Ejercicio: Práctica de navegación en la aplicación
Nos acercamos al final de este módulo, así que vamos a agruparlo todo en un ejercicio.
En este ejemplo, continuamos agregando funcionalidad de transición de pantalla a nuestra aplicación Cafeteras Contoso, pero puede usar cualquier aplicación multipantalla. Los siguientes pasos coinciden con la aplicación en la que hemos estado trabajando en esta ruta de aprendizaje.
Nota
Al introducir fórmulas, es mejor escribirlas en la fórmula (fx) que usar la técnica de copiar y pegar. Las comillas simples y dobles no se traducen igual en Power Apps.
Inicie sesión en la página principal de Power Apps y abra la aplicación Cafeteras Contoso en modo de edición.
En la pantalla de inicio, seleccione el botón Ver catálogo. En la fórmula
OnSelect, cambieNavigate('Catalog Screen')a lo siguiente:Navigate('Catalog Screen',ScreenTransition.Cover)Aún en la pantalla de inicio, seleccione el botón Admin Screen. En la fórmula
OnSelect, cambieNavigate('Admin Screen')a lo siguiente:Navigate('Admin Screen',ScreenTransition.Fade)Ponga la aplicación en modo de versión preliminar. Pruebe el aspecto y el uso de las transiciones seleccionando los botones de la pantalla de inicio para ir a las pantallas respectivas y, luego, utilice sus botones Atrás para volver a la pantalla de inicio.
Agregue una transición a un botón Atrás. Vuelva a colocar la aplicación en el modo Editar y vaya a la admin screen.
Seleccione el icono de flecha (o cualquier icono que esté usando como botón Atrás) y cambie la fórmula para
OnSelectdeBack()a lo siguiente:Back(ScreenTransition.UnCoverRight)Vuelva a la pantalla de inicio y coloque la aplicación en modo de versión preliminar. Seleccione el botón Admin Screen y seleccione el botón Atrás. ¿Ha visto la diferencia en la transición?
Vuelva al modo de edición. Agregue una Success screen seleccionando Nueva pantalla>Plantillas>Éxito.
Cambie el nombre de la pantalla a Success Screen.
Vaya a catalog screen y seleccione el control
Form. Puede seleccionarlo en su panel Vista de árbol.En la propiedad
OnSuccesspara el formulario, introduzca el siguiente código:Navigate(‘Success Screen’,ScreenTransition.Fade)Ahora que ha agregado
OnSuccessa su formulario, vaya a Success Screen seleccionando Success Screen en el panel de Vista de árbol.En Success Screen, inserte un control
Timer.Ajuste las siguientes propiedades para su control
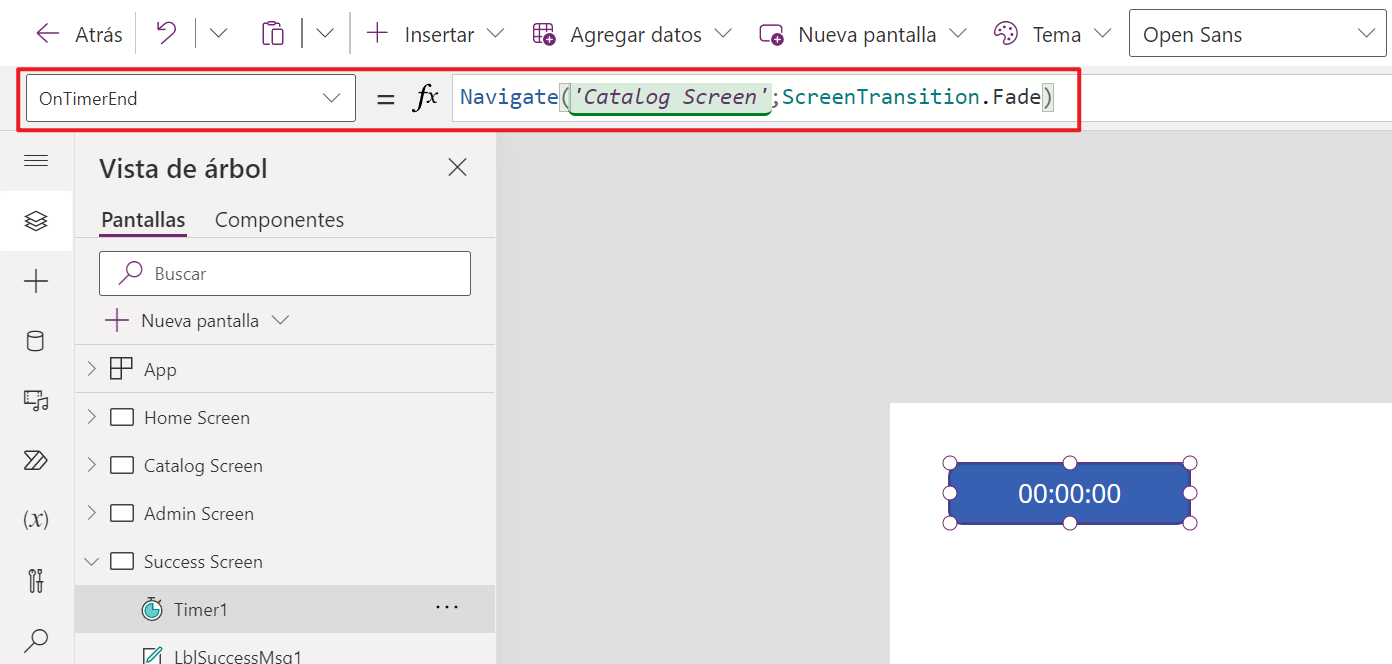
Timer:AutoStart:trueDuration:4000OnTimerEnd:Navigate(‘Catalog Screen’,ScreenTransition.Fade)Visible:false
Para probar la funcionalidad de su temporizador de Success Screen, vuelva a catalog screen y coloque su aplicación en modo versión preliminar. Seleccione cualquier elemento y haga un cambio en el elemento del formulario.
Seleccione el botón Guardar cambios en la parte inferior del formulario. Si lo ha hecho correctamente, la aplicación mostrará la Success Screen durante cuatro segundos y, luego, volverá a catalog screen, donde podrá continuar haciendo cambios.
Salga del modo versión preliminar y vuelva a la pantalla de inicio desde el panel Vista de árbol. Ahora crearemos un menú de navegación desplegable.
Inserte un control
Dropdownen la pantalla de inicio y colóquelo debajo de la esquina superior izquierda del rectángulo del encabezado.Inserte un control
Text labely actualice la propiedadTextaScreen Navigation. Colóquelo justo encima del controlDropdown.Seleccione su control
Dropdown. Actualice la propiedadDefaulta lo siguiente:""Aún en el control
Dropdown, actualice la propiedadItemsa lo siguiente:["", "Catalog", "Admin"]Introduzca la siguiente fórmula para la propiedad
OnChangedel controlDropdown:Switch( Self.SelectedText.Value, "Catalog", Navigate( 'Catalog Screen', ScreenTransition.Cover ), "Admin", Navigate( 'Admin Screen', ScreenTransition.Cover ) ); Reset(Self)Vuelva a colocar la aplicación en modo versión preliminar/reproducción y pruebe la funcionalidad
OnChangede su controlDropDownpara ir a las otras pantallas.Agregue un icono de Inicio a su catalog screen. Vuelva a poner la aplicación en el modo de edición y seleccione Catalog screen.
Seleccione el control del icono Atrás, en la parte superior derecha de la catalog screen, y cópielo usando Ctrl+C o haciendo clic derecho y seleccionando Copiar.
Pegue la copia del icono Atrás (Ctrl+V) y recolóquela en la parte superior izquierda del rectángulo de su encabezado.
Con el icono Atrás pegado seleccionado, use el botón Icono en la barra de comandos y cambie el icono al de Inicio.
Cambie la propiedad
OnSelecta lo siguiente:Navigate('Home Screen', ScreenTransition.CoverRight)Ahora tiene una manera de volver al inicio después de guardar con éxito los cambios en sus datos.
En la catalog screen, coloque su aplicación en modo de vista previa. Asegúrese de que, al seleccionar el control del icono de inicio, se acceda a la pantalla de inicio.
Ha agregado correctamente algunas funciones de navegación a una aplicación:
- Transiciones de pantalla para las funciones
NavigateyBack. - Una Success screen a la que acceder mediante la propiedad
OnSuccessde un formulario. - Un control
Timerque vuelve a la catalog screen usando la propiedadOnTimerEnd. - Un control
Dropdownque va a las otras pantallas usando la propiedadOnChange. - Un icono Inicio para que los usuarios puedan volver a la pantalla de inicio.
Ahora, vamos a hacer una prueba de conocimientos.