Ejercicio: Agregar funcionalidad avanzada del lado del cliente
El propósito de este laboratorio práctico es mostrar cómo agregar código JavaScript a una página para representar datos de Microsoft Dataverse en forma de gráfico utilizando una biblioteca de gráficos externa con los datos recuperados de Dataverse mediante la API web de portales.
Los ejercicios funcionan mejor cuando tiene datos de ejemplo con los que trabajar. En función del entorno con el que trabaje, puede que quiera instalar algunos datos de ejemplo para ayudar con los ejercicios. Microsoft Power Platform le ofrece la capacidad de agregar datos de ejemplo según sea necesario. Si el entorno en el que trabaja no tiene datos de ejemplo instalados, siga los pasos de Agregar o quitar datos de ejemplo para instalar los datos de ejemplo en su entorno.
Objetivos de aprendizaje
El objetivo de estos ejercicios es ayudarle a saber cómo hacer lo siguiente:
Configurar la configuración del sitio y los permisos de la tabla para habilitar las solicitudes de la API web de portales.
Agregar código insertado a una página web de contenido y transformar los datos mediante la API web de portales.
Utilizar una biblioteca externa de JavaScript para trazar los datos transformados.
Requisitos previos
Para este ejercicio, asegúrese de que los siguientes parámetros están configurados en su entorno:
Un sitio web de Power Pages aprovisionado. Si no tiene un sitio web de Power Pages disponible, siga las instrucciones que encontrará en la documentación de Crear un sitio con Power Pages a fin de crear uno.
Acceda a la página principal de Power Pages Maker Portal.
Pasos generales
Para finalizar el ejercicio, complete las siguientes tareas.
Cree la configuración del sitio y los permisos de la tabla que permiten las solicitudes de lectura de la API web de portales en la tabla de cuentas.
Cree una página de contenido y agregue código JavaScript que recupere y transforme los datos.
Agregue una biblioteca de gráficos a la página y código JavaScript utilizando la biblioteca para crear un gráfico con los datos recuperados.
Pasos detallados
Siga los pasos detallados para completar este laboratorio.
Habilitar solicitudes de API web de portales
Esta sección le mostrará cómo habilitar las solicitudes de API web de portales en la tabla cuentas.
Crear configuración de sitios
Para crear la configuración de sitios, siga estos pasos.
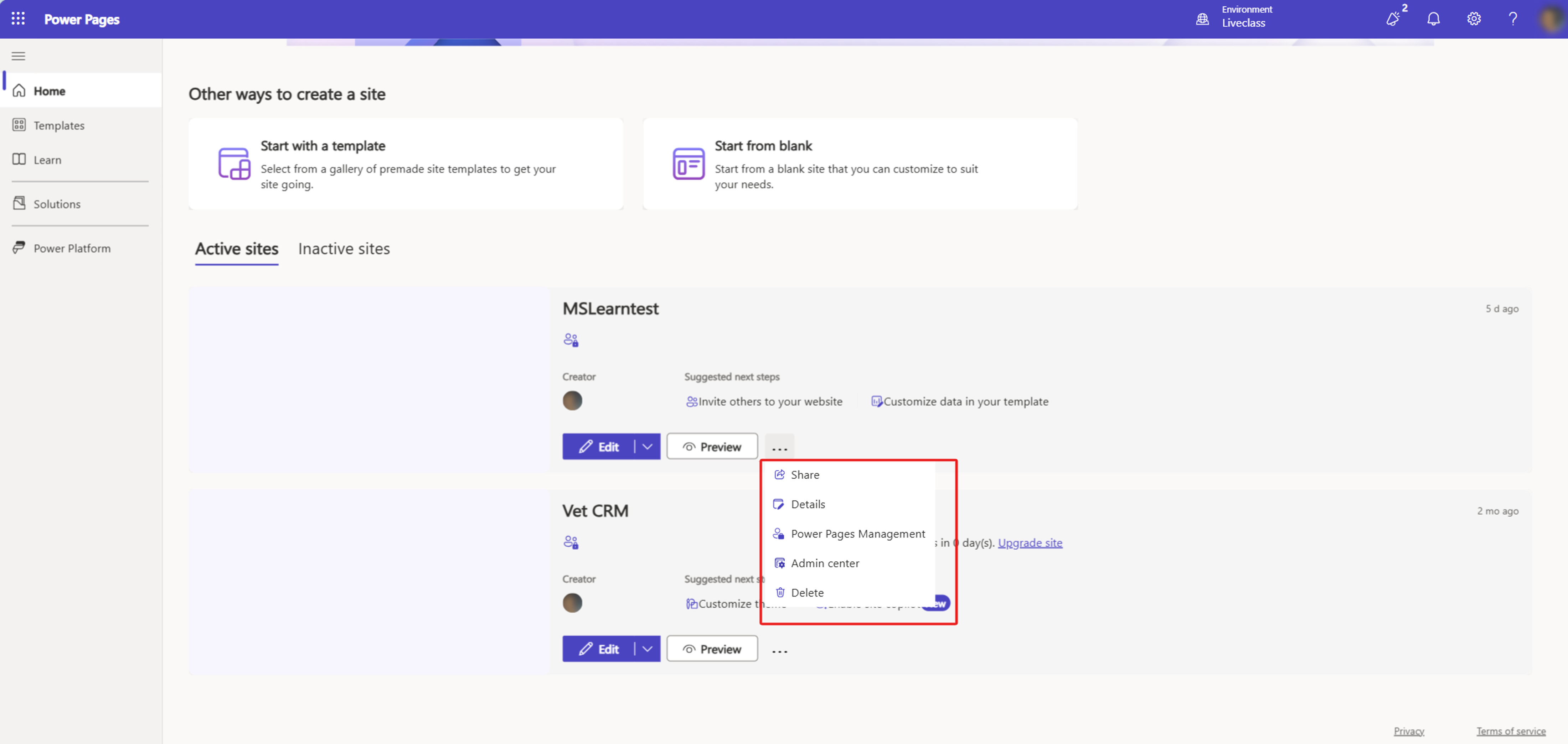
Inicie sesión en la página principal de Power Pages.
Seleccione el entorno que corresponda en la esquina superior derecha.
Seleccione el menú de puntos suspensivos (…) y seleccione Administración de Power Pages.
La aplicación Administración de Power Pages se abrirá en una nueva pestaña.
Seleccione Configuración del sitio.
Seleccione + Nuevo e introduzca la información siguiente:
Nombre: Webapi/account/enabled
Sitio web: seleccione su sitio web
Valor: verdadero
Seleccione Guardar.
Seleccione + Nuevo e introduzca la información siguiente:
Nombre: Webapi/account/fields
Sitio web: seleccione su sitio web
Valor: name,numberofemployees,revenue
Seleccione Guardar y cerrar.
Crear permisos de tabla
Para crear permisos de tabla, siga estos pasos.
Cambie a la página principal de Power Pages.
Seleccione Editar para que el sitio web de destino abra el estudio de diseño de Power Pages.
Seleccione el espacio de trabajo *Seguridad y seleccione Permisos de tabla.
Seleccione + Nuevo permiso y complete la siguiente información.
Nombre: cuenta
Tabla: cuenta (cuenta)
Tipo de acceso: global
Permiso para: Lectura
Seleccione Agregar roles y agregue Usuarios anónimos y Usuarios autenticados.
Seleccione Guardar.
Probar la API web
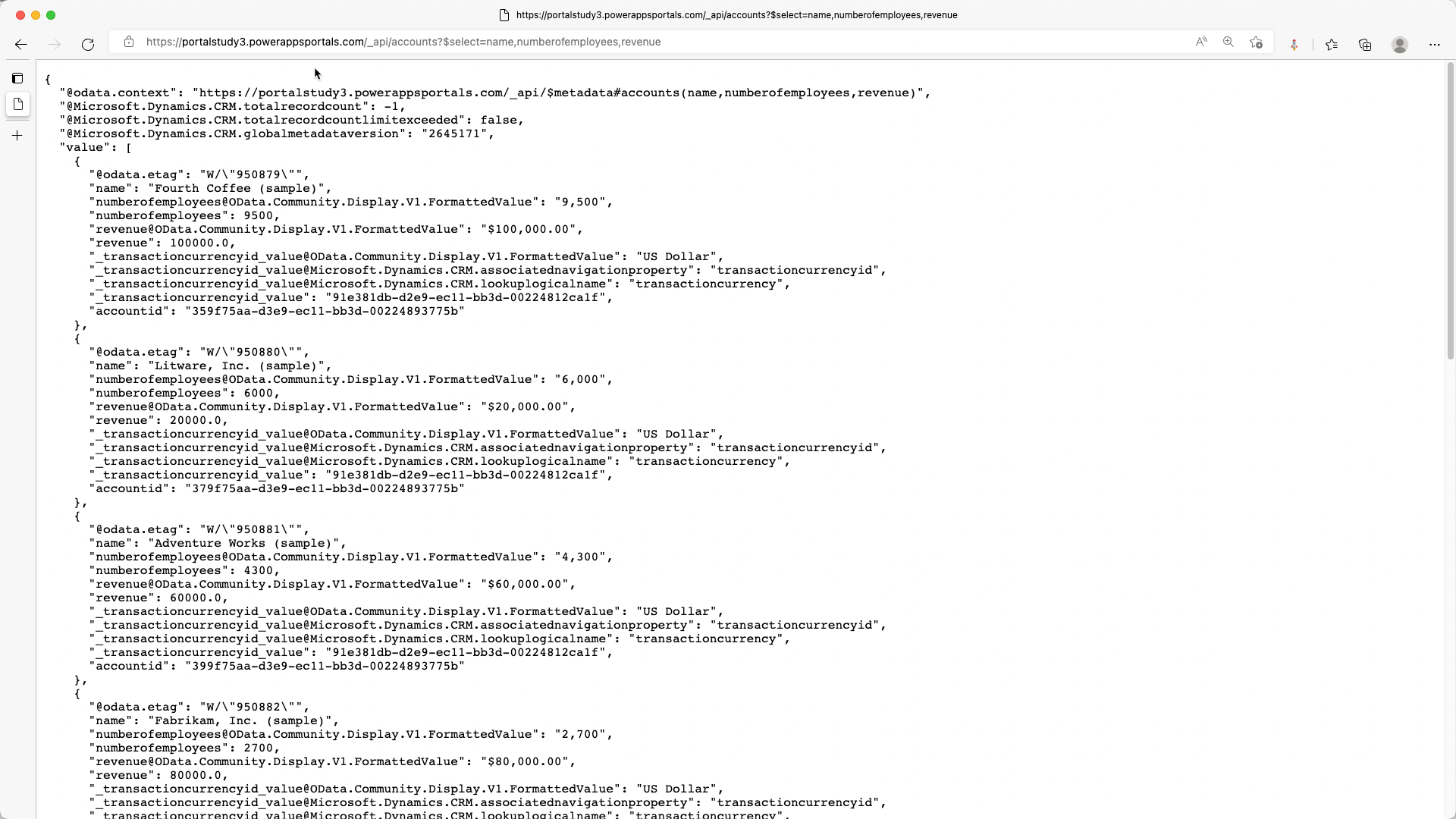
Para probar la API web, abra la siguiente URL: https://yourwebsite.powerappsportals.com/_api/accounts?$select=name,numberofemployees,revenue
La salida debe parecerse a la siguiente imagen.
Crear una página de contenido y recuperar datos
Para crear una página de contenido y agregar código JavaScript que recupere y transforme los datos, siga estos pasos:
En el estudio de diseño, seleccione el espacio de trabajo de páginas y seleccione + Página.
Introduzca Gráfico como el Nombre de la página.
Confirme la selección de la opción para Agregar página a navegación principal.
Seleccione el diseño Comenzar desde cero.
Seleccione Agregar.
Seleccione Editar código.
Seleccione Abrir Visual Studio Code en el cuadro de diálogo emergente.
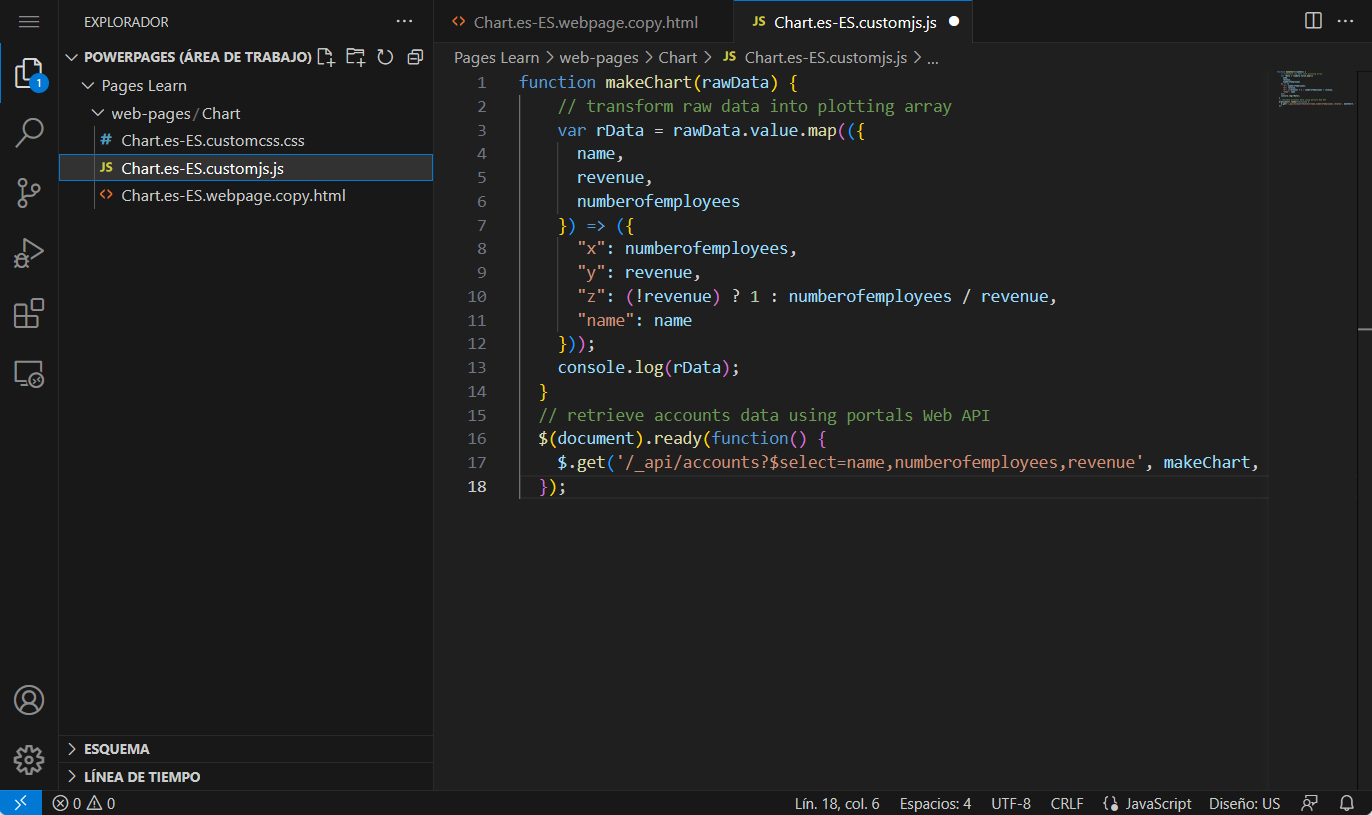
En el editor de Visual Studio Code, seleccione el archivo Chart.en-US.customjs.js.
Anexe el siguiente script:
function makeChart(rawData) { // transform raw data into plotting array var rData = rawData.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Pulse el método abreviado de teclado Ctrl + S (⌘ + S en Mac) para guardar el archivo.
Cierra la pestaña Visual Studio Code. Seleccione Sincronizar cuando se le solicite sincronizar los cambios.
Seleccione Versión preliminar > Escritorio.
Cuando se muestre la página, presione la tecla F12 para mostrar las herramientas de desarrollo del navegador.
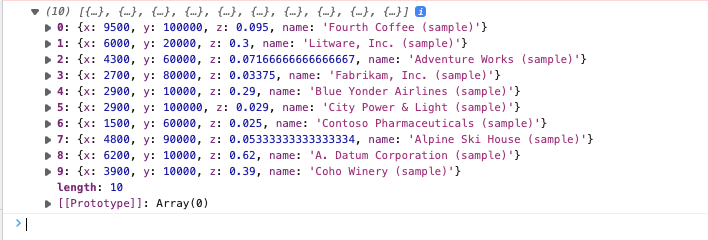
Compruebe si la salida de la consola contiene los mismos datos recuperados previamente, con la diferencia de que ahora aparecerán como transformados.
La estructura de datos ya está preparada para el trazado. Asigne las etiquetas adecuadas a los puntos de datos.
nombre: nombre de la empresa
x: número de empleados
y: ingresos de la empresa en miles de dólares
z: ingresos por cada empleado (calculado)
Agregar funcionalidad de biblioteca externa
En este ejercicio se utiliza la biblioteca Highcharts.js (gratuita para uso personal o sin fines de lucro) para crear un gráfico de burbujas basado en los datos.
Cambie al estudio de diseño.
Seleccione el pie de página y, luego, seleccione Editar código.
Seleccione Abrir Visual Studio Code en el cuadro de diálogo emergente.
Agregue el siguiente código al final del archivo.
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script>Pulse el método abreviado de teclado Ctrl + S (⌘ + S en Mac) para guardar el archivo.
Cierre la pestaña Visual Studio Code.
Seleccione Editar código en la barra de herramientas a fin de abrir Visual Studio Code para la página.
Seleccione el archivo Chart.en-US.customjs.js.
Modifique el archivo para cambiar la función makeChart de la siguiente manera:
function makeChart(data) { console.log(data); var rData = data.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); // new code to plot the data Highcharts.chart($('.mychart')[0], { title: { text: "Customers efficiency" }, legend: { enabled: false }, xAxis: { title: { text: "Number of employees" } }, yAxis: { title: { text: "Turnover ($K)" } }, tooltip: { pointFormat: '<strong>{point.name}</strong><br/>Employed: {point.x}<br>Turnover ($K): ${point.y}', headerFormat: '' }, series: [{ type: 'bubble', data: rData }] }); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });Pulse el método abreviado de teclado Ctrl + S (⌘ + S en Mac) para guardar el archivo.
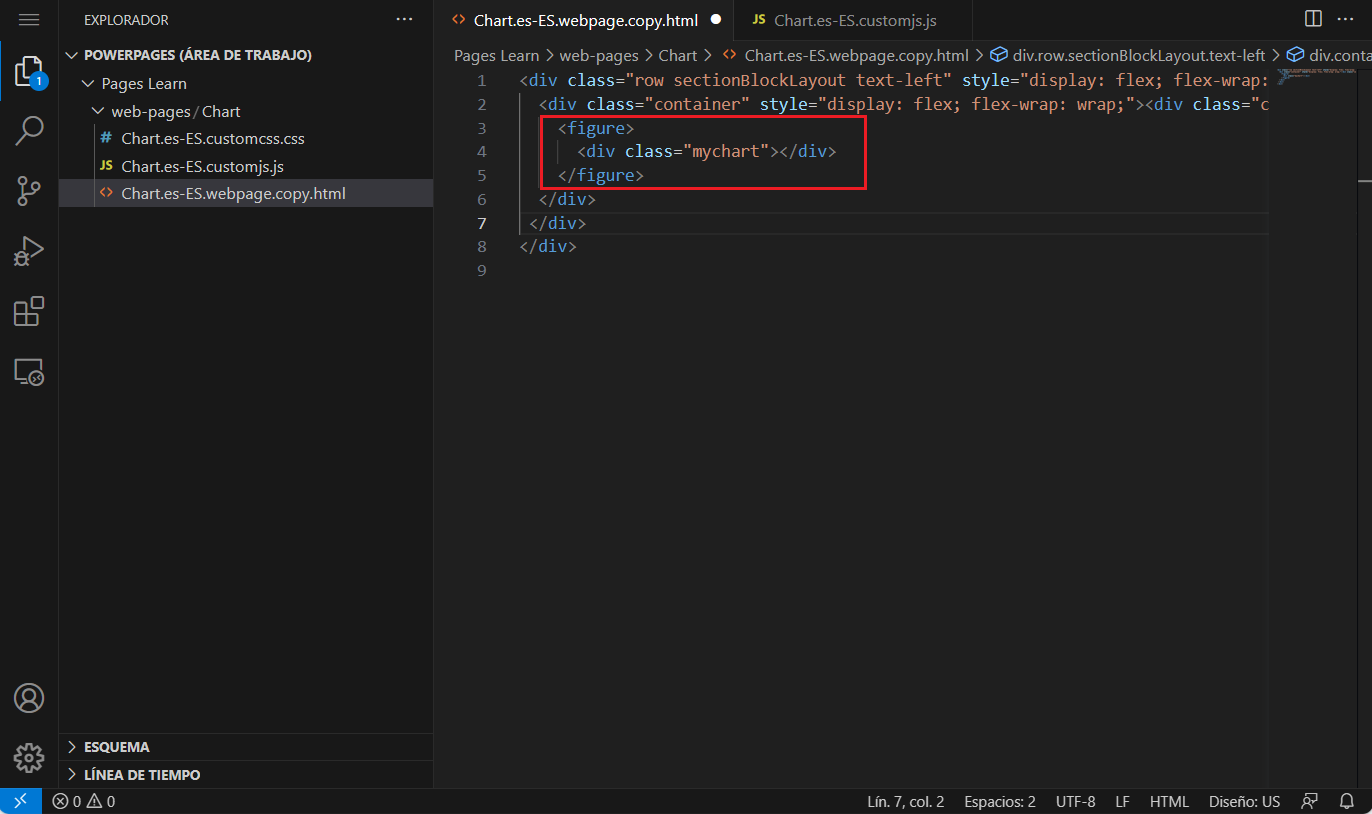
Seleccione el archivo Chart.en-US.webpage.copy.html.
Inserte el siguiente código en el elemento
<div>interior:<figure> <div class="mychart"></div> </figure>Pulse el método abreviado de teclado Ctrl + S (⌘ + S en Mac) para guardar el archivo.
Cierra la pestaña Visual Studio Code y seleccione Sincronizar para sincronizar los cambios.
Seleccione Versión preliminar > Escritorio.
Ahora, el resultado debe incluir el gráfico de burbujas. Desplace el cursor por las burbujas para comprobar los datos.