Ejercicio: Diseño de páginas adicionales y correo electrónico en Power Apps
En este módulo, diseñará algunas páginas adicionales para admitir las características de realidad mixta. Estas páginas llevan a cabo algunas funciones específicas que son necesarias para que la aplicación se comporte correctamente. También va a usar la función de envío de correos electrónicos de Power Apps para enviar los detalles del pedido a los clientes.
Creación de una página de notas
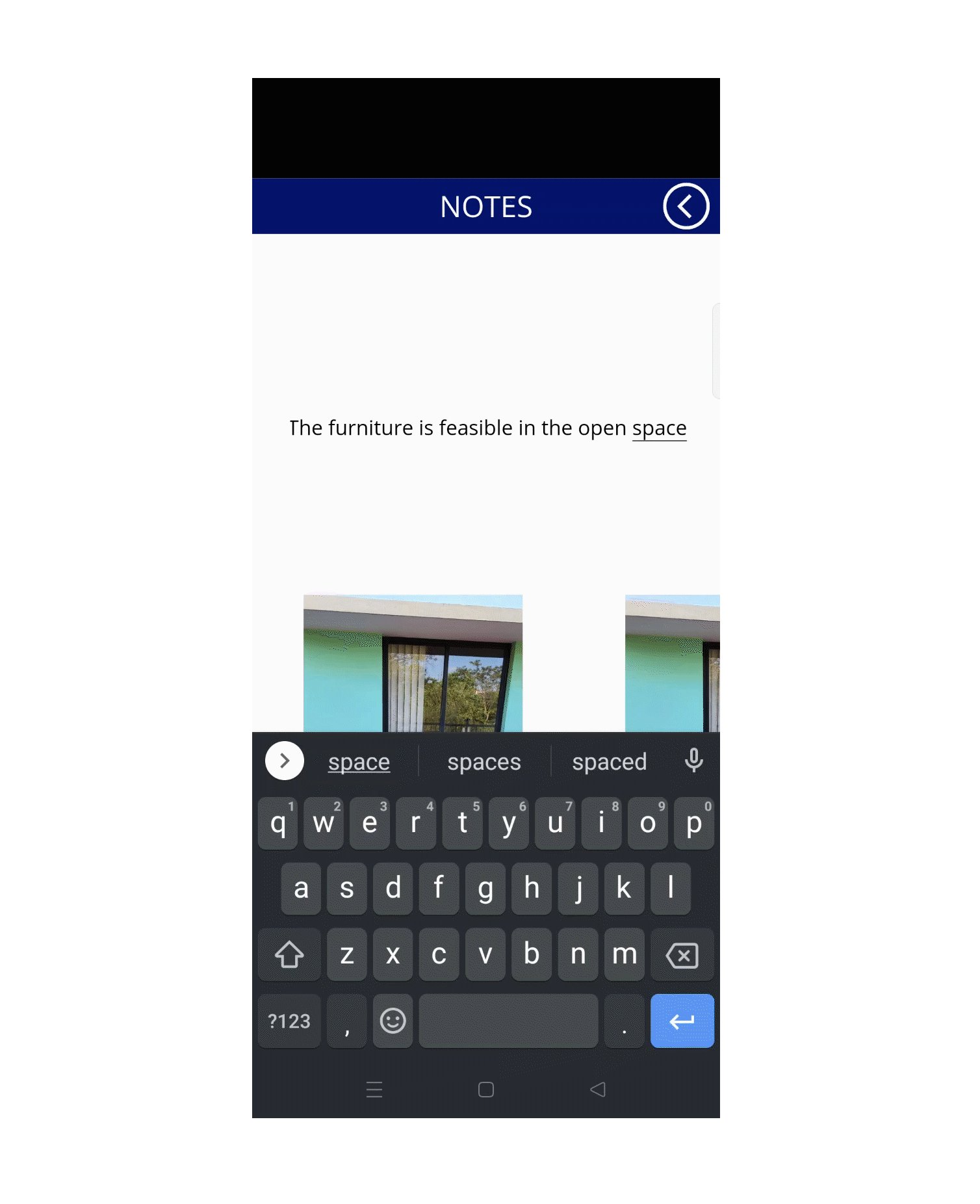
El usuario puede tomar imágenes durante la sesión de Ver en MR y mostrarlas mediante una galería. En la página de notas, puede almacenar notas de texto y las imágenes capturadas durante la sesión de Ver en MR.
Cree dos pantallas En blanco y cámbieles el nombre por Product_notes y Carpet_notes.
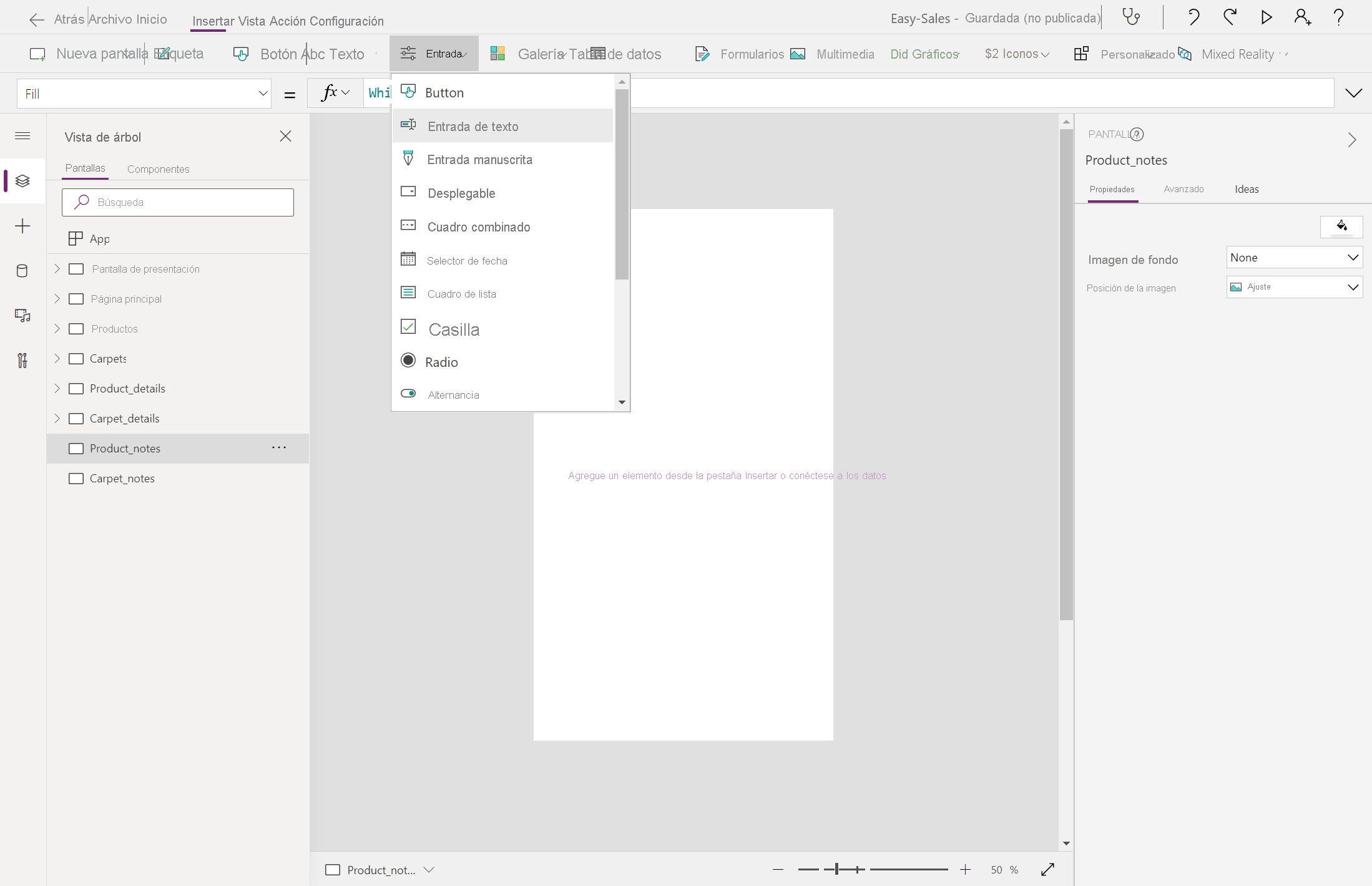
Para diseñar la página Product_notes: seleccione la lista desplegable Entrada y después Entrada de texto. Cámbiele el nombre a TextInput_products.
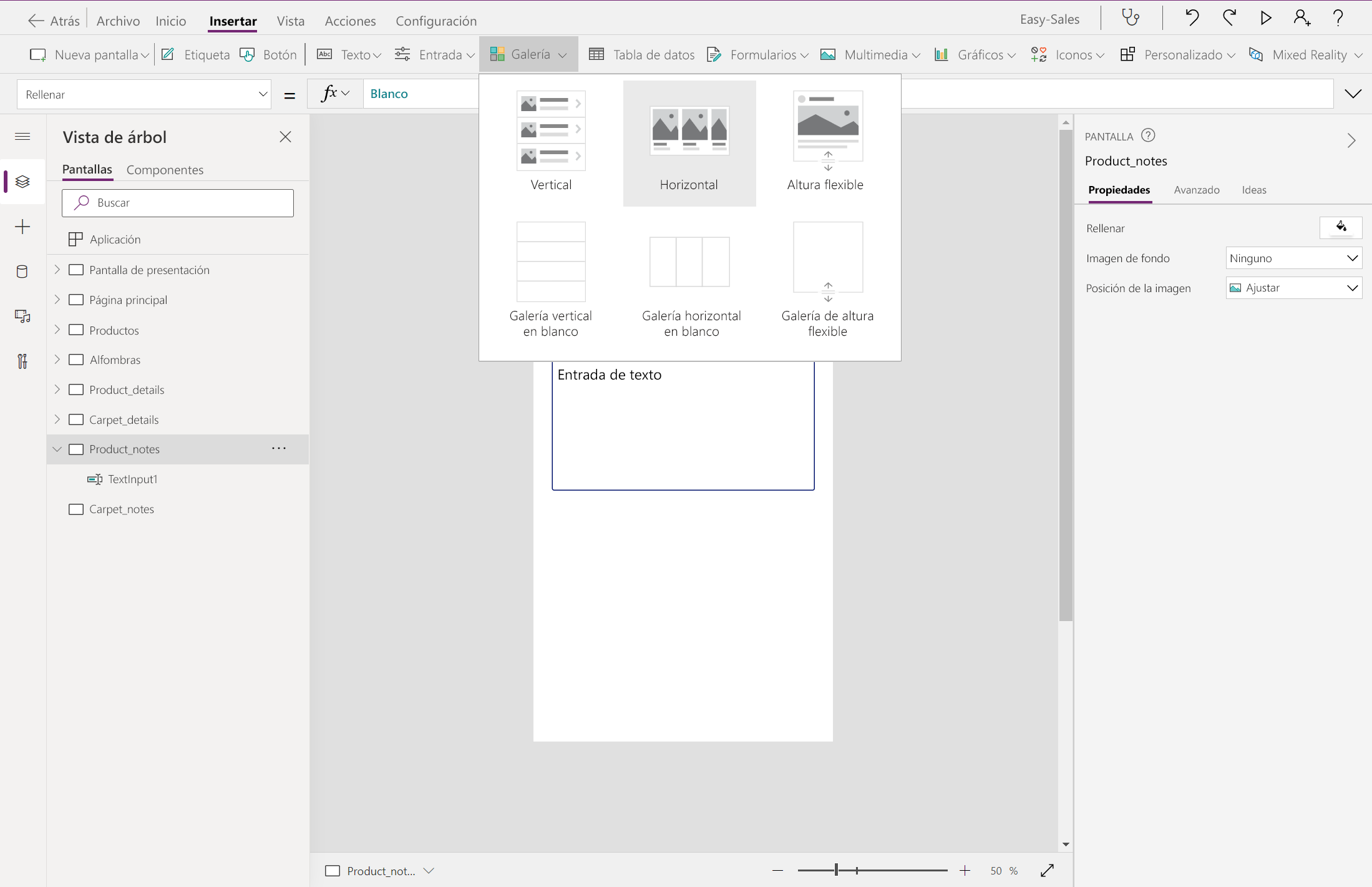
Seleccione Galería>Horizontal para incluir un tipo horizontal de galería. Almacenará las fotos tomadas durante la sesión de Ver en MR en esta galería. Cambie el nombre de la galería a View_products.
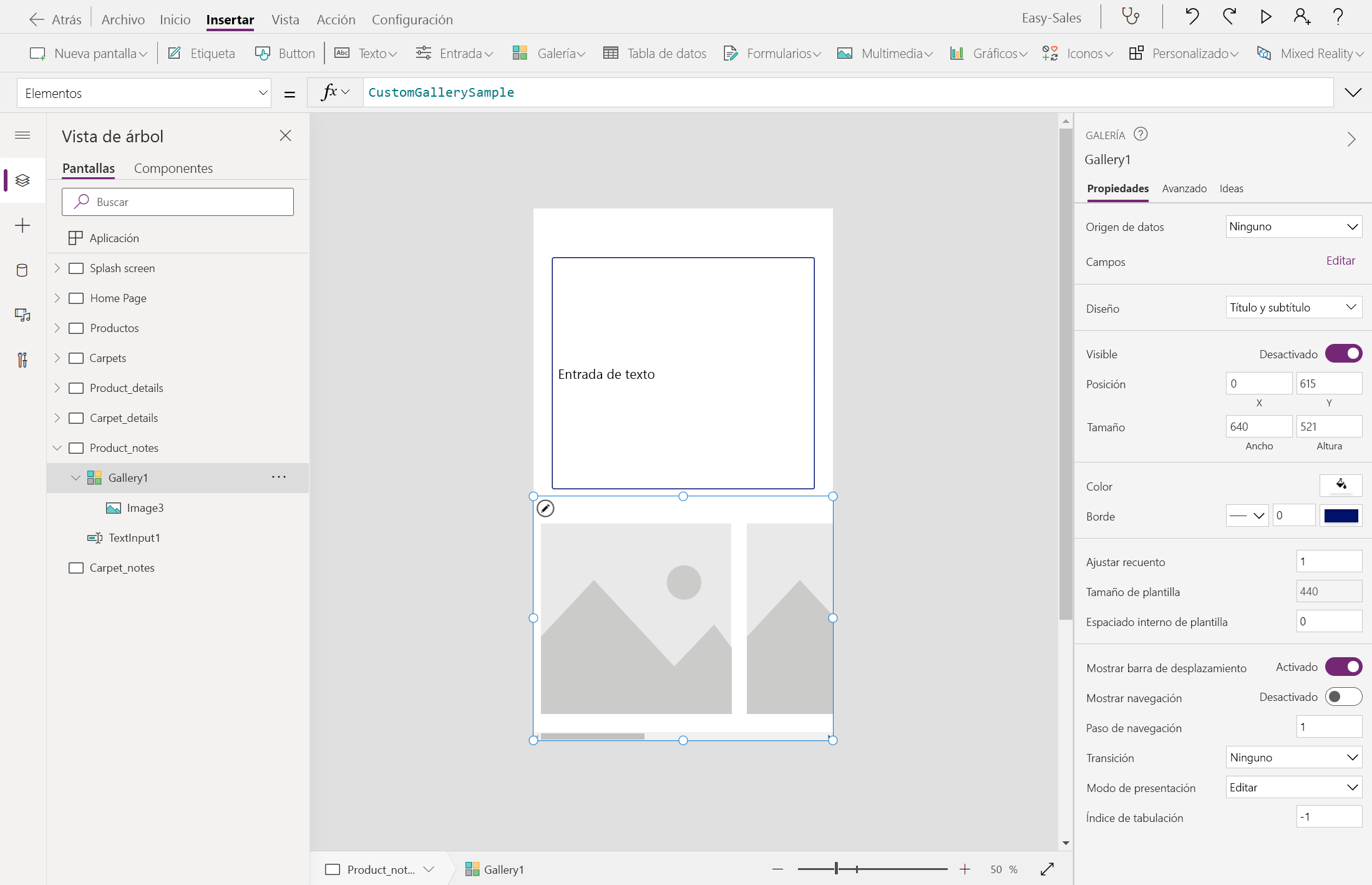
Coloque la galería en la otra parte de la pantalla. Conserve solo la imagen eliminando el Subtítulo y el Título. Amplíe la imagen.
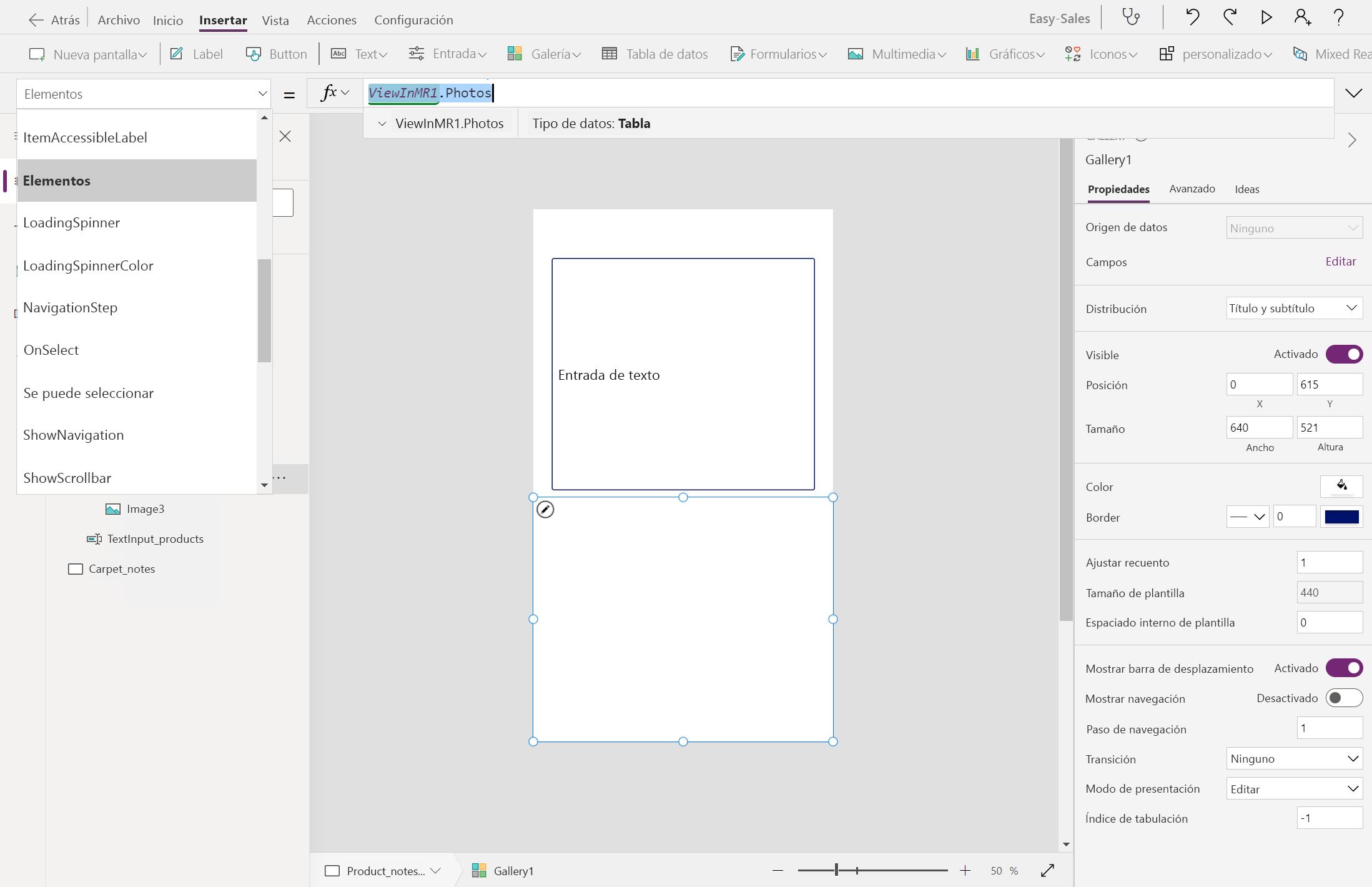
Seleccione la galería y configure la propiedad Elementos agregando la línea siguiente:
ViewInMR1.PhotosTodas las imágenes tomadas en la sesión de Ver en MR se almacenan en esta galería para referencia futura.
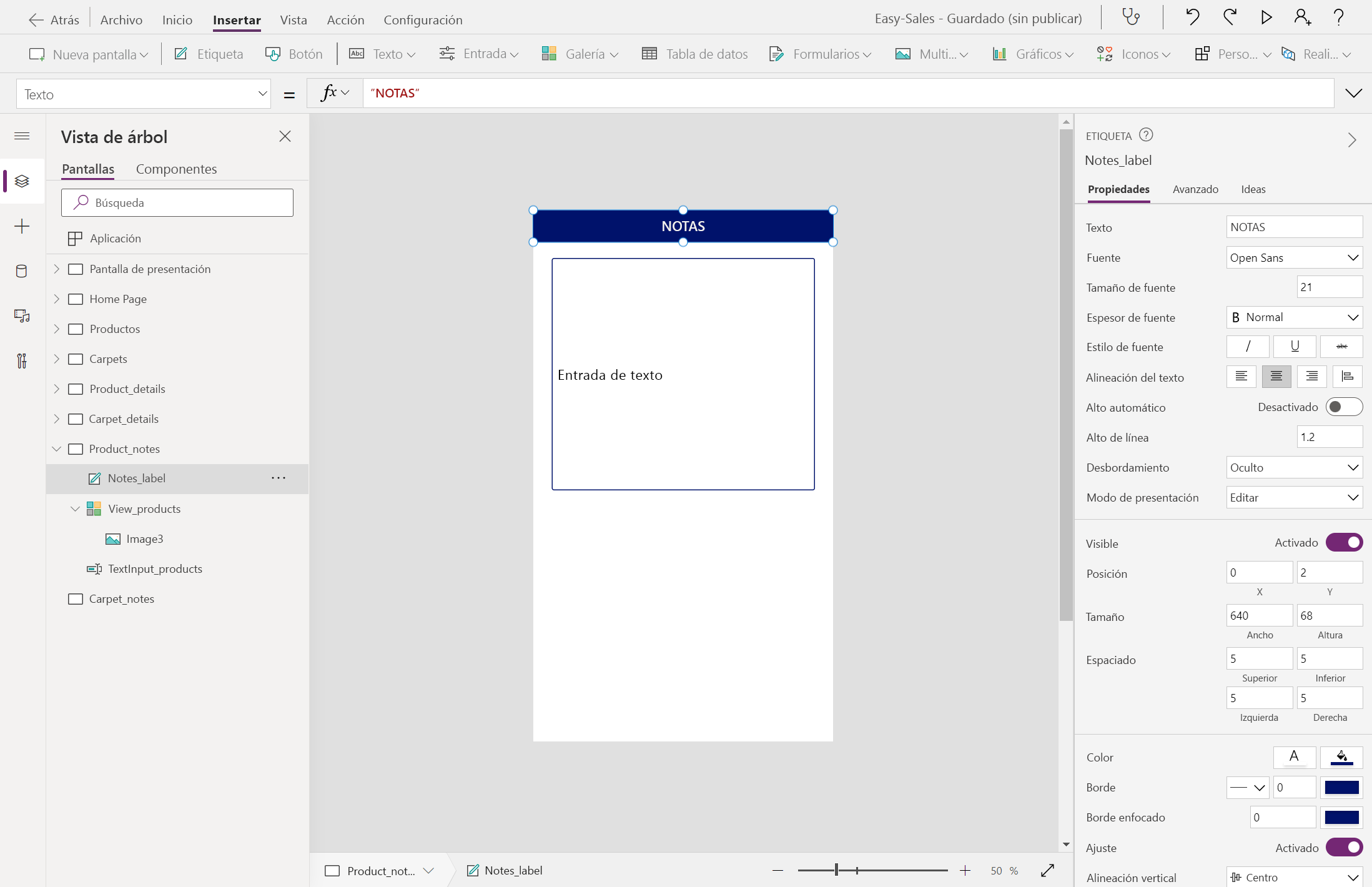
Vamos a insertar una etiqueta en la parte superior de la pantalla. Seleccione la opción Etiqueta y después Alinear en el centro. Personalice la posición, el color y la presentación del texto según sus necesidades. Cámbiele el nombre a Notes_label.
Agregaremos un icono Atrás sobre la Etiqueta agregada anteriormente para ayudar al usuario a navegar por la Página principal cuando sea necesario. Para agregar el icono Atrás en la pestaña Insertar, expanda la lista desplegable Iconos y después seleccione el icono Atrás.
Coloque el icono Atrás correctamente y configure la propiedad OnSelect agregando lo siguiente:
Navigate(Product_details,ScreenTransition.Cover)Cambie a la pantalla Product_details y agregue un icono Nota en la lista desplegable Iconos de la pestaña Insertar.
Configure la propiedad OnSelect del icono Nota agregando la línea siguiente:
Navigate(Product_notes,ScreenTransition.CoverRight)Replique el mismo procedimiento para Notes_carpets.
Nota:
No se incluye la característica Ver en MR para la categoría Alfombras. Para la página Notes_carpets, excluya la adición del control Galería para almacenar las fotos tomadas durante la sesión de Ver en MR.
Sugerencia
Para probar la aplicación, presione la tecla F5 en el teclado o seleccione el botón Reproducir situado en la esquina superior derecha de Power Apps Studio.
Creación de la página de resumen de pedidos
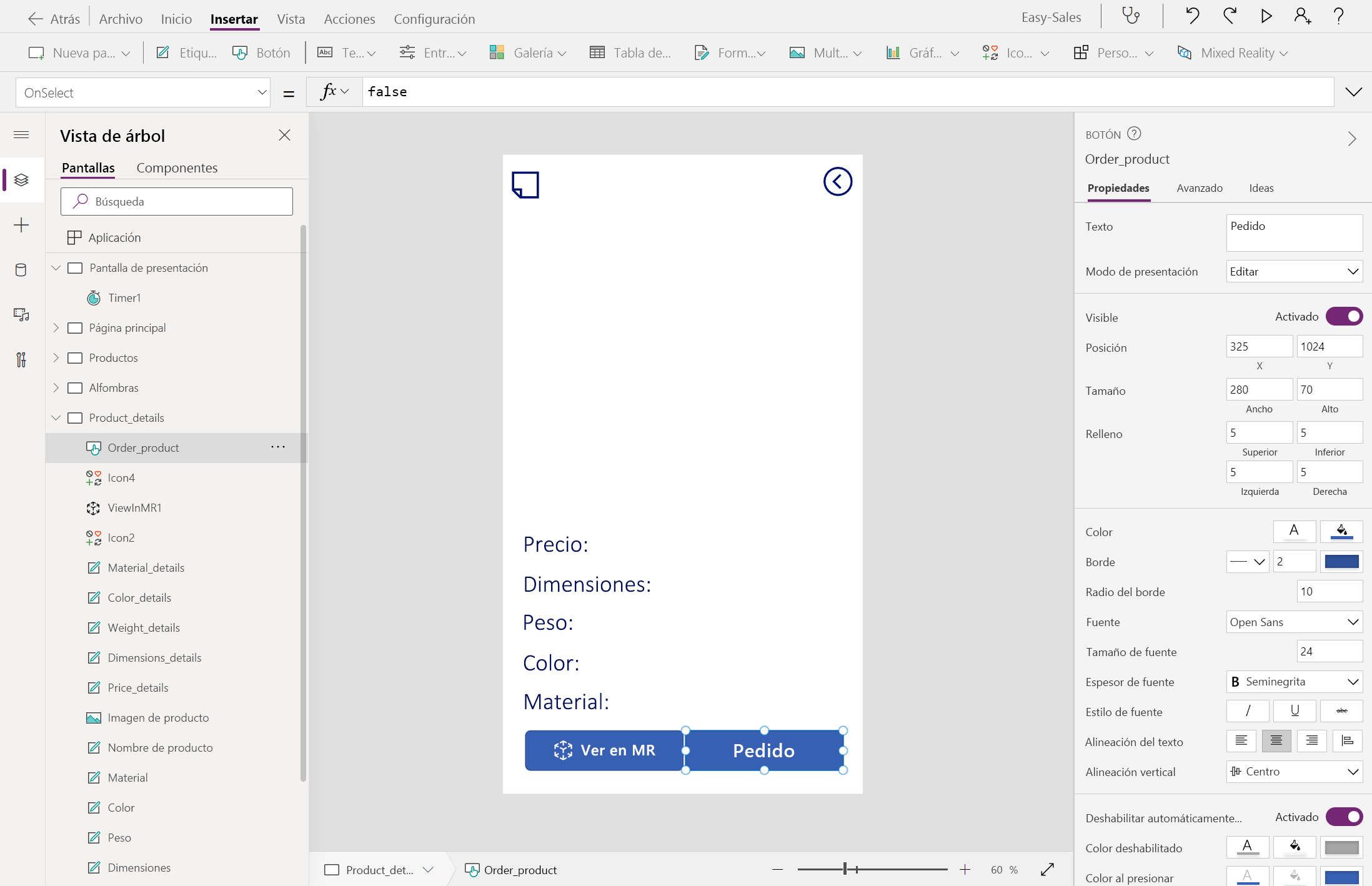
Agregue botones a las pantallas Product_details y Carpet_details. Cambie el nombre de los botones a Order_product y Order_carpet. Cambie el texto para mostrar de los botones a Pedido.
Cree dos pantallas En blanco y cámbieles el nombre por Order_products y Order_carpets.
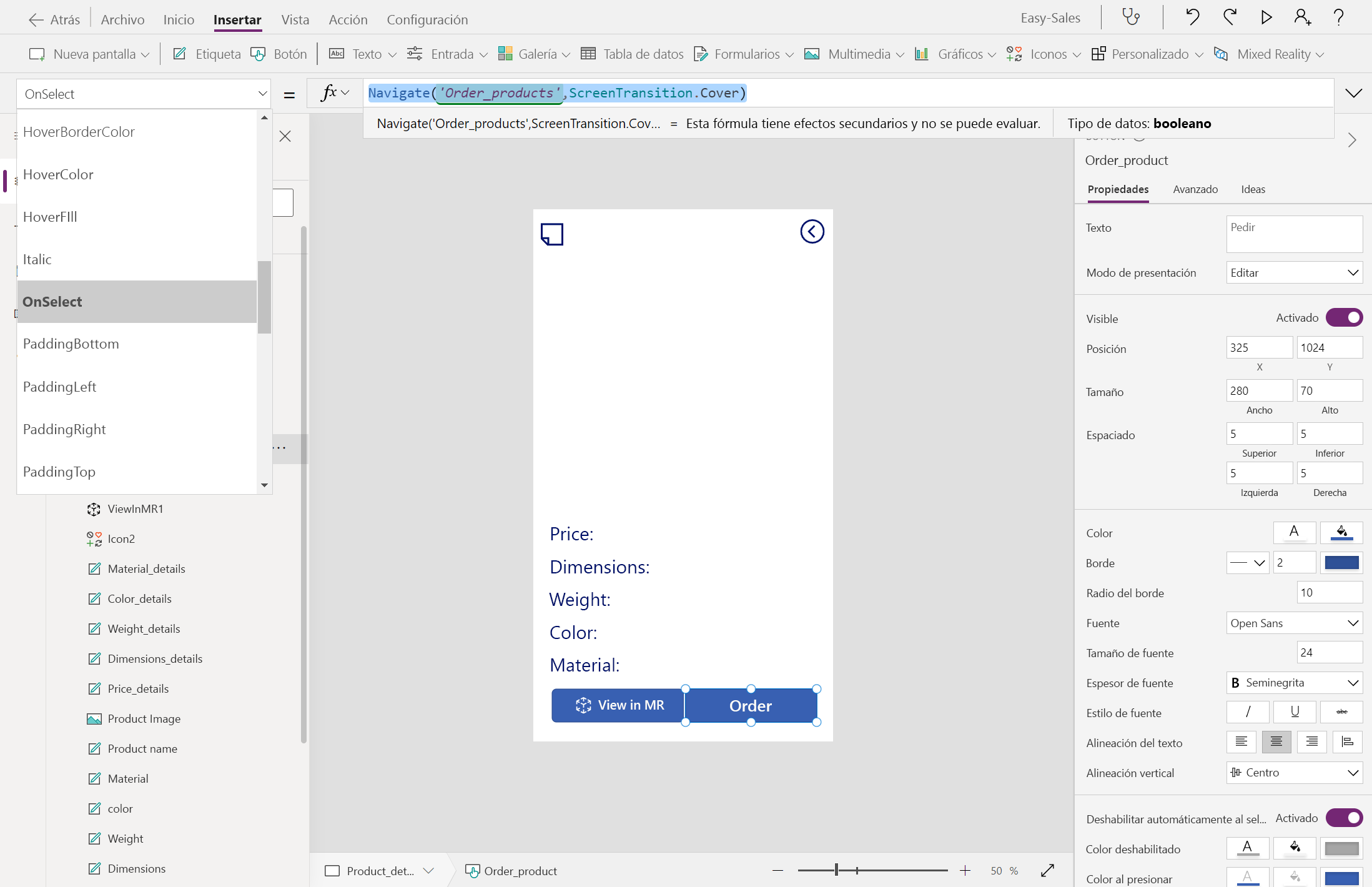
Seleccione la pantalla Product_details y después configure la propiedad OnSelect del botón Pedido de la siguiente manera:
Navigate('Order_products',ScreenTransition.Cover)Siga el mismo procedimiento para la pantalla Carpet_details.
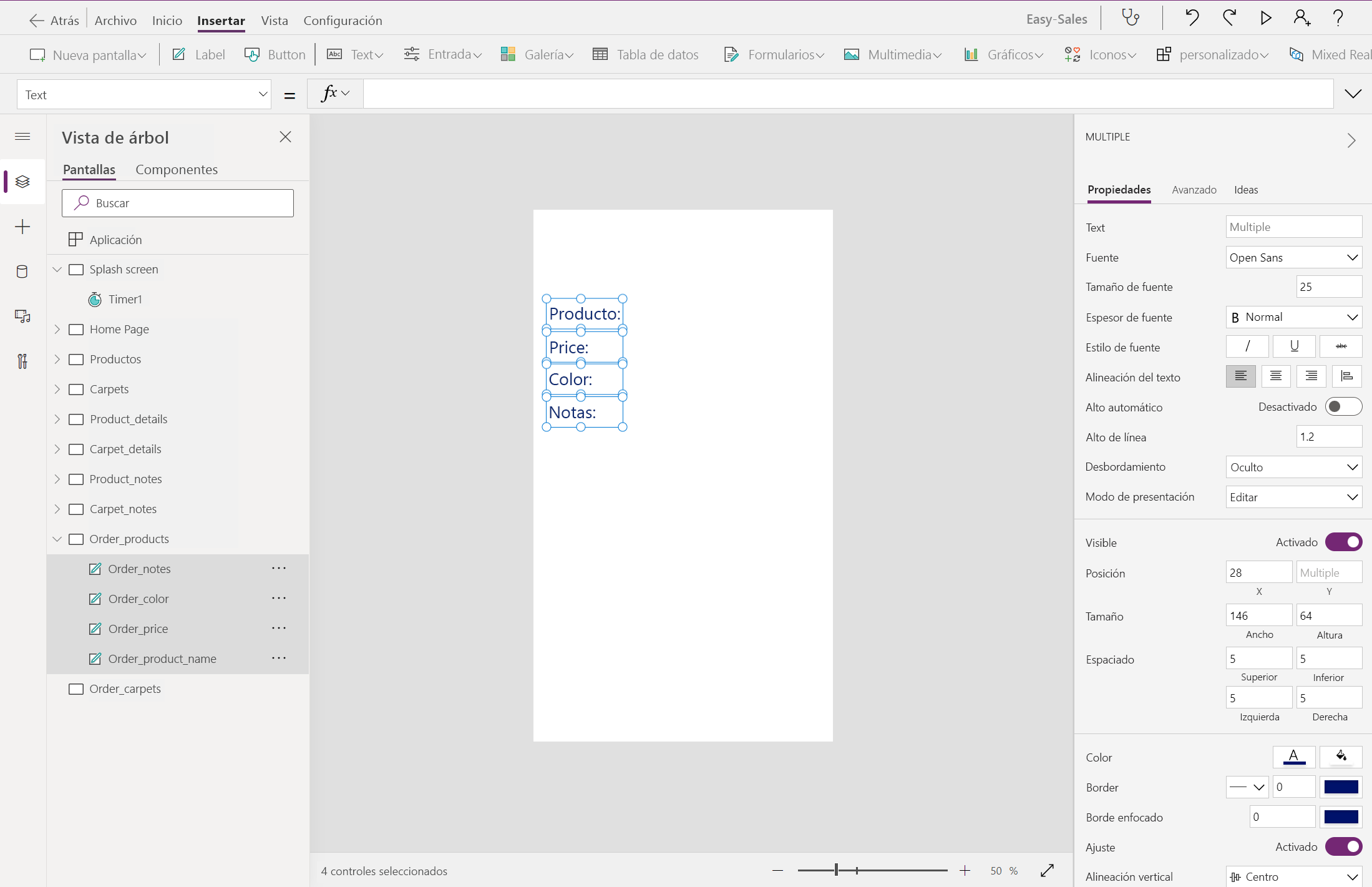
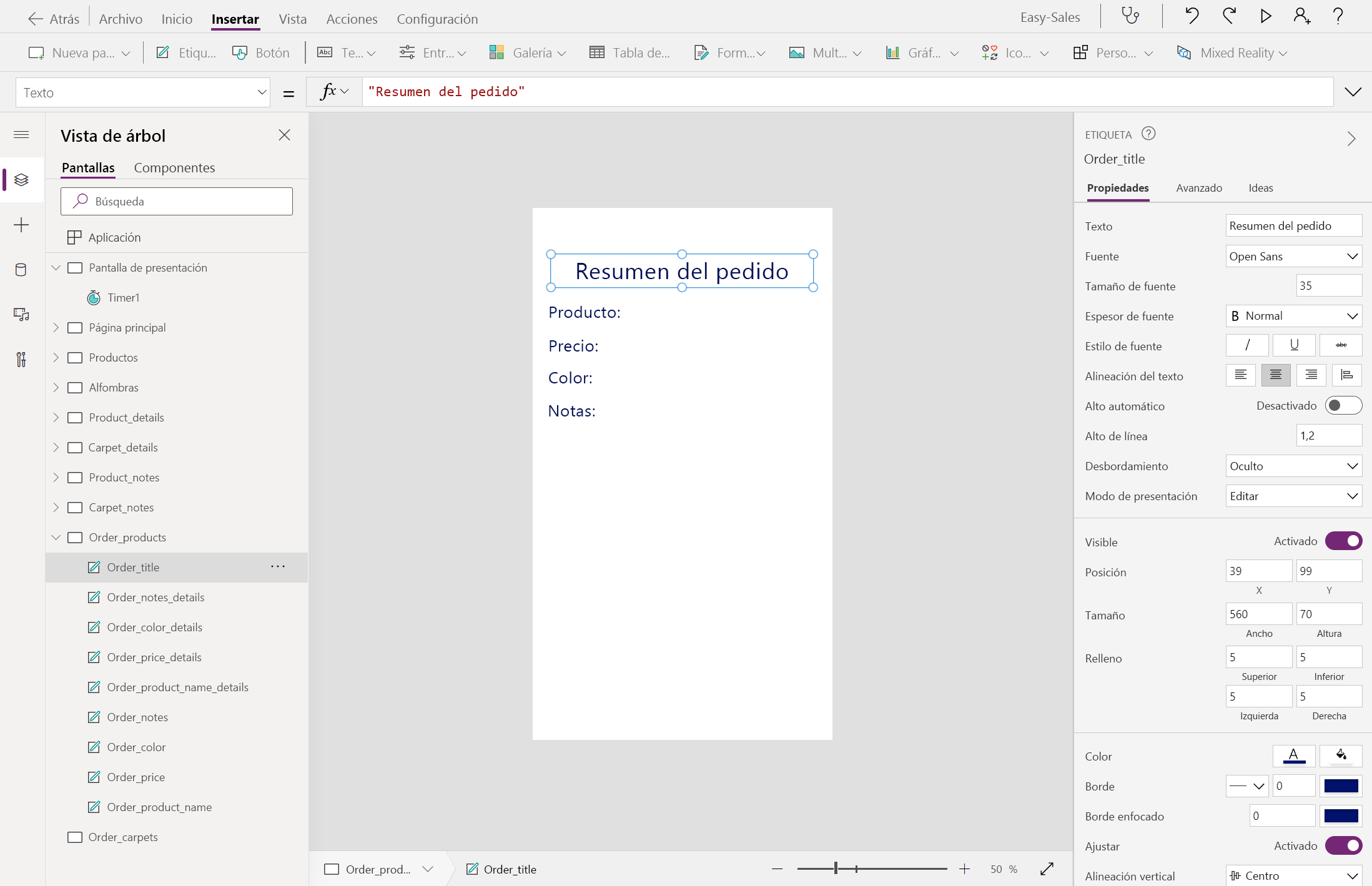
En la página Order_products, inserte las etiquetas Producto, Precio, Color y Notas y cámbieles el nombre según corresponda.
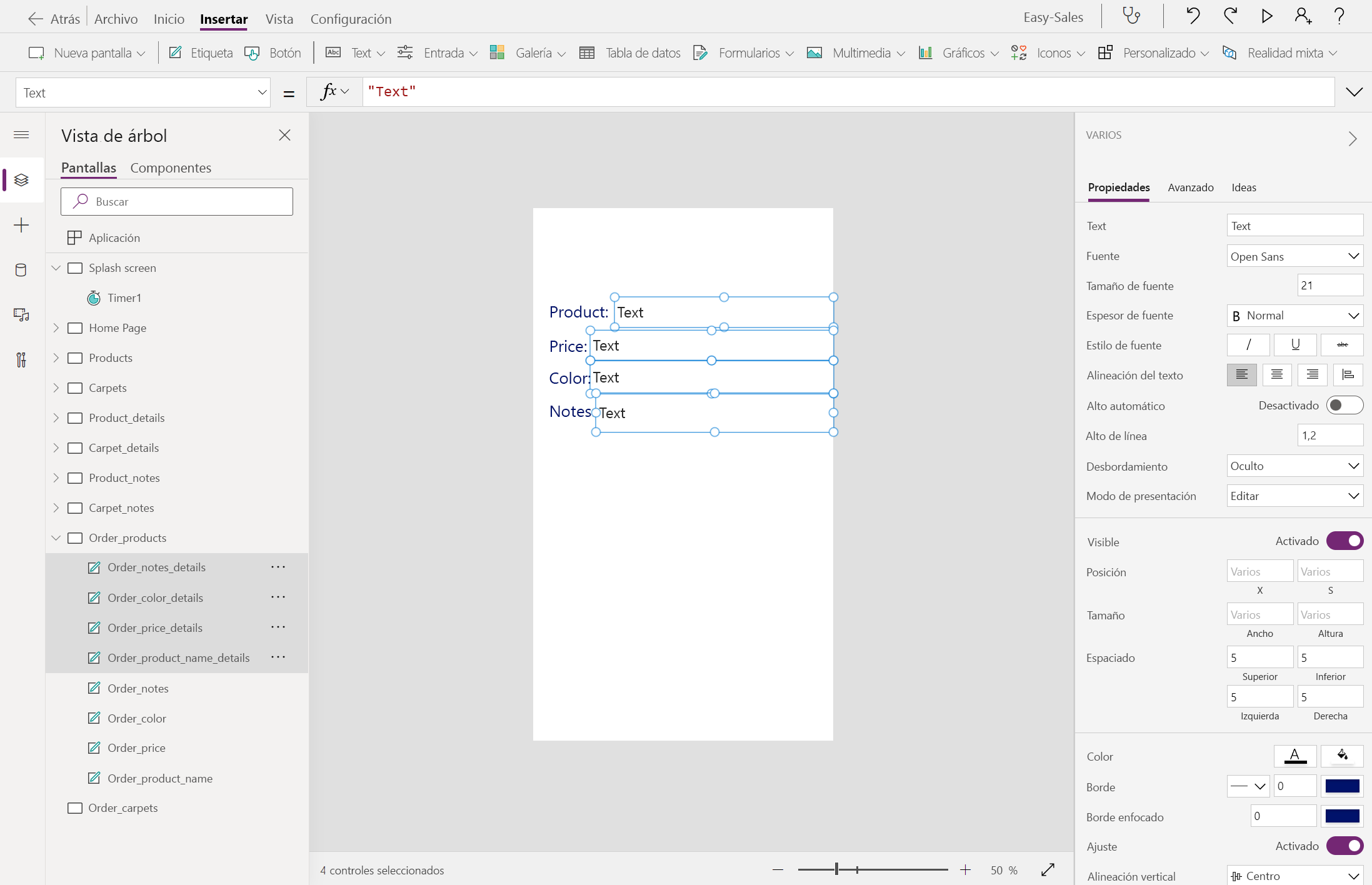
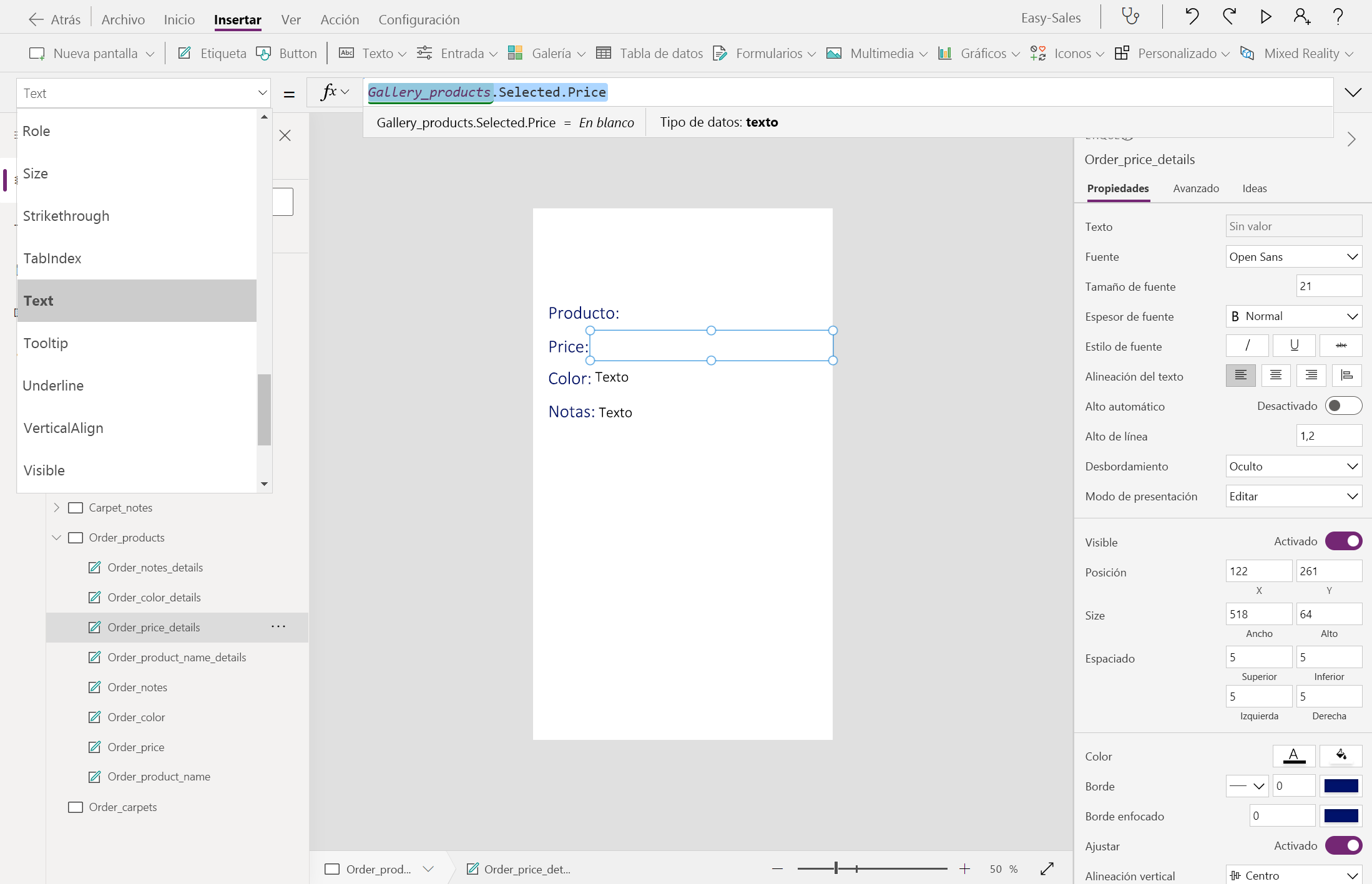
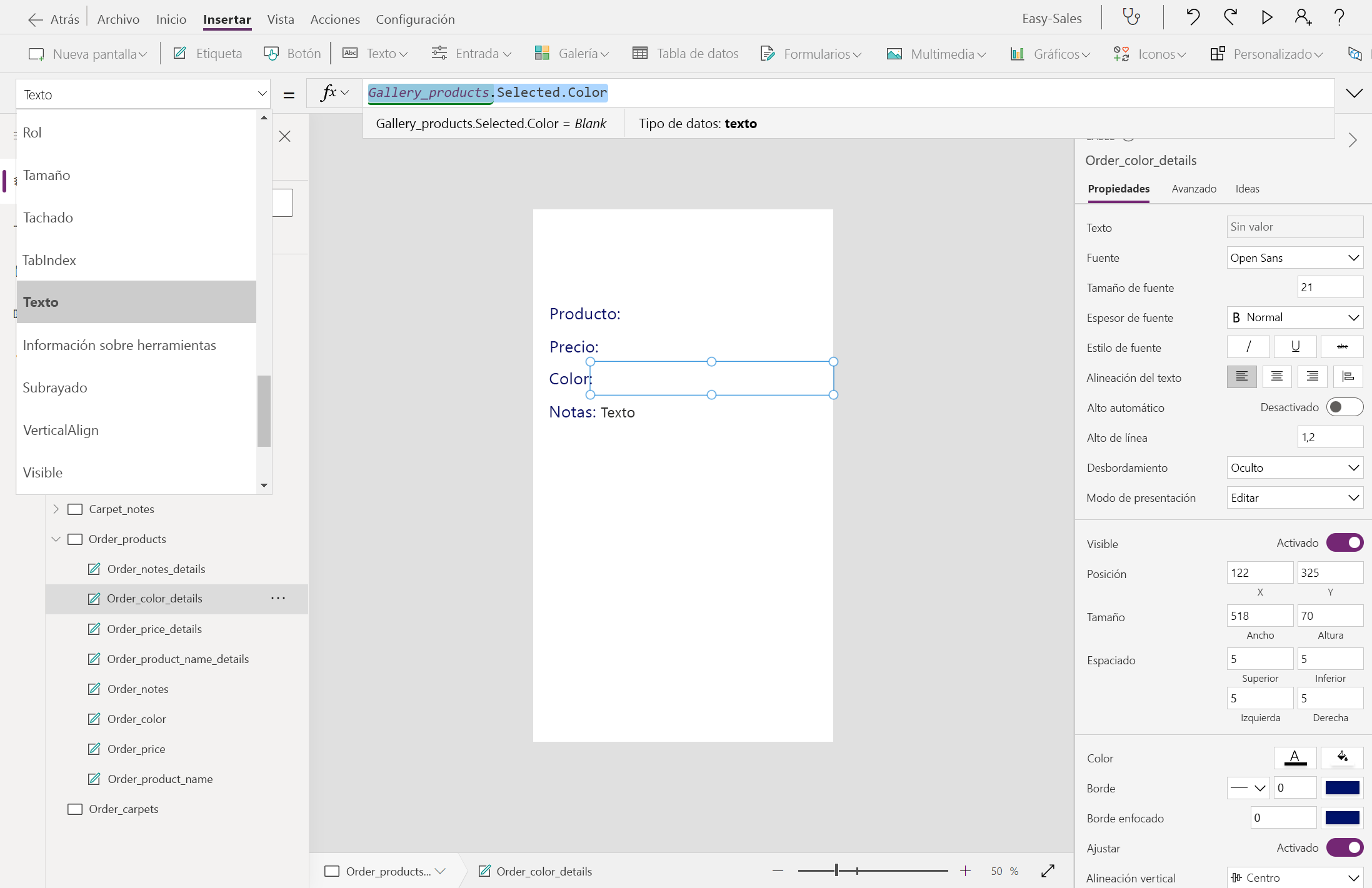
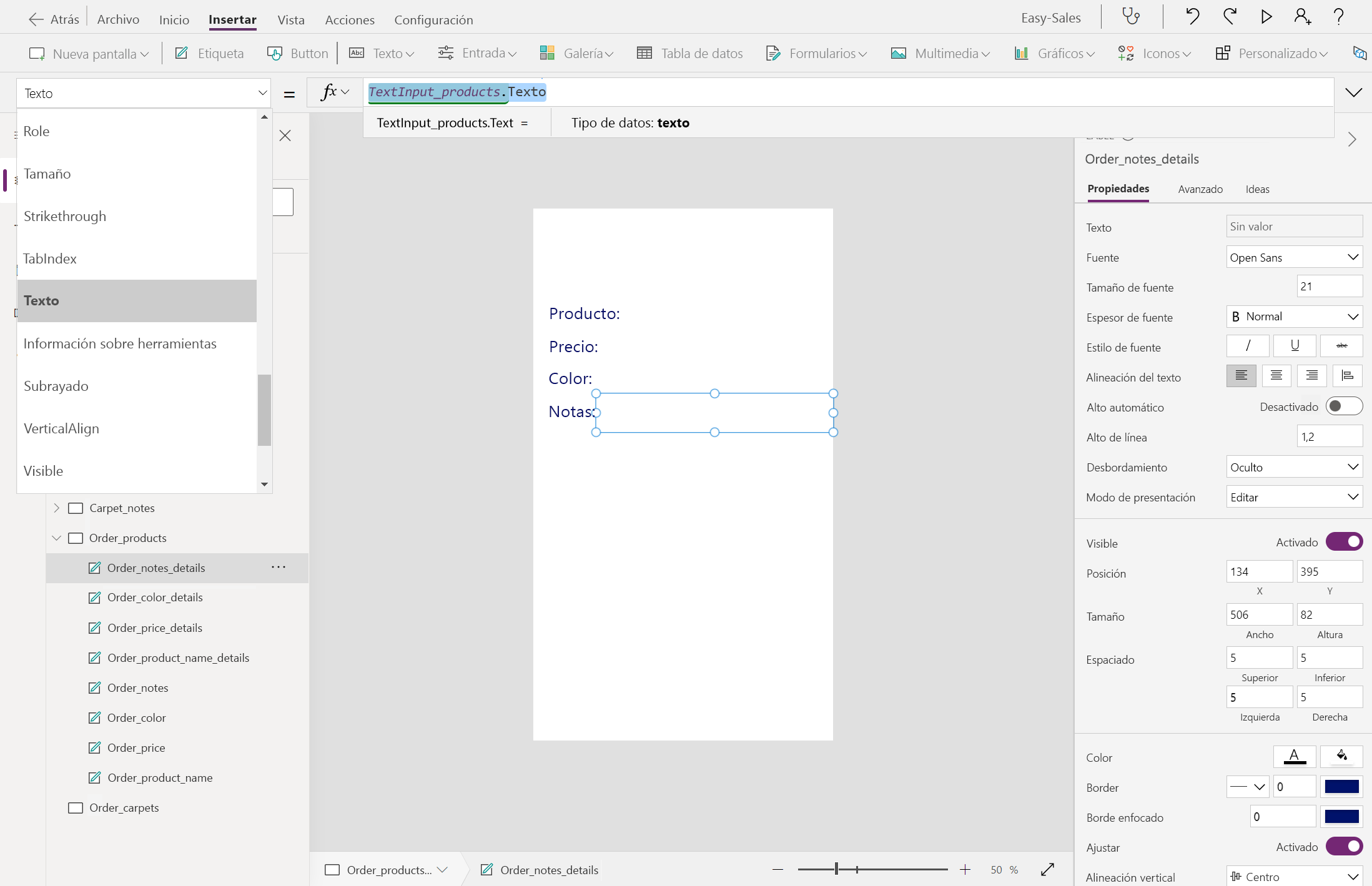
Inserte etiquetas vacías junto a Producto, Precio, Color y Notas, tal como se muestra en la ilustración.
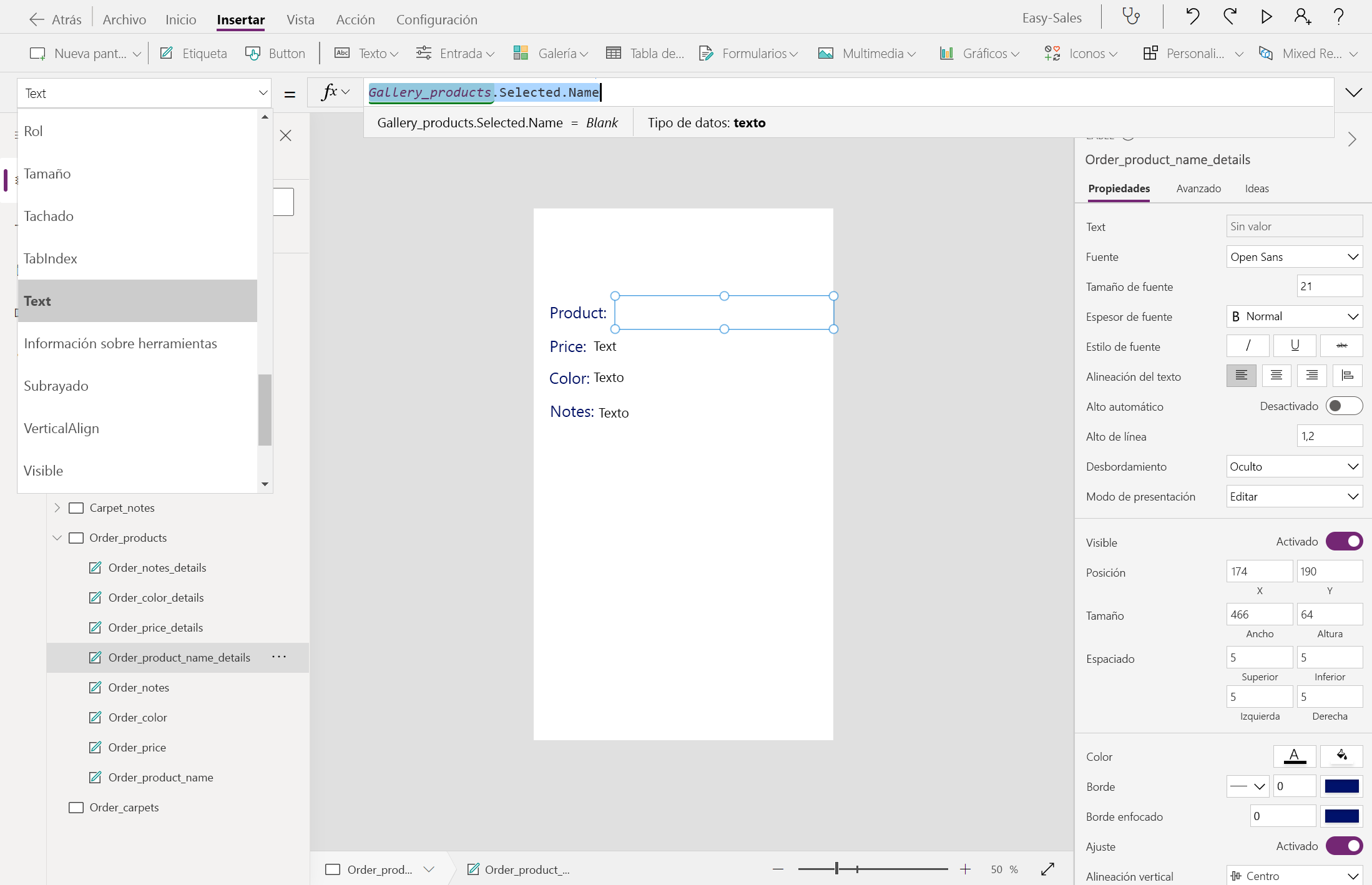
Configure la propiedad Texto de estas etiquetas vacías de la siguiente manera:
Agregue otra etiqueta en la parte superior y cambie su texto para mostrar a Resumen del pedido. Cambie la fuente y el tamaño de fuente según sus necesidades.
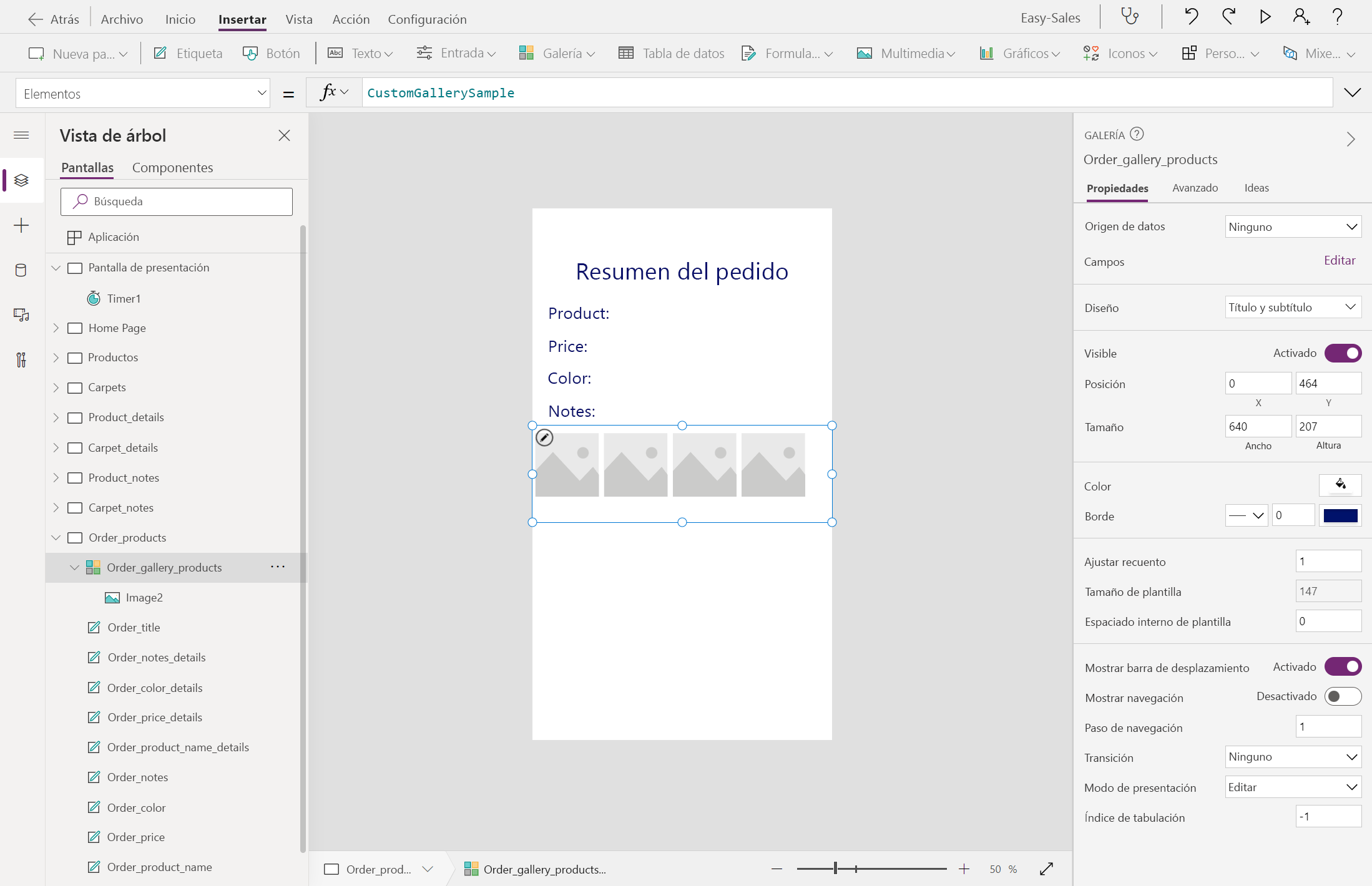
Expanda la lista desplegable Galería y seleccione Horizontal. Conserve solo la imagen y elimine otros componentes de la Galería. Cámbiele el nombre a Order_gallery_products.
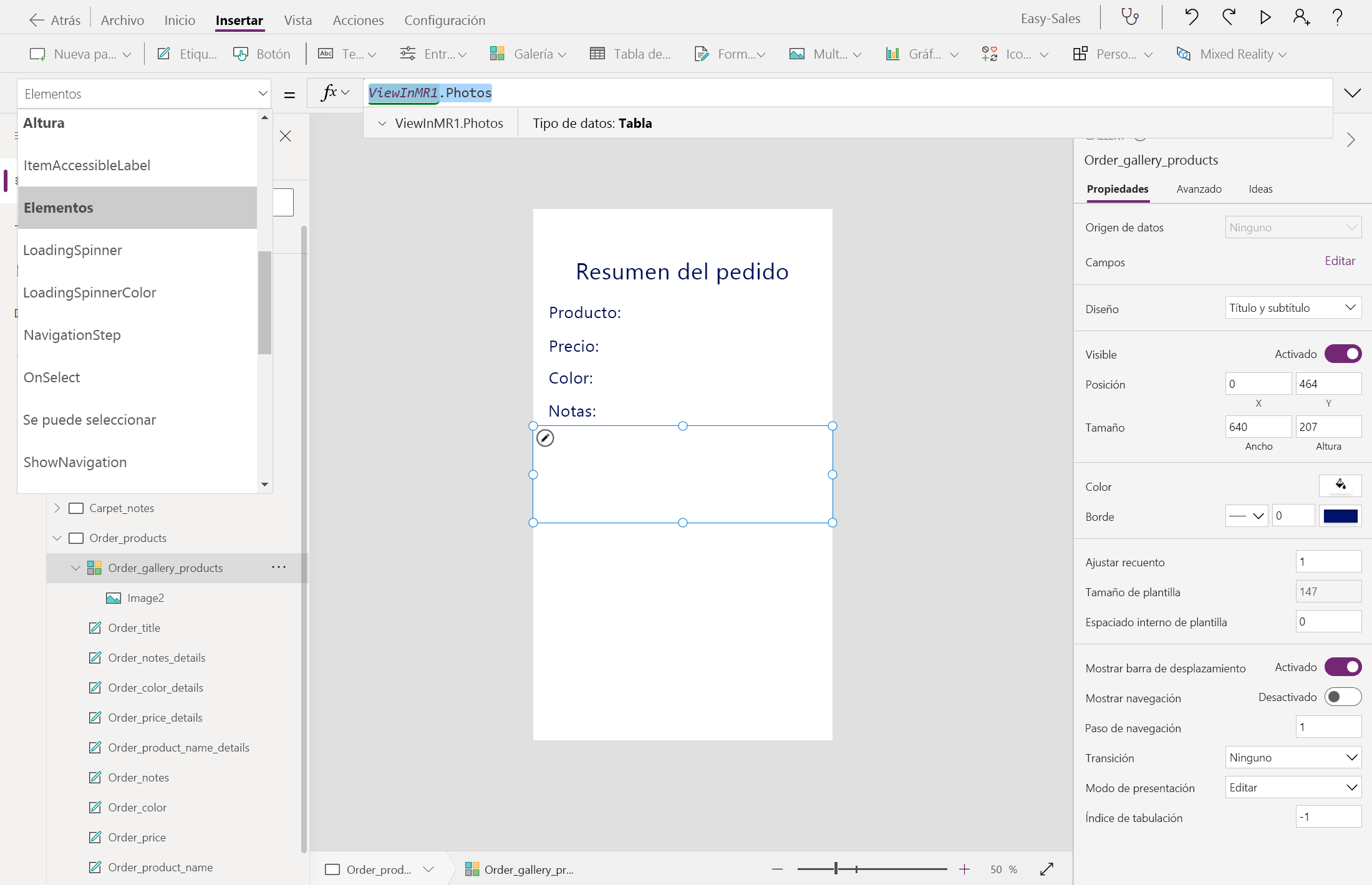
Configure la propiedad Elementos de esta galería agregando la línea siguiente:
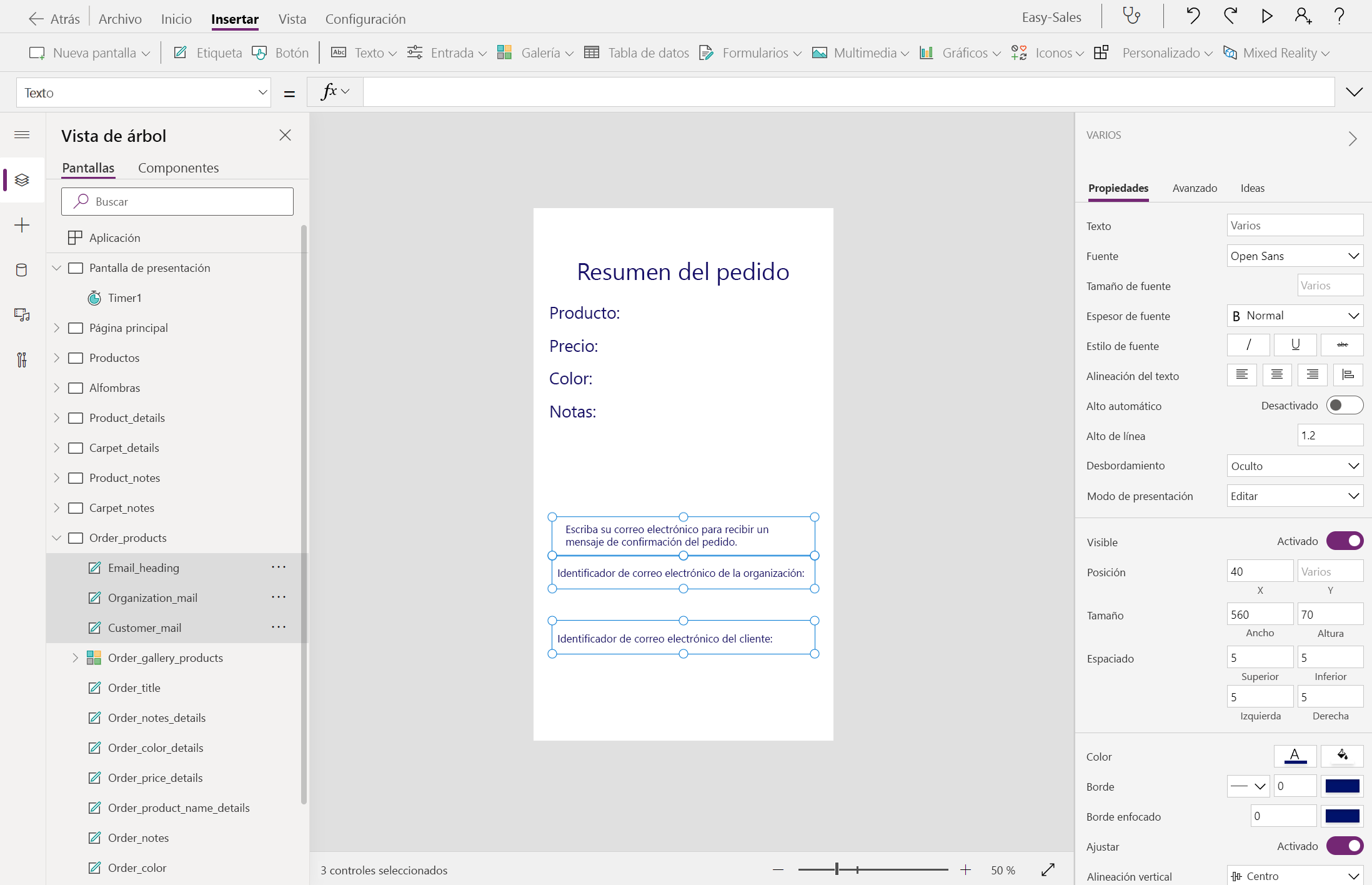
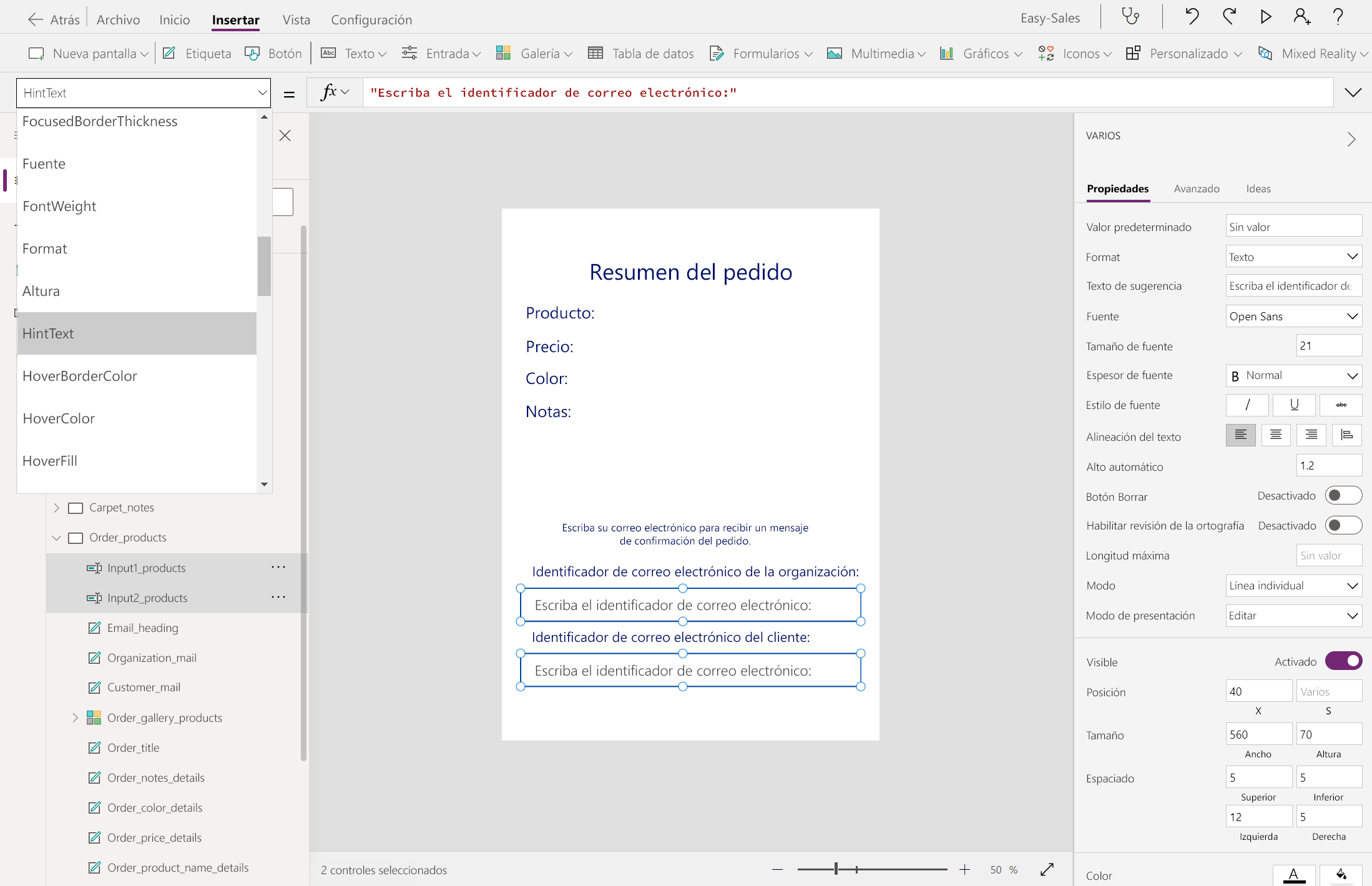
ViewInMR1.PhotosAgregue tres Etiquetas y cambie el texto para mostrar por Escriba su correo electrónico para obtener un correo de confirmación del pedido, Id. de correo electrónico de la organización: y Id. de correo electrónico del cliente: respectivamente.
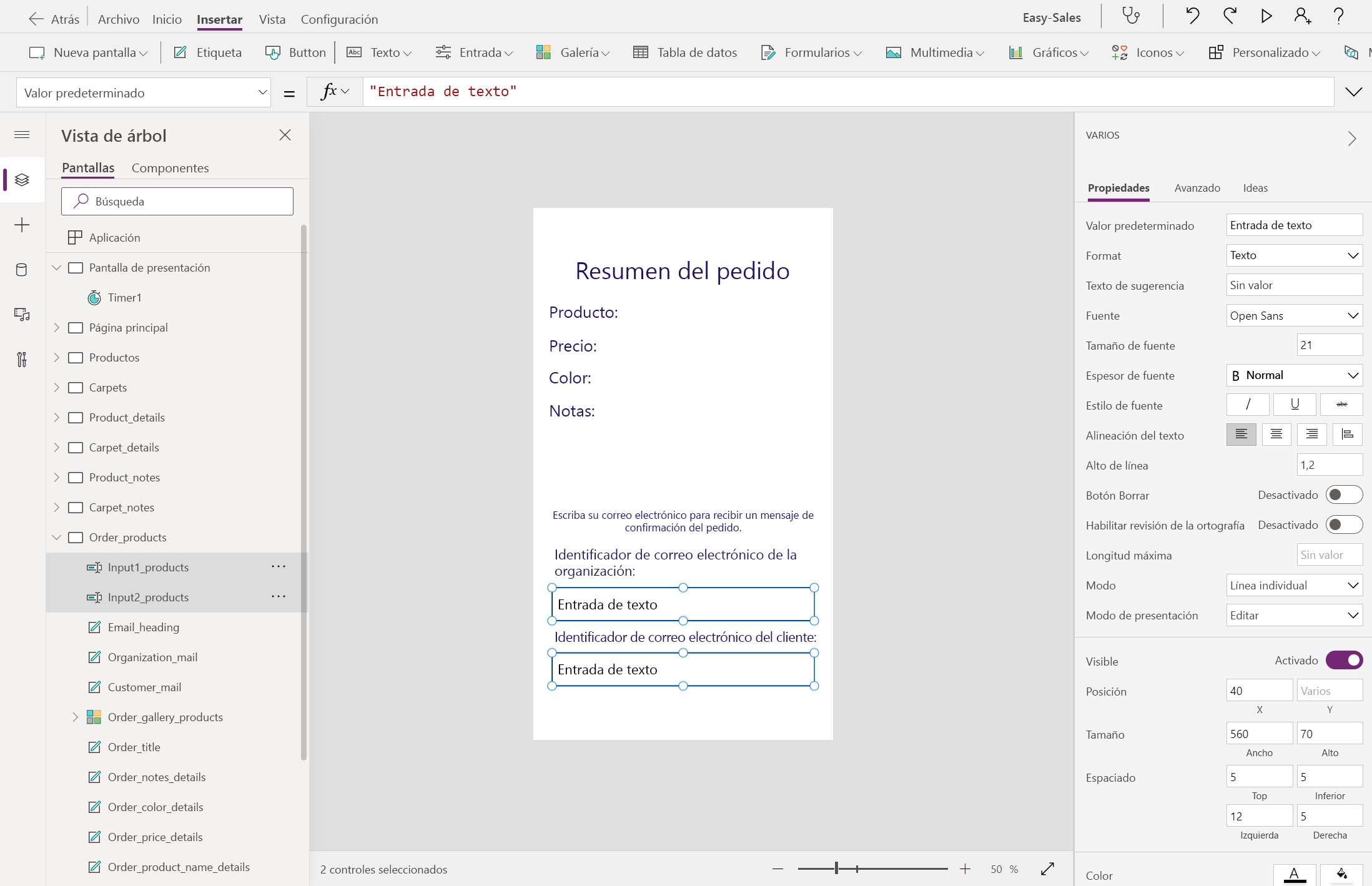
Expanda la lista desplegable Entrada y seleccione Entrada de texto. Agregue dos componentes de Entrada de texto a la pantalla y colóquelos tal como se muestra en la imagen. Cámbiele el nombre a Input1_products e Input2_products.
Configure la propiedad Sugerencia agregando Escriba el id. de correo: y no almacene ningún valor en la propiedad Predeterminado. Ajuste el tamaño de fuente y el color según sus necesidades.
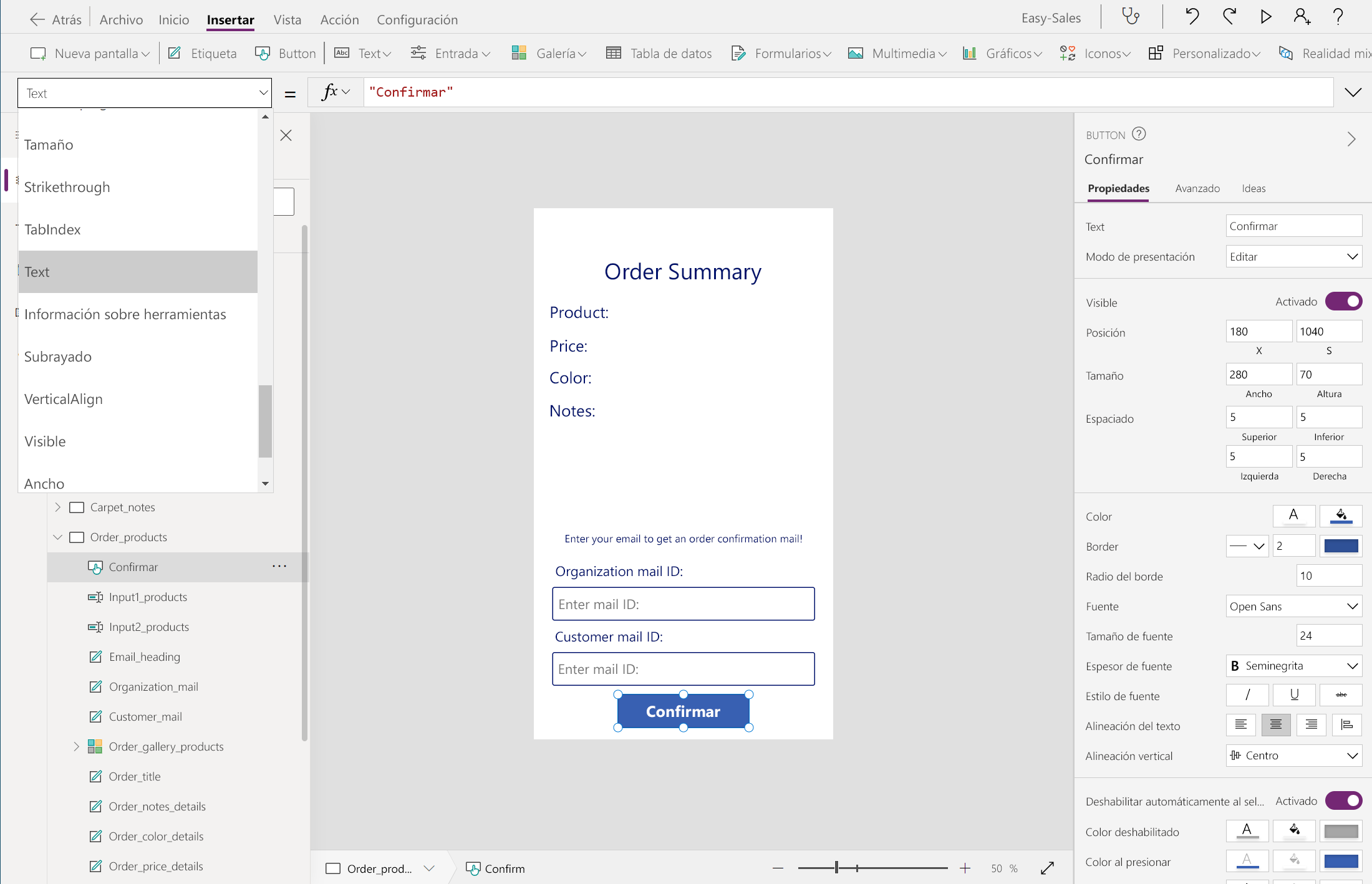
Agregue un botón de la pestaña Insertar y configure su propiedad Texto agregando Confirmar.
Expanda la lista desplegable Iconos y seleccione los iconos Atrás e Inicio. Colóquelos correctamente, tal como se muestra en la imagen.
Configure la propiedad OnSelect de estos dos iconos de la siguiente manera:
Siga el mismo procedimiento para Order_carpets.
Creación de la página final
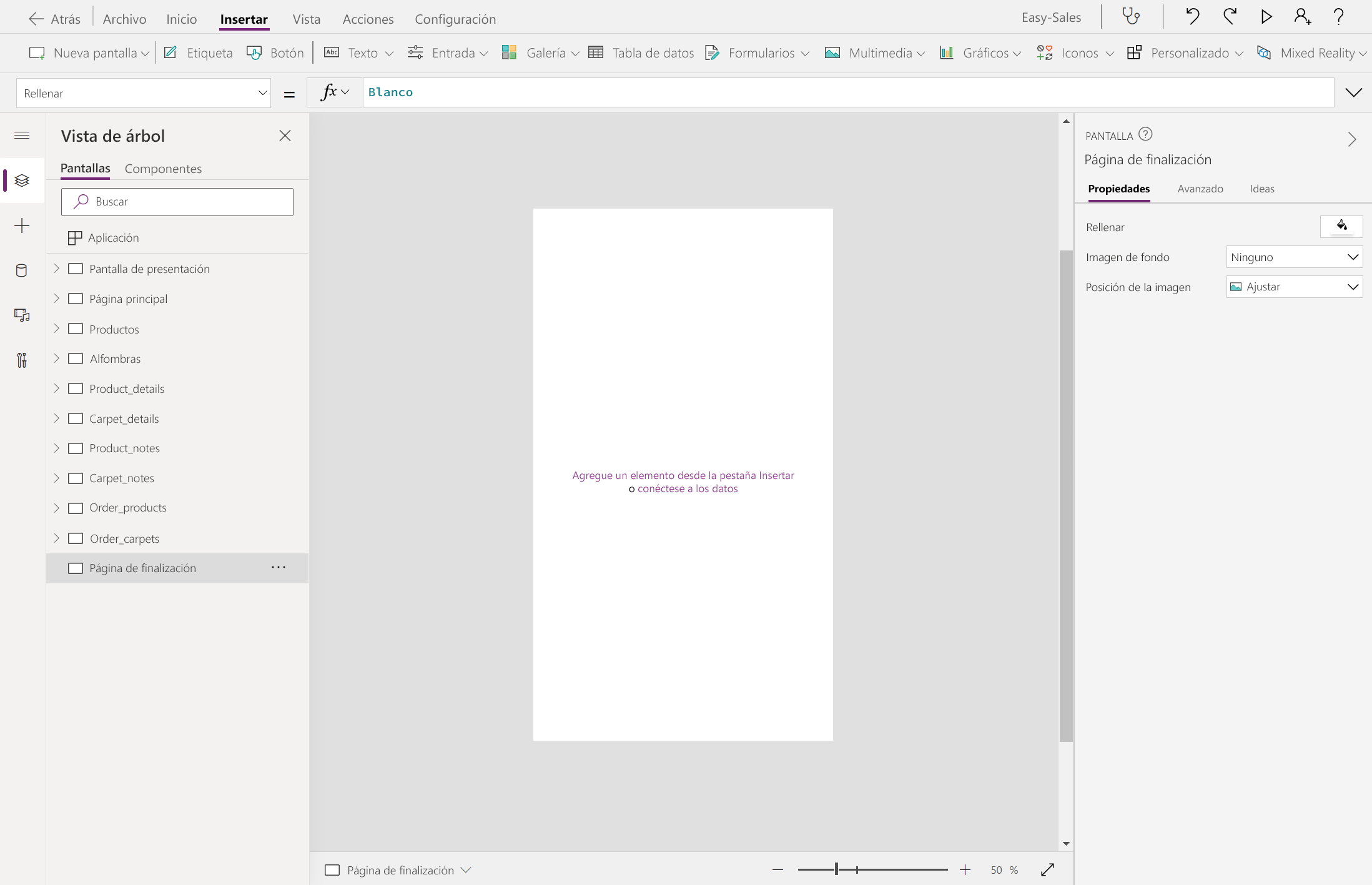
Cree una pantalla En blanco y cambie su nombre a Página final.
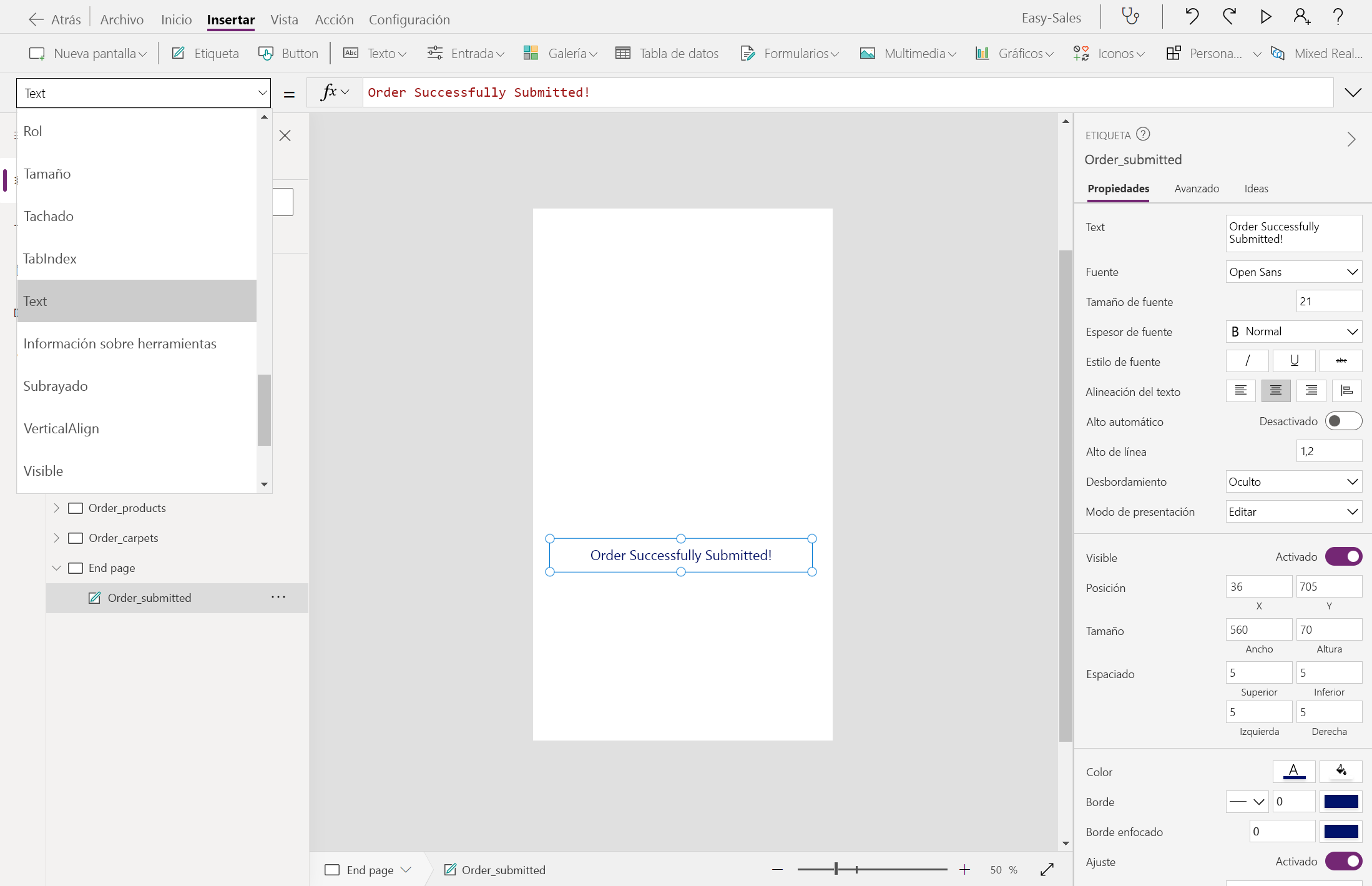
Agregue una Etiqueta y cambie su texto para mostrar a Pedido enviado correctamente. Coloque la etiqueta según sea necesario en la pantalla.
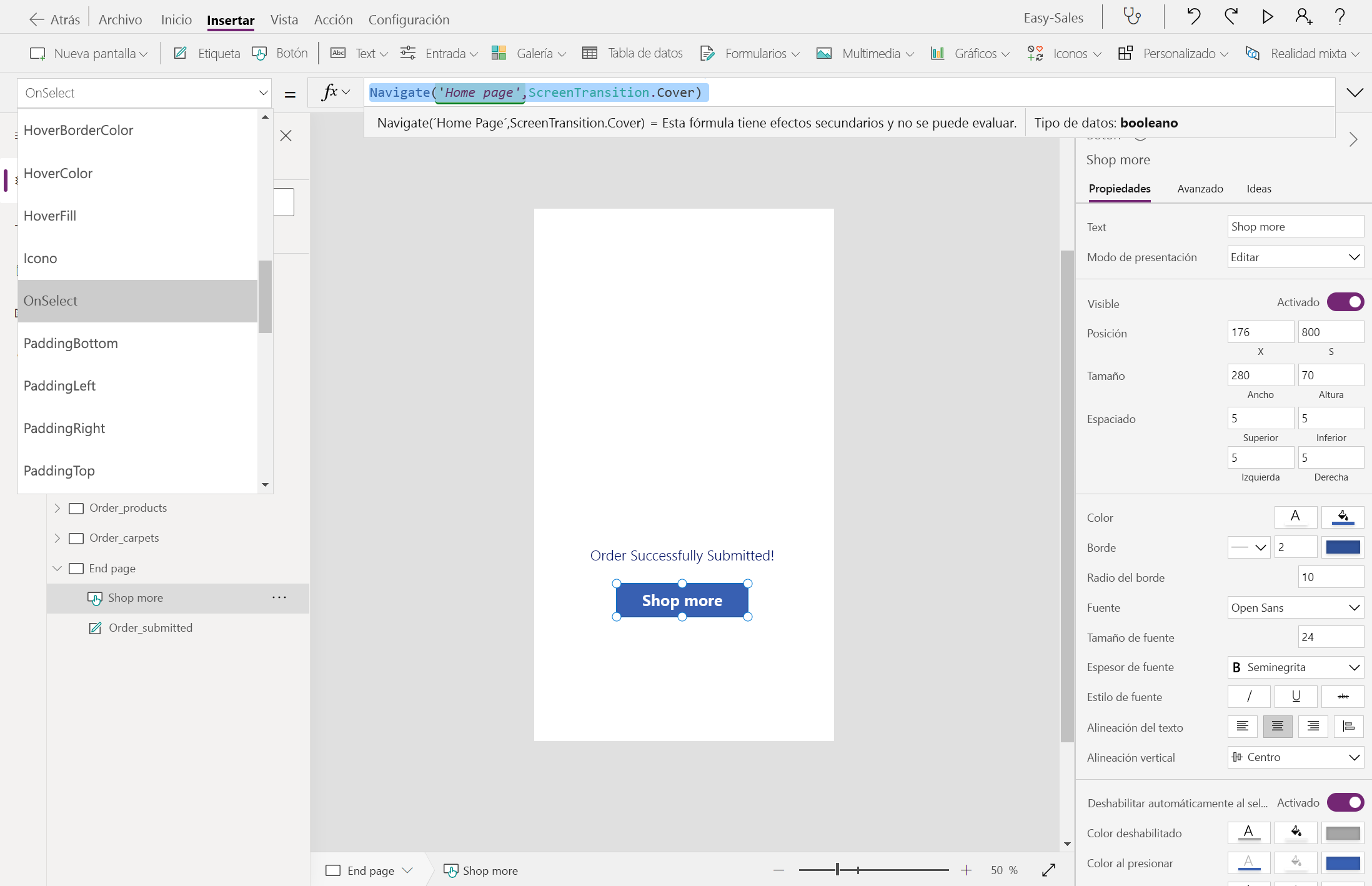
Agregue un Botón en la parte inferior de la pantalla. Configure la propiedad Texto del botón agregando Seguir comprando. Vamos a guiar al usuario a la página principal: seleccione el botón Seguir comprando y después agregue la línea siguiente en la propiedad OnSelect.
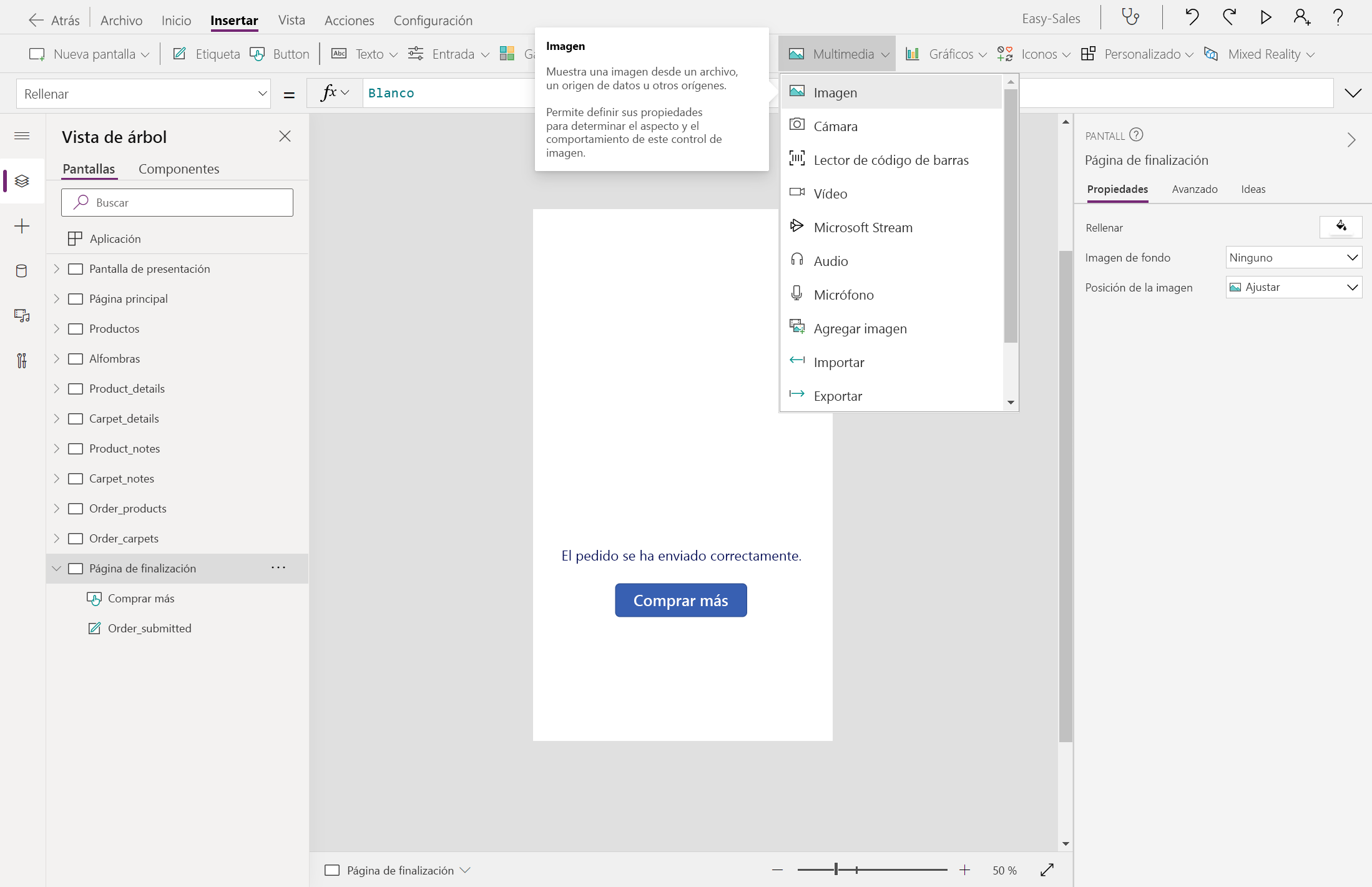
Navigate('Home Page',ScreenTransition.Cover)Expanda la lista desplegable Multimedia y seleccione Imagen para agregar un componente de la imagen en Página final.
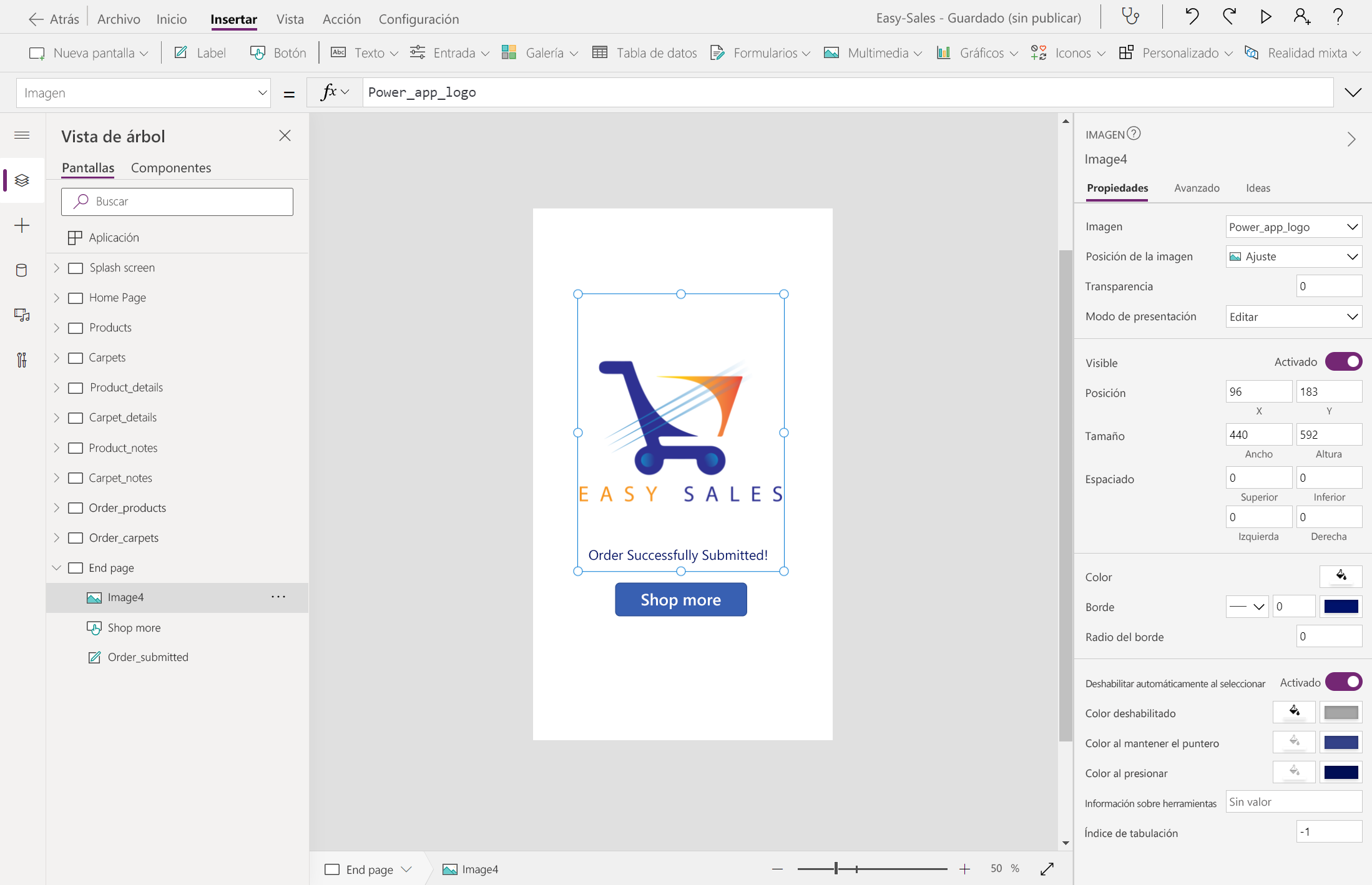
Coloque la imagen tal como se muestra en la ilustración. Seleccione el archivo de logotipo que se va a mostrar.
Sugerencia
Para guardar la aplicación con frecuencia, seleccione la pestaña Archivo situada en la parte superior y la opción Guardar. Si se le solicita, seleccione la opción La nube y después Guardar.
Envío de correos electrónicos mediante Power Apps
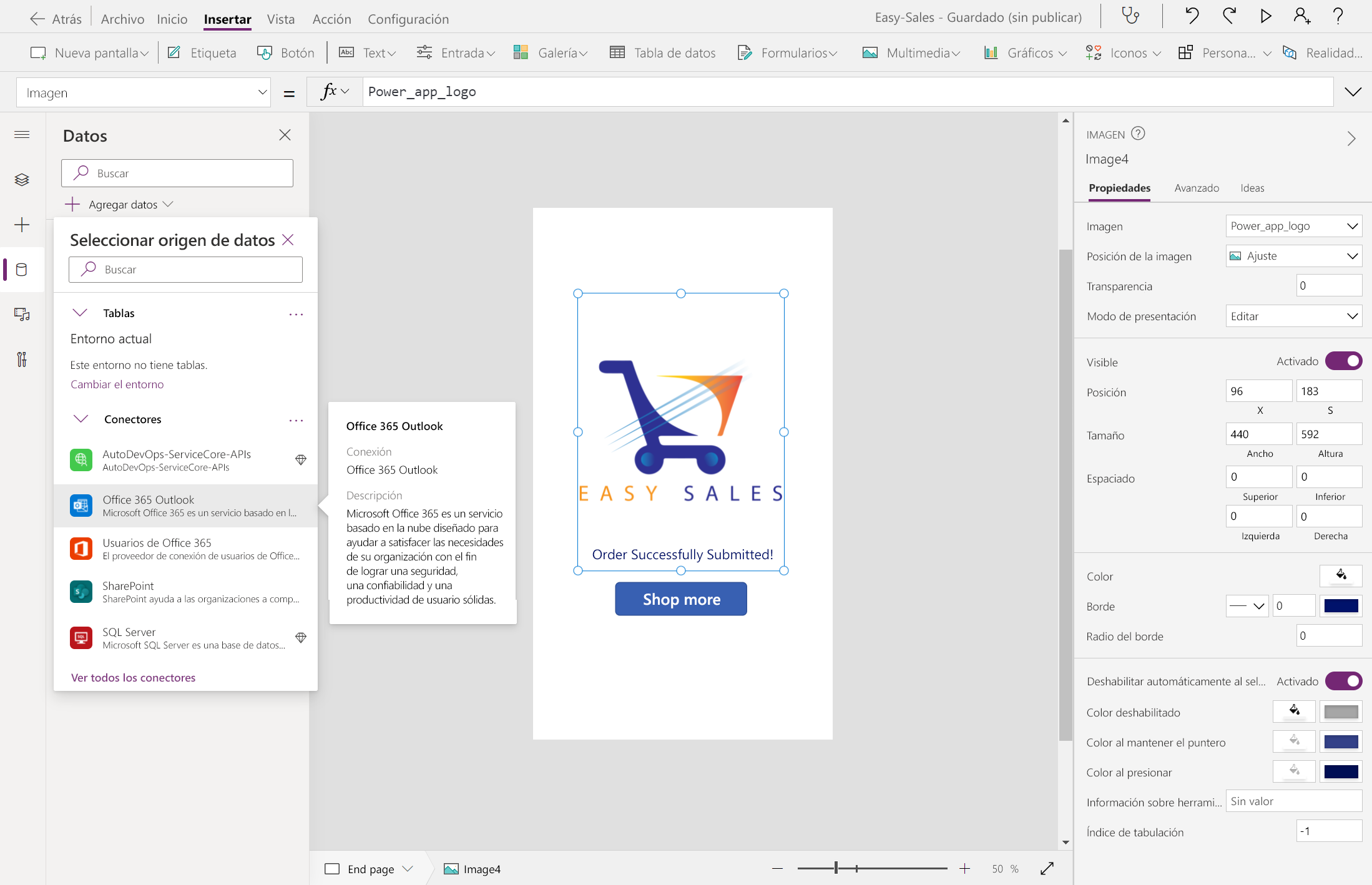
Seleccione la pestaña Datos y + Agregar datos. Expanda los Conectores y seleccione Office 365 Outlook para agregarlo como uno de los conectores de esta aplicación.
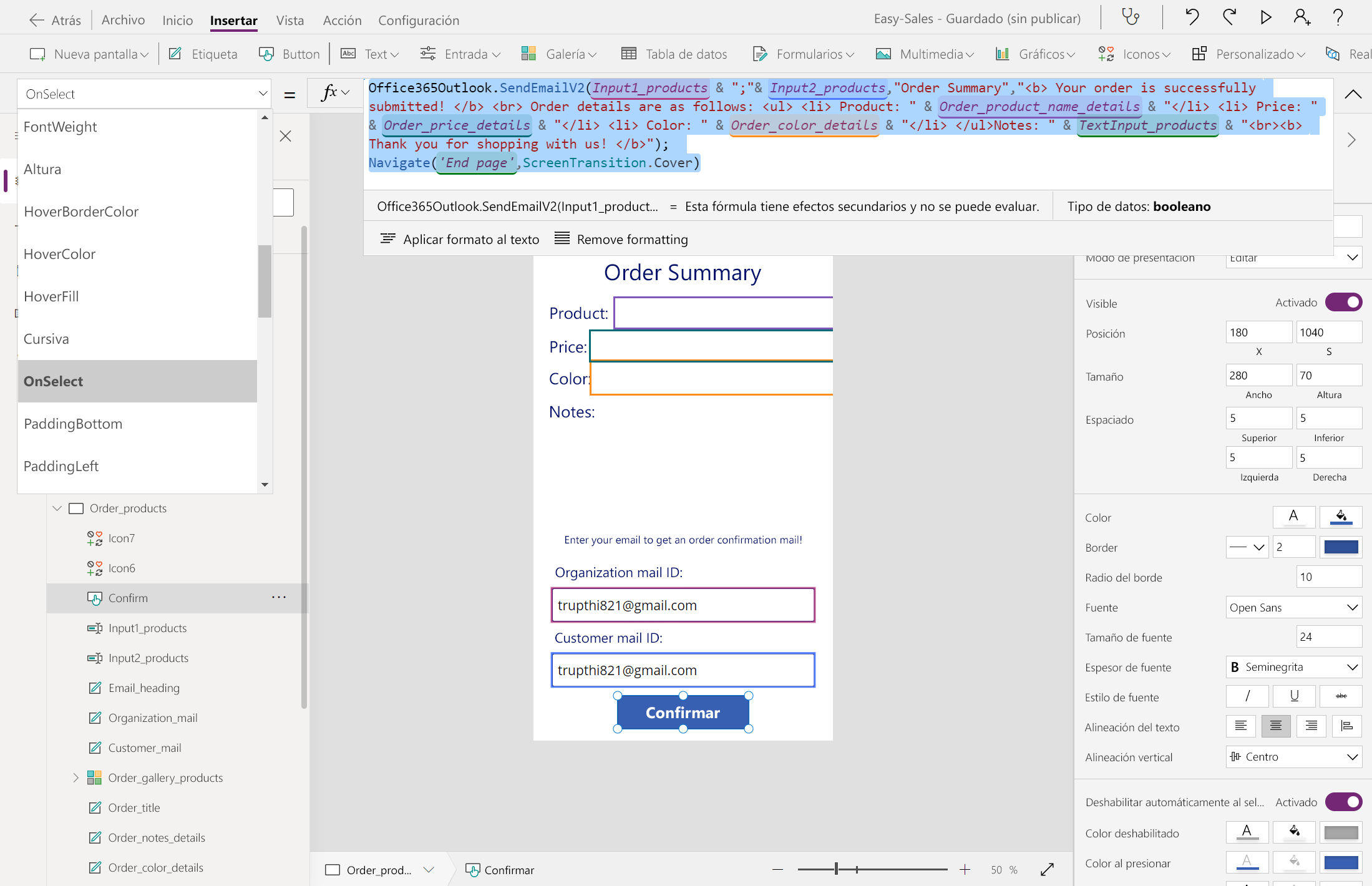
Abra Order_products y después configure la propiedad OnSelect del botón Confirmar agregando las líneas siguientes:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Nota:
Los nombres usados en la función anterior siguen las convenciones de nomenclatura usada en esta aplicación en el momento del desarrollo. Puede personalizar la función según la aplicación.
La implementación de los pasos anteriores debe hacer que la aplicación funcione de la siguiente manera: la aplicación incluirá una página de Notas para almacenar todas las notas de la sesión, una página de Resumen del pedido para revisar el pedido y enviar correos, y una página Final para proporcionar un cierre excelente a la aplicación.
Probar la aplicación en un dispositivo móvil
Elija el vínculo de descarga del dispositivo:
- En el caso de iOS (iPad o iPhone), vaya a la App Store.
- En el caso de Android, vaya a Google Play.
Abra Power Apps en el dispositivo móvil e inicie sesión con las credenciales de su cuenta de Microsoft.
Al iniciar sesión en Power Apps para dispositivos móviles, las aplicaciones que ha usado recientemente se mostrarán en la pantalla predeterminada.
Al iniciar sesión, Inicio es la pantalla predeterminada. Muestra las aplicaciones que ha usado recientemente y las que se han marcado como favoritas.
Para ejecutar una aplicación en un dispositivo móvil, seleccione el icono de la aplicación. Si es la primera vez que ejecuta una aplicación de lienzo mediante Power Apps para dispositivos móviles, una pantalla muestra los gestos de deslizar rápidamente.
Para cerrar una aplicación, use el dedo para deslizarlo desde el borde izquierdo de la aplicación a la derecha. En los dispositivos Android, también puede seleccionar el botón Atrás y confirmar que pretende cerrar la aplicación.
Nota:
Si una aplicación requiere una conexión a un origen de datos o permiso para usar las funcionalidades del dispositivo (como la cámara o los servicios de ubicación), debe dar su consentimiento antes de usar la aplicación. Normalmente, solo se le pedirá la primera vez que ejecute la aplicación.