" %}a la línea, para que aparezca como en el siguiente ejemplo:<div class="col-md-12 columnBlockLayout" style="display: flex; flex-direction: column;"> {% include "Weblink List Group" weblink_set_name: "Secondary Navigation" %} </div>Cierre la pestaña del editor de Visual Studio Code. Seleccione Guardar si se le pide.
Seleccione Sincronizar para sincronizar los cambios.
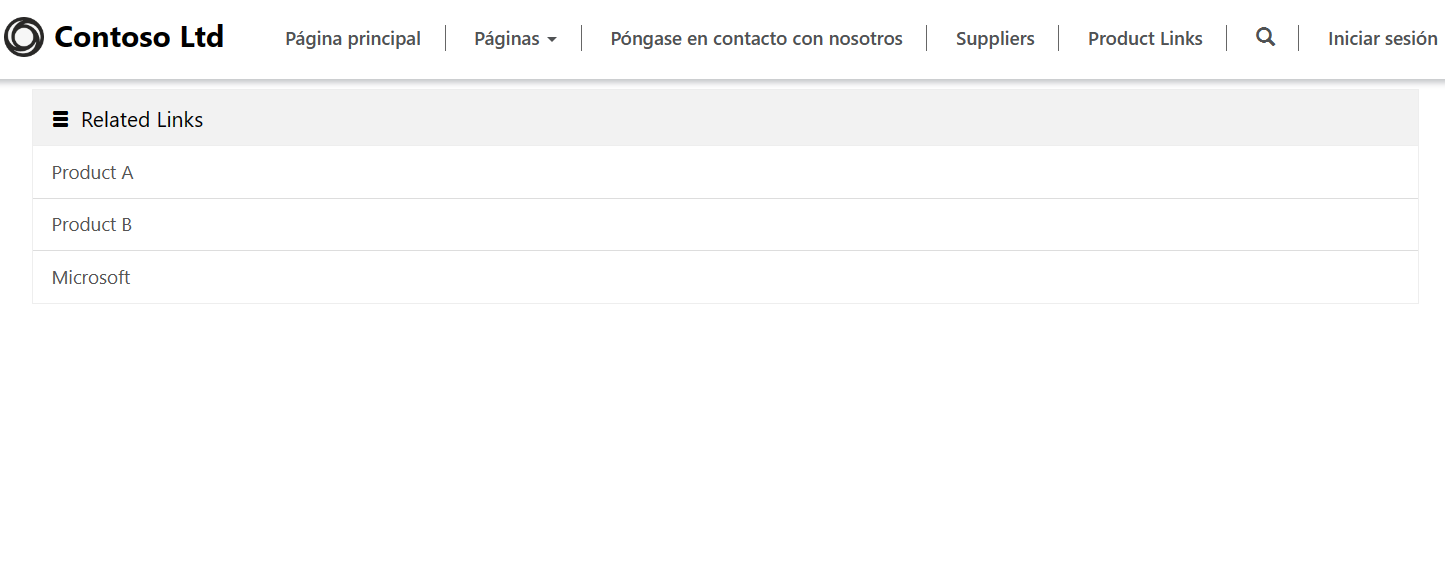
Seleccione Versión preliminar > Escritorio. Debería aparecer una página con vínculos a las páginas web y la dirección URL externa.
Nota
Muchos componentes de la página web, como listas y formularios, se representan mediante etiquetas Liquid. En este ejercicio, la etiqueta include hace referencia a la Plantilla web denominada Grupo de listas de vínculos web, que describe cómo se debe representar la navegación secundaria. Para obtener más información, consulte Información general sobre Liquid.