Ejercicio: Componentes de estilo que coincidan con su marca
En este ejercicio, aprenderá a usar propiedades CSS personalizadas con componentes del Kit de herramientas de Microsoft Graph para cambiar el estilo de la aplicación.
Antes de empezar
Como requisito previo para este ejercicio, deberá completar el ejercicio anterior: "Cambiar el comportamiento de los componentes mediante atributos".
Aplicar estilo al componente de inicio de sesión para que coincida con la personalización de la marca
Supongamos que quiere cambiar la apariencia del contenido del botón para el componente de Inicio de sesión. En index.html, puede usar la etiqueta <style> dentro de <head> para personalizar los componentes.
<head>
<style>
</style>
</head>
Para personalizar el cuerpo de la página, agregue
body{}entre las etiquetas<style>. Use la siguiente propiedad CSS dentro del selectorbody{}:-
background-colorcambia el color de fondo de la página para seguir el color de fondo del tema. -
colorcambia el color del texto de la página para seguir el color de texto del tema.
-
Para personalizar el componente Inicio de sesión, agregue
mgt-login{}entre las etiquetas<style>. Use las siguientes propiedades CSS dentro del selectormgt-login{}:-
--login-button-paddingmodifica el espaciado dentro del elemento "correo del usuario". Defínalo como30pxpara el mismo espacio desde arriba, abajo, izquierda y derecha. -
--login-signed-in-backgroundcambia el color de fondo del botón aslategrey -
--login-popup-text-colorcambia el color de fuente emergente del perfil de usuario aslategrey.
-
Para personalizar el componente
Agenda, agreguemgt-agenda{}entre las etiquetas<style>. Use las siguientes propiedades CSS dentro del selectormgt-agenda{}:-
--agenda-header-font-sizecambia el tamaño de fuente del encabezado de agenda a24px. -
--agenda-event-paddingmodifica el espaciado dentro de los eventos para20px. -
--agenda-event-background-colorcambia el color de fondo del evento aslategrey. -
--agenda-event-box-shadowcambia la sombra del cuadro de eventos agrey.
<head> <style> body { background-color: var(--fill-color); color: var(--neutral-foreground-rest); } mgt-login { --login-signed-in-background: slategrey; --login-button-padding: 30px; --login-popup-text-color: slategrey; } mgt-agenda { --agenda-header-font-size: 24px; --agenda-event-padding: 20px; --agenda-event-background-color: slategrey; --agenda-event-box-shadow: grey; } </style> </head>-
Vamos a agregar el componente para alternar el color del tema. Abra el archivo index.html y agregue la
mgt-theme-toggleetiqueta a la<body>etiqueta.<html> <head> ... </head> <body> <mgt-theme-toggle></mgt-theme-toggle> ... </body> </html>
La versión final del archivo index.html será similar a la de este ejemplo:
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
mgt-login {
--login-signed-in-background: slategrey;
--login-button-padding: 30px;
--login-popup-text-color: slategrey;
}
mgt-agenda {
--agenda-header-font-size: 24px;
--agenda-event-padding: 20px;
--agenda-event-background-color: slategrey;
--agenda-event-box-shadow: grey;
}
</style>
</head>
<body>
<mgt-msal2-provider client-id="[Your-Client-ID]"></mgt-msal2-provider>
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-login>
<template data-type="signed-in-button-content" >
<div>
{{personDetails.mail}}
</div>
</template>
</mgt-login>
<mgt-agenda class="agenda"
date="June 29, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Probar la aplicación en el explorador
En Visual Studio Code, seleccione la siguiente combinación de teclas y busque Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Ejecute Live Server para probar la aplicación.
Abra el explorador y vaya a
http://localhost:3000.Inicie sesión con su cuenta de desarrollador de Microsoft 365. Otorgue su consentimiento para los permisos necesarios y haga clic en Aceptar.
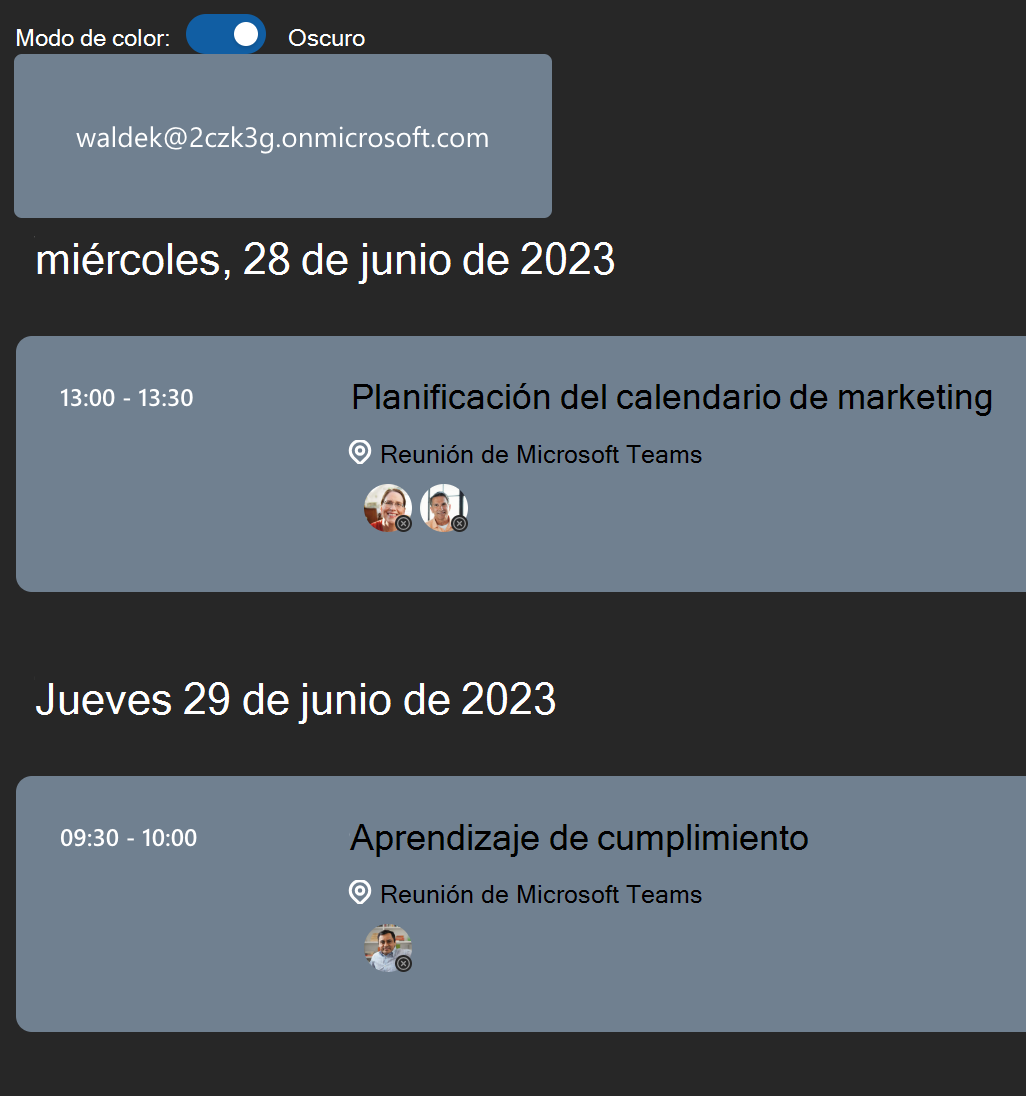
Con el botón de alternancia del tema, cambie el tema a Oscuro.
Por último, verá que los componentes se adaptan automáticamente al tema oscuro y que el estilo del botón de inicio de sesión ha cambiado.

En general, los componentes del Kit de herramientas de Microsoft Graph son flexibles en lo que respecta a la personalización. Puede modificar el aspecto de los componentes mediante propiedades CSS personalizadas y hacerlas coincidir con la personalización de marca de la aplicación.