Componentes de estilo para que coincidan con la personalización de marca
Los componentes del kit de herramientas de Microsoft Graph son flexibles para la personalización. Si quiere cambiar el aspecto y comportamiento de los componentes, puede hacerlo fácilmente mediante un conjunto de propiedades de CSS personalizadas.
Los componentes del kit de herramientas de Microsoft Graph usan el DOM paralelo. Esto significa que están aislados del resto de la aplicación web. Por ejemplo, si cambió el color de fuente global de la aplicación web a azul, los componentes del kit de herramientas de Microsoft Graph seguirían usando su color predeterminado.

Este aislamiento es intencionado para que los componentes del kit de herramientas de Microsoft Graph siempre se representen según lo previsto y no se vean afectados por el estilo específico de la aplicación web.
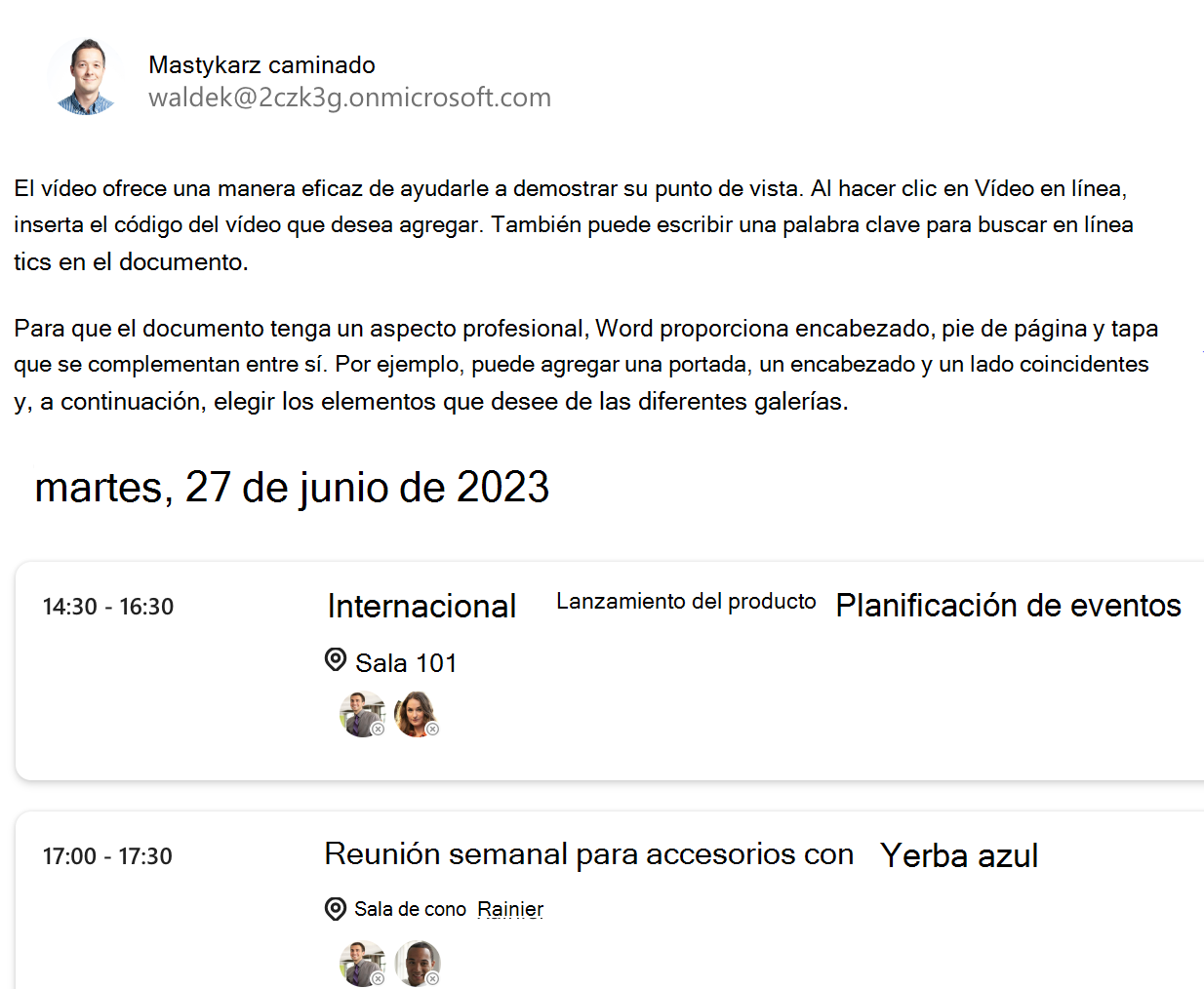
Para aplicar estilo al contenido del kit de herramientas de Microsoft Graph, use las propiedades de CSS personalizadas expuestas por el componente. Por ejemplo, para cambiar el color de fuente usado para mostrar eventos en el componente de agenda:
<style>
mgt-agenda {
--agenda-header-color: blue;
--agenda-event-time-color: blue;
--agenda-event-subject-color: blue;
--agenda-event-location-color: blue;
}
</style>

Puede encontrar más información sobre las propiedades de CSS personalizadas disponibles expuestas por cada componente en su documentación.
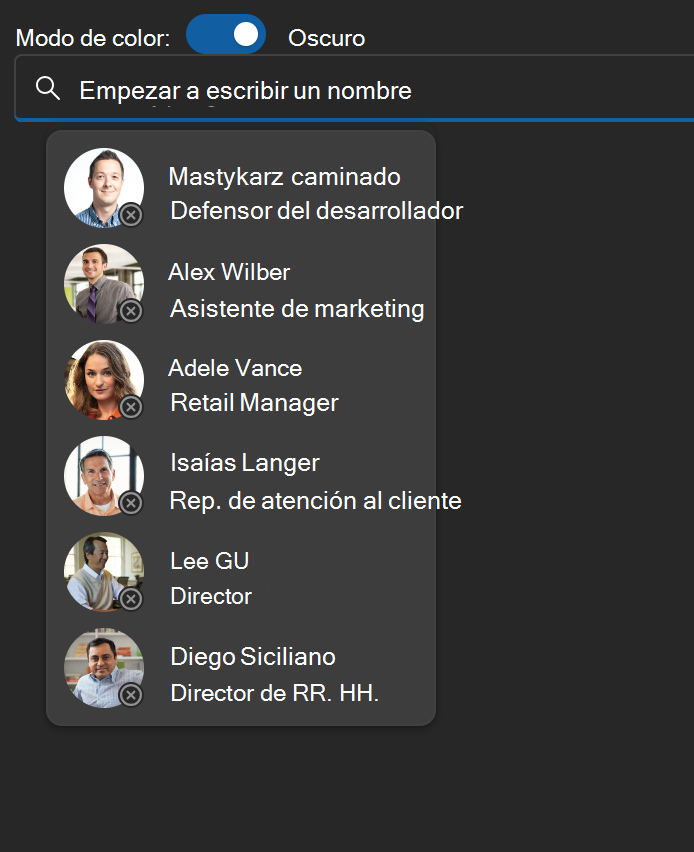
El kit de herramientas de Microsoft Graph también proporciona el tema claro y el oscuro.
La manera más fácil de agregar compatibilidad para cambiar temas es usar el componente y establecer el mgt-theme-toggle fondo del cuerpo y el color de fuente en variables para seguir el tema.
<head>
<!-- trimmed for brevity -->
<style>
body {
background-color: var(--fill-color);
color: var(--neutral-foreground-rest);
}
</style>
</head>
<body>
<!-- trimmed for brevity -->
<mgt-theme-toggle></mgt-theme-toggle>
<mgt-people-picker></mgt-people-picker>
</body>

Si usa lógica personalizada para cambiar el tema de la aplicación, puede hacer que los componentes del kit de herramientas de Microsoft Graph sigan el tema aplicándolo mediante programación.
<div id="graph">
<mgt-people-picker></mgt-people-picker>
</div>
<script>
let region = document.getElementById('graph');
mgt.applyTheme('dark', region);
</script>