Solución de problemas de representación
Los componentes del Kit de herramientas de Microsoft Graph ofrecen muchas posibilidades de personalización. Esto hace que sean adecuados para muchas soluciones diferentes. Si se queda atascado al personalizar cómo muestran los datos, estas son algunas sugerencias que le ayudarán a comprender lo que podría estar mal.
Ver qué datos están disponibles en la plantilla
Los componentes del Kit de herramientas de Microsoft Graph muestran datos mediante plantillas, como se ha visto antes en este módulo. Cada componente incluye un conjunto de plantillas predefinidas, pero puede personalizarlas para que coincidan con la aplicación.
Al personalizar plantillas, el problema más común es hacer referencia incorrectamente a los datos enlazados a la plantilla. Si hace referencia a una propiedad inexistente en la plantilla, el componente no mostrará nada. Si no ve los datos que esperaba, el mejor punto de partida consiste en examinar los datos enlazados a la plantilla. Puede realizar este paso si agrega {{ this }} a la plantilla.
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template>{{ this }}</template>
</mgt-agenda>
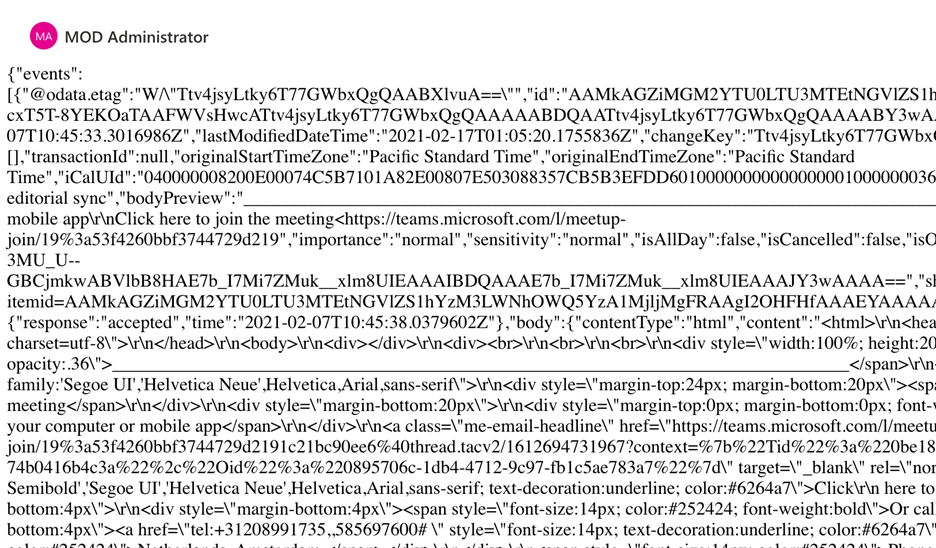
En este ejemplo se muestran todos los datos enlazados a la plantilla en la aplicación web.

Si trabaja con un conjunto de datos complejo, no es conveniente examinar los datos directamente en el explorador. En su lugar, es posible que quiera registrarlos en la consola en las herramientas para desarrolladores del explorador, donde puede explorarlos como un objeto. Para ello, use {{ console.log(this) }}.
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template>{{ console.log(this) }}</template>
</mgt-agenda>
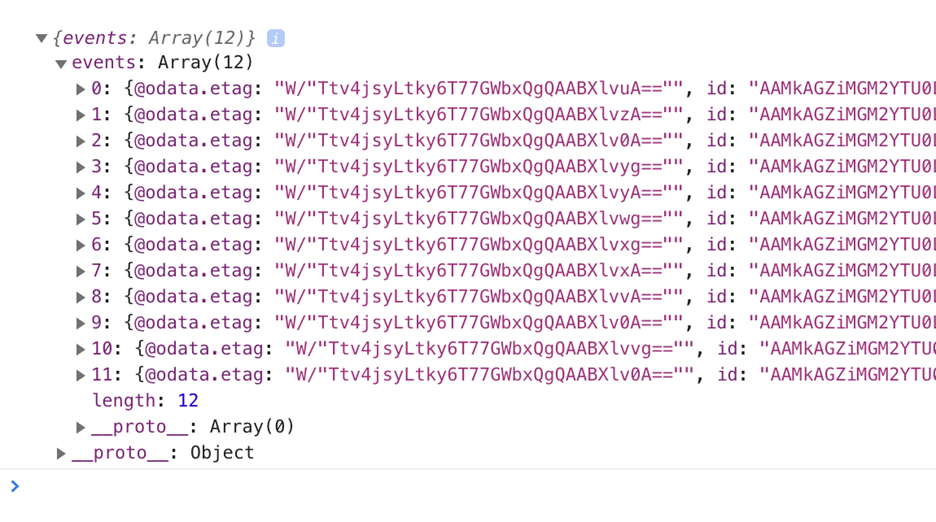
En este ejemplo se registran los datos enlazados a la plantilla en la consola.

En las plantillas de los componentes, puede usar cualquier función de JavaScript entre {{ }}. De este modo, no se limita a mostrar los datos en el explorador ni a registrarlos en la consola.
Otra sugerencia es que los nombres de propiedad de los datos enlazados a la plantilla distinguen mayúsculas y minúsculas. Si los datos que esperaba ver no se muestran en el componente, compruebe que todos los nombres de propiedad estén escritos correctamente.
¿Usa la plantilla correcta?
Algunos componentes del Kit de herramientas de Microsoft Graph exponen varias plantillas para personalizarlas. Elija la plantilla que quiere usar con el atributo data-type.
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template data-type="event">{{ console.log(this) }}</template>
</mgt-agenda>
Si no especifica el atributo data-type, el componente usa la plantilla predeterminada.
Cada plantilla tiene una estructura de datos diferente enlazada a ella. Al cambiar entre plantillas, debe actualizar el contenido de la plantilla para hacer referencia correctamente al conjunto de datos disponible.
En la documentación de cada componente puede encontrar qué plantillas están disponibles y qué expone cada una. Ahora se pondrán en práctica algunas de estas técnicas de depuración.