Ejercicio: Ampliar formularios con más acciones
El propósito de este laboratorio práctico es presentar el proceso de ampliar los formularios básicos con más acciones.
Los ejercicios funcionan mejor cuando tiene datos de ejemplo con los que trabajar. En función del entorno con el que trabaja, puede que quiera instalar algunos datos de ejemplo para ayudar con los ejercicios. Microsoft Power Platform le permite agregar datos de ejemplo según sea necesario. Si el entorno en el que trabaja no tiene datos de ejemplo instalados, siga los pasos de la documentación para Agregar o quitar datos de ejemplo para instalar los datos de ejemplo en su entorno.
Objetivos de aprendizaje
El objetivo de estos ejercicios es que aprenda a:
Crear un nuevo flujo de trabajo para una tabla del caso.
Configurar una nueva acción de flujo de trabajo para formularios básicos.
Agregar una solicitud de usuario para una acción de flujo de trabajo.
Aplicar un filtro condicional a un botón de acción.
Tiempo estimado para finalizar este ejercicio: de 15 a 20 minutos
Requisitos previos
Los requisitos previos para realizar tareas en este ejercicio son:
Acceso como administrador del sistema a una instancia de Microsoft Dataverse que tenga instalada la aplicación Microsoft Dynamics 365 Customer Service. Si no tiene una instancia de Dynamics 365 con la aplicación instalada, puede aprovisionar una prueba de Dynamics 365 Customer Service en Comience una evaluación gratuita de Microsoft Dynamics 365.
Un sitio web de Autoservicio de clientes, Comunidad o Partners aprovisionado. Si no tiene un sitio web de Power Pages disponible, siga las instrucciones que encontrará en la documentación de Crear un sitio con Power Pages, pero asegúrese de seleccionar una de las plantillas mencionadas.
Escenario
Su organización ha aprovisionado un sitio web de Power Pages para ampliar las capacidades de administración de casos de la aplicación Dynamics 365 Customer Service.
El negocio quiere que los clientes tengan la capacidad de poner un caso activo en espera, con los siguientes parámetros:
Cuando un usuario del sitio web selecciona el botón, debe recibir un mensaje de confirmación.
Solo los casos activos que aún no están en espera deben mostrar la interfaz a los usuarios del sitio web.
Para finalizar el ejercicio, complete las siguientes tareas.
Cree un flujo de trabajo en tiempo real para la tabla Caso que establezca el estado del caso en En espera.
Agregue un botón de acción de flujo de trabajo al formulario Editar caso existente.
Agregue un mensaje de confirmación.
Agregue criterios de filtro para mostrar el botón solo para casos activos que no están en espera.
Crear un proceso de flujo de trabajo
Antes de habilitar más acciones para el formulario básico, deberá crear un flujo de trabajo al que el formulario llamará. En los pasos siguientes, creará un flujo de trabajo en tiempo real para obtener comentarios visuales inmediatos sobre el formulario básico.
Inicie sesión en Power Apps.
Seleccione un entorno de destino con el selector de entorno situado en la esquina superior derecha.
Seleccione Soluciones.
Seleccione la solución predeterminada de Microsoft Dataverse.
Nota
Dependiendo de la versión de su entorno, la solución también podría llamarse Solución predeterminada de Common Data Services.
Sugerencia
Utilice la funcionalidad de búsqueda y busque predeterminada para localizar rápidamente la solución.
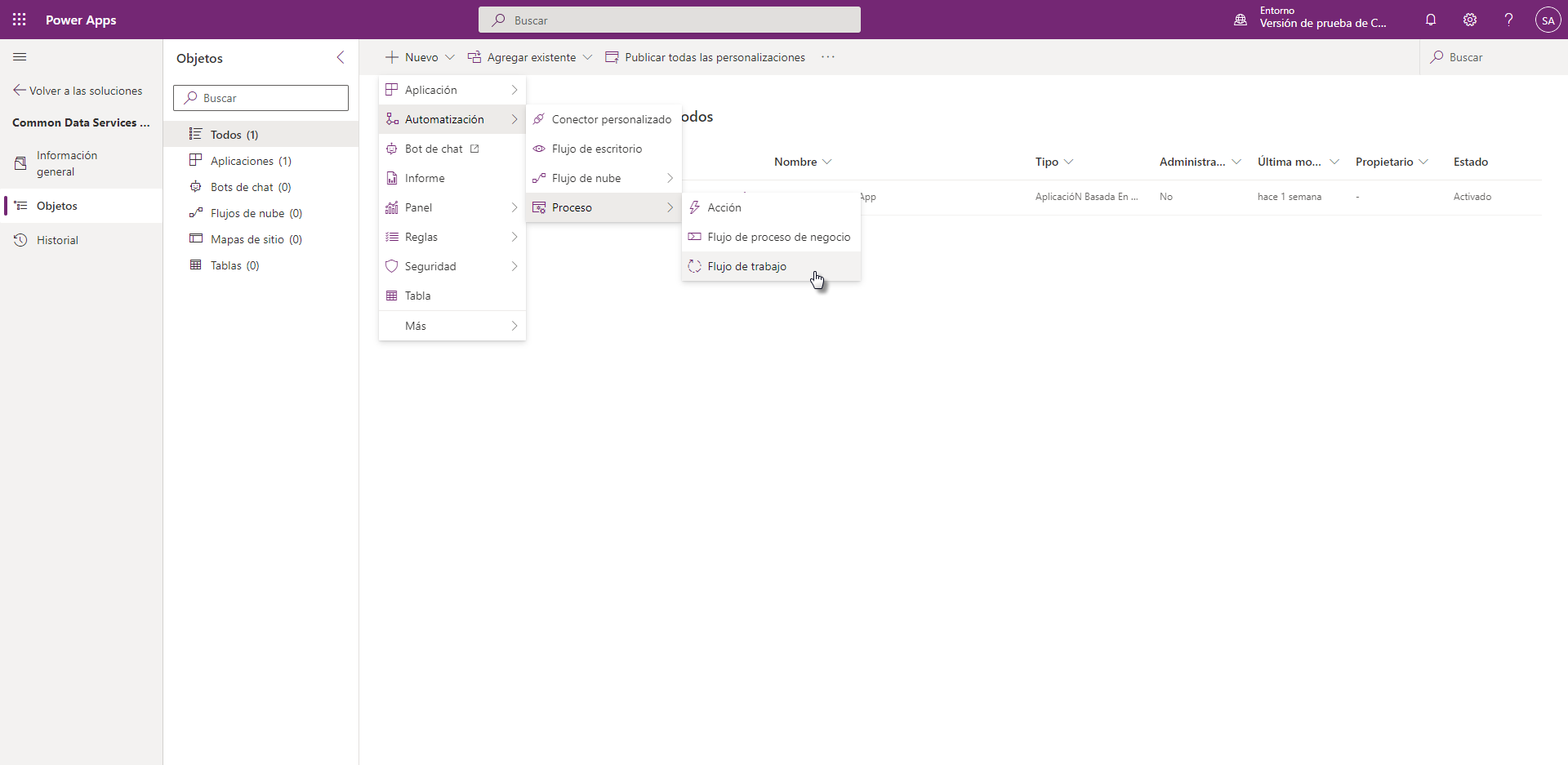
Seleccione Nuevo > Automatización > Proceso > Flujo de trabajo.
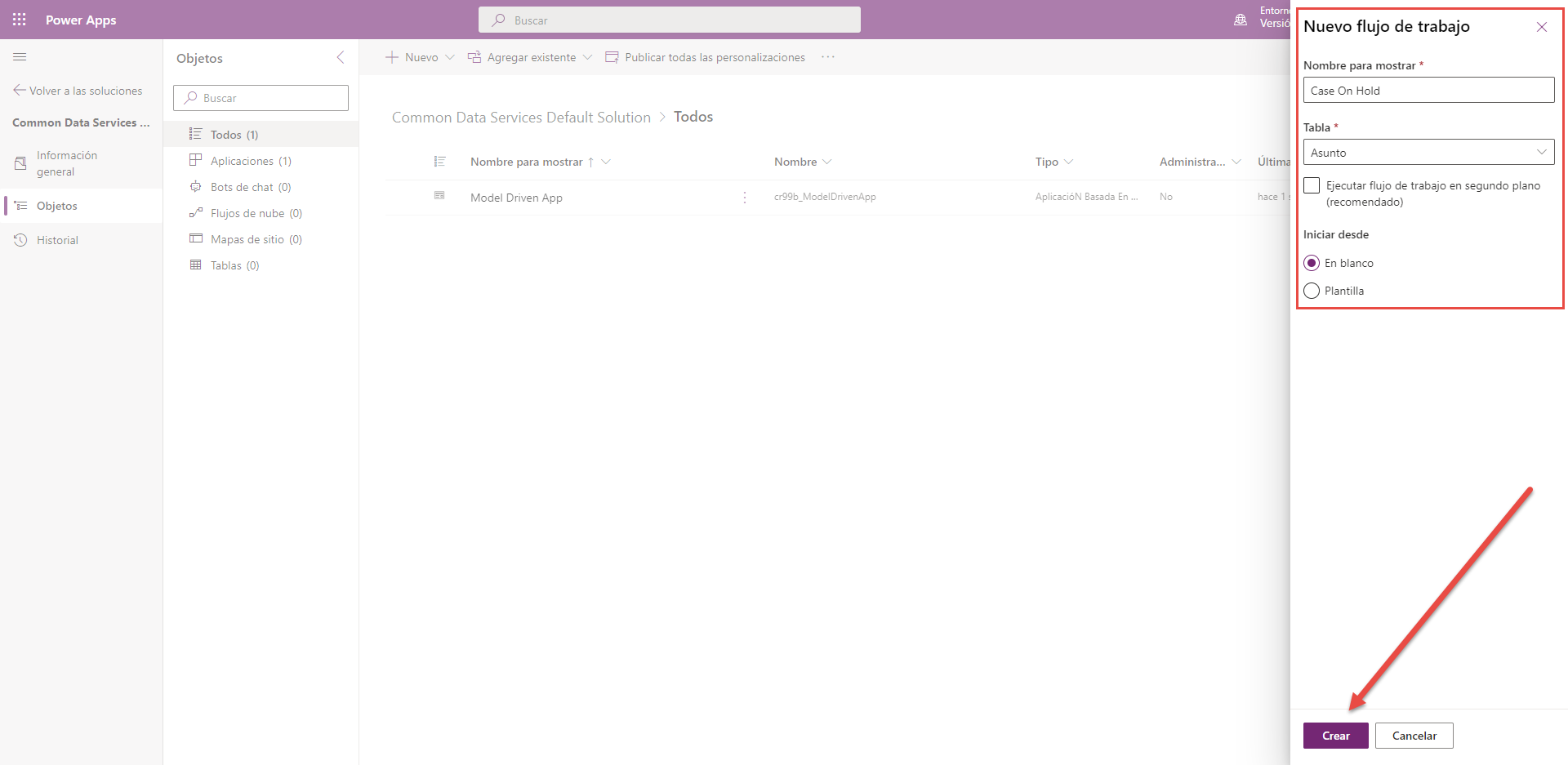
Introduzca los siguientes valores en el panel lateral:
Nombre para mostrar: caso En espera
Tabla: caso
Ejecutar flujo de trabajo en segundo plano: desactive esta opción
Comenzar desde: seleccione Desde cero
Seleccione Crear.
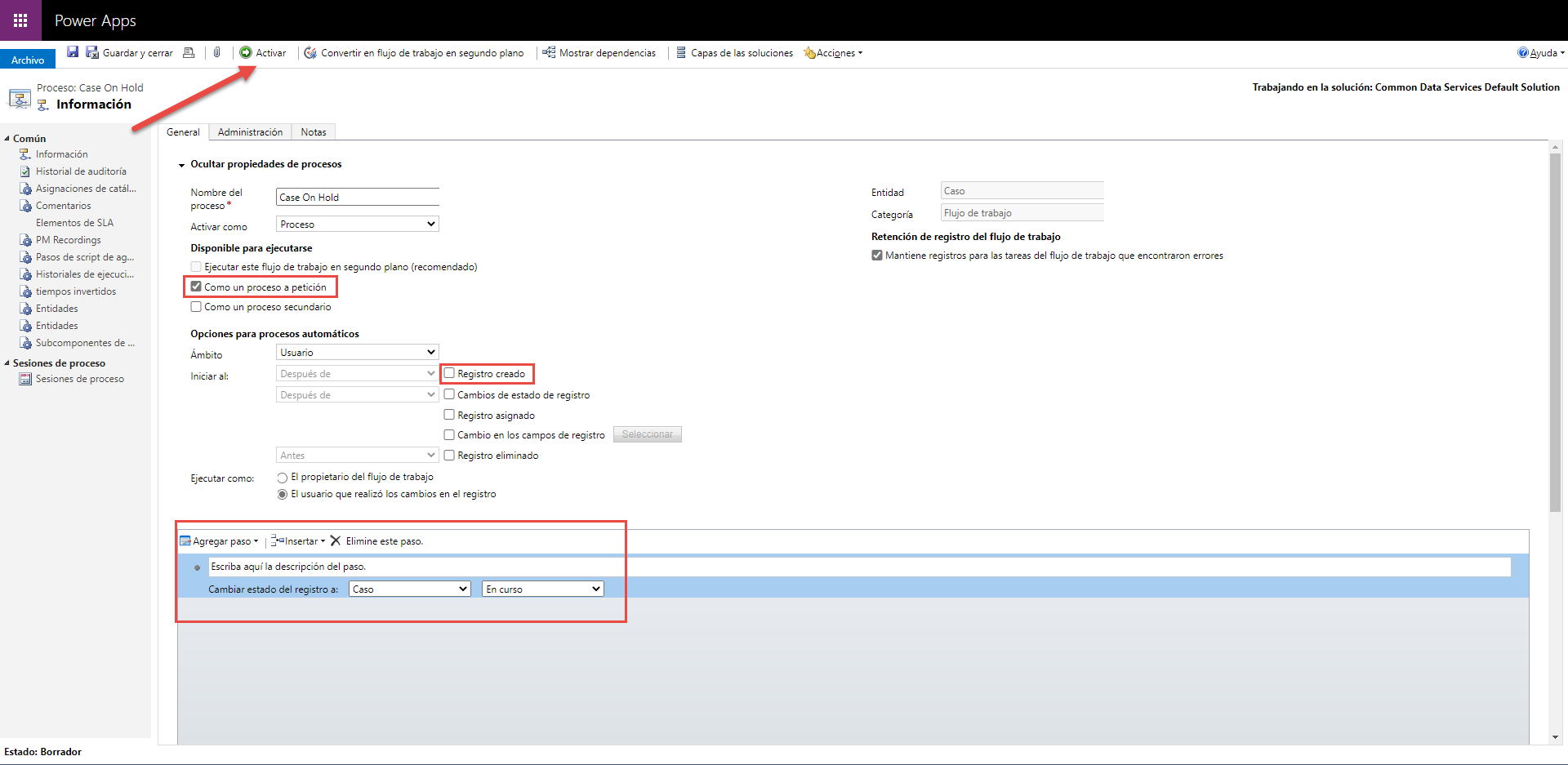
En la nueva ventana que se abre, seleccione Como un proceso a petición.
Desactive la casilla Registro creado.
Seleccione Agregar paso > Cambiar estado.
Cambie el estado de la fila a En espera.
Seleccione Activar.
Seleccione Cerrar.
Crear un botón de acción
Después de crear el flujo de trabajo, puede agregar un botón de acción de flujo de trabajo al formulario básico del caso y configure este botón para llamar al flujo de trabajo.
Inicie sesión en la página principal de Power Pages.
Seleccione el entorno que corresponda en la esquina superior derecha.
Seleccione el sitio web, seleccione el menú de puntos suspensivos (…) y, a continuación, Administración del portal.
En la aplicación Administración del portal, seleccione Formularios (también se puede llamar Formularios básicos).
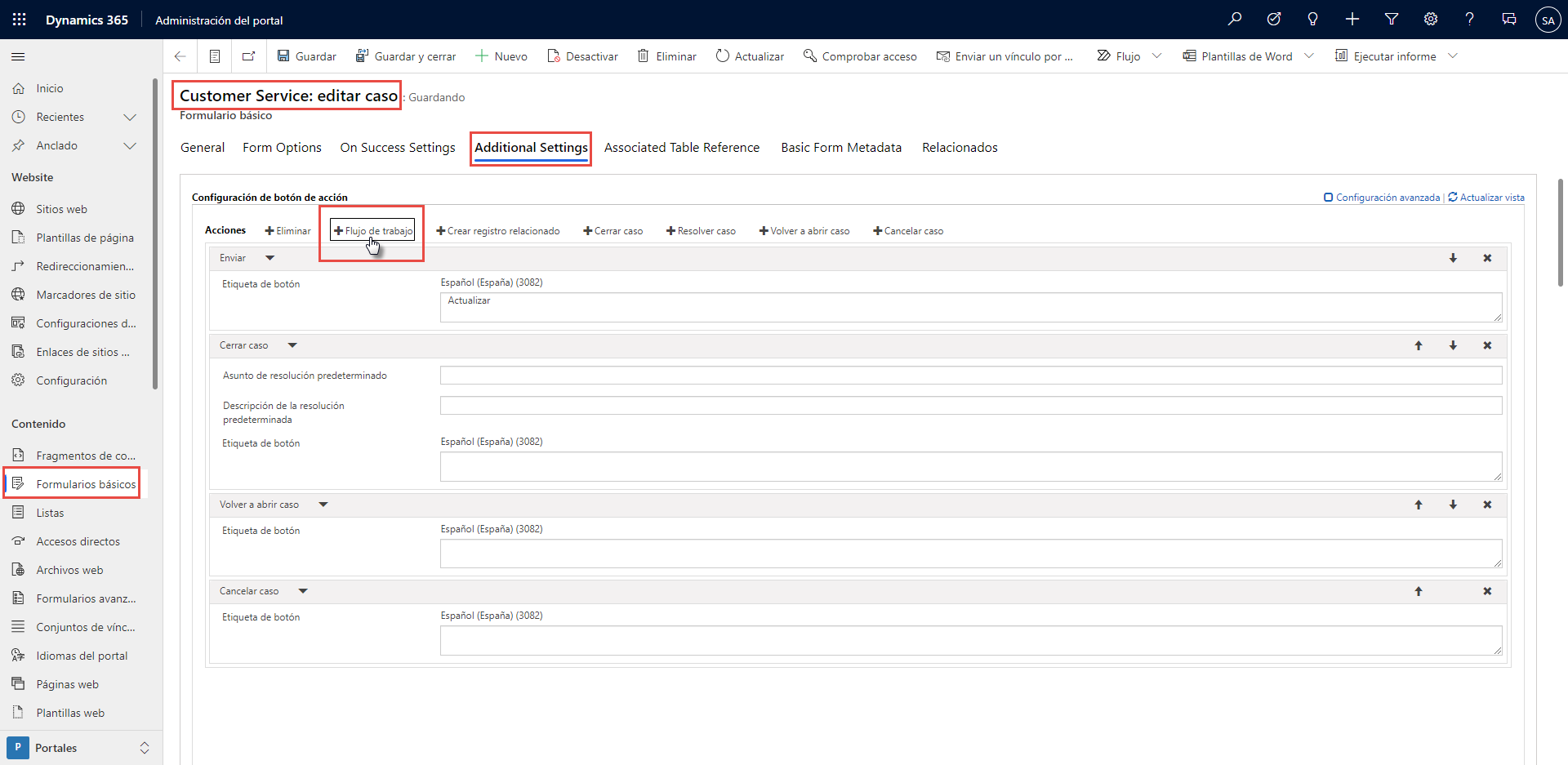
Seleccione Customer Service: editar caso.
Seleccione la pestaña Configuración adicional.
Seleccione Flujo de trabajo.
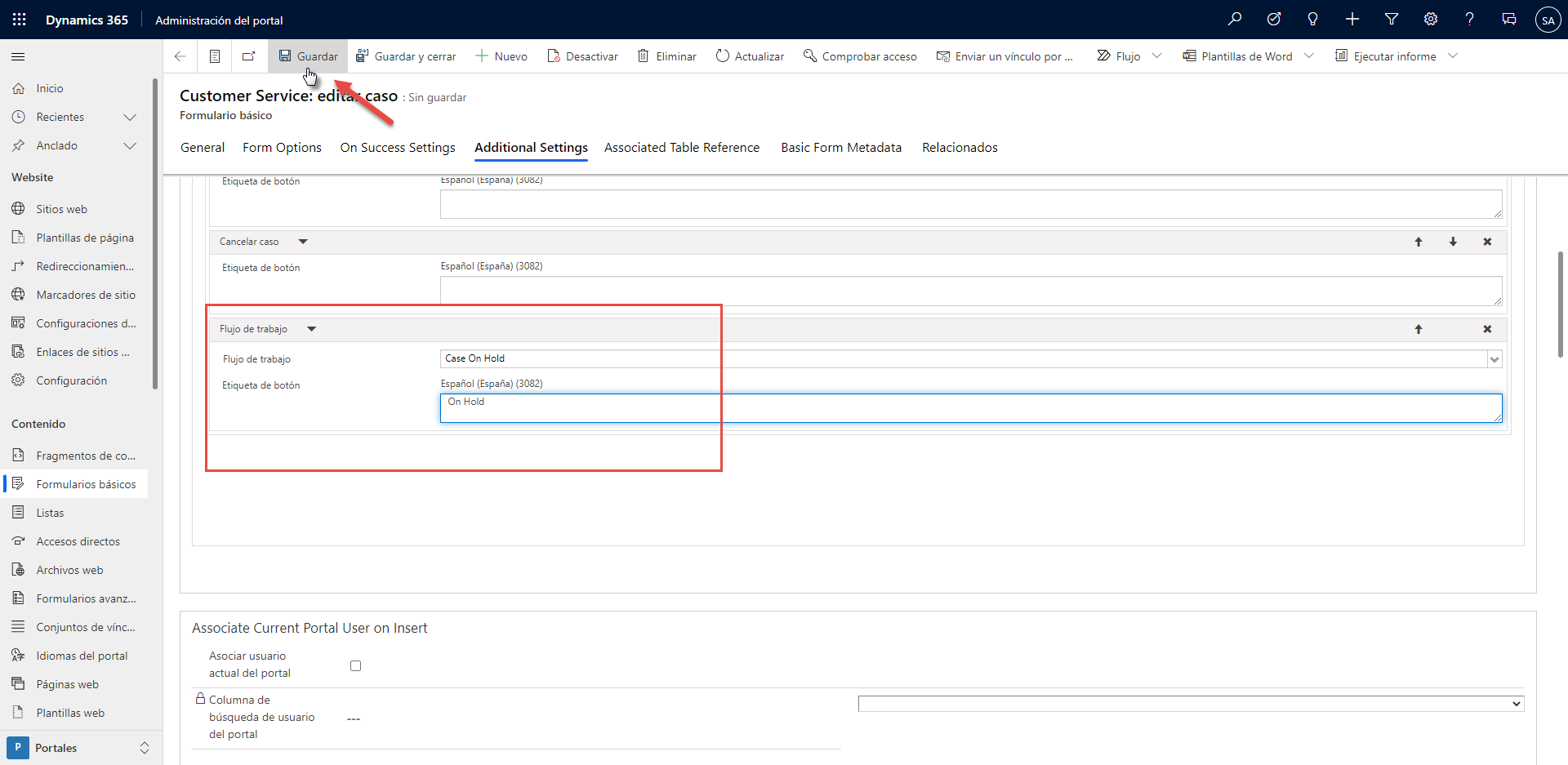
Introduzca los siguientes valores para la acción Flujo de trabajo (es posible que deba desplazarse para localizarla):
Flujo de trabajo: seleccione Caso en espera
Etiqueta de botón: en espera
Seleccione Guardar.
No cierre la ventana.
Prueba
Para comprobar si su nuevo botón de acción de flujo de trabajo funciona, siga estos pasos:
Abra su sitio web en una nueva ventana del navegador:
https://yoursite.powerappsportals.com.Inicie sesión como cliente existente.
Si no tiene una cuenta de cliente, siga estos pasos en la aplicación Administración del portal:
Seleccione Contactos.
Seleccione Nuevo.
Cambie al formulario Contacto del portal.
Introduzca un nombre de su elección.
Seleccione Autenticación web.
Introduzca el nombre de usuario de su elección.
Seleccione Inicio de sesión habilitado.
Seleccione Guardar.
Seleccione Cambiar contraseña y, a continuación, introduzca la nueva contraseña de su elección.
Agregue el rol web Usuarios autenticados a la fila de contacto.
Cierre sesión como administrador del sistema.
Inicie sesión como el usuario nuevo.
Seleccione Soporte en la barra de menú superior.
Seleccione un caso existente. Si no hay casos, cree y guarde una nueva fila de caso.
El caso debe figurar como Activo: en curso.

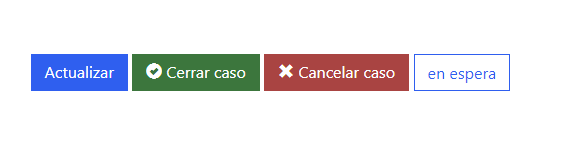
En la parte inferior de la ventana del caso se debería mostrar el nuevo botón En espera.

Seleccione el botón En espera. Aparecerá un mensaje con la afirmación "Se ha iniciado el flujo de trabajo".
La ventana se actualizará y el estado del caso cambiará a Activo: en espera.

Desplácese hacia abajo y compruebe que el botón En espera siga ahí.
Mejore el botón de acción
Tener un botón de flujo de trabajo siempre visible no tiene sentido en ciertos escenarios, como para los casos deshabilitados. Puede introducir información adicional para mejorar la experiencia de usuario.
Cambie a la aplicación Administración del portal.
Seleccione Formularios básicos.
Seleccione Customer Service: editar caso.
Seleccione la pestaña Configuración adicional.
Seleccione Ajustes avanzados y luego busque la acción Flujo de trabajo.
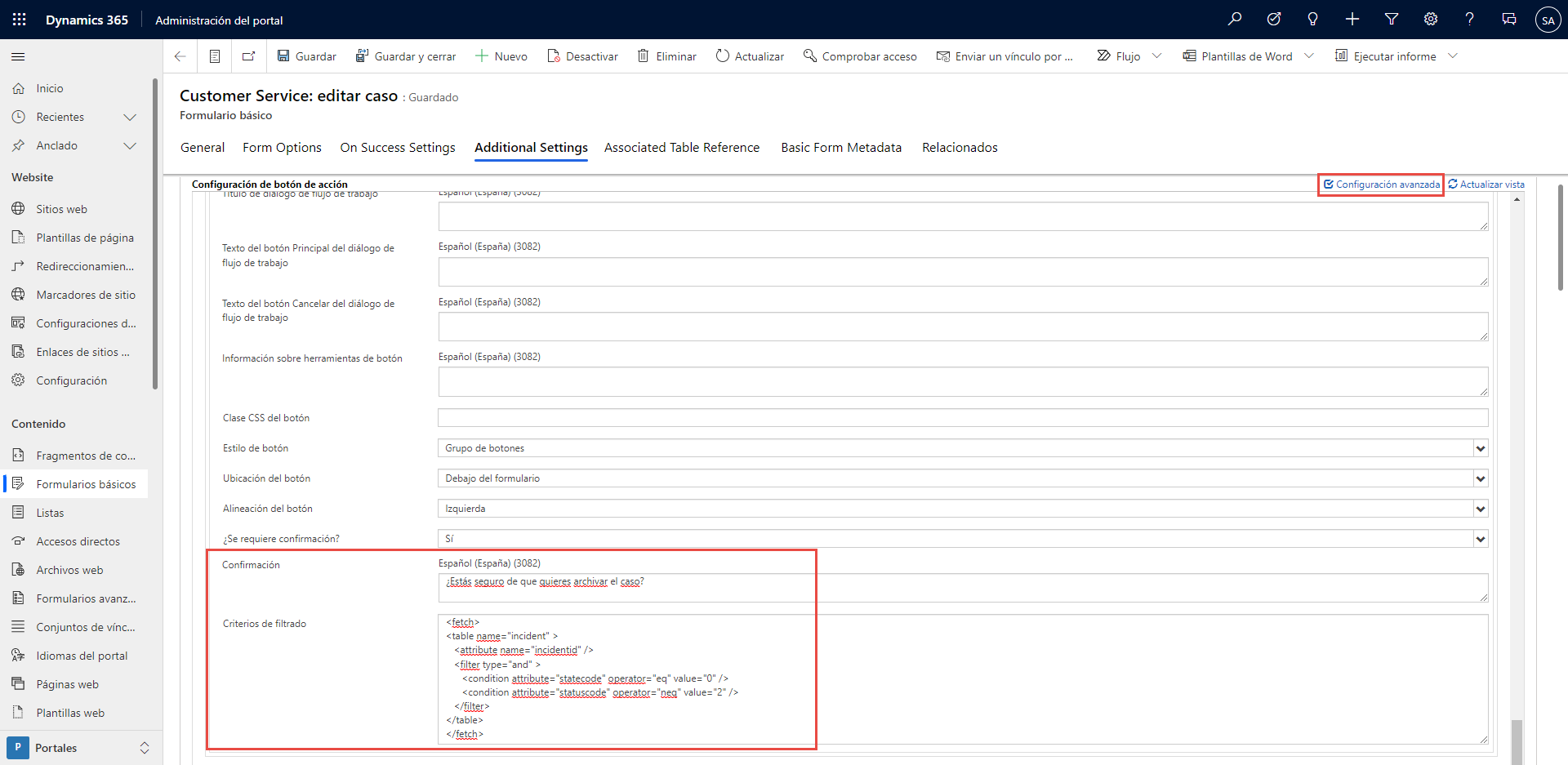
Introduzca los siguientes valores:
Se requiere confirmación: sí
Confirmación: ¿confirma que desea poner este caso en espera?
En el cuadro Criterios de filtrado, copie y pegue el siguiente FetchXML:
<fetch> <table name="incident" > <attribute name="incidentid" /> <filter type="and" > <condition attribute="statecode" operator="eq" value="0" /> <condition attribute="statuscode" operator="neq" value="2" /> </filter> </table> </fetch>Este FetchXML garantiza que el botón solo sea visible cuando el caso esté activo (
statecode eq 0 (Active)) y la columna Razón para el estado no sea On Hold (statuscode neq 2 (On Hold)).Seleccione Guardar.
Comprobar el botón de acción
A continuación, comprobará el botón de acción siguiendo estos pasos:
Abra el sitio web e inicie sesión como usuario.
Seleccione Soporte.
Cree un nuevo caso e introduzca los datos de su elección.
Seleccione Guardar.
Confirme que el estado sea Activo: en curso y que se muestre el botón En espera.
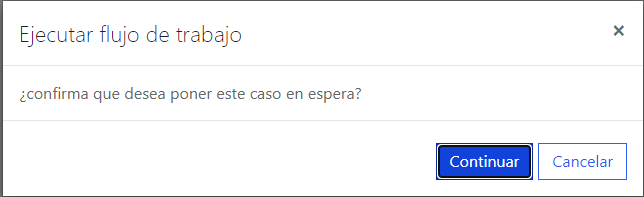
Seleccione En espera. Se mostrará la confirmación.
Seleccione Cancelar.
Seleccione Cerrar caso y, a continuación, seleccione Sí cuando se le solicite.
El estado de caso debe ser Resuelto: problema resuelto. Solo será visible el botón Volver a abrir caso.
Ejercicio adicional
Es posible que desee agregar un botón Reanudar flujo de trabajo y un botón de acción al formulario. El botón de acción solo debe ser visible cuando el caso esté en espera.
En este ejercicio se muestra cómo Power Pages ayuda a ampliar los formularios, convirtiendo de forma efectiva formularios de entrada de datos sencillos en una parte de una aplicación web.