Ejercicio: Almacenamiento en caché de datos cargados por componentes
En este ejercicio, verá cómo los componentes del Kit de herramientas de Microsoft Graph almacenan en caché sus datos. También controlará la configuración de caché y verá cómo afecta a la carga de datos desde Microsoft Graph.
Antes de empezar
Complete los pasos siguientes como requisitos previos para este ejercicio.
1. Configuración de una aplicación Microsoft Entra
Para este módulo, necesitará una aplicación con la siguiente configuración:
- Nombre: Mi aplicación
- Plataforma: aplicación de página única (SPA)
- Tipos de cuenta admitidos: Cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox)
-
URI de redireccionamiento:
http://localhost:3000
Puede crear esta aplicación siguiendo estos pasos:
En el explorador, vaya al Centro de administración de Microsoft Entra, inicie sesión y vaya a Microsoft Entra ID.
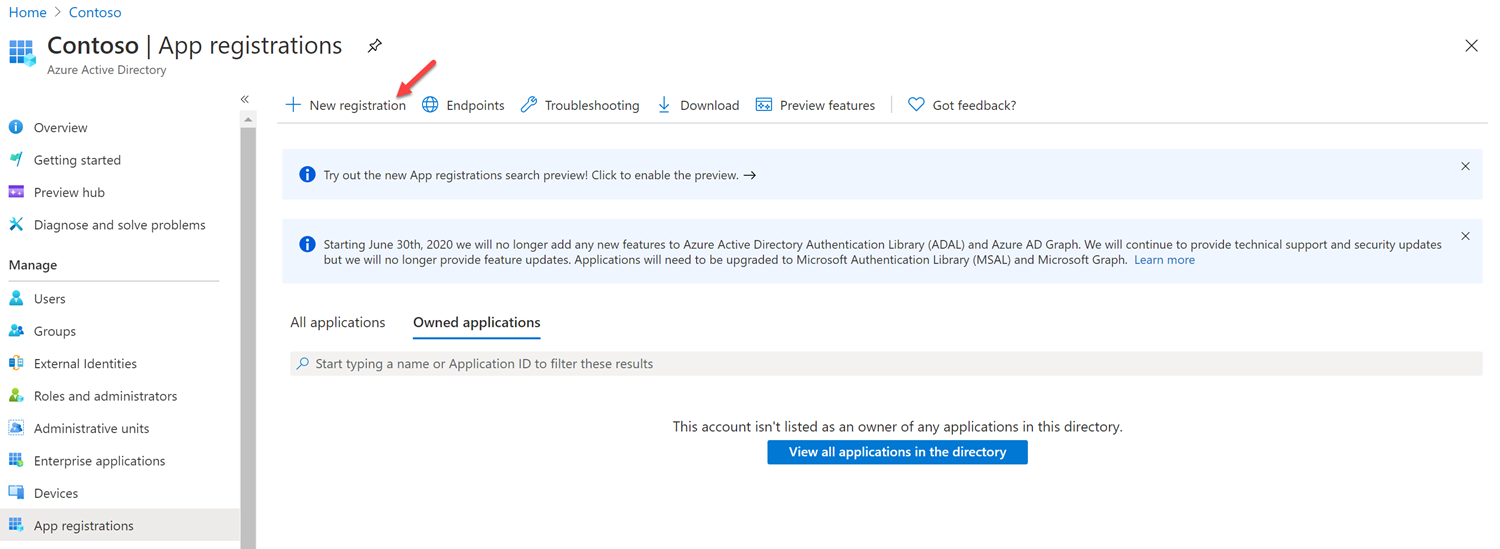
Seleccione Registros de aplicaciones en el panel izquierdo y, luego, Nuevo registro.

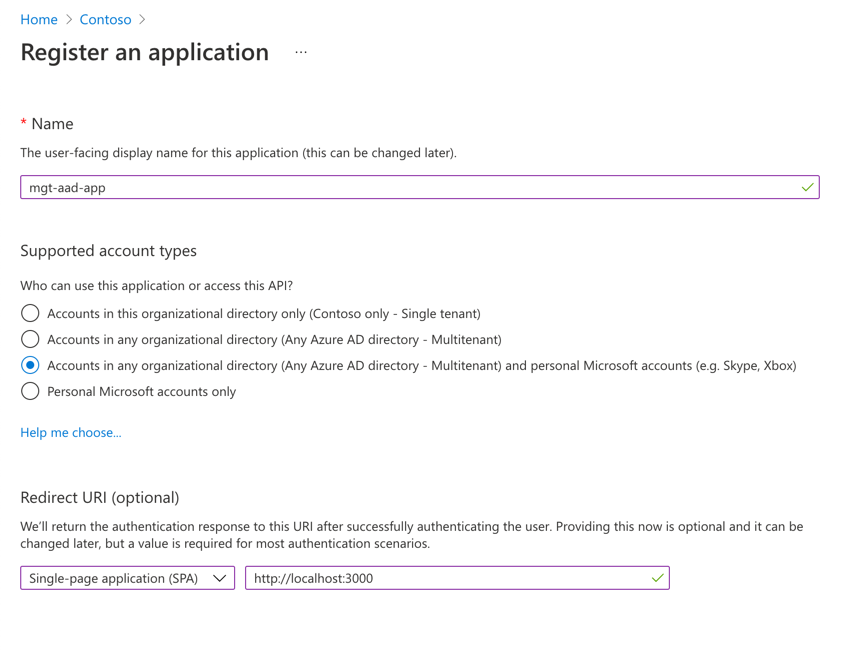
En la pantalla Registrar una aplicación, escriba los siguientes valores:
- Nombre: escriba el nombre de la aplicación.
- Tipos de cuenta admitidos: seleccione Cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox).
-
Uri de redirección (opcional): seleccione Aplicación de página única (SPA) y escriba
http://localhost:3000. - Seleccione Registrar.

2. Configurar el entorno
En el escritorio, cree una carpeta denominada mgt-performance.
En Visual Studio Code, abra la carpeta mgt-performance.
En la carpeta mgt-performance, cree un archivo denominado index.html.
Copie el código siguiente en index.htmly reemplace por
YOUR-CLIENT-IDel identificador de aplicación (cliente) copiado de la aplicación Microsoft Entra creada anteriormente.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> </body> </html>Agregue una carpeta denominada .vscode en la raíz de la carpeta del proyecto.
Agregue un archivo denominado settings.json a la carpeta .vscode. Copie y pegue el código siguiente en settings.json y guarde el archivo.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Explorar los datos almacenados en caché por los componentes del kit de herramientas
En primer lugar, echemos un vistazo a cómo los componentes del kit de herramientas de Microsoft Graph almacenan en caché los datos de forma predeterminada.
En Visual Studio Code, abra el archivo index.html.
Antes de la etiqueta body de cierre, agregue el componente mgt-people, como se indica a continuación:
<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-people></mgt-people> </body> </html>Seleccione la siguiente combinación de teclas en Visual Studio Code y busque Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Ejecute Live Server para probar la aplicación.
Abra el explorador y vaya a
http://localhost:3000. Si tiene el archivo index.html abierto al iniciar Live Server, el explorador abriráhttp://localhost:3000/Index.html. Asegúrese de cambiar la dirección URL ahttp://localhost:3000, antes de iniciar sesión con su cuenta de desarrollador de Microsoft 365. Si no actualiza la dirección URL, obtendrá el siguiente error.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Seleccione el botón Iniciar sesión e inicie sesión con su cuenta de desarrollador de Microsoft 365. Dé su consentimiento a los permisos necesarios y seleccione Aceptar. Debería ver una lista de personas.

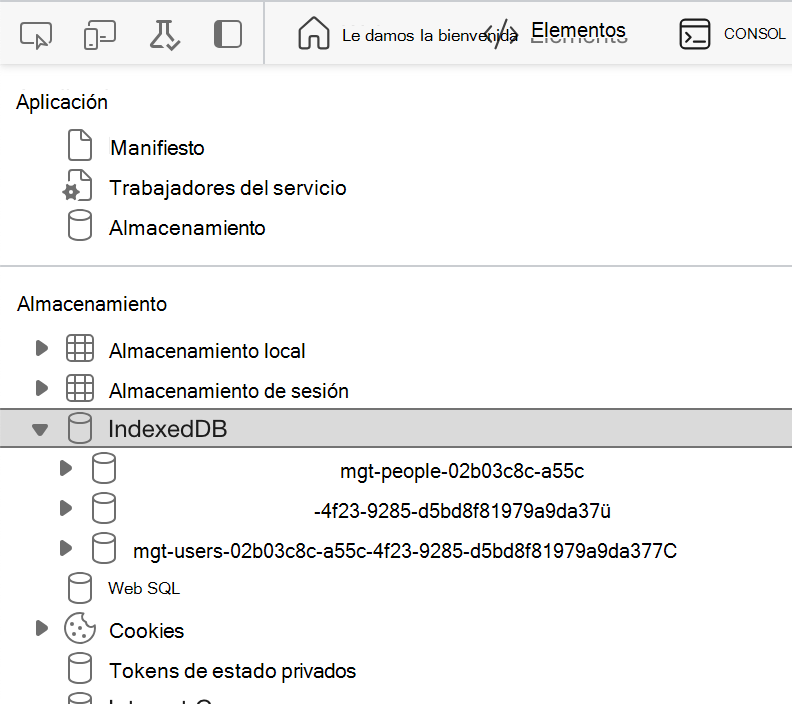
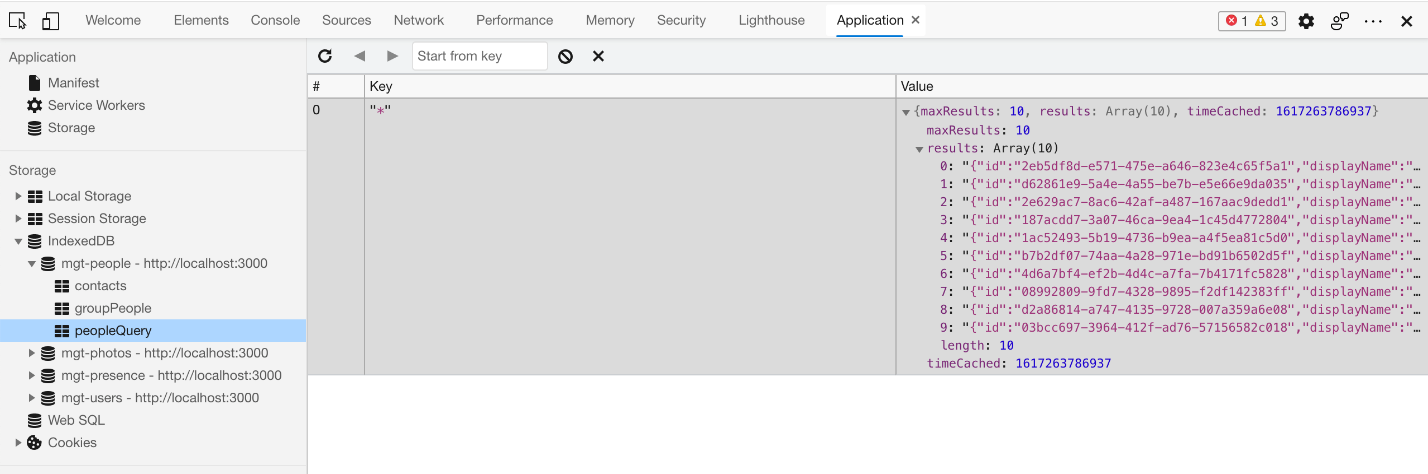
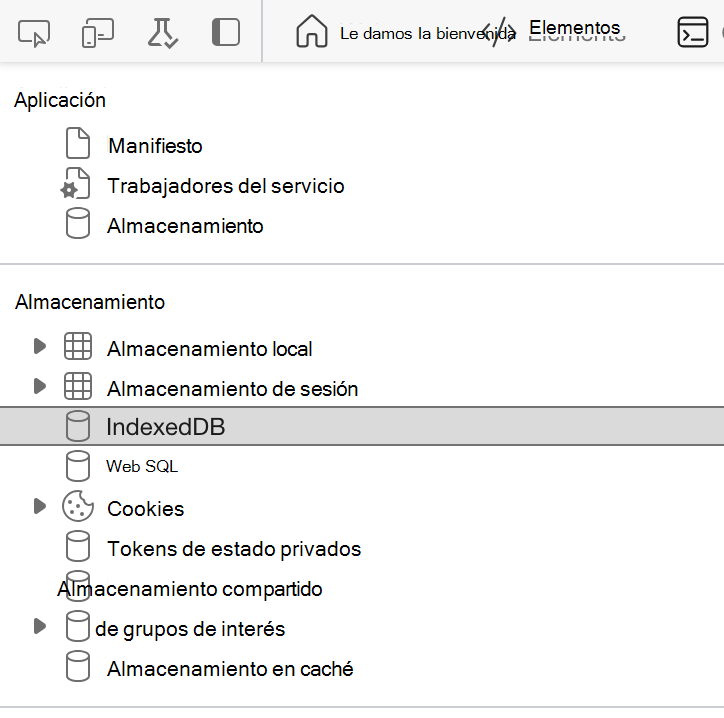
En el explorador web, abra las herramientas de desarrollo y cambie a la pestaña Aplicación. En la sección Storage, expanda el grupo IndexedDB. Observe las tres bases de datos creadas por el Kit de herramientas de Microsoft Graph.

Expanda la base de datos mgt-people y seleccione peopleQuery. En el panel de detalles, expanda los datos almacenados en la memoria caché:

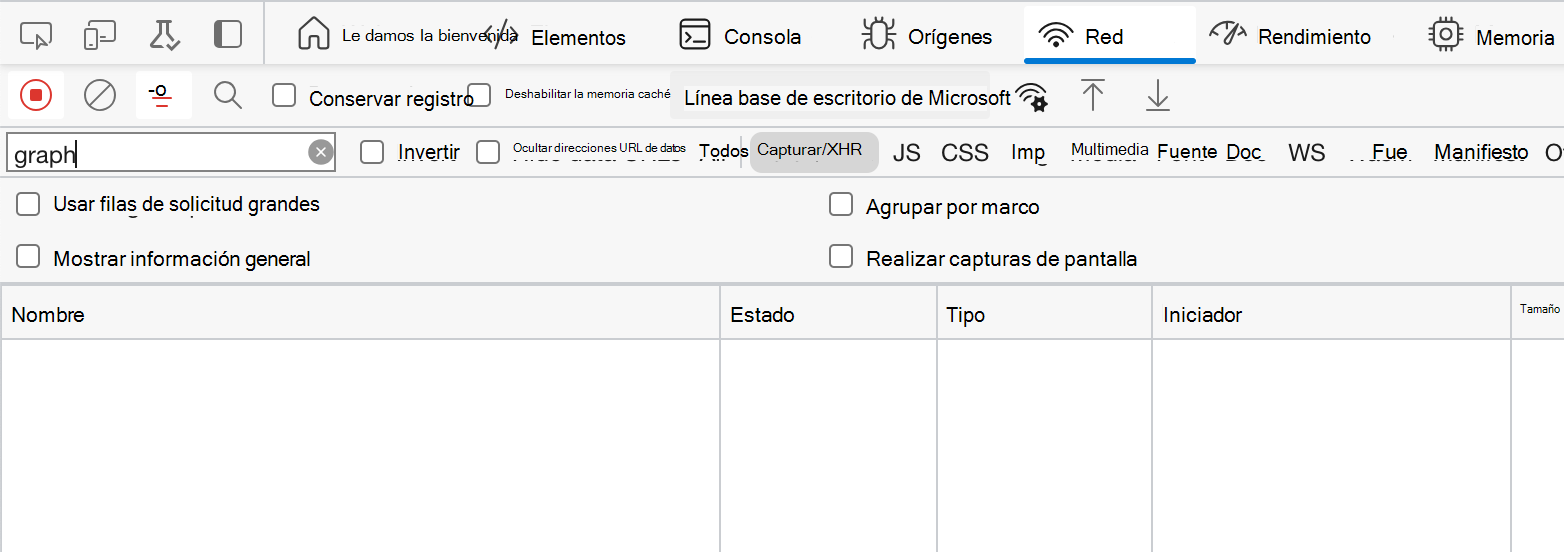
En las herramientas de desarrollo, cambie a la pestaña Red. Elija mostrar solo solicitudes de XHR y actualice la página. Tenga en cuenta que, aunque la aplicación muestra datos, no ha ejecutado una sola solicitud a Microsoft Graph. Todos los datos se cargan desde la memoria caché.

Controlar la configuración de caché para los componentes del kit de herramientas
Ha visto cómo los componentes del Kit de herramientas de Microsoft Graph almacenan en caché y cargan los datos de forma predeterminada. Ahora, vamos a deshabilitar la memoria caché y ver cómo afecta al comportamiento de la aplicación.
En el explorador web, abra las herramientas de desarrollo y seleccione la pestaña Consola.
Borre la memoria caché del Kit de herramientas de Microsoft Graph ejecutando la siguiente instrucción en la consola:
var cacheId = await mgt.Providers.getCacheId(); mgt.CacheService.clearCacheById(cacheId)Para confirmar que se ha borrado la memoria caché, cambie a la pestaña Aplicación. Ya no hay ninguna base de datos en IndexedDB.

A continuación, deshabilite la memoria caché para todos los componentes del kit de herramientas. En Visual Studio Code, abra el archivo index.html. Antes de la etiqueta head de cierre, agregue el siguiente fragmento de código:
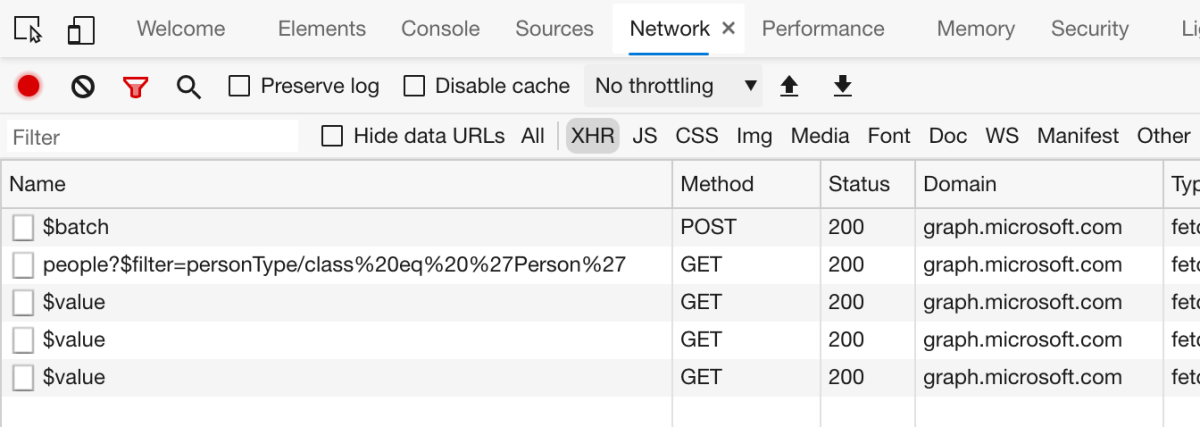
<script> mgt.CacheService.config.isEnabled = false; </script>En el explorador web, actualice la página. En las herramientas de desarrollo, cambie a la pestaña Red. Observe las diferentes solicitudes para Microsoft Graph.

Actualice la página de nuevo y observe que se han ejecutado las mismas solicitudes. Dado que deshabilitó la memoria caché, todos los datos deben recuperarse desde Microsoft Graph.