Temas del portal
Power Pages usa el Marco front-end de Bootstrap para controlar el diseño y la distribución del sitio web. Bootstrap es un paquete de plantillas de diseño de HTML y de hojas de estilo CSS para tipografía, formularios, botones, navegación y otros elementos, además de extensiones opcionales de JavaScript. Una de las muchas funciones atractivas que ofrece Bootstrap para uso inmediato es su diseño dinámico, que automáticamente el sitio web para que tenga una apariencia estética agradable en todos los dispositivos, desde teléfonos pequeños hasta equipos de escritorio grandes.
Aspectos básicos de los temas
Un tema determina la apariencia de todas las páginas web del sitio web, para garantizar la coherencia visual. El tema controla la estructura de navegación, el banner, los colores y las fuentes, así como otros elementos visuales de una página web.
Puede implementar las plantillas web que se incluyen en Power Pages utilizando componentes Bootstrap estándar con otros estilos personalizados mínimos. Por tanto, los sitios web que se basan en estas plantillas pueden aprovechar las opciones de personalización que proporciona Bootstrap. Puede personalizar el tema de manera que se aplique de manera coherente a todo el sitio web.
CSS en páginas web
Hojas de estilos CSS (CSS) es un lenguaje que determina el estilo de una página web al describir cómo se muestran sus elementos HTML, incluido el texto, las fuentes, los colores, los bordes de fondos y los márgenes.
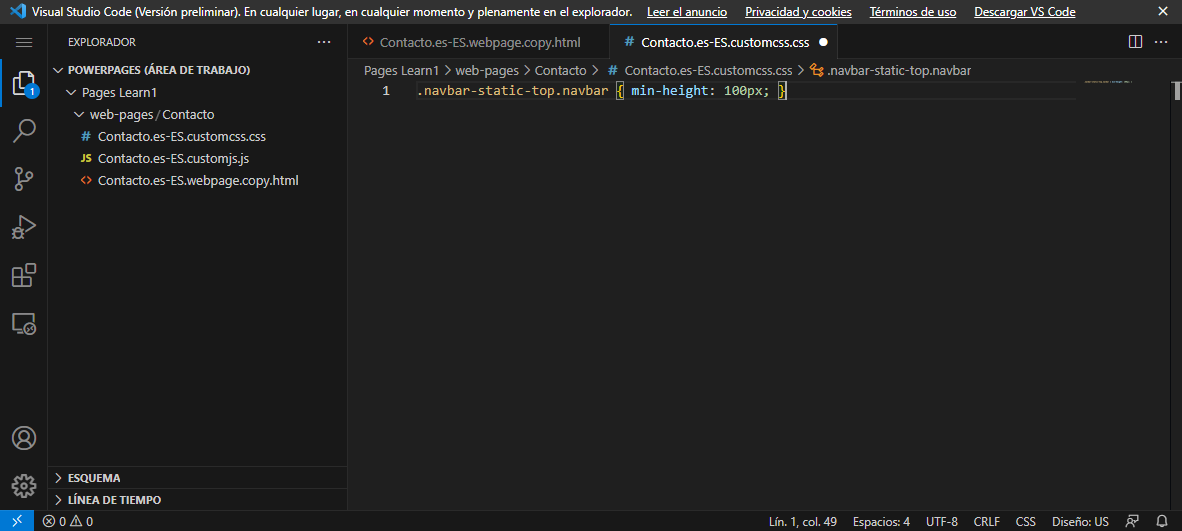
Realizar cambios en el estilo de las páginas de su sitio web puede resultar tan sencillo como aplicar instrucciones CSS directamente en una página. Al editar el contenido de la página usando Visual Studio Code, CSS está disponible como archivo independiente. El contenido de ese archivo se almacena a continuación en la columna CSS personalizada de la fila de la página web. Esa CSS está incluida y forma parte de la página, y se aplican automáticamente los estilos. Por ejemplo, si necesita aumentar la altura de la barra de navegación de la parte superior en una página principal para que se ajuste a un logotipo, puede editar el archivo CSS y agregar una instrucción CSS personalizada.
.navbar-static-top.navbar { min-height: 100px; }
Nota
Las instrucciones CSS que se agregan directamente a una página web solo se aplican a dicha página web.
Este proceso funciona para pequeños ajustes en una sola página o cuando una página requiere un diseño único, por ejemplo, una página de aterrizaje de evento específico. Un enfoque mejor y más flexible consiste en registrar personalizaciones en uno o varios archivos CSS y aplicarlos a todo el sitio web o a partes de este.
Aplicar personalizaciones
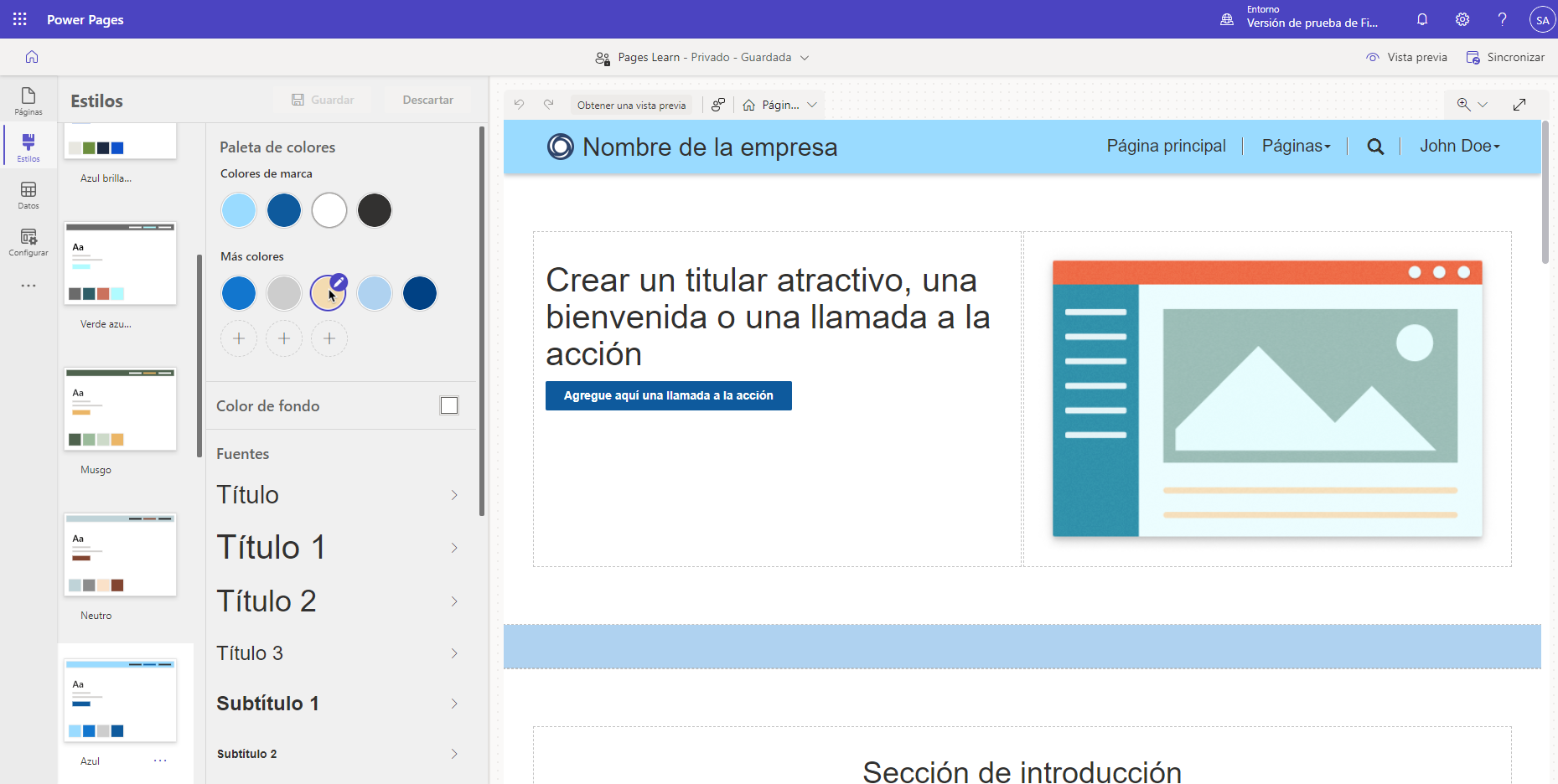
Power Pages ofrece una colección completa de temas y herramientas para diseñar su sitio web. Seleccione entre varios temas para usar en su sitio web y personalícelos aún más usando las opciones de estilo.
El espacio de trabajo Estilos en el estudio de diseño de Power Pages controla qué estilos CSS se aplican al sitio web y le permite implementar diseños de sitio universales. Puede incorporar modificaciones de la marca de la empresa y ver las alteraciones en el panel de vista previa derecho de la ventana de la aplicación. Con los estilos, dispone de varios temas prediseñados; además, en cada uno de ellos puede modificar la combinación de colores, el color de fondo, los tipos de fuentes, los diseños de los botones y el espacio entre las secciones.
Temas
Los temas crean una apariencia y un comportamiento general para el sitio definiendo estilos para varios elementos de texto, botones, enlaces y diseños de secciones. Si el sitio requiere más personalizaciones, puede usar la característica Administrar CSS.
En el espacio de trabajo Estilos, puede elegir alguno de los temas disponibles. Tras seleccionar un tema, puede personalizar aún más los elementos individuales para crear el estilo deseado.
Administrar CSS
Para acceder a la característica Administrar CSS, seleccione el menú de puntos suspensivos (...) y Administrar CSS en el icono de los temas.
Todos los sitios web de Power Pages tienen los siguientes archivos ya incluidos en todas las páginas: bootstrap.min.css, theme.css y portalbasictheme.css. Estos archivos definen estilos para todo su sitio web. Puede cargar más archivos CSS utilizando el vínculo Cargar y, a continuación, editarlos en el editor de Visual Studio Code. Para obtener más información, consulte Administrar archivos CSS en Power Pages.
Debe considerar qué enfoque adoptar para las modificaciones de estilo del sitio web:
- Crear un estilo completo para todo el sitio y luego reemplazar el contenido de un archivo CSS. Este proceso funciona bien si tiene acceso a buenos diseñadores que pueden asegurarse de que todos los elementos relevantes estén definidos. Este enfoque crea un estilo controlado centralmente y garantiza la coherencia en todo el sitio web.
- Redefinir solo los elementos que requieran modificaciones, como colores y tamaño de fuente. Crear y cargar el archivo CSS que contiene solo estos ajustes incrementales. Este proceso es una buena opción si su diseño de destino es parecido al diseño incluido con la plantilla seleccionada y solo hay que hacer algunas modificaciones de estilo de poca importancia. Este enfoque permite modificaciones incrementales que se pueden deshacer.
Advertencia
Si decide sobrescribir los archivos bootstrap.min.css o theme.css, asegúrese de descargar una copia de seguridad de estos archivos antes de sustituirlos. Si su archivo CSS de sustitución no es válido o está incompleto, no puede deshacer dicha sustitución. En consecuencia, tendrá que restaurar el contenido de estos archivos si el sitio web deja de funcionar.
Modificaciones localizadas del CSS
En lugar de aplicar el CSS a todo el sitio, puede cargar el CSS como archivos web usando la aplicación Administración del portal. El CSS contenido en el archivo web se aplica a la página principal del archivo y a todas sus derivadas, lo que le permite crear secciones completamente personalizadas de su sitio.
Por ejemplo, si desea aplicar un estilo diferente a su sección de Noticias y a todos los artículos nuevos debajo de esta, vaya a Noticias, cree un archivo web secundario con una extensión .css y, a continuación, cargue su archivo CSS (el nombre no importa). A continuación, se aplicará el estilo a la sección Noticias y su contenido únicamente.
Importante
La URL parcial debe terminar en .css, para que el sitio web la reconozca y la aplique a la página web y a sus páginas secundarias.
Personalizar bootstrap
La forma estándar de crear una versión personalizada de Bootstrap es mediante el sitio oficial de Bootstrap. Sin embargo, debido a la popularidad de Bootstrap, también se han creado muchos otros sitios de origen para este propósito. Estos sitios pueden proporcionar una interfaz más intuitiva para la personalización de Bootstrap o versiones prediseñadas de Bootstrap que puede descargar. El sitio de personalización de Bootstrap oficial tiene más información sobre la personalización de Bootstrap.
Sugerencia
Cuando personalice Bootstrap, seleccione únicamente elementos que requieran modificación. Por ejemplo, si solo desea sustituir las fuentes con las fuentes estándar corporativas, seleccione los componentes de tipografía de Bootstrap, lo que reduce las posibilidades de sobrescribir accidentalmente otros elementos CSS.
Una vez que haya personalizado Bootstrap, generará uno o más archivos que debería subir como archivos web. A menos que su intención sea la de sustituir completamente los estilos originales, asegúrese de no usar bootstrap.css, bootstrap.min.css, theme.css ni theme.min.css en sus direcciones URL parciales, debido a la forma en que Power Pages maneja múltiples archivos CSS.