Ejercicio: Mostrar datos de Microsoft 365
En este ejercicio, practicará con el uso de componentes del Kit de herramientas de Microsoft Graph en su aplicación y mostrará datos de Microsoft 365.
Antes de empezar
Antes de realizar este ejercicio, asegúrese de completar el primer ejercicio de este módulo.
Agregar el componente Agenda en la aplicación
Ya completó los pasos necesarios para controlar la autenticación en el ejercicio anterior. Ahora, mostrará los próximos eventos de calendario en la aplicación para un usuario que ha iniciado sesión. Agregue el componente Agenda en el cuerpo del archivo index.html :
<mgt-agenda></mgt-agenda>
La versión final del archivo index.html tendrá el siguiente aspecto:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
Probar la aplicación en un explorador
Si detuvo Dev Proxy después del último ejercicio, vuelva a iniciarlo. En un terminal, ejecute el siguiente comando:
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
Mantenga abierto el terminal y ejecute Dev Proxy mientras prueba la aplicación.
Siga estos pasos para probar la aplicación en un explorador:
Si usa el espacio empresarial de desarrollador de Microsoft 365 por primera vez, es posible que no tenga ningún evento en el calendario de su cuenta de espacio empresarial de desarrollador de Microsoft 365. Antes de empezar a probar la aplicación, visite
https://outlook.office.com/calendare inicie sesión con su cuenta de espacio empresarial de desarrollador de Microsoft 365. Agregue eventos de ejemplo para los próximos días en el calendario.En Visual Studio Code, ejecute Live Server para probar la aplicación. Abra el explorador y vaya a
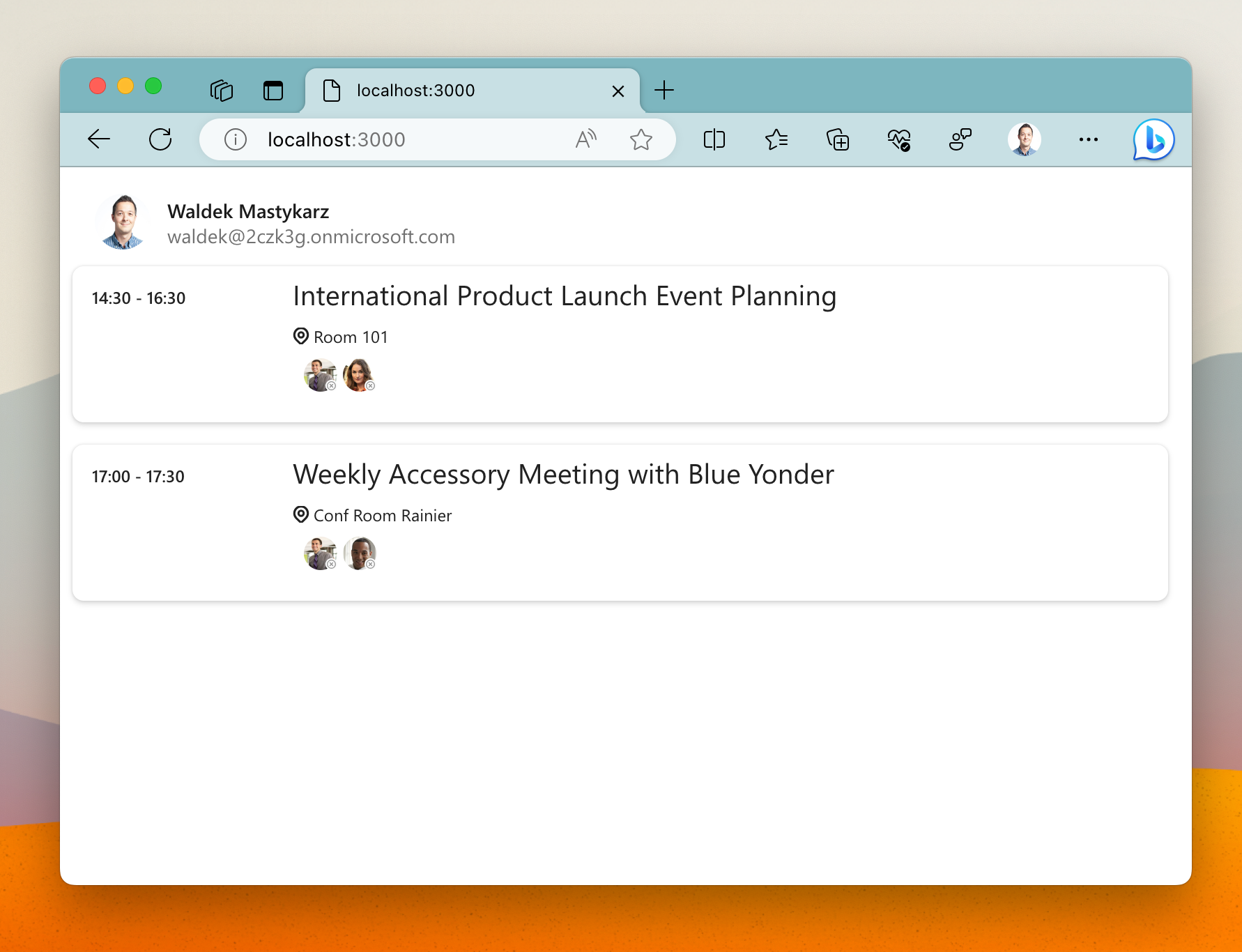
to http://localhost:3000.Asegúrese de iniciar sesión con su cuenta de espacio empresarial de desarrollador de Microsoft 365. Dé su consentimiento a los permisos de calendario necesarios y seleccione Aceptar.
La aplicación mostrará los próximos eventos del calendario:

En Visual Studio Code, ejecute Live Server para probar la aplicación. Abra el explorador y vaya a
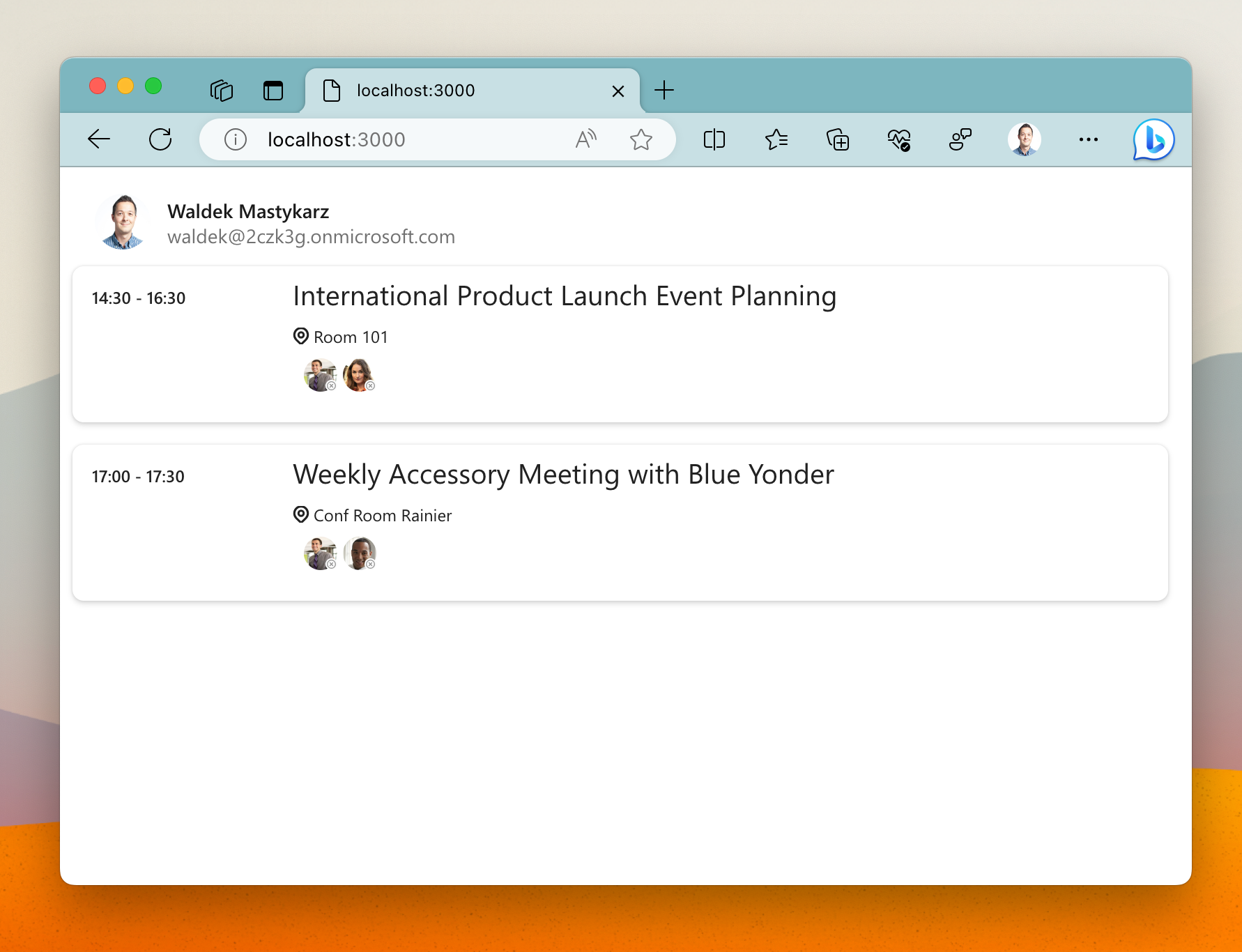
to http://localhost:3000.En el explorador web, inicie sesión en la aplicación. Dev Proxy simulará el proceso de autenticación.
La aplicación mostrará los próximos eventos del calendario:

Detenga el proxy de desarrollo presionando CTRL+C en el terminal.
Nota:
Agradecemos sus comentarios sobre su experiencia con el uso de Dev Proxy para completar este ejercicio. Por favor tómese un momento para completar esta breve encuesta.