Ejercicio: Introducción a la comunicación remota holográfica de PC
Le damos la bienvenida a los tutoriales de HoloLens 2. En este tutorial, aprenderá a crear una experiencia de Mixed Reality que incluye elementos de interfaz de usuario, manipulación de modelos 3D, recorte de modelos y características de seguimiento ocular. En el segundo tutorial, aprenderá a crear una aplicación de PC para la comunicación remota holográfica que le permita conectarse a HoloLens 2 en cualquier momento y visualizar la aplicación en 3D.
Para completar este tutorial correctamente, debe tener algunos conocimientos básicos de Unity y del conjunto de herramientas Mixed Reality (MRTK). Si no es así, se recomienda completar los tutoriales de introducción antes de continuar.
Creación y preparación del proyecto de Unity
En esta sección, creará un nuevo proyecto de Unity y lo preparará para el desarrollo de MRTK.
Vaya a la ruta Elementos fundamentales de HoloLens 2 y complete los módulos allí, pero deténgase cuando llegue a los módulos de HoloLens 2. Como resultado de completar esas instrucciones, habrá hecho lo siguiente:
- Crear el proyecto de Unity y asignarle un nombre adecuado como, por ejemplo, Comunicación remota holográfica de PC.
- Cambiar la plataforma de compilación.
- Importar los recursos esenciales de TextMeshPro.
- Importar el kit de herramientas de Mixed Reality y configurar el proyecto de Unity.
- Crear y establecer la escena, y asignarle un nombre adecuado como, por ejemplo, Comunicación remota holográfica de PC.
Importación de los recursos del tutorial
Descargue e importe MRTK.HoloLens2.Unity.Tutorials.Assets.PCHolographicRemoting.3.0.0.unitypackage .
Sugerencia
Para obtener un recordatorio sobre cómo importar un paquete personalizado de Unity, consulte las instrucciones del artículo Importación de Mixed Reality Toolkit.
Después de importar los recursos del tutorial, la ventana Proyecto debería tener un aspecto similar al siguiente:
Configuración y preparación de la escena
En esta sección, preparará la escena agregando algunos de los objetos prefabricados del tutorial.
En primer lugar, dado que algunos de los modelos están en formato glTF que no es compatible de forma nativa con Unity, es necesario instalar un paquete para poder importarlos.
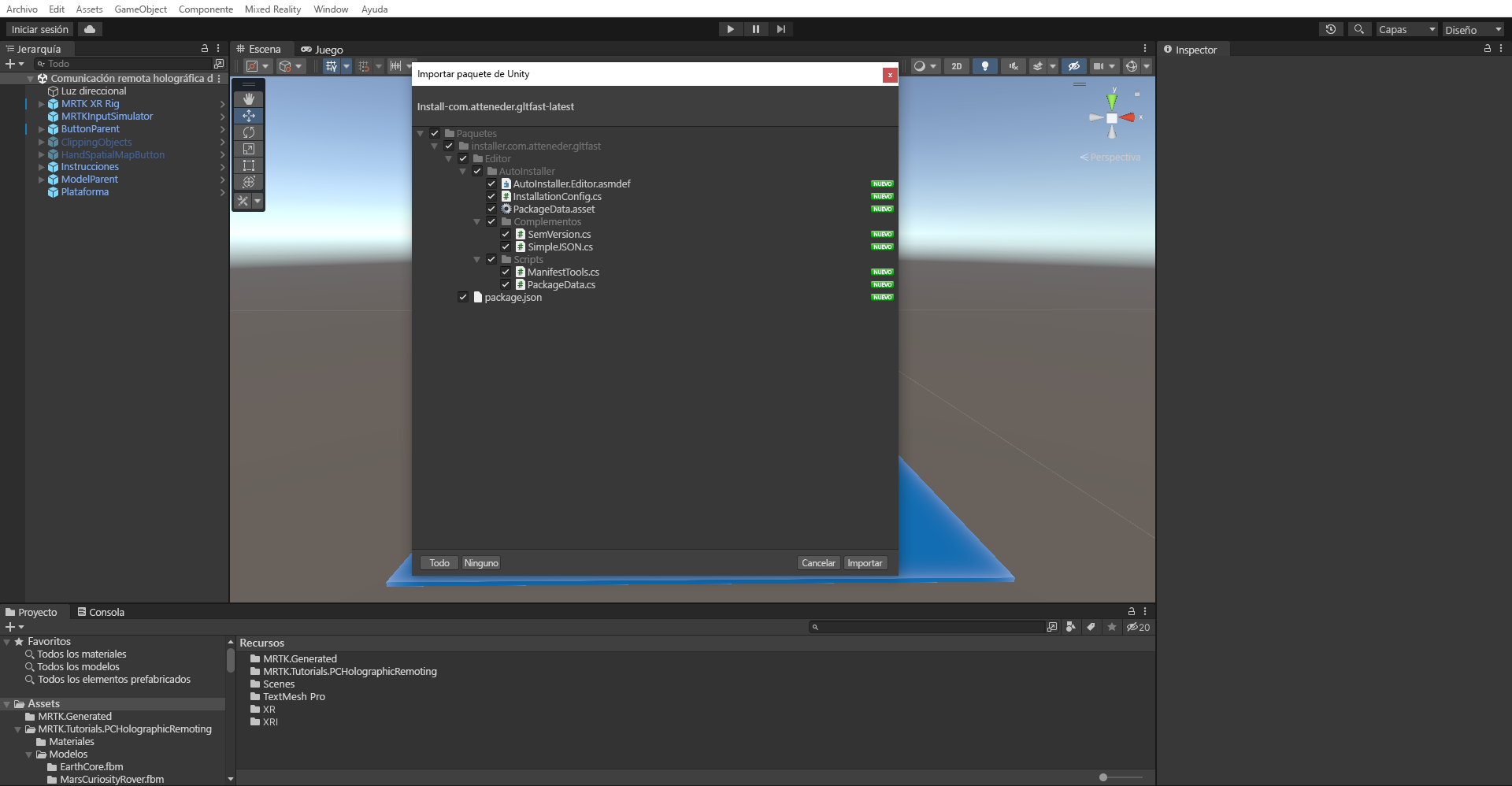
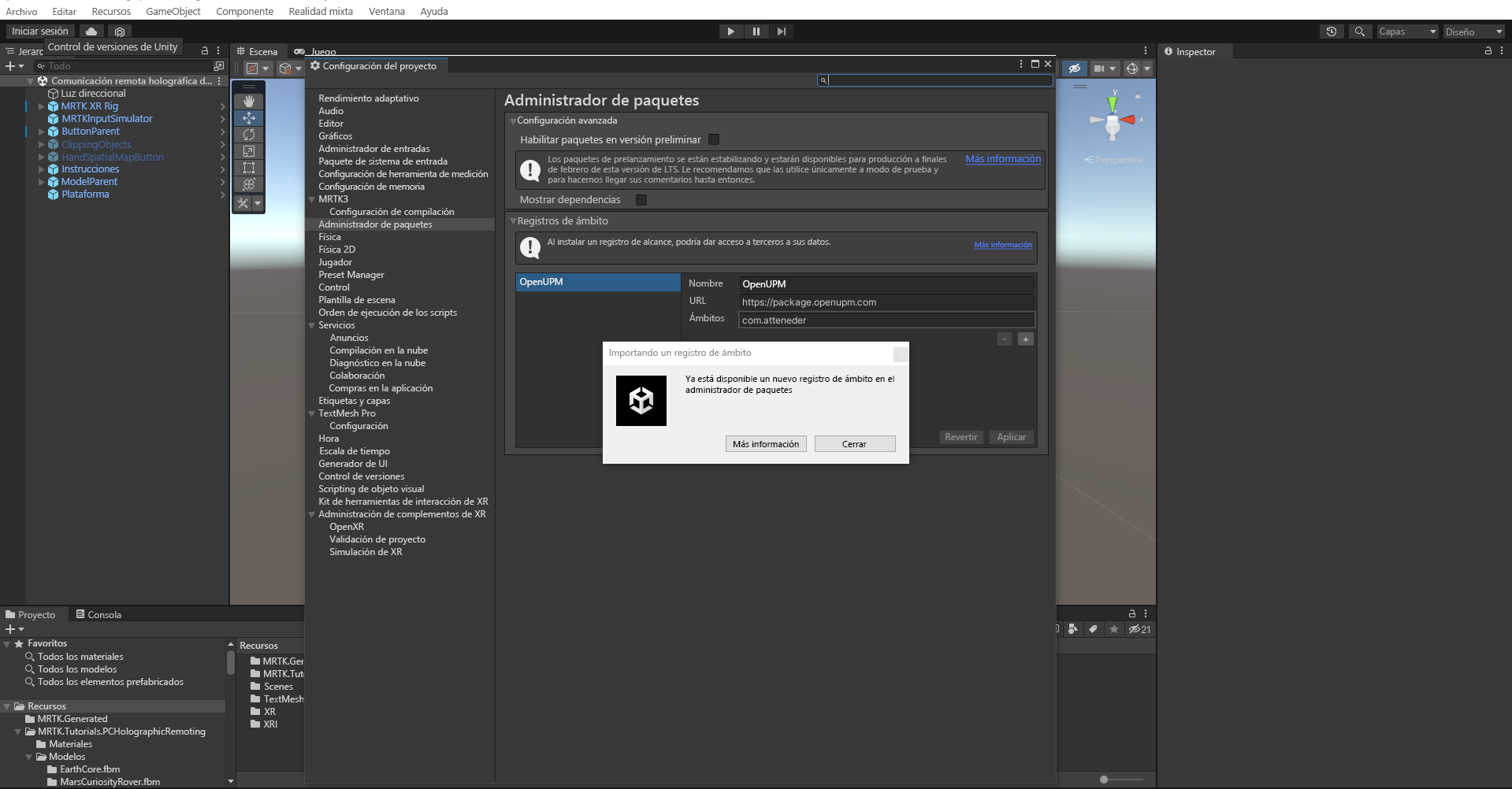
Para instalar la biblioteca de código abierto glTFast, descargue y ejecute este archivo: https://package-installer.glitch.me/v1/installer/OpenUPM/com.atteneder.gltfast?registry=https%3A%2F%2Fpackage.openupm.com&scope=com.atteneder
Seleccione Import (Importar).
Seleccione Close (Cerrar).
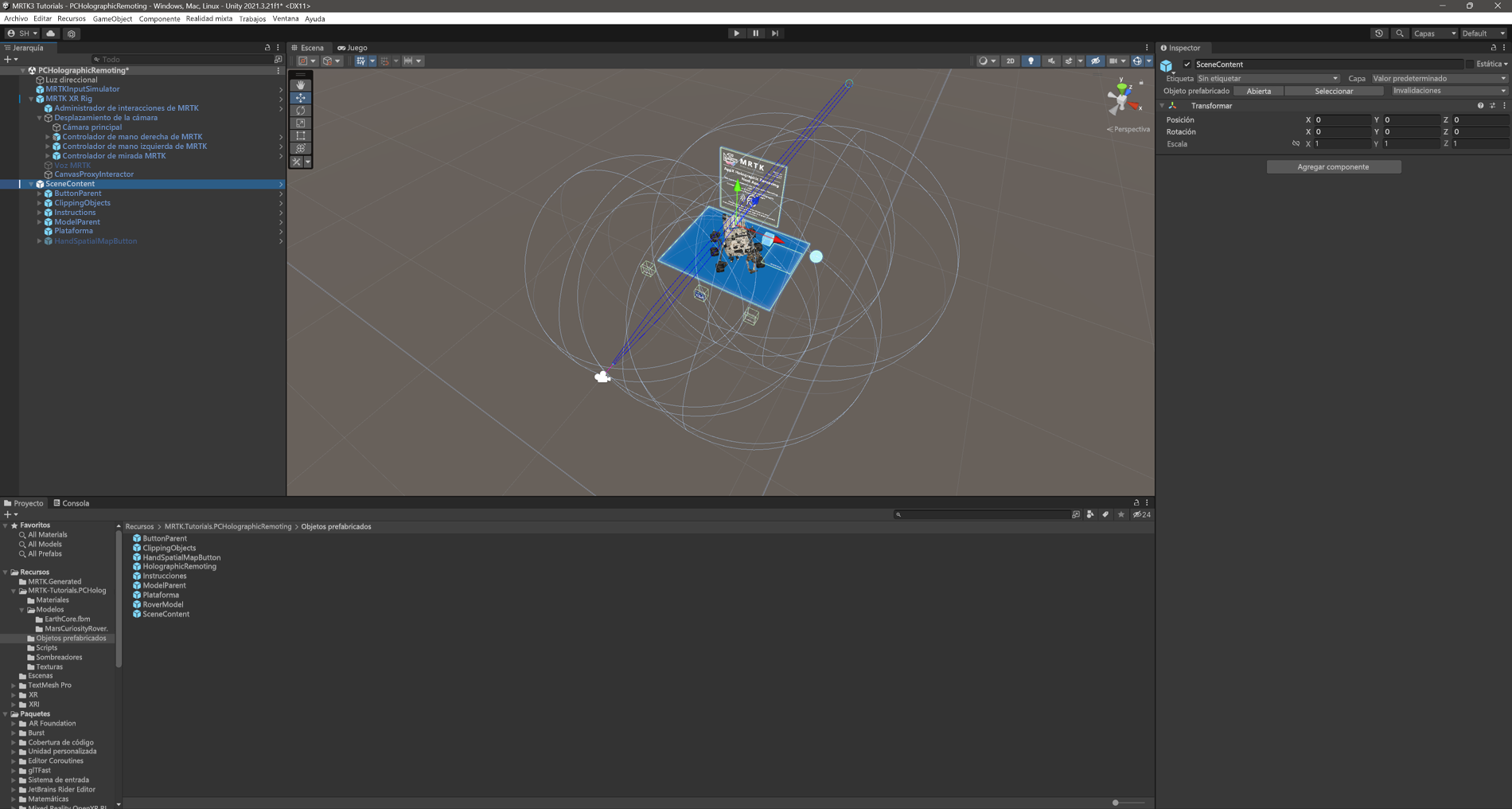
En la ventana Proyecto, vaya a la carpeta Recursos>MRTK.Tutorials.PCHologlogicRemoting>Objetos prefabricados. Seleccione el objeto prefabricado SceneContent y arrástrelo a la parte inferior de la ventana Jerarquía.
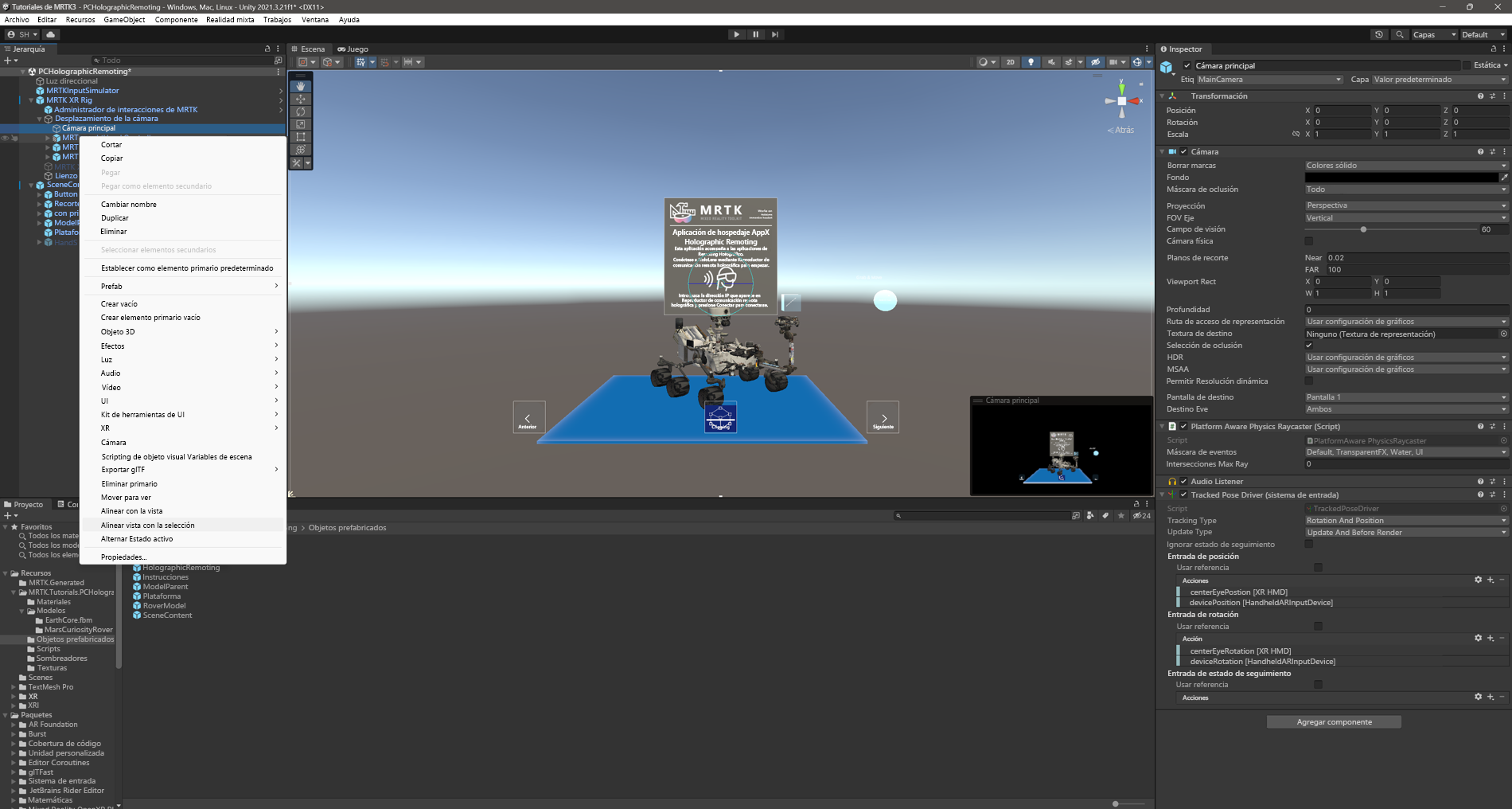
Para ver la escena desde el punto de vista de la cámara, haga clic con el botón derecho en el objeto Cámara principal en la ventana Jerarquía y seleccione Alinear vista a selección.
Sugerencia
Si cree que los iconos grandes de la escena le distraen (por ejemplo, los iconos "T" enmarcados grandes), puede ocultarlos alternando el Gizmos a la posición de desactivado.
Configuración de los botones para operar la escena
En esta sección, agregará scripts a la escena y creará eventos de botón que muestren los aspectos básicos de la funcionalidad de alternancia y recorte de modelos.
Configuración del componente Botón presionable (script)
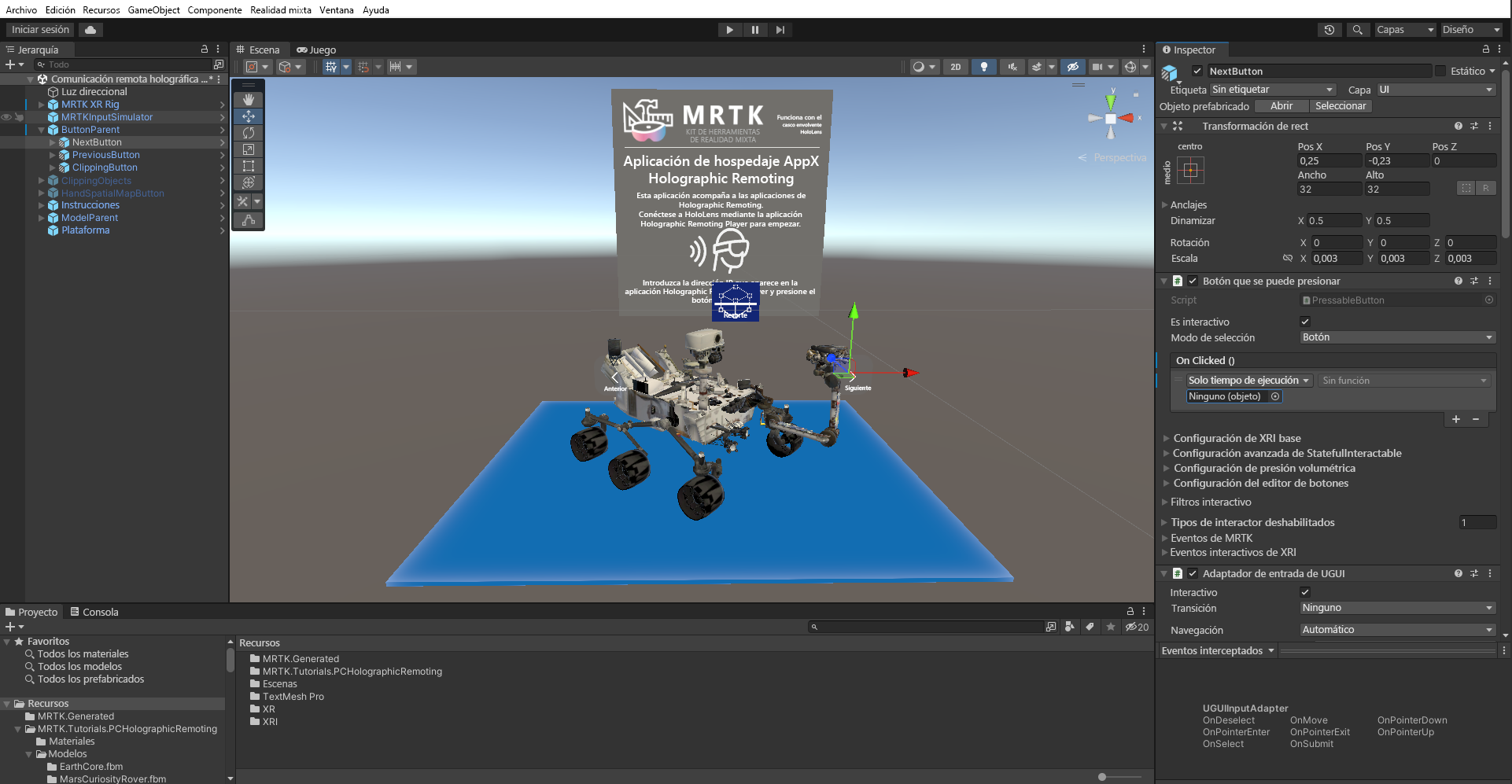
En la ventana Jerarquía, amplíe los objetos SceneContent y ButtonParent, y seleccione el botón Siguiente. En la ventana Inspector, busque el componente Botón presionable y seleccione el icono de signo más (+) en el evento OnClick ()
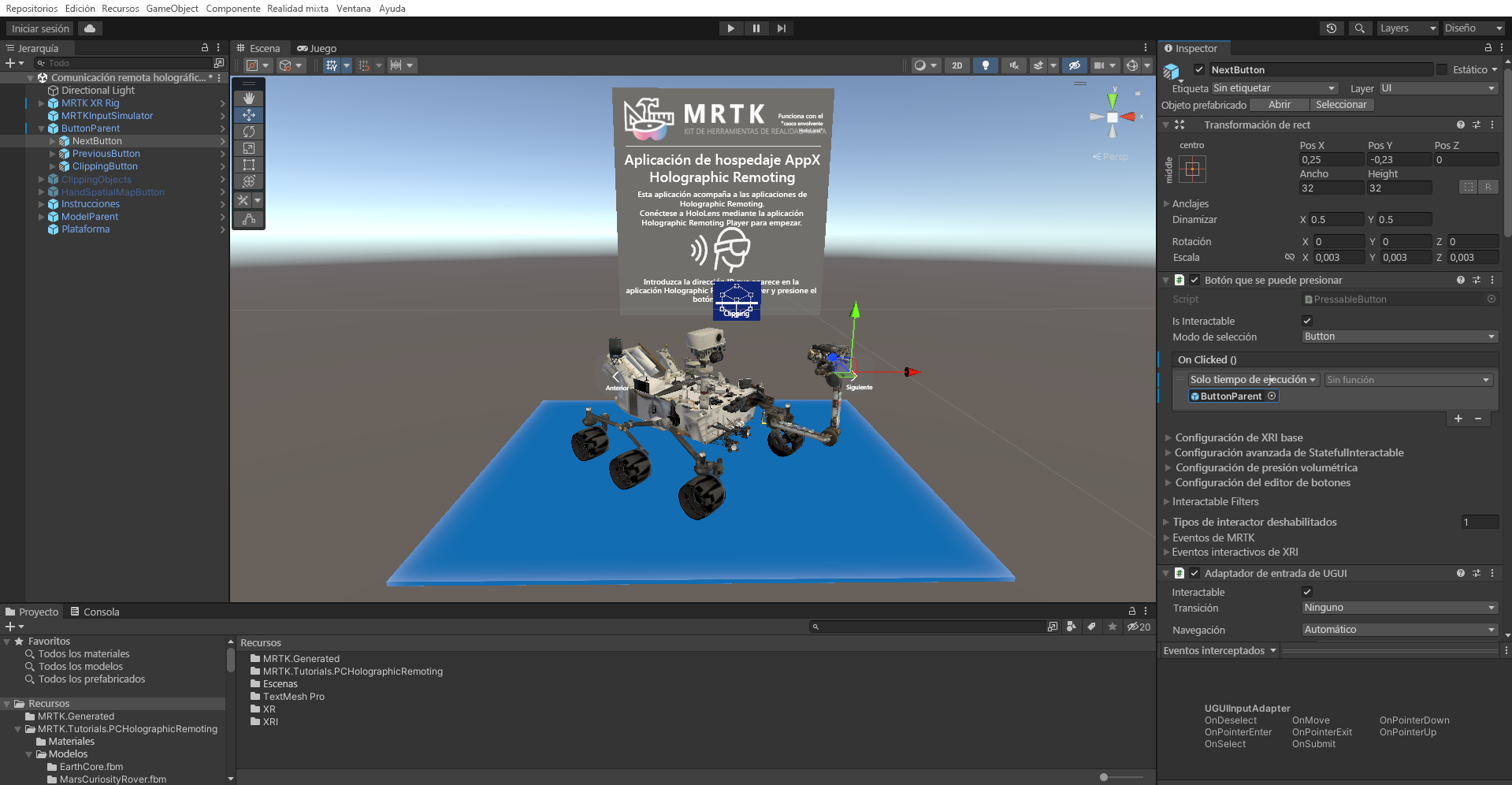
Con el objeto NextButton aún seleccionado en la ventana Jerarquía, arrastre el objeto ButtonParent desde la ventana Jerarquía al campo vacío Ninguno (objeto) del evento que acaba de agregar para que el objeto ButtonParent escuche el evento de clic de botón de este botón:
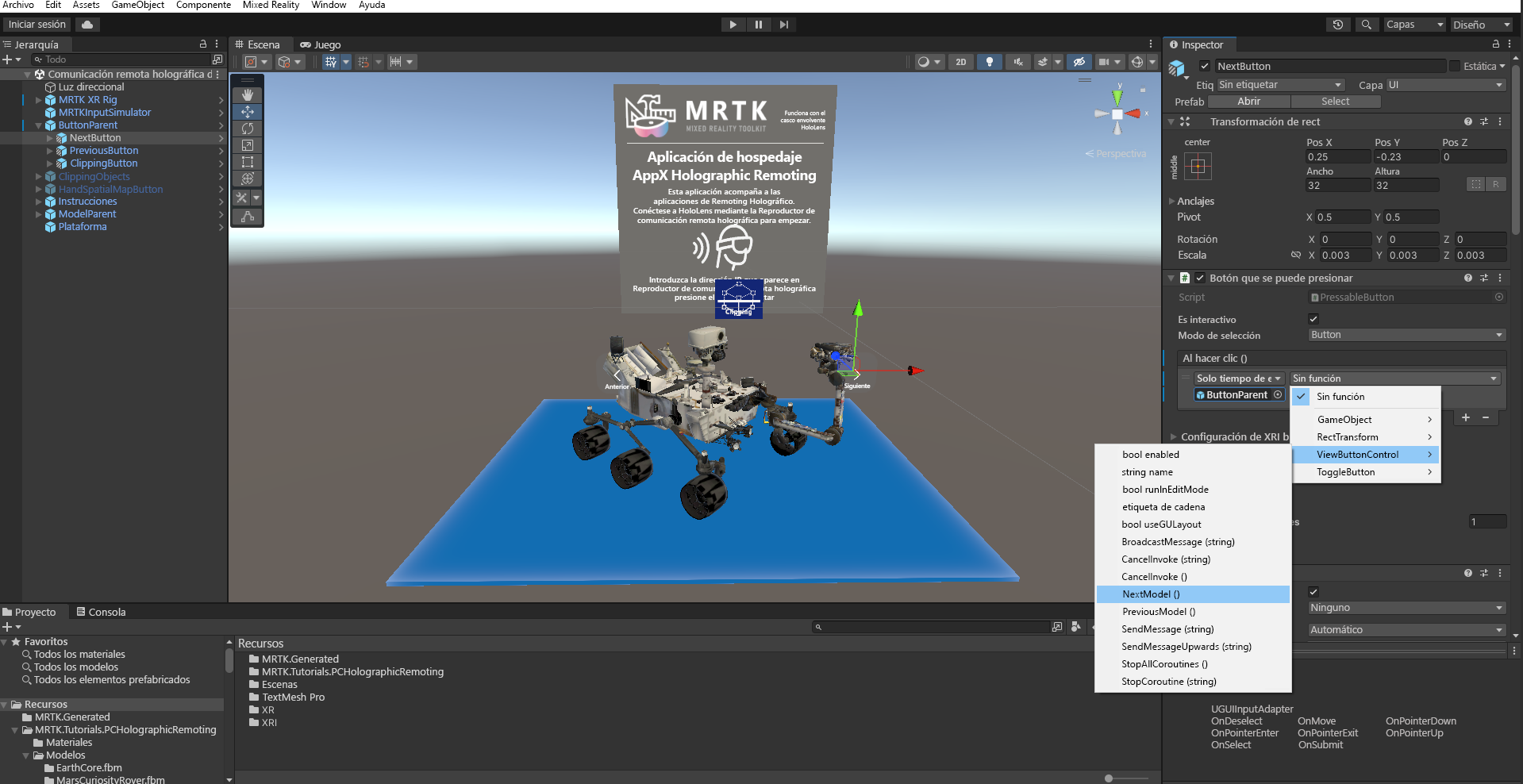
Seleccione la lista desplegable Ninguna función del mismo evento y, a continuación, seleccione ViewButtonControl>NextModel () para establecer la función NextModel () como la acción que se desencadena al presionar el botón:
Configuración de los botones restantes
Para cada uno de los botones restantes, complete el proceso descrito anteriormente para asignar funciones a los eventos OnClick () :
- Para el objeto PreviousButton, asigne la función ViewButtonControl>PreviousModel ().
- Para ClippingButton, seleccione la función ToggleButton>ToggleClipping ().
Configuración de los componentes de control de botón de vista (script) y botón de alternancia (script)
En este momento, los botones están configurados para mostrar la funcionalidad de alternancia y recorte del modelo. A continuación, agregará los modelos 3D a la escena y los objetos de recorte al script.
Hemos proporcionado seis modelos 3D diferentes para la demostración. Expanda ModelParentobject para exponer estos modelos.
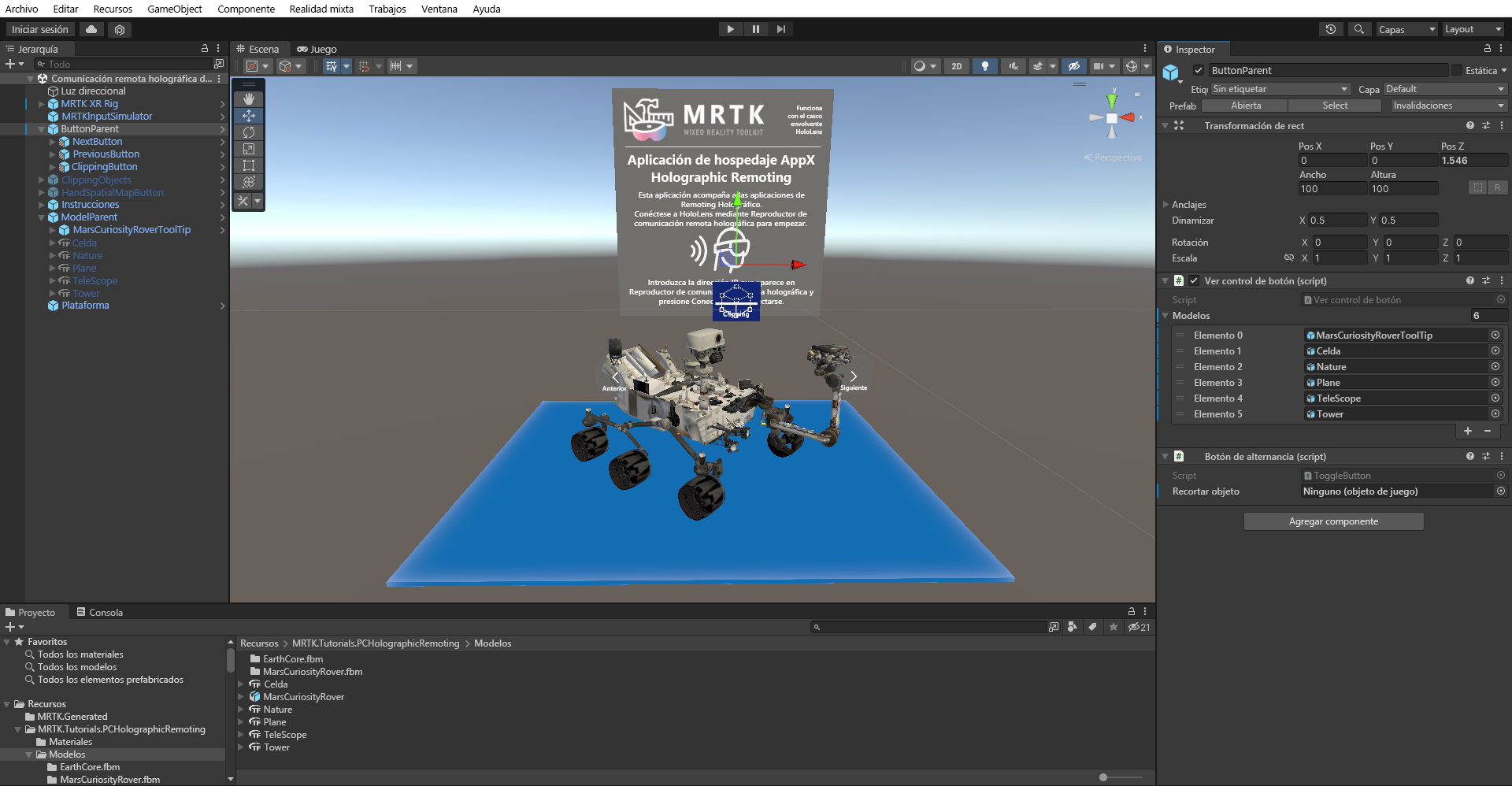
Con el objeto ButtonParent aún seleccionado en la ventana Jerarquía, en la ventana Inspector, busque el componente View Button Control (Script) (Ver control de botón [script]) y expanda la variable Models.
En el campo Tamaño, escriba el número de modelos 3D que le gustaría tener en la escena, en este caso, seis. Se crearán campos para agregar nuevos modelos 3D.
Arrastre cada objeto secundario del objeto ModelParent a estos campos.
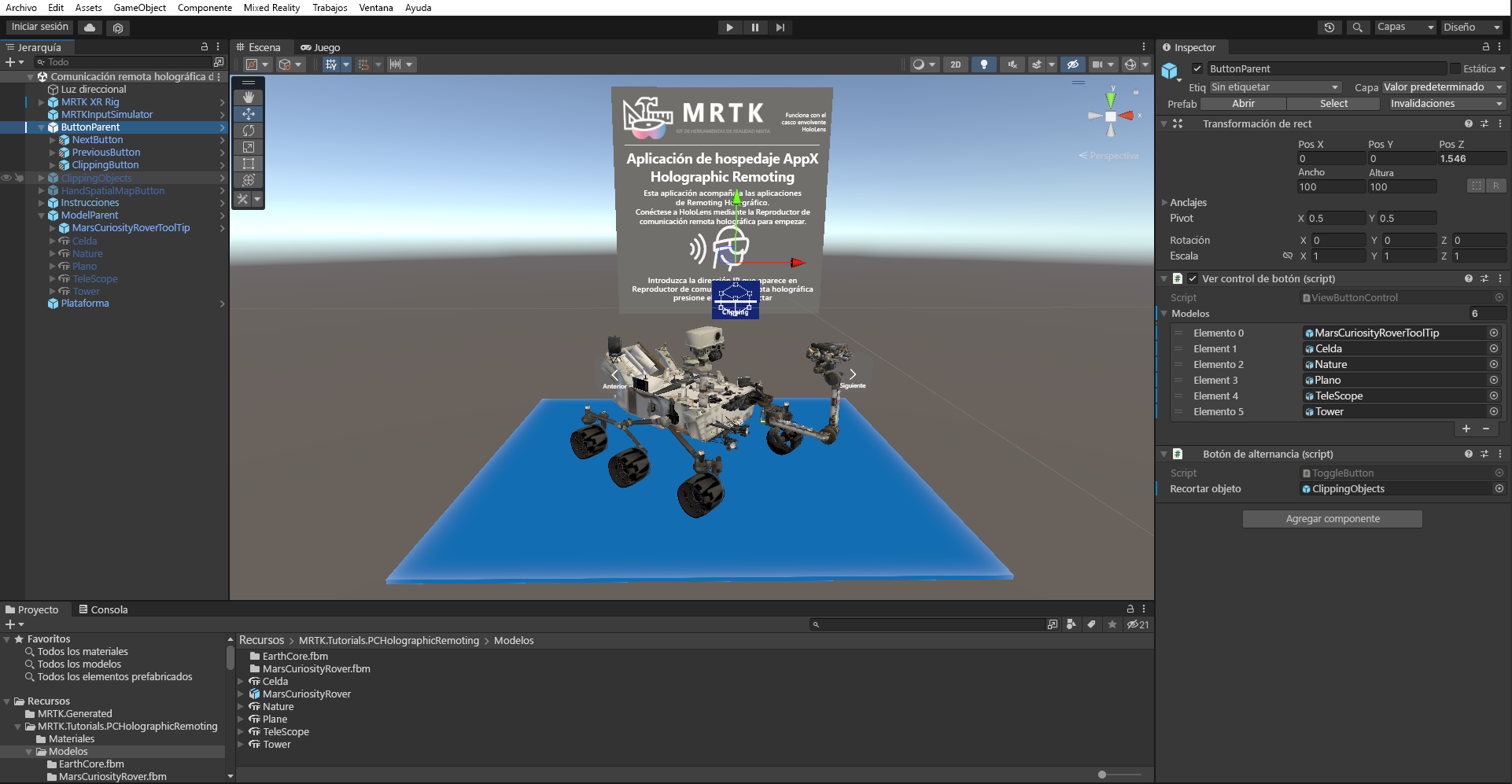
Arrastre el objeto ClippingObjects desde la ventana Jerarquía hasta el campo Objeto de recorte del componente Botón de alternancia (script).
Nota:
Permanezca únicamente en el objeto ButtonParent.
En la ventana Jerarquía, seleccione el objeto ClippingObjects prefabricado y habilítelo en la ventana Inspector para activar los objetos de recorte.
Configuración de los objetos de recorte para habilitar la característica de recorte
En esta sección, agregará el representador de objetos secundarios del objeto MarsCuriosityRover a un objeto de recorte individual para mostrar el recorte del modelo MarsCuriosityRover.
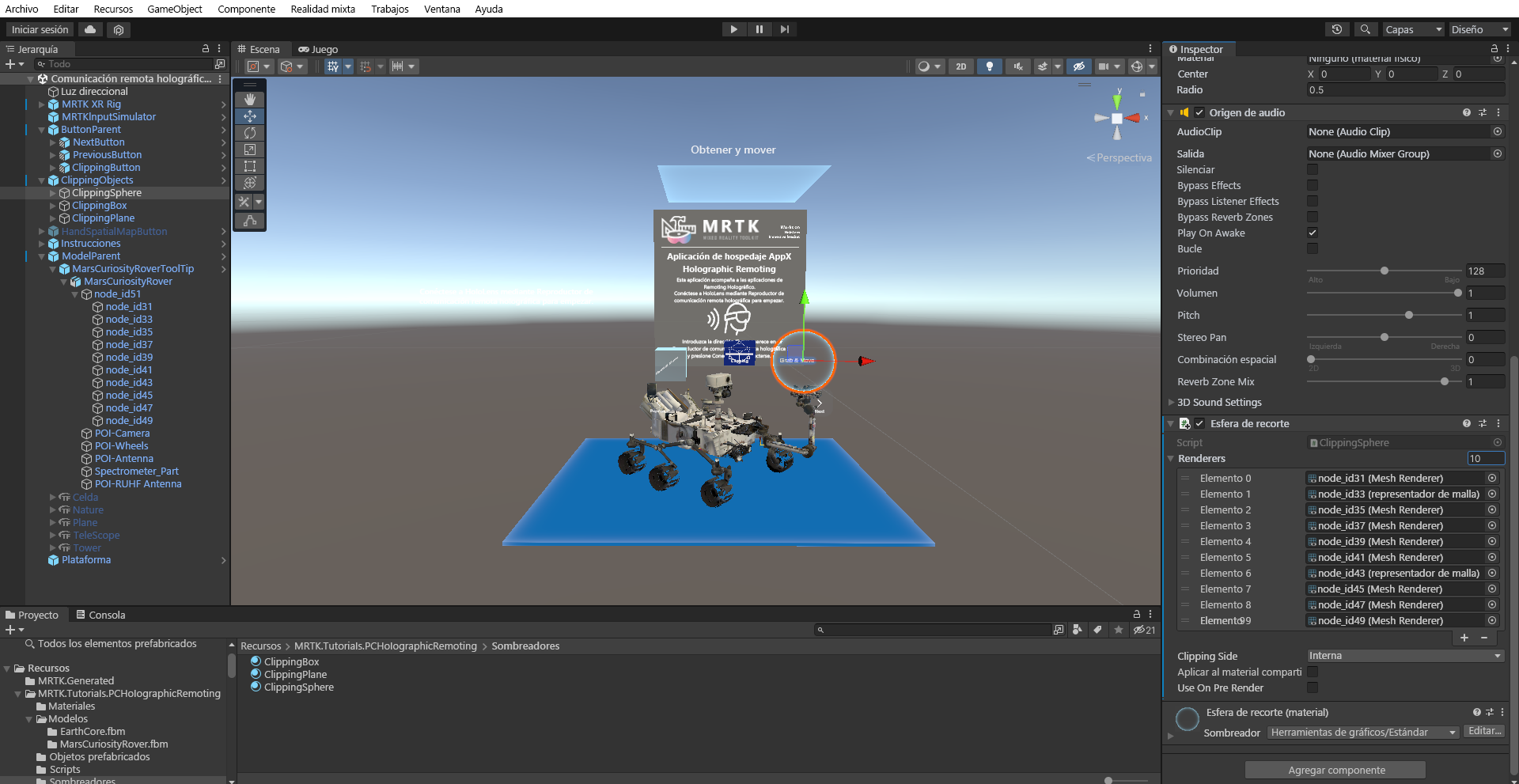
En la ventana Jerarquía, expanda el objeto ClippingObjects para exponer los tres objetos de recorte diferentes que usará en este proyecto.
Para configurar el objeto ClippingSphere, selecciónelo y agregue un componente Esfera de recorte en la ventana Inspector. A continuación, escriba el número de representadores en el campo Tamaño que debe agregar para el modelo 3D. En este caso, agregue 10 para objetos secundarios MarsCuriosityRover. Se crearán campos para agregar los representadores. A continuación, arrastre los objetos del modelo secundario del objeto MarsCuriosityRover a estos campos.
Asegúrese de que los objetos de recorte estén activados habilitando el objeto prefrabricado ClippingObjects en la ventana Jerarquía.