Ejercicio: Cambie el comportamiento de los componentes mediante atributos.
En este ejercicio, aprenderá a usar atributos con componentes de el Kit de herramientas de Microsoft Graph para personalizar la salida del componente en la aplicación.
Antes de empezar
Complete los pasos siguientes como requisitos previos para este ejercicio.
1. Configuración de una aplicación Microsoft Entra
Para este módulo, necesitará una aplicación con la siguiente configuración:
- Nombre: Mi aplicación
- Plataforma: Aplicación de página única (SPA)
- Tipos de cuenta admitidos: cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox)
-
URI de redirección:
http://localhost:3000
Para crear esta aplicación, siga estos pasos:
En el explorador, vaya al Centro de administración de Microsoft Entra, inicie sesión y vaya a Microsoft Entra ID.
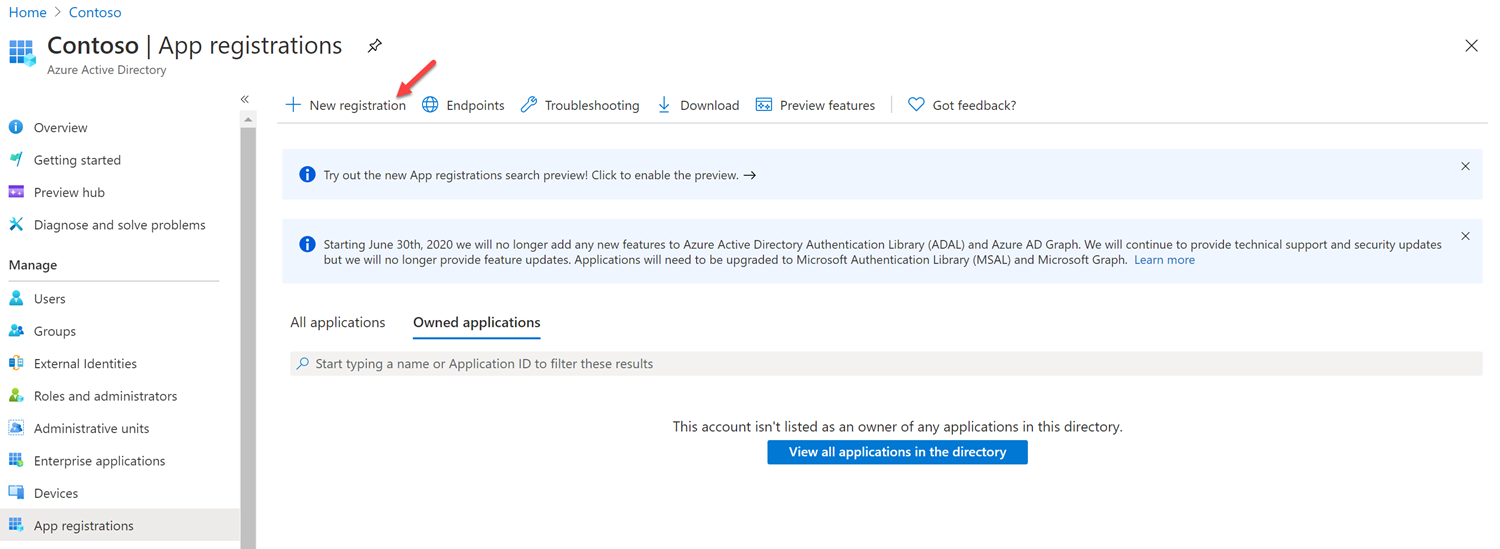
Seleccione Registros de aplicaciones en el panel izquierdo y, luego, Nuevo registro.

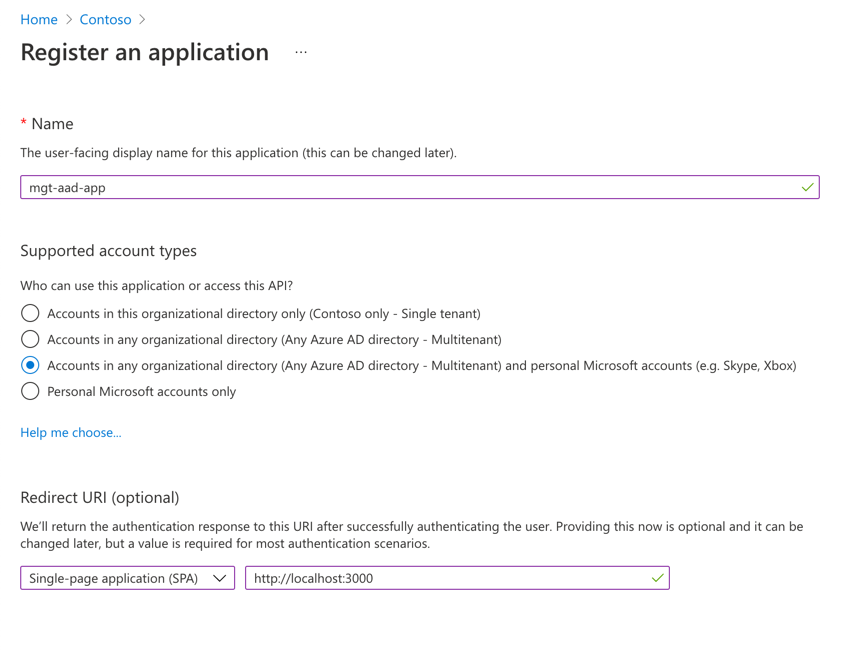
En la pantalla Registrar una aplicación, escriba los siguientes valores:
- Nombre: escriba el nombre de la aplicación.
- Tipos de cuenta admitidos: seleccione Cuentas en cualquier directorio organizativo (cualquier directorio de Microsoft Entra : multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox).
-
Uri de redirección (opcional): seleccione Aplicación de página única (SPA) y escriba
http://localhost:3000. - Seleccione Registrar.

2. Configurar el entorno
Cree una carpeta en el escritorio denominada customize-mgt.
Abra la carpeta customize-mgt en Visual Studio Code.
En Visual Studio Code, cree un archivo denominado index.html en la carpeta customize-mgt.
Copie el código siguiente en index.html. Reemplace por
YOUR-CLIENT-IDel identificador de aplicación (cliente) copiado de la aplicación Microsoft Entra creada anteriormente.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>Agregue una carpeta denominada .vscode en la raíz de la carpeta del proyecto.
Agregue un archivo denominado settings.json a la carpeta .vscode. Copie y pegue el código siguiente en settings.json y guarde el archivo.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Usar atributos para cambiar el comportamiento del Componente agenda
Hay varios atributos diferentes disponibles para el Componente agenda. Echemos un vistazo a un par de atributos y veamos cómo se pueden usar para cambiar el comportamiento del componente Agenda:
El atributo fecha se puede usar para definir la fecha de inicio de los eventos.
El atributo días se puede usar para mostrar una lista de eventos de un número específico de días.
El atributo agrupar-por-día se puede usar para enumerar los eventos del día relacionado y la fecha mostrada.
<mgt-agenda date="June 27, 2023" days="3" group-by-day> </mgt-agenda>
Agregue estos atributos al componente mgt-agenda existente en index.html. La versión final de index.html será similar a este ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda
date="June 27, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Probar la aplicación en un explorador
Si es la primera vez que usa su espacio empresarial de desarrollador de Microsoft 365, es posible que no tenga ningún evento en el calendario de su cuenta. Antes de empezar la prueba de la aplicación, visite
https://outlook.office.com/calendare inicie sesión con su cuenta de espacio empresarial de desarrollador de Microsoft 365 Agregue eventos de muestra el 9, 10 y 11 de marzo de 2022 en su calendario.Seleccione la siguiente combinación de teclas en Visual Studio Code y busque Live Server:
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Ejecute Live Server para probar la aplicación.
Abra el explorador y vaya a
http://localhost:3000. Si tiene el archivo index.html abierto al iniciar Live Server, el explorador abriráhttp://localhost:3000/Index.html. Asegúrese de cambiar la dirección URL ahttp://localhost:3000, antes de iniciar sesión con su cuenta de desarrollador de Microsoft 365. Si no actualiza la dirección URL, obtendrá el siguiente error.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Inicie sesión con su cuenta de desarrollador de Microsoft 365. Otorgue su consentimiento para los permisos necesarios y haga clic en Aceptar.
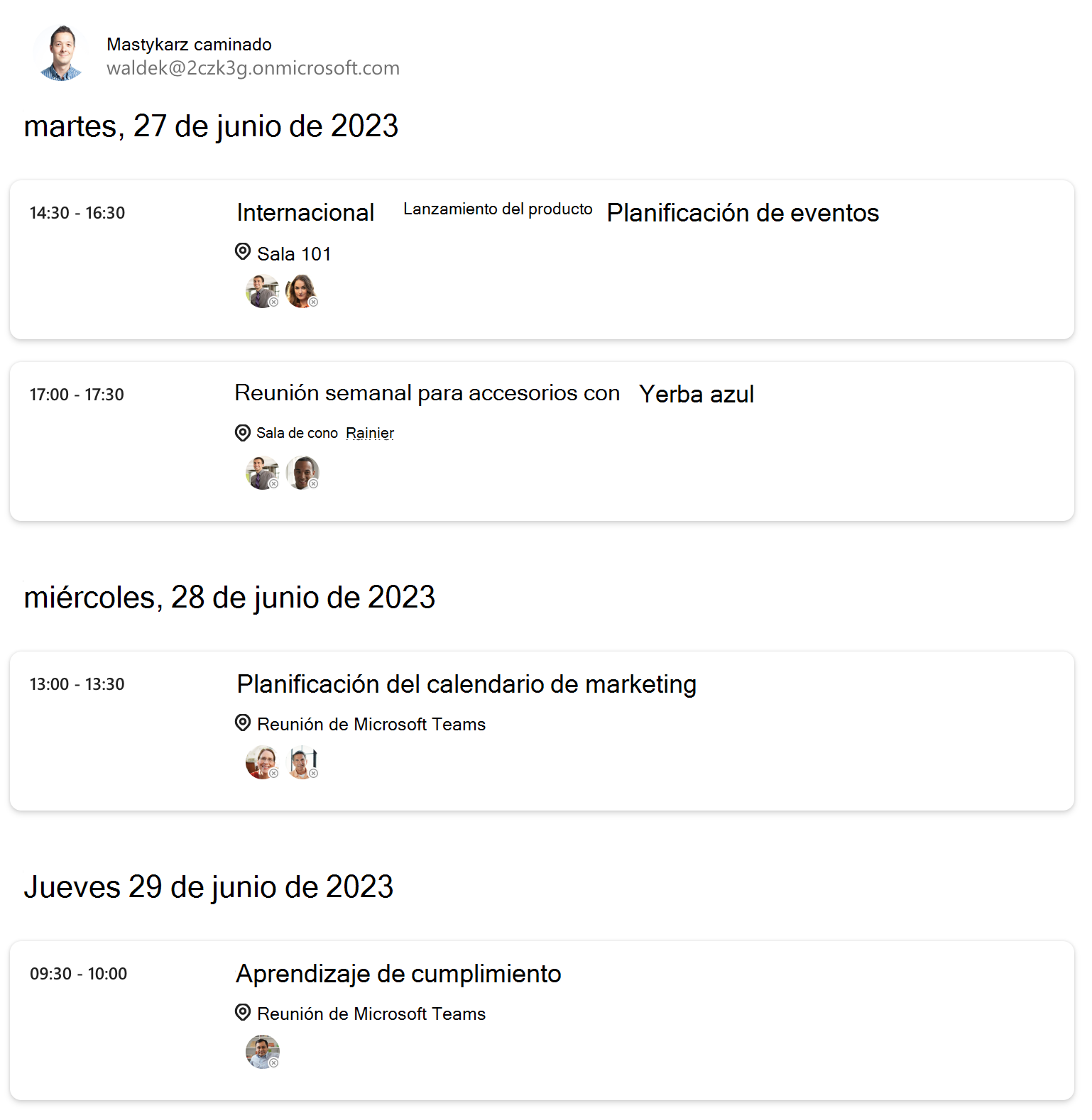
Los próximos tres días de eventos del calendario se mostrarán y agruparán por día, a partir del 9 de marzo de 2021.