Ejercicio: solución de problemas de representación
En este ejercicio, aprenderá a examinar los datos disponibles en los componentes del Kit de herramientas de Microsoft Graph. También se asegurará de que los componentes se representen de forma coherente dentro de la aplicación web. Para empezar el ejercicio, preparará la aplicación web.
Preparar la aplicación web
En Visual Studio Code, abra el archivo index.html.
Restablezca su contenido por el siguiente contenido HTML. Reemplazará por
YOUR-CLIENT-IDel identificador de aplicación (cliente) de la aplicación Microsoft Entra que registró en el módulo anterior, Configure and style Microsoft Graph Toolkit components by using attributes and CSS (Configurar y aplicar estilo a los componentes de Microsoft Graph Toolkit mediante atributos y CSS):<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Compruebe que la aplicación web funciona según lo esperado. En Visual Studio Code, ejecute Live Server para probar la aplicación. Abra el explorador y vaya a
http://localhost:3000. Debería ver una lista de eventos.
Depurar la plantilla de componente
Ahora que ha confirmado que la aplicación web funciona, se ajustará la forma en que se muestran los eventos en el componente Agenda.
Especifique lo siguiente en la plantilla para cambiar el componente Agenda y que solo muestre el título de un evento.
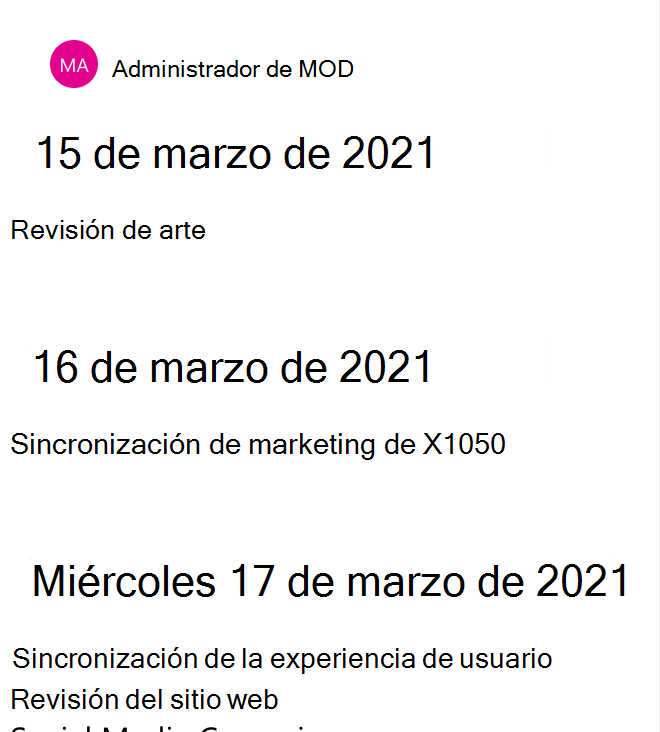
<mgt-agenda days="3" group-by-day> <template>{{ event.title }}</template> </mgt-agenda>El componente Agenda no muestra nada ahora. Habrá que corregirlo.
Como quiere cambiar la representación de los eventos, usará la plantilla
eventmediante el atributodata-type.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.title }}</template> </mgt-agenda>Ahora verá una lista de días, pero el componente sigue sin mostrar los títulos de los eventos. Para ver qué datos están disponibles en la plantilla, la cambiará.
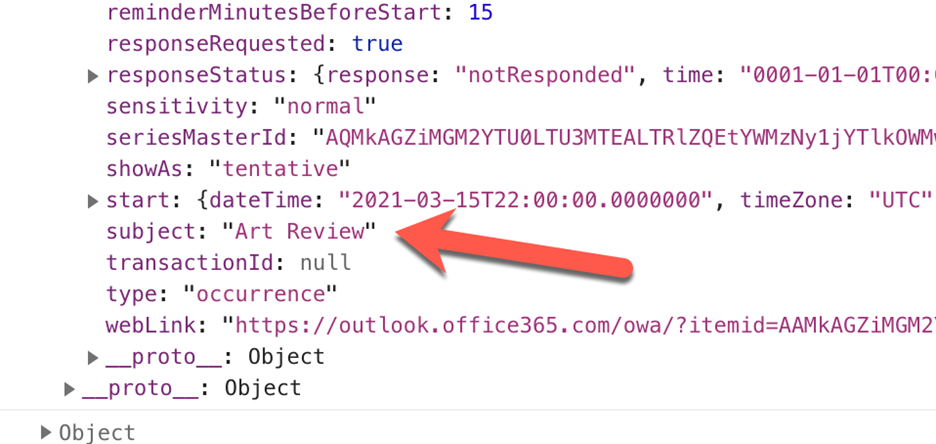
<mgt-agenda days="3" group-by-day> <template data-type="event">{{ console.log(this) }}</template> </mgt-agenda>Después de examinar los datos registrados en la consola en las herramientas para desarrolladores del explorador, puede ver que el título del evento se almacena en la propiedad
subject.
Actualice la plantilla para que haga referencia a la propiedad
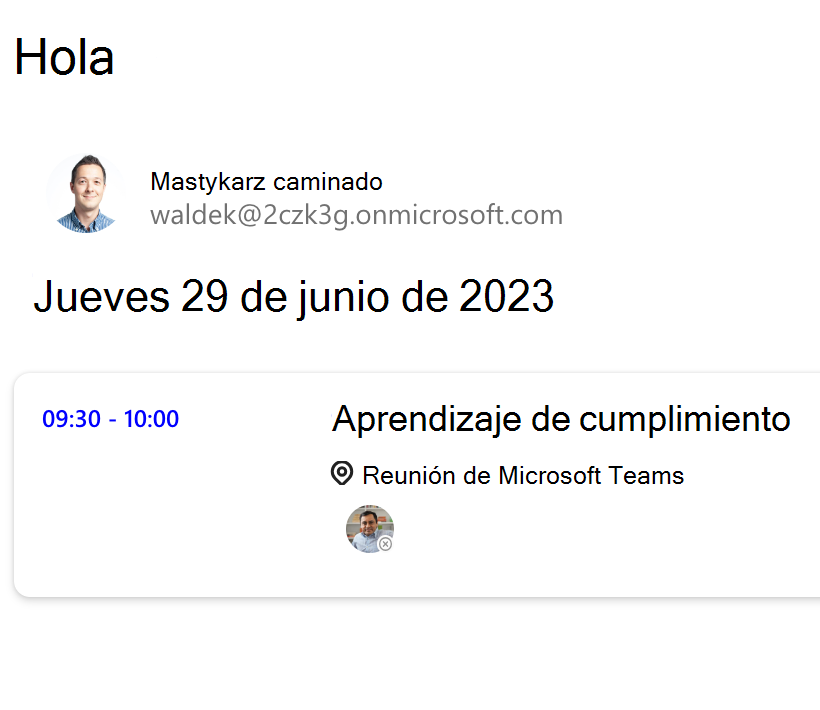
subjecten lugar detitle.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.subject }}</template> </mgt-agenda>Ahora debería ver el título de cada evento.

Ahora, se cambiará el color de fuente en la aplicación web.
En Visual Studio Code, abra el archivo index.html. Para cambiar el color de fuente global de la aplicación web, agregue el elemento
stylesiguiente en la secciónhead.<style> body { color: blue; } </style>En el cuerpo, agregue un saludo para dar la bienvenida al usuario.
<h1>Hello</h1>En el componente
mgt-agenda, quite la plantilla personalizada que ha agregado en el ejercicio anterior. El código HTML completo de la aplicación web debe ser similar a este ejemplo.<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <style> body { color: blue; } </style> </head> <body> <h1>Hello</h1> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>En Visual Studio Code, ejecute Live Server para probar la aplicación. Abra el explorador y vaya a
http://localhost:3000. Debería ver una lista de eventos.
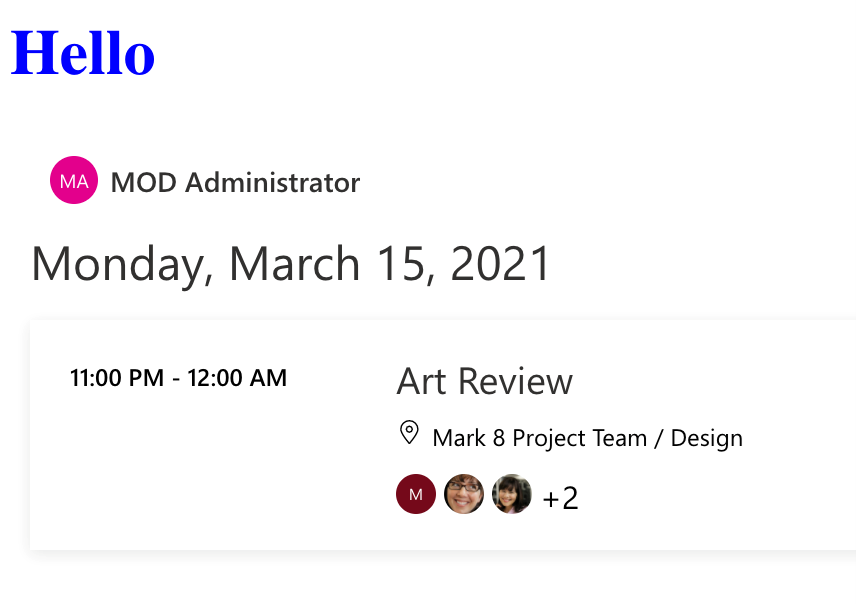
En la lista de eventos no se usa el color de fuente definido. Habrá que corregirlo.
En Visual Studio Code, extienda la definición de
stylepara incluir las propiedades personalizadas de CSS para los eventos de estilo.<style> body { color: blue; } mgt-agenda { --agenda-header-color: blue; --agenda-event-time-color: blue; --agenda-event-subject-color: blue; } </style>En Visual Studio Code, ejecute Live Server para probar la aplicación. Abra el explorador y vaya a
http://localhost:3000. Debería ver una lista de eventos en los que se usa el color de fuente de la aplicación web.