Ejercicio: Cambiar la presentación de datos mediante plantillas
En este ejercicio, aprenderá a personalizar la plantilla de componente De inicio de sesión para mostrar la dirección de correo electrónico de un usuario que ha iniciado sesión.
Antes de empezar
Complete estos pasos como requisito previo para el ejercicio.
1. Configuración de una aplicación Microsoft Entra
Para este módulo, necesita una aplicación con la siguiente configuración:
- Nombre: Mi aplicación
- Plataforma: Aplicación de página única (SPA)
- Tipos de cuenta admitidos: cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox)
- URI de redirección: http://localhost:3000
Para crear esta aplicación, siga estos pasos:
En el explorador, vaya al Centro de administración de Microsoft Entra, inicie sesión y vaya a Microsoft Entra ID.
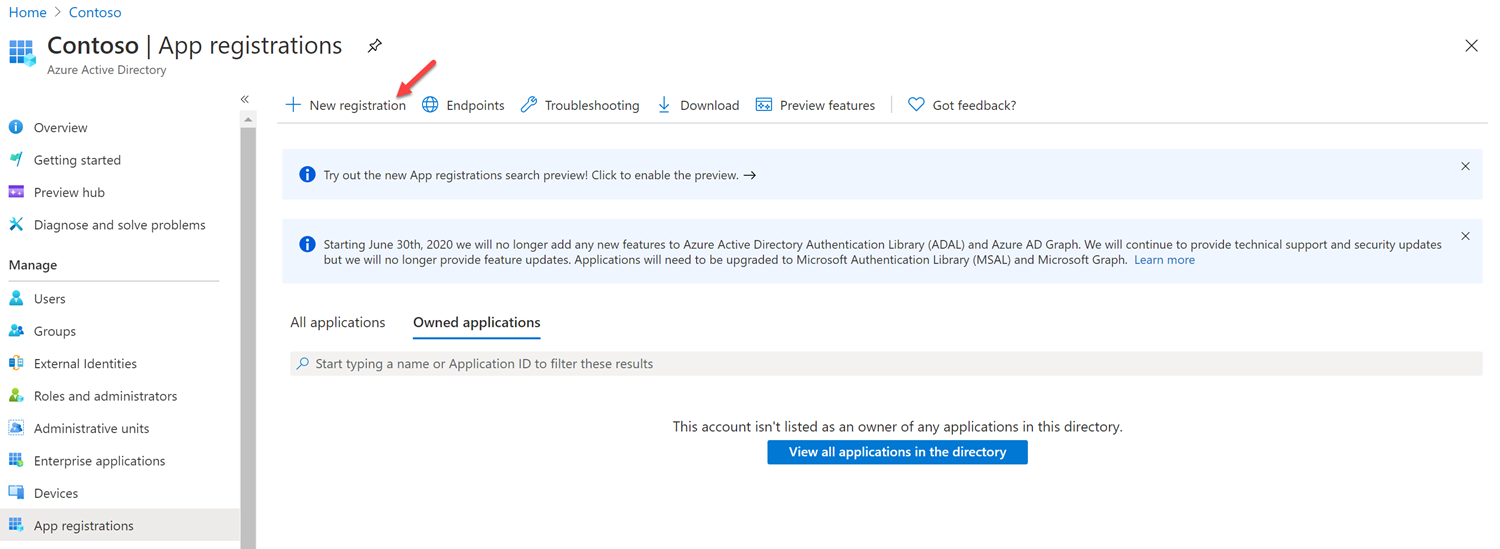
Seleccione Registros de aplicaciones en el panel izquierdo y, luego, Nuevo registro.

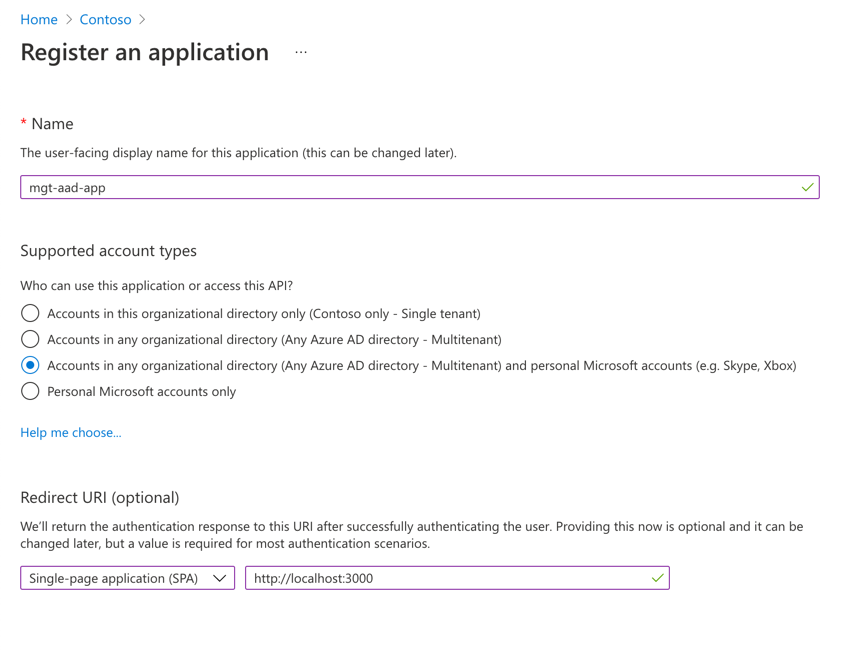
En la pantalla Registrar una aplicación, escriba los siguientes valores:
- Nombre: escriba el nombre de la aplicación.
- Tipos de cuenta admitidos: seleccione Cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox).
- Uri de redirección (opcional): seleccione Aplicación de página única (SPA) y escriba
http://localhost:3000. - Seleccione Registrar.

2. Configurar el entorno
Cree una carpeta en el escritorio denominada customize-mgt.
Abra la carpeta customize-mgt en Visual Studio Code.
En Visual Studio Code, cree un archivo denominado index.html en la carpeta customize-mgt.
Copie el código siguiente en index.htmly reemplace por
YOUR-CLIENT-IDel identificador de aplicación (cliente) copiado de la aplicación Microsoft Entra creada anteriormente.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>Agregue una carpeta denominada .vscode en la raíz de la carpeta del proyecto.
Agregue un archivo denominado settings.json a la carpeta .vscode. Copie y pegue el código siguiente en settings.json y guarde el archivo.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Usar plantillas en el componente Login
Supongamos que quiere mostrar el correo electrónico de un usuario como contenido de un botón de sesión iniciada en el componente Login. Puede usar la etiqueta template en <mgt-login> y agregar signed-in-button-content como valor de data-type. Dentro de la plantilla, use {{personDetails.mail}} para acceder a la dirección de correo electrónico del usuario y mostrarla. El componente Login tendrá un aspecto similar al de este ejemplo:
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
Sugerencia
Si usa el Kit de herramientas de Microsoft Graph con una biblioteca de JavaScript que ya usa {{ }}, puede configurar el Kit de herramientas de Microsoft Graph para que use otros caracteres como [[ ]] para indicar plantillas y evitar que colisione con el marco de JavaScript.
La versión final de index.html será similar a este ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
<mgt-agenda
date="June 28, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Probar la aplicación en un explorador
Seleccione la siguiente combinación de teclas en Visual Studio Code y busque Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Ejecute Live Server para probar la aplicación.
Abra el explorador y vaya a
http://localhost:3000. Si tiene el archivo index.html abierto al iniciar Live Server, el explorador abriráhttp://localhost:3000/Index.html. Asegúrese de cambiar la dirección URL ahttp://localhost:3000, antes de iniciar sesión con su cuenta de desarrollador de Microsoft 365. Si no actualiza la dirección URL, obtendrá el siguiente error.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Inicie sesión con su cuenta de desarrollador de Microsoft 365. Otorgue su consentimiento para los permisos necesarios y haga clic en Aceptar.
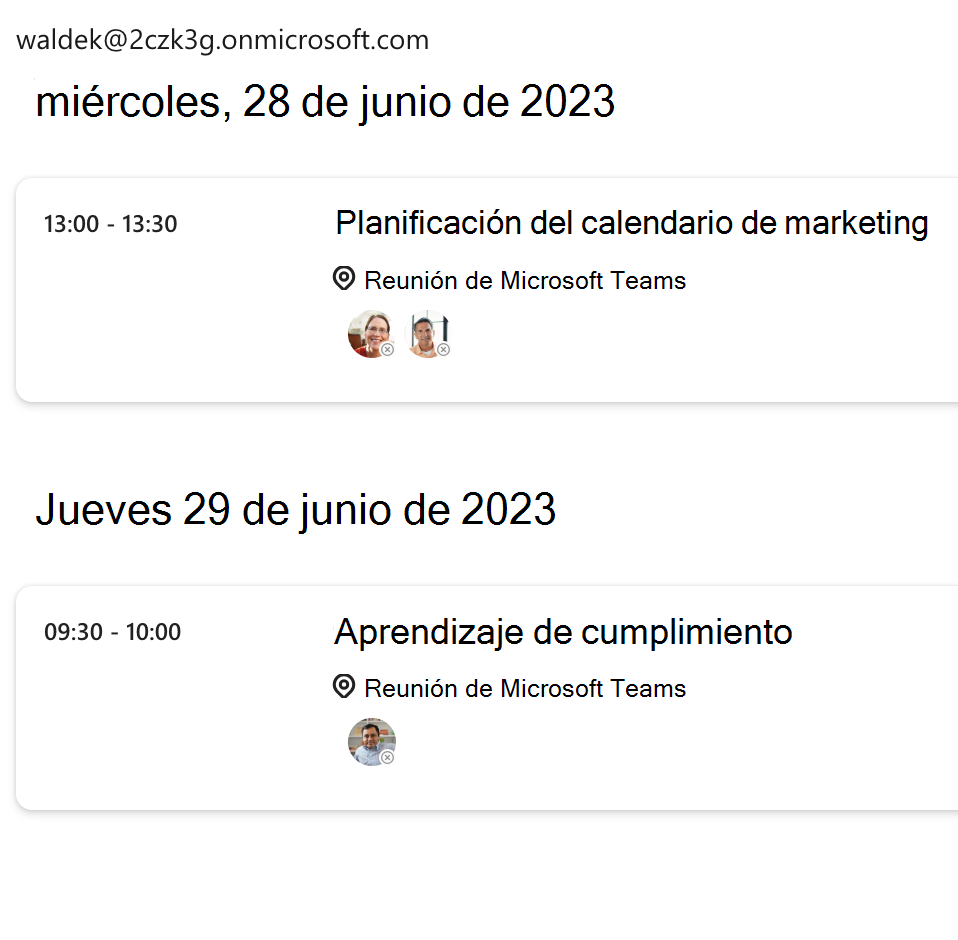
Por último, el contenido del botón de sesión iniciada muestra la dirección de correo electrónico del usuario después de iniciar sesión.